1.Dropdown下拉菜单
向下弹出的列表。
2.何时使用
当页面上的操作命令过多时,用此组件可以收纳操作元素。点击或移入触点,会出现一个下拉菜单。可在列表中进行选择,并执行相应的命令。
·用于收罗一组命令操作。
·Select 用于选择,而 Dropdown 是命令集合。
组件代码来自: 下拉菜单 Dropdown - Ant Design
3.本地验证前的准备
参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_react demo-CSDN博客】,将 下拉菜单 Dropdown - Ant Design 中需要在本地使用的代码复制覆盖App2.js中的全部代码,启动代码,可在本地查看现象和更改代码。
4.本地验证Dropdown的用法。
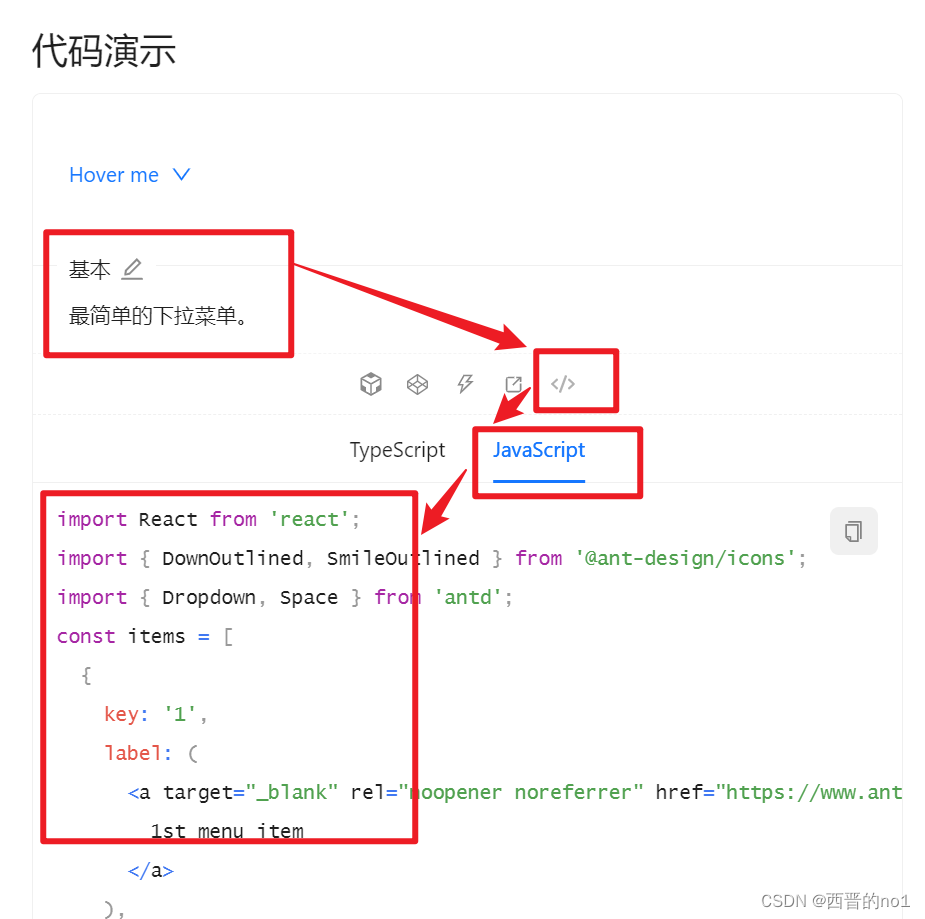
复制下图所示代码,了解Dropdown下拉菜单最简单的用法。

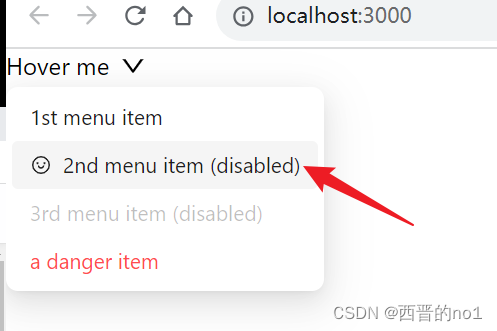
5.如何显示菜单但是禁用它(不可选中)
在上一步的基础上,将 key: '2'中的disabled: true,更改为disabled: false,
效果图如下(第2行菜单可以被选中了):

本文仅介绍了组件Dropdown的部分内容,更多内容请参阅官方文档: 下拉菜单 Dropdown - Ant Design