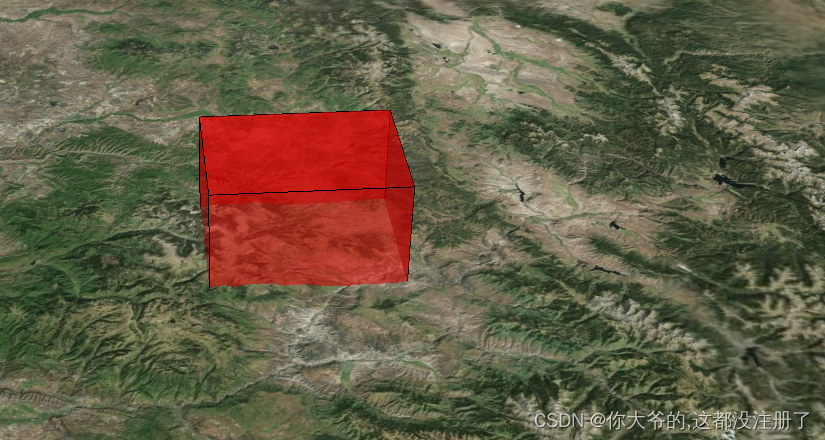
Cesium 添加一个立方体实体
初始化地球
viewer = new Cesium.Viewer('content', {
terrainProvider: Cesium.createWorldTerrain({
requestVertexNormals: true,
requestWaterMask: true
})
})
添加一个立方体
const redBox = viewer.entities.add({
name: '一个红色的正方形',
position: Cesium.Cartesian3.fromDegrees(-107.0, 40.0, 0.0),
box: {
dimensions: new Cesium.Cartesian3(40000, 30000, 50000), // 用来定义这个 正方形的 长,宽,高
material: Cesium.Color.RED.withAlpha(0.5), // 用来定义这个正方形的,材质表现形式
outline: true, // 是否显示边框
outlineColor: Cesium.Color.BLACK, // 边框线,颜色。
// shadows: true
}
})
然后我们定位过去
viewer.zoomTo(redBox);