很多同学在学习axure的时候,总是会发现有的时候明明看起来很简单的内容,却怎么也做不好,总是会出现这样或那样的问题。
原因是细节。有的同学没有注意到细节,忽略了,造成做好的内容总是存在一些小问题。本文以一个交互案例为主,结合同学们在学习中出现过的问题,来详细看看。(本文出现的问题是学员在初期进行学习时出现过的问题,如有雷同,纯属巧合)
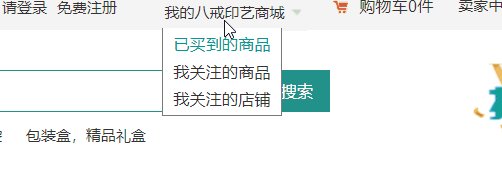
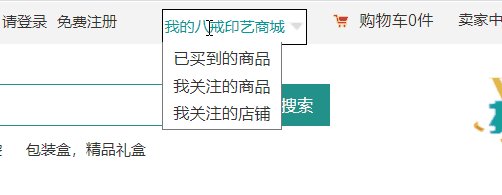
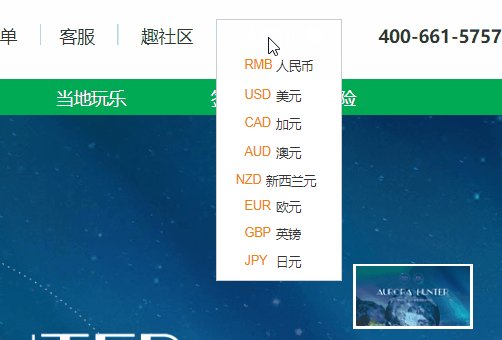
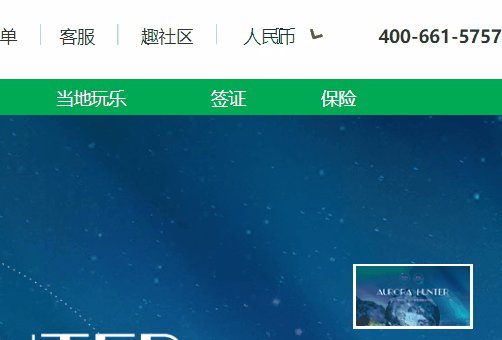
先说说交互案例,用的是下拉菜单这个案例。
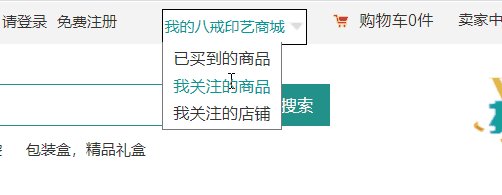
鼠标移入某个按钮,下方出现菜单。


鼠标可以移入下方的菜单进行选择。

鼠标移出菜单或者方才的导航按钮则菜单隐藏。
这个交互案例是一个非常常见的交互案例,出现的问题也是很多同学都会出现的问题。
这里总结了不同的同学出现的问题,所以会用到的截图也不一定是跟这里案例完全相同的,先跟大家说明一下,以免造成误会。
情况一
鼠标无法下移到菜单上做选择。

为什么会出现这个问题呢?
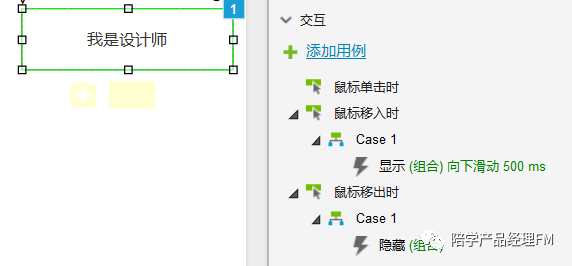
看看这位同学这时候的设置是怎样的

这个时候可以看出触发部件和显示的部件是两个独立的个体,在鼠标移入触发部件时,确实显示了“发布”,但是当鼠标想要移动到“发布”上进行点击时,触发了图中移出时事件,所以“发布”隐藏了。因此会出现无法移动到“发布”上的问题。
解决思路:具有整体思维,将触发部件和显示的部件作为一个整体去进行考虑。移出的是这个整体,而不是单独的触发部件。
将不同的部件作为整体处理,可以采用组合的方式,也可以采用动态面板的方式。组合需要考虑部件和部件之间的间隙,这些间隙默认不属于这个组合,可以用矩形或其他部件填补这些间隙。动态面板需要考虑面板的数量,太多面板容易影响软件的运行速度和流畅度。
情况二
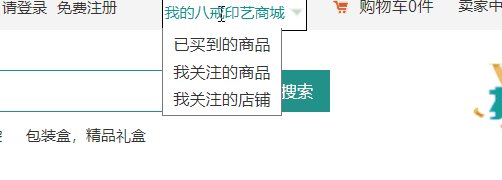
菜单的背景在移动选择时显示不完全。

可以看出问题所在吗?在显示下拉菜单时,背景框的范围包括了触发部件,但是当鼠标移动到下拉菜单上时,触发部件上的背景框消失不见了。
我们找找原因。交互上很简单,就是简单的移入显示,移出隐藏,在我们的预览中,没有毛病。


那么问题可能出在哪里呢?这里,交互样式设置。

设置了鼠标悬停时,样式发生变化。所以当鼠标移动到下拉菜单上时,鼠标并没有悬停在触发部件上,所以,这个样式在鼠标移动到别的部件上时并不能使用。
解决思路:按照这位同学的思路,我们还用交互样式设置的方法来。将增加一个选中的交互样式,在显示下来列表的同时,设置目标部件为选中。设置列表隐藏的时候,设置目标部件为未选中。

看看效果:

情况三
下拉菜单闪烁般显示隐藏,不固定显示或隐藏。

这个问题的原因是什么呢?
鼠标在同一个位置,但是在这个位置上可能会先后出现移入时和移出时这两个事件。可能有点抽象,从这个案例来看。

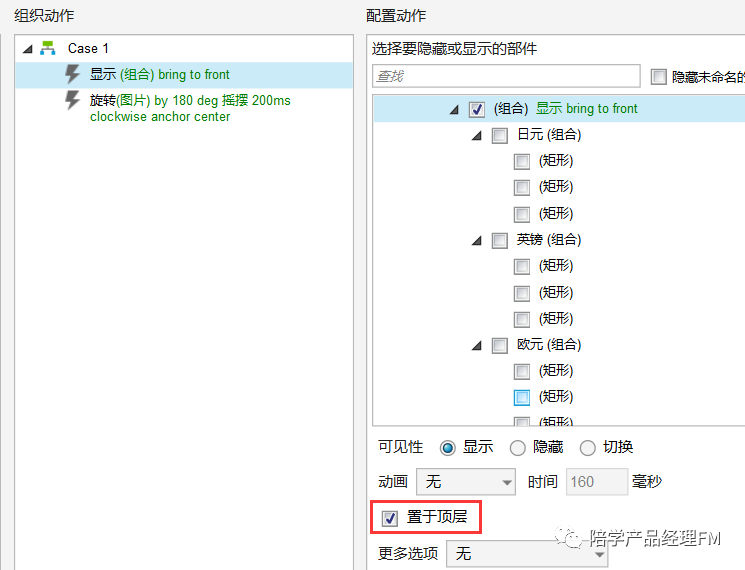
仔细看第一个交互,设置了下拉菜单在显示时置于顶层显示了。置于顶层显示就把触发部件遮挡了,实际上变成了这样:

在这个情况下,已经移出了触发部件,所以同时触发了鼠标移出时事件,执行了隐藏下来菜单的动作,下拉菜单隐藏。又回到初始状态。

鼠标这时候还是在同样的位置,所以又触发了“鼠标移入时”的事件。所以会出现一直显示隐藏动作交替执行,造成闪烁的感觉。
解决思路:不要置于顶层显示。只要不造成遮挡,这个问题就迎刃而解了。
下拉菜单虽然是不难得交互案例,但是由于每个人有不同的做法,不同的做法可能产生不同的问题。这里只是列举了几个我们的同学在学习的初期遇到的几个问题,相信有不少朋友也遇到过同样的问题,尤其是刚开始学习的朋友。如果遇到问题的话,可以参考其中的一种或者几种去考虑。
PS:文中所用截图为陪学网VIP学员学习过程中的产出作业的截图,未经许可,请勿随意使用。