readonly 让一个响应式数据变为 **深层次的只读数据**。
shallowReadonly 让一个响应式数据变为 **浅层次的只读数据**,只读第一层。
isReadonly 判断一个数据是不是只读数据。
应用场景:不希望数据被修改时使用。
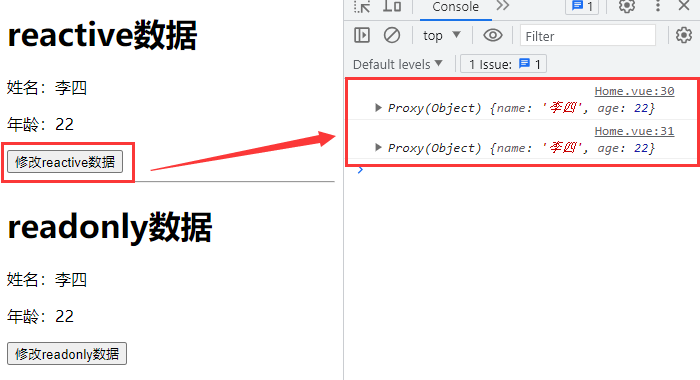
readonly深层次只读:
<template>
<h1>reactive数据</h1>
<p>姓名:{{ info.name }}</p>
<p>年龄:{{ info.age }}</p>
<button @click="editInfo">修改reactive数据</button>
<hr />
<h1>readonly数据</h1>
<p>姓名:{{ readInfo.name }}</p>
<p>年龄:{{ readInfo.age }}</p>
<button @click="editReadInfo">修改readonly数据</button>
</template>
<script>
// 引入 readonly 与 reactive 函数
import { readonly, reactive } from 'vue'
export default {
name: "Home",
setup() {
// 使用 reactive 创建数据
const info = reactive({
name: "张三",
age: 20
});
// 使用 readonly 创建只读数据
const readInfo = readonly(info);
// 修改 reactive 数据
const editInfo = () => {
info.name = "李四";
info.age = 22;
console.log(info);
console.log(readInfo);
}
// 修改 readonly 数据(警告,不会被修改)
const editReadInfo = () => {
readInfo.name = "李四";
readInfo.age = 22;
console.log(info);
console.log(readInfo);
}
// 返回数据
return {
info,
readInfo,
editInfo,
editReadInfo
}
}
}
</script>注:修改原数据时,只读的数据也会发生改变。

注:修改只读的数据时,会触发警告提示数据不允许被修改。

注:readonly 返回的数据是不允许被修改的,但是可以修改原来的数据。并且原来的数据发生改变时,readonly 返回的数据也会发生改变。
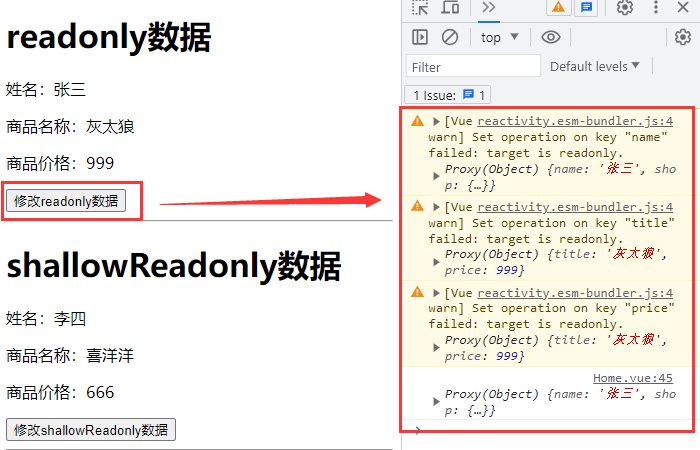
shallowReadonly 浅层次只读:
<template>
<h1>readonly数据</h1>
<p>姓名:{{ readInfo.name }}</p>
<p>商品名称:{{ readInfo.shop.title }}</p>
<p>商品价格:{{ readInfo.shop.price }}</p>
<button @click="editReadInfo">修改readonly数据</button>
<hr />
<h1>shallowReadonly数据</h1>
<p>姓名:{{ shallowInfo.name }}</p>
<p>商品名称:{{ shallowInfo.shop.title }}</p>
<p>商品价格:{{ shallowInfo.shop.price }}</p>
<button @click="editShallowInfo">修改shallowReadonly数据</button>
<hr />
</template>
<script>
// 引入 readonly、shallowReadonly、reactive 函数
import { readonly, shallowReadonly, reactive } from 'vue'
export default {
name: "Home",
setup() {
// 使用 reactive 创建数据
const readData = reactive({
name: "张三",
shop: {
title: "灰太狼",
price: 999
}
})
// 使用 readonly 定义深层次的只读数据
const readInfo = readonly(readData);
// 使用 reactive 创建数据
const shallowData = reactive({
name: "李四",
shop: {
title: "喜洋洋",
price: 666
}
})
// 使用 shallowReadonly 定义浅层次的只读数据
const shallowInfo = shallowReadonly(shallowData);
// 修改 readonly 数据
const editReadInfo = () => {
readInfo.name = "张三丰";
readInfo.shop.title = "红太狼";
readInfo.shop.price = "199";
console.log(readInfo);
}
// 修改 shallowReadonly 数据
const editShallowInfo = () => {
shallowInfo.name = "李四民";
shallowInfo.shop.title = "懒洋洋";
shallowInfo.shop.price = "166";
console.log(shallowInfo);
}
// 返回数据
return {
readInfo,
shallowInfo,
editReadInfo,
editShallowInfo,
}
}
}
</script>当修改 readonly 数据时,不论多少层,都不允许被修改。

当修改 shallowReadonly 数据时,只有第一层不允许被修改,第二层及以后的数据是可以被修改的。
原创作者:吴小糖
创作时间:2023.11.28