先说说什么是跨域。
请求的URL地址中的协议、域名、端口号中的任意一个与当前URL不同就是跨域。
比如:
| 当前页面的URL | 请求的URL | 是否跨域 | 原因 |
| htttp://localhost:8080 | htttps://localhost:8080 | 是 | 协议不同 |
| htttp://localhostll:8080 | htttp://localhost:8080 | 是 | 域名不同 |
| htttp://localhost:8080 | htttp://localhost:8081 | 是 | 端口号不同 |
那么,为什么会出现跨域问题?
这都是因为浏览器的同源策略,为了保证浏览器安全,防止恶意的网站攻击,浏览器限制了从不同源之间的交互。在不同源的情况下,无法发送Ajax请求,如果请求,浏览器就会报错。
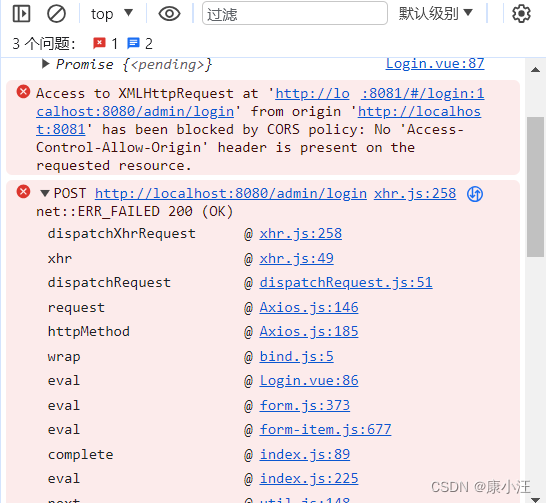
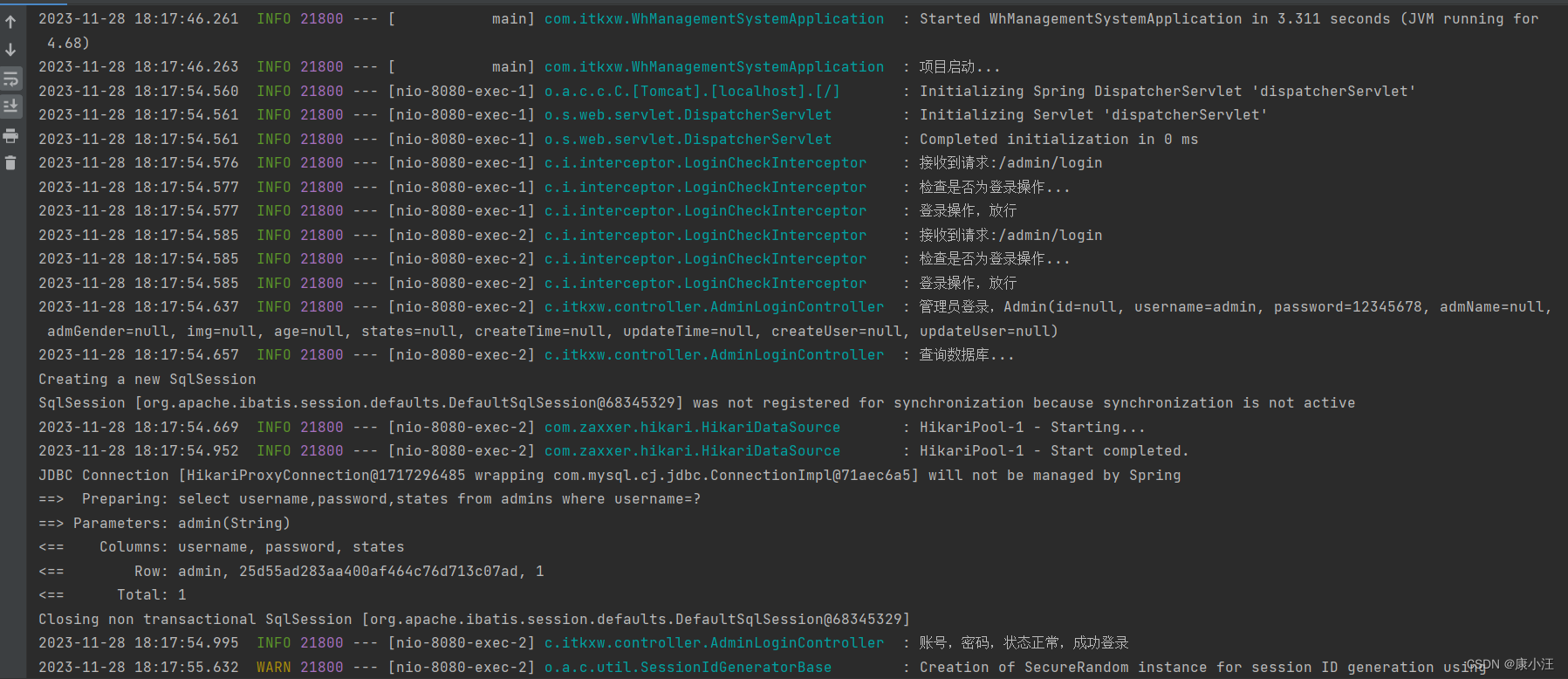
这里我的前端跑在8081端口下,后端跑在8080端口上 ,虽然协议和域名都相同,但是端口号不同,这种情况就是跨域问题了,所以前端页面向后端发送请求就报错了。
这里有三种解决方案,且都是后端的解决方案:
报错信息截图:

SpringBoot项目中解决跨域的3中方案:
第一种: 在目标方法上添加@CrossOrigin注解



添加注解后,重新启动项目,前端发送请求,后端接收到请求后并成功响应了请求。
第二种:开启跨域资源共享
跨域资源共享,Cross-Origin Resource Sharing,简拼为 CORS,是一种基于 HTTP 头信息的机制,通过允许服务器标识除了它自己以外的资源,从而实现跨域访问。
添加一个配置类就ok了。
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter(){
CorsConfiguration configuration = new CorsConfiguration();
//设置允许的域名
configuration.addAllowedOrigin("*");
//设置原始头信息
configuration.addAllowedHeader("*");
//设置允许所有的请求方法跨域调用
configuration.addAllowedMethod("*");
//创建source对象
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
//添加映射路径
source.registerCorsConfiguration("/**",configuration);
return new CorsFilter(source);
}
}
第三种: 实现WebMvcConfigurer接口,重写addCorsMappings方法
@Configuration
public class CorsConfiguration implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET","DELETE","PUT","POST","HEAD","OPTIONS")
.allowCredentials(true)
.allowedHeaders("*");
}
}