目录
- 前言
- 一、圆角样式(border-radius)
- 二、元素阴影(box-shadow)
- 三、过渡动画样式(transition)
- 1. transition-property(用于设置属性名称)
- 2. transition-duration(设置时间)
- 3. transition-timing-function(设置速度曲线)
- 4. transition-delay(设置延长时间)
- 5. 缩写样式(transition)
- 四、变形样式(transform)
- 1.缩放样式(scaleX和scaleY)
- 2. 平移样式(translateX和translateY)
- 3. 旋转样式(rotate)
- 4. 倾斜扭曲样式(skew)
- 5. 变形样式的中心点(transform-origin)
- 6. 3D旋转(rotateX和rotateY)
- 7、景深样式
- 8. 平移Z轴
前言
本节内容主要讲述的是CSS3样式相关知识,从圆角样式开始,之后就是元素阴影、过渡样式、变形样式以及详细的选择器样式、自定义视频播放器、弹性布局等等,知识点较为详尽,内容可能较长。
一、圆角样式(border-radius)
在CSS3中,我们通常使用border-raduis来设定元素的圆角,通过改变border-radius的取值来设定元素圆角的样式。
border-radius:50px;
该样式可以设定1~4个值来控制元素的四个角,取值可以是像素值(px),也可以是百分比,50%是该形状最大的圆形状态。
border-radius:100px;
border-radius:30%
当我们设定一个值的时候,四个角都是这个值来设定圆角样式;如果是两个值,则第一个值代表的是左上和右下,第二个值代表的是右上和左下;如果是三个值,则第一个值代表左上,第二个值代表右上和左下,第三个值代表右下;如果是四个值,则从左上开始,分别代表左上,右上,右下,左下。
border-radius:100px;
border-radius:100px 75px;
border-radius:100px 75px 50px;
border-radius:100px 75px 50px 25px;
当我们只想要单独设置一个角的圆角样式的时候,我们可以使用border-top-left-radius,border-top-right-radius,border-bottom-right-radius,border-bottom-left-radius表示。
border-top-left-radius:100px; //左上
border-top-right-radius:75px; //右上
border-bottom-right-radius:50px; //右下
border-bottom-left-radius:25px; //左下
最低支持圆角的IE浏览器为IE9,更低级的IE则不显示该样式。
二、元素阴影(box-shadow)
元素阴影样式在前端开发中很常见,最经典的例子就是鼠标右键,当我们右键页面的时候会出现一个菜单栏,菜单栏就有一个阴影效果。在CSS中我们采用box-shadow来设置元素的阴影样式。

box-shadow中有五个值,第一个值是阴影右移距离,第二个值是阴影下移距离,第三个值是blur(模糊度),第四个值是spread(大小),第五个值是color(颜色)。
阴影大小不算进元素大小内。
box-shadow:x y blur spread color; //阴影右移距离 阴影左移距离 模糊度 大小 颜色
在JavaScript中,不止有外阴影,同时还有内阴影,只不过内阴影的使用频率不如外阴影高。同样内阴影和外阴影相同,都有五个值,使用方法如下:
box-shadow:inset x,y,blur,spread,color
//ex:box-shadow:inset 100px 150px 10px 100px red
效果图如下:

当有多个阴影的时候,阴影的显示效果由阴影代码的先后决定,先者在上。
三、过渡动画样式(transition)
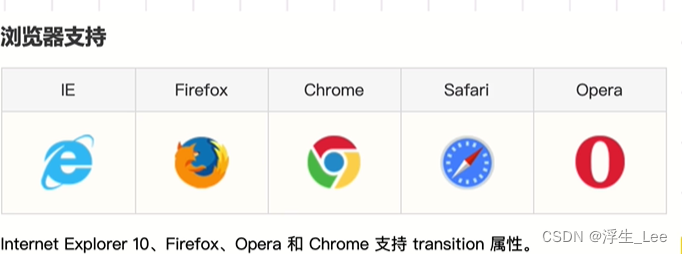
在前端开发中,我们能够创建动画,可以在许多网页中取代动画图片、Flash动画以及JavaScript。通常用transition来设置,在transition中,有transition-property、transition-duration、transition-timing-function、transition-delay。
1. transition-property(用于设置属性名称)
transition-property用于规定设置过渡效果的CSS属性的名称。
//ex:
transition-property:width;//只有width过渡
transition-property:height;//只有height过渡
transition-property:all;
2. transition-duration(设置时间)
transition-duration用于规定设置过渡效果的时间。
//ex:
transition-duration:10s;
transition-duration:5s;
3. transition-timing-function(设置速度曲线)
transition-timing-function用于规定速度效果的速度曲线。官方给出了五种效果:linear(匀速)、ease(变速)、ease-in、ease-out、ease-in-out,还有就是可以自定义速度曲线(贝塞尔曲线)
贝塞尔曲线:cubic-bezier(n,n,n,n,);
贝塞尔曲线自定义网址:https://cubic-bezier.com/ 在该网址,我们可以自定义数值来获取到我们想要的贝塞尔曲线。
//ex:
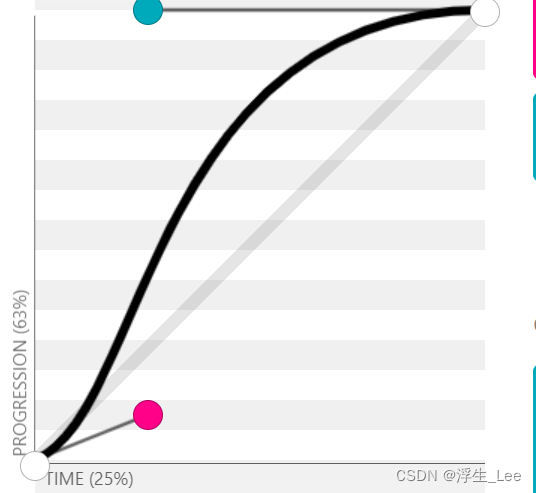
transition-timing-function:cubic-bezier(.25,.1,.25,1);
贝塞尔曲线图如下:

4. transition-delay(设置延长时间)
transition-delay用于定义过渡效果的延时时间。
//ex:
transition-delay:3s;
5. 缩写样式(transition)
transtion的默认值有四个,all(transition-property),0(transition-duration),ease(transtion-timing-function),0(transition-delay)。过渡时间喝延时时间在缩写样式中的位置不可互换。

四、变形样式(transform)
transform是CSS样式中非常重要的一部分内容,通过变形样式可以实现很多种效果,包括但不限于缩放、平移、旋转等。
1.缩放样式(scaleX和scaleY)
scale用于对元素进行缩放,CSS样式中的缩放是二维中的缩放,所以元素只可以沿着x轴和y轴的方向上进行缩放,用于x轴缩放的为(scaleX),用于y轴缩放的为(scaleY),
//ex:
transform:scaleX(2);
transform:scaleY(1.5);
当括号内的数值大于1的时候为放大,数值为0~1的时候为缩小。
元素的缩放只是视觉效果上的缩放,并不会影响到元素的位置。
缩放样式可以缩写为scale(),当括号内有两个数值的时候【scale(x,y)】,则这两个数值前者代表x轴缩放大小,后者代表y轴缩放大小;当括号内只有一个数值的时候【scale(xy)】,则这个数值代表x轴和y轴缩放的大小。
transform: scale(x,y);
transform:scale(xy);
//ex:
transform:scale(5,6);
transform:scale(5);
当x,y的值为负数的时候,元素会呈镜像状态。
2. 平移样式(translateX和translateY)
translate在CSS3中用于控制元素的左右平移,平移不会改变原有元素的位置,只是视觉上面的移动。在translate中,样式值可以是像素值也可以是百分比,其百分比对应自己的宽度和高度。
translateX用于控制元素的左右平移,正值向右,负值向左;translateY用于控制元素的上下平移,正值向下,负值向上。
//ex:
transform:translateX(30px);
transform:translateY(30px);
同样,translateX和translateY也有缩写,为translate。和scale不同的是,当translate里面只有一个值的时候,只会影响translateX,并不会影响translateY。
//ex:
transform:translate(x,y);
transform:translate(xy);
3. 旋转样式(rotate)
在CSS3中,用rotate来实现元素旋转的效果,样式值的取值的单位为deg(度)。当取值为正的时候,元素会顺时针方向旋转,当取值为负值的时候,元素会逆时针方向旋转。
//ex:
transform:rotate(30deg);
transform:rotae(-30deg);
4. 倾斜扭曲样式(skew)
skew用于设置元素的倾斜扭曲样式,也有skewX和skewY两个表示,样式值的单位同样为deg。
缩写样式为skw(x,y);
//ex:
transform:skewX(30deg);
transform:skewX(-30deg);
transform:skew(30deg,30deg);
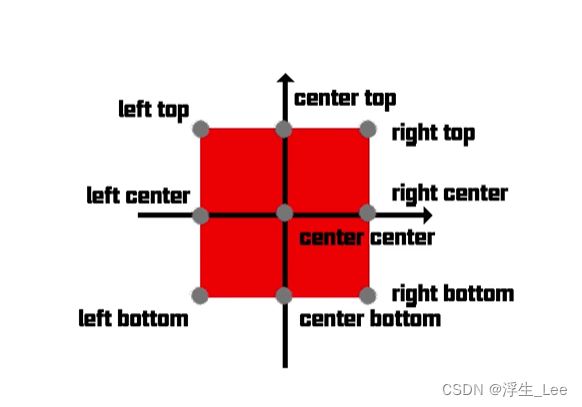
5. 变形样式的中心点(transform-origin)
transform-origin用于设置变形样式的元素中心点,当我们设置后,元素的变形样式会围绕着这个点进行变形。当不设置变形样式中心点的时候,元素会按照元素的中心点进行变形。transform-origin的取样值可以是英文单词(如:left top),也可以是像素值(100px 100px)、百分比;
单词组用法:

像素值:

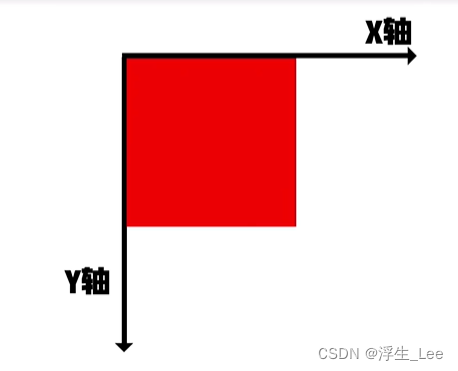
6. 3D旋转(rotateX和rotateY)
在变形样式中平面旋转是rotate,3D旋转是rotateX和rotateY,rotateX是以X轴为轴进行旋转,rotateY是以Y轴为轴进行旋转,这个和scale(缩放)不同。
transform:rotateX(30deg);
transform:rotateY(30deg);
7、景深样式
景深样式在CSS中为perspective,景深样式也是CSS 3D样式中非常重要的一个样式。
perspective属性指是元素的Z平面距离用户之间的距离。浏览器通过该距离来计算用户的视角大小,从而制造出近大远小的3D效果。它的属性值是数字(取正数)加上px。
transform:perspective(800px);
8. 平移Z轴
translateZ在CSS3样式中用于Z轴的平移,和translateX和translateY一样,只不过translateZ是沿着Z轴进行平移,效果更像是放大和缩小,但是和scale还不相同。
当我们对元素不设置3D效果的时候,我们添加translateZ不会有任何效果,所以在对元素需要使用3D效果的时候,我们可以使用transform-style:preserve-3d,让元素在一个3D的状态。








![[密码学]DES](https://img-blog.csdnimg.cn/direct/35cb8bb4644e4840a37ff4d27f13b99f.png)