后端整合Swagger+Knife4j接口文档
什么是接口文档:写接口信息的文档,条接口包括:
请求参数 响应参数
接口地址 接口名称 请求类型 请求格式 备注 为什么需要接口文档
who用?后端提供,前后端都需要使用 有一个书面归档,便于参考和查阅,沉淀和维护 便于前端和后端的开发,联调的介质。后端=>接口文档<=前端 在线测试,作为工具,提高开发速率 怎么做接口文档
手写(比如腾讯笔记,markdown笔记) 自动化接口文档生成:根据项目代码生成完整的文档或在线联调工具Swagger,Postman(侧重接管理),apifox,apipost,eolink Swagger接口的原理
自定义Swagger配置类 定义需要生成接口文档的代码位置(controller) Swagger官方:https://swagger.io/ 项目中引入依赖<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.7.0</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.7.0</version>
</dependency>
自定义Swagger配置类,在springBoot项目中使用springBoot的注解,生成一个swagger配置的bean。 package com. yupi. usercenter. config ;
import org. springframework. context. annotation. Bean ;
import org. springframework. context. annotation. Configuration ;
import springfox. documentation. builders. ApiInfoBuilder ;
import springfox. documentation. builders. PathSelectors ;
import springfox. documentation. builders. RequestHandlerSelectors ;
import springfox. documentation. service. ApiInfo ;
import springfox. documentation. service. Contact ;
import springfox. documentation. spi. DocumentationType ;
import springfox. documentation. spring. web. plugins. Docket ;
import springfox. documentation. swagger2. annotations. EnableSwagger2WebMvc ;
@Configuration
@EnableSwagger2WebMvc
public class SwaggerConfig {
@Bean ( value = "defaultApi2" )
public Docket createRestApi ( ) {
return new Docket ( DocumentationType . SWAGGER_2 )
. apiInfo ( apiInfo ( ) )
. select ( )
. apis ( RequestHandlerSelectors . basePackage ( "com.yupi.usercenter.controller" ) )
. paths ( PathSelectors . any ( ) )
. build ( ) ;
}
private ApiInfo apiInfo ( ) {
return new ApiInfoBuilder ( ) . title ( "用户中心" )
. contact ( new Contact ( "whale" , "www.xxx.com" , "xxx@qq.com" ) )
. description ( "这是用Swagger动态生成的用户中心接口文档" )
. termsOfServiceUrl ( "NO terms of service" )
. version ( "1.0" )
. build ( ) ;
}
}
mvc :
pathmatch :
matching- strategy: ANT_PATH_MATCHER
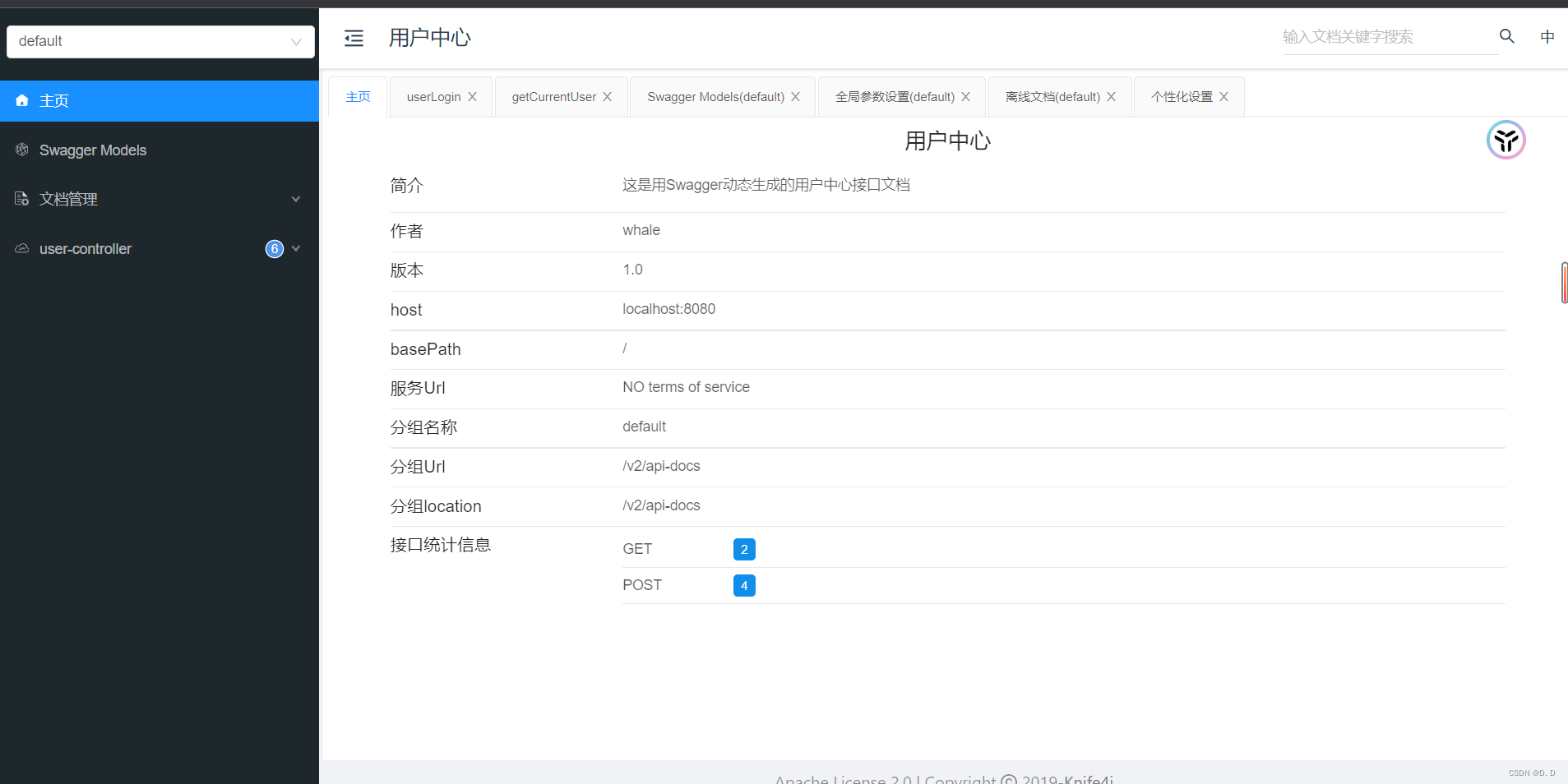
结果展示
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1264232.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!