3dconvert_for_revit插件是NSDT 3DConvert工具集中的一种,可以快速将Revit模型导出为8种目标格式:GLTF、OBJ、GLB、DAE、STL、OFF、XYZ和PLY。
用户在进行格式转换之前,需要先下载安装对应Revit版本的插件。

NSDT在线工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器
1、插件安装
在下载页面选择对应的Revit插件版本(根据个人电脑上安装的Revit版本,选择对应的插件版本)。目前,产品支持的Revit版本有2020、2021、2022和2023。

下载完成后,双击安装包文件,根据安装引导,完成插件的安装。注意:安装过程中不要更改软件的默认安装目录。安装完成后,第一次打开Revit软件,会出现插件加载提示,选择【总是载入】,以后打开就会默认加载。
插件加载完成后,在Revit软件顶部出现新的菜单项【NSDT】,点击菜单,即可打开插件。

2、导出3D模型
在Revit设计软件中完成模型设计后,可开始使用模型格式转换插件。
在插件页面选择需要转换的目标格式,目前插件支持8种目标格式:GLTF、OBJ、GLB、DAE、STL、OFF、XYZ和PLY。在Revit设计界面可选定部分构件,只上传选定的部分,或者不选定任何构件,进行模型整体上传。

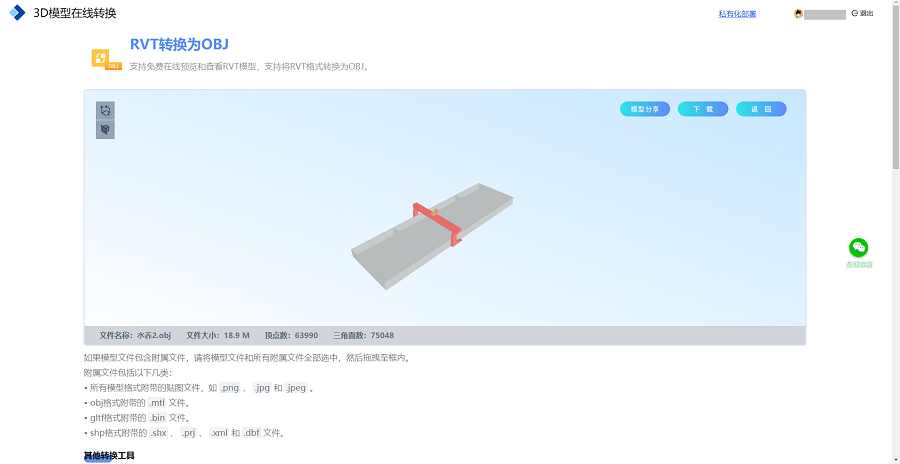
发送设置完成后,点击【发送】按钮,开始进行数据上传和格式转换,等待工作进度条完成后,系统自动打开浏览器预览模型:

在模型预览界面,用户通过【模型分享】按钮,可进行模型团队分享或免费分享;通过【下载】按钮,可将模型文件下载为目标格式。
原文链接:Revit导出3D模型插件 - BimAnt


![[Java]JUC并发编程](https://img-blog.csdnimg.cn/direct/bf4fbcc87999426d878423bb77ae89d9.png)