前言: 因为使用图表里面的formatter函数需要原生的html标签,但是本身技术栈是react,所以为了方便,便使用了ReactDomServer api将react组件转化成html原生标签
引入:
import ReactDomServer from 'react-dom/server';
使用
renderToString()
ReactDOMServer.renderToString(element)最基础的 SSR API,输入 React 组件(准确来说是ReactElement),输出 HTML 字符串。之后由客户端 hydrate API 对服务端返回的视图结构附加上交互行为,完成页面渲染:
If you call ReactDOM.hydrate() on a node that already has this server-rendered markup, React will preserve it and only attach event handlers.
renderToStaticMarkup()
ReactDOMServer.renderToStaticMarkup(element)
与renderToString类似,区别在于 API 设计上,renderToStaticMarkup只用于纯展示(没有事件交互,不需要 hydrate)的场景:
This is useful if you want to use React as a simple static page generator, as stripping away the extra attributes can save some bytes. If you plan to use React on the client to make the markup interactive, do not use this method. Instead, use renderToString on the server and ReactDOM.hydrate() on the client.
因此renderToStaticMarkup只生成干净的 HTML,不带额外的 DOM 属性(如data-reactroot),比较干净小巧
二者的渲染结果分别为:
// renderToString
<div data-reactroot=""><h1 class="here">Welcome to React SSR!<!-- --> Hello There!</h1></div>
// renderToStaticMarkup
<div><h1 class="here">Welcome to React SSR! Hello There!</h1></div>
React 16 以后 renderToStaticMarkup与renderToString的实际差异主要在于:
renderToStaticMarkup不生成data-reactrootrenderToStaticMarkup不在相邻文本节点之间生成<!-- -->(相当于合并了文本节点,不考虑节点复用,算是针对静态渲染的额外优化措施)
所以我这里用的是RenderToStaticMarkup() 方法
代码:
import React from 'react';
import ReactDomServer from 'react-dom/server';
const B =()=>{
const renderHtml = ()=>{
return ReactDomServer.renderToStaticMarkup(
<div className="abcd" style={{fontSize:25,marginTop:10,fontWeight:"bold"}}>测试renderToStaticMarkup</div>
)
}
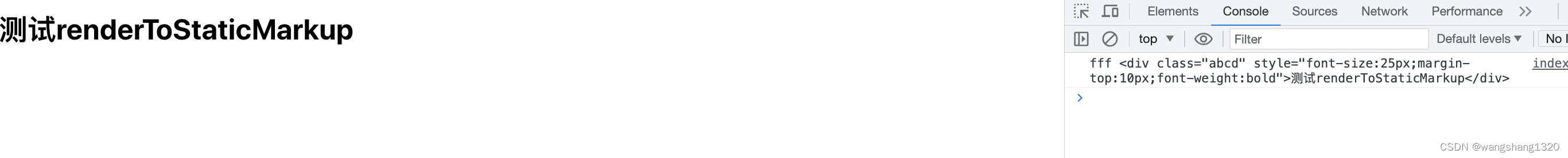
console.log('fff',renderHtml());
return <div dangerouslySetInnerHTML={{__html:renderHtml()}} />
}
export default B
效果: