CSS 主要的功能是布局页面,增加标签的样式和部分交互效果。
资料来源:黑马
目录
元素显示
块级元素
行内元素
行内块元素
显示模式的转换
CSS三个特点
盒子模型
传统三种布局
标准流
浮动
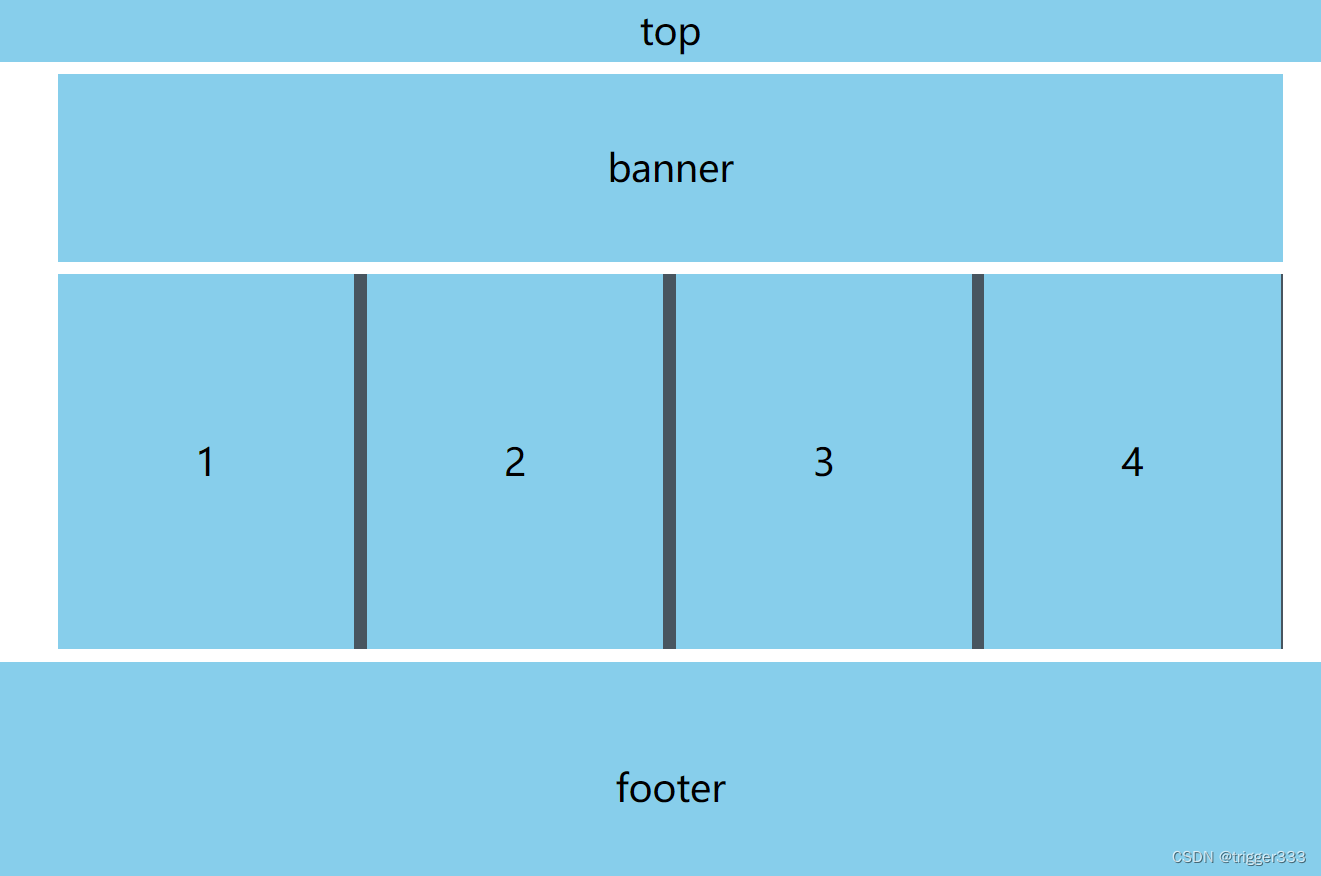
结合浮动和标准流可以搭建出常见的网页布局:
清除浮动
为什么要清除
清除浮动的方法
定位
相对定位的特点
绝对定位的特点
子绝父相
固定定位的特点
其他
元素显示
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。HTML 元素一般分为块元素和行内元素两种类型。
块级元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div> 标签是最典型的块元素。
块级元素的特点:
① 独占一行。
② 高度,宽度、外边距以及内边距都可以控制。
③ 宽度默认是容器(父级宽度)的100%。
④ 是一个容器及盒子,里面可以放行内或者块级元素。
行内元素
常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中
<span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
① 相邻行内元素在一行上,一行可以显示多个。
② 高、宽直接设置是无效的。
③ 默认宽度就是它本身内容的宽度。
④ 行内元素只能容纳文本或其他行内元素。
行内块元素
在行内元素中有几个特殊的标签 —— <img />、<input />、<td>,它们同时具有块元素和行内元素的特点。
行内块元素的特点:
① 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙(通过浮动可以去掉)。一行可以显示多个(行内元素特点)。
② 默认宽度就是它本身内容的宽度(行内元素特点)。
③ 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
显示模式的转换
转换为块元素:display:block;
转换为行内元素:display:inline;
转换为行内块:display: inline-block;
CSS三个特点
层叠性 继承性 优先级

盒子模型

border 和 padding都会影响盒子大小
实际盒子的大小是通过设定的width和height 结合border的粗细和padding 的大小计算出来的。
传统三种布局
标准流

浮动
设置了浮动(float)的元素会:
1. 脱离标准普通流的控制(浮)移动到指定位置(动)。
2.浮动的盒子不再保留原先的位置
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
行内块元素的特点:
① 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
② 默认宽度就是它本身内容的宽度(行内元素特点)。
③ 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
结合浮动和标准流可以搭建出常见的网页布局:

清除浮动
为什么要清除
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。

清除浮动的方法
具体方法
1. 额外标签法。
2. 父级添加 overflow 属性
3. 父级添加after伪元素
4. 父级添加双伪元素
定位

相对定位的特点
绝对定位的特点
子绝父相
固定定位的特点
其他