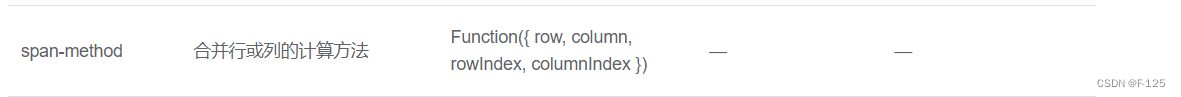
merageCell({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0 || columnIndex === 1) {
const property = columnIndex === 0 ? 'name' : 'firstDeptName';
// 获取当前行的property,这里看自己的需要,改成根据哪个去判断
const currentPropertyVal = row[property];
// 获取当前property相同的有多少行
const rowCount = this.deptList.filter(item => item[property] === currentPropertyVal).length;
// 获取当前property在表格数据中的第一条数据索引
const currentRowIndex = this.deptList.findIndex(item => item[property] === currentPropertyVal);
// 判断当前行是否第一行
const isFirstCell = rowIndex === currentRowIndex;
// 判断当前行是否最后一行
const isLastCell = rowIndex === (currentRowIndex + rowCount);
// 如果是第一行,则显示这一行
if (isFirstCell) {
return {
rowspan: rowCount,
colspan: 1,
};
// 否则隐藏这一行
} else if (!isFirstCell && !isLastCell) {
return {
rowspan: 0,
colspan: 0,
};
}
}
},
可以根据业务中实际需要合并的列数,增加判断,及 property 的字段取值满足自己业务合并列的效果