一:前言
在项目开发中,有一种特殊情况是使用动画过渡去完成某个效果。比如淡入淡出,或者在动画完成后执行某些操作等。在以前开发中我们通常会选择使用 CSS3 进行研发。但是这样会有很多不好的地方,比如最原始化的封装,以及复杂需求下的代码量庞大且冗余。再者就是本可以不使用 CSS 样式的文件又添加了 CSS 文件。这样是很奇怪的。
因此我们现在在进行动画过渡可以使用别人写好提供给我们的 animate.css 样式。而在 Vue3 开发中,当我们需要在动画过渡前中后或者被中断的时候执行某些 JS 逻辑时,可以使用 transition 标签。接下来,让我们来看一下如何这两个如何使用吧!
二:使用
1、animate.css
先放上 animate.css 的官网:
Animate.css | A cross-browser library of CSS animations.Animate.css is a library of ready-to-use, cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and attention-guiding hints.![]() https://animate.style/ 进入官网后我们可以在右侧看到有很多动画的样式,随便点击一个样式后,中间的文字会进行相对应的变化。
https://animate.style/ 进入官网后我们可以在右侧看到有很多动画的样式,随便点击一个样式后,中间的文字会进行相对应的变化。

引入项目:
- 首先打开项目,在项目根目录下打开 powershell
- 输入 npm install animate.css -S
- 等待安装成功后,进入你需要使用的页面
- 在文件内引入:import 'animate.css';
- 在官网中复制喜欢的样式,放进你需要添加的标签的 class 中
- 注意,上面这一步需要在复制的前面加上 animate_animated 才可以有效果
<div class="animate__animated animate__bounceOutDown" v-if="isShow">内容</div>
<script>
// 引入animate.css
import 'animate.css';
</script>这时候我们就可以看到效果了。animate.css 的使用是很简单的。
2、transition 标签
这个标签是内置的,我们直接在 html 中书写即可,我们可以看到代码提示:这代表着,他是有多个接收值的,并且有多个内置方法。知道这些我们就方便写后面的代码了。

1)初始化代码
这里是我们代码的初始化,代码效果如下图所示:点击按钮显示或者隐藏里面的元素
<template>
<div class="home">
<button @click="isShow = !isShow">切换状态</button>
<transition>
<div v-if="isShow" class="content"></div>
</transition>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
const isShow = ref(false)
</script>
<style scoped>
.content {
margin-top: 10px;
width: 300px;
height: 300px;
background: pink;
}
</style>
2)第一种:直接使用变量进行控制
这种是比较简单的方法,如下面代码所示,我们传了,进入和离开的样式。这样的优点是结合 animate.css 代码行数比较少,且具有较高的阅读性,方便后期修改和维护。但是有一个不好的地方就是,这样只是定义了单纯的动画过渡,如果书写逻辑将会很繁琐,需要定义 ref 等等,这里我就不举例了。因此产生了使用方法控制。
<transition :duration="500"
leave-active-class="animate__animated animate__bounceOutDown"
enter-active-class="animate__animated animate__bounceInLeft">
<div v-if="isShow" class="content"></div>
</transition>3)第二种:使用内置方法进行控制
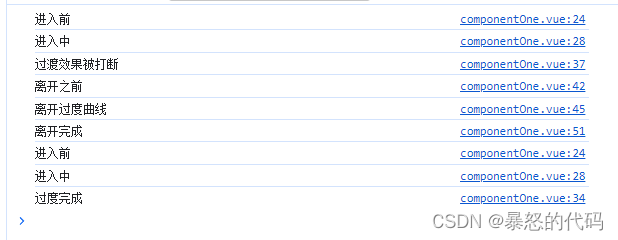
代码如下,我们可以看到,这八个内置方法其实是八个生命周期。以进入为例,四个分别是进入前,进入中,进入后,进入中断。这样我们可以在不同的周期中写不同的逻辑,是不是很方便了?
这里额外注意一下,各个周期中的 el 是接收的这个 element 元素,另外有两个特殊的周期是 enter 和 leave 。这两个的参数中有接收 done 当执行了这个 done 方法后,才会执行 enter-after 声明周期。leave 同理。
<template>
<div class="home">
<button @click="isShow = !isShow">切换状态</button>
<transition :duration="500"
@before-enter="EnterBefore"
@enter="EnterActive"
@after-enter="EnterTo"
@enter-cancelled="EnterCancelled"
@before-leave="LeaveForm"
@leave="Leave"
@after-leave="LeaveTo"
@leave-cancelled="LeaveCancell">
<div v-if="isShow" class="content"></div>
</transition>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
const isShow = ref(false)
const EnterBefore = (el:Element)=>{
console.log('进入前');
}
const EnterActive = (el:Element,done:Function)=>{
console.log('进入中');
setTimeout(()=>{
done() // 执行完成,要等待三秒钟才会执行下面这个过度完成的方法
},3000)
}
const EnterTo = (el:Element)=>{
console.log('过度完成');
}
const EnterCancelled = (el:Element)=>{
console.log('过渡效果被打断');
}
// 离开
const LeaveForm = (el:Element)=>{
console.log('离开之前');
}
const Leave = (el:Element,done:Function)=>{
console.log('离开过度曲线');
setTimeout(()=>{
done() // 执行完成,要等待三秒钟才会执行下面这个过度完成的方法
},3000)
}
const LeaveTo = (el:Element)=>{
console.log('离开完成');
}
const LeaveCancell = (el:Element)=>{
console.log('离开被打断');
}
</script>
4)使用 jasp 进行优化
- 使用 npm i gsap -S 安装jasp
- 在项目中使用 import jasp from 'gasp' 导入
项目代码优化如下,我们本次只使用三个生命周期。这时,我们看到的应该是一个在左上角缩放的图,由于没有装转 git 工具,因此这里不放效果 git 图。各位小伙伴可以在项目里 安装 animate 和 gasp 后直接将下面的代码复制进页面即可看到效果。
<template>
<div class="home">
<button @click="isShow = !isShow">切换状态</button>
<transition :duration="500"
@before-enter="EnterBefore"
@enter="EnterActive"
@leave="Leave">
<div v-if="isShow" class="content"></div>
</transition>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
import gsap from 'gsap' // npm i gsap -S
const isShow = ref(false)
const EnterBefore = (el:Element)=>{
console.log('进入前');
gsap.set(el,{
width:0,
height:0
})
}
const EnterActive = (el:Element,done:gsap.Callback)=>{
console.log('进入中');
gsap.to(el,{
width:300,
height:300,
onComplete:done // 加载完成后调用 done 方法
})
}
// 离开
const Leave = (el:Element,done:gsap.Callback)=>{
console.log('离开过度曲线');
gsap.to(el,{
width:0,
height:0,
onComplete:done
})
}
</script>
<style scoped>
.content {
margin-top: 10px;
background: pink;
}
</style>三:结尾
过渡效果可以说在开发中算是比较重要的一部分。熟练的掌握图像过渡可以更加合理贴切的显示与隐藏,在视觉上给用户更好的体验。并且书写逻辑也方便,可以类似断点的形式去定位问题出现的地方。好啦以上就是本文的全部内容,希望能够对各位小伙伴有所收获哦!