文章目录
- 📚嵌入方式
- 📚图表加载显示
- 📚100%嵌入及滑动条问题
- 📚加载动画保留
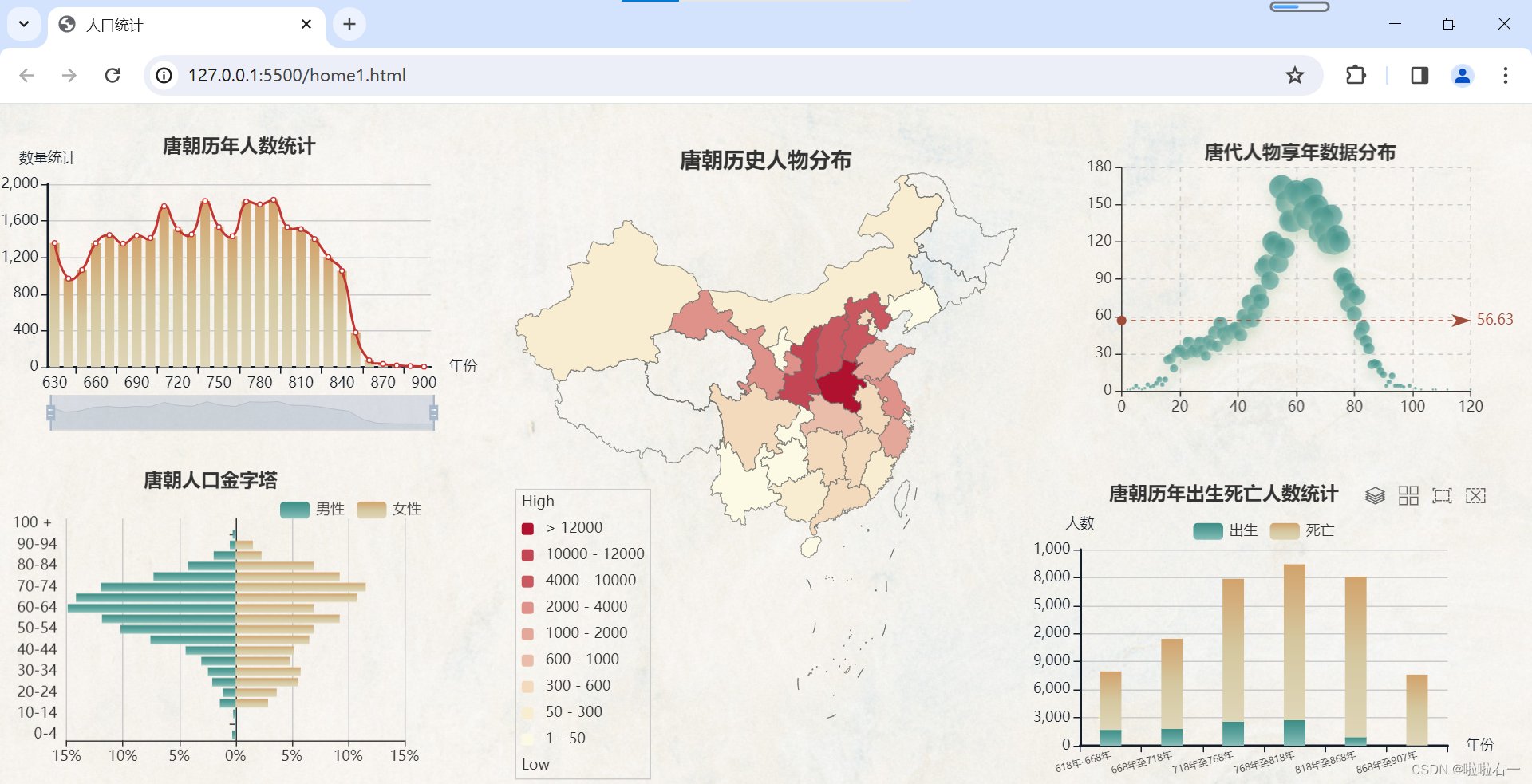
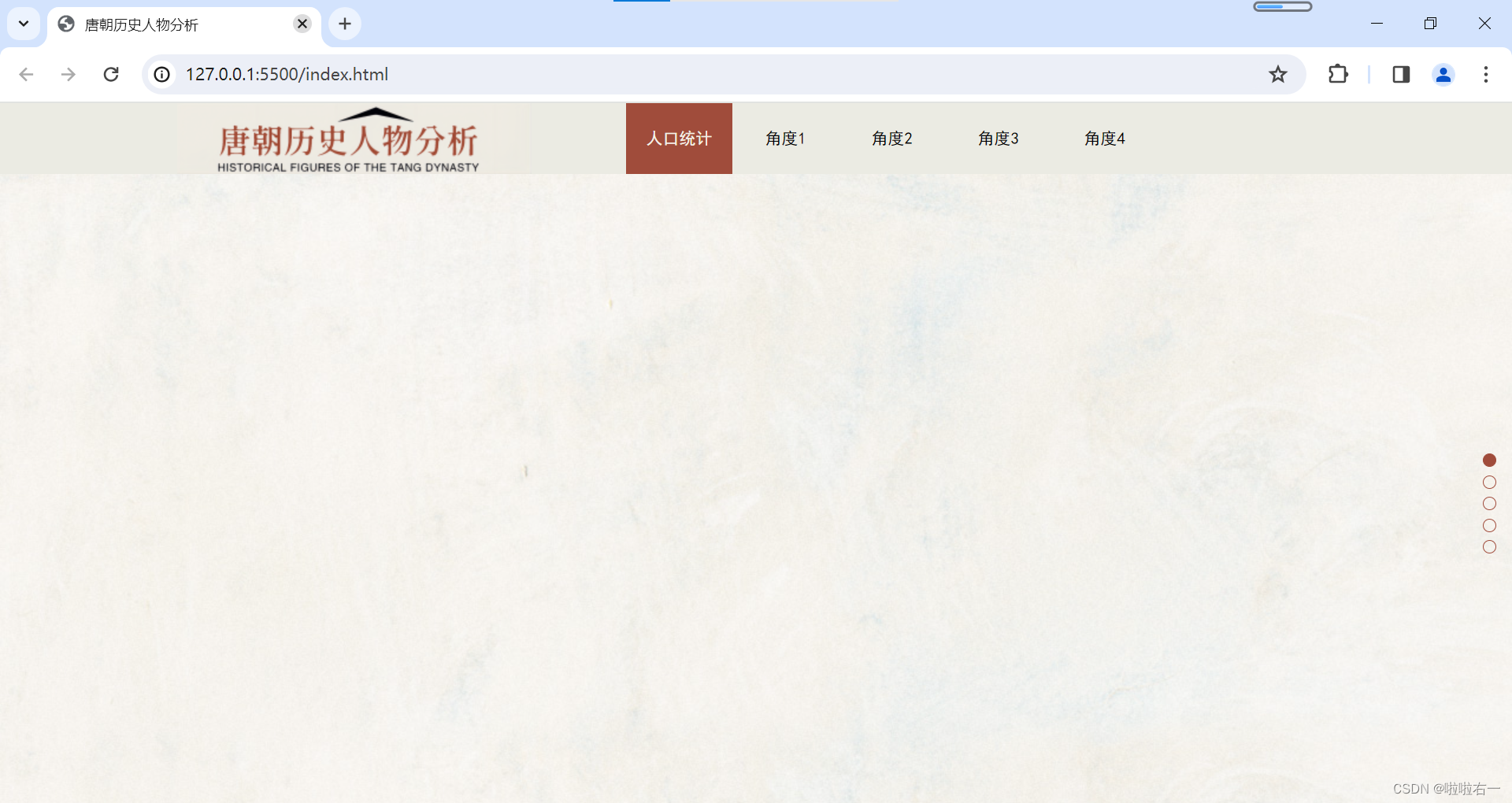
前情提要:
- 计划用
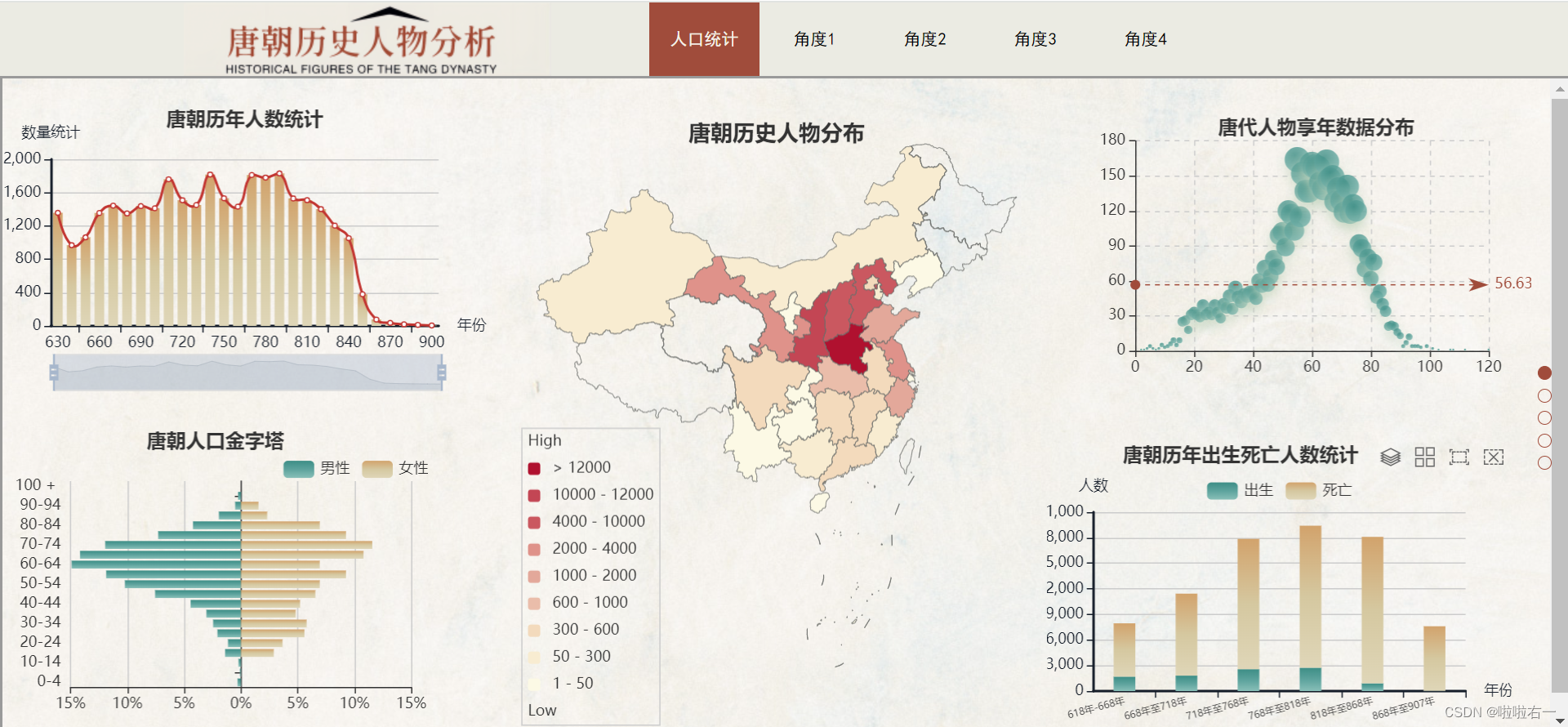
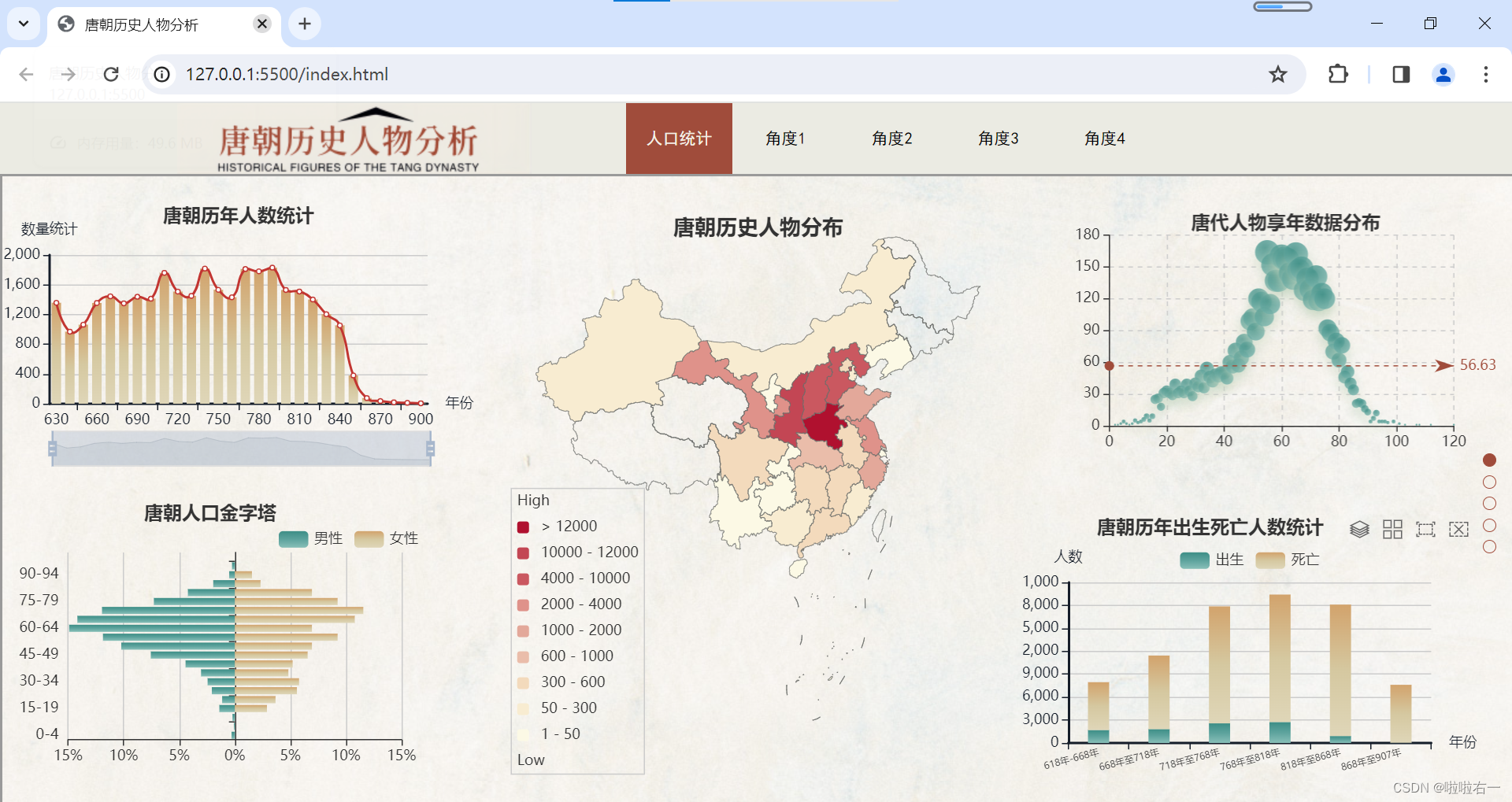
iframe把画好的home1.html(echarts各种图表组成的html数据大屏)嵌入整合到index.html(搭的可视化作业框架)里。- 再具体一点说,就是把
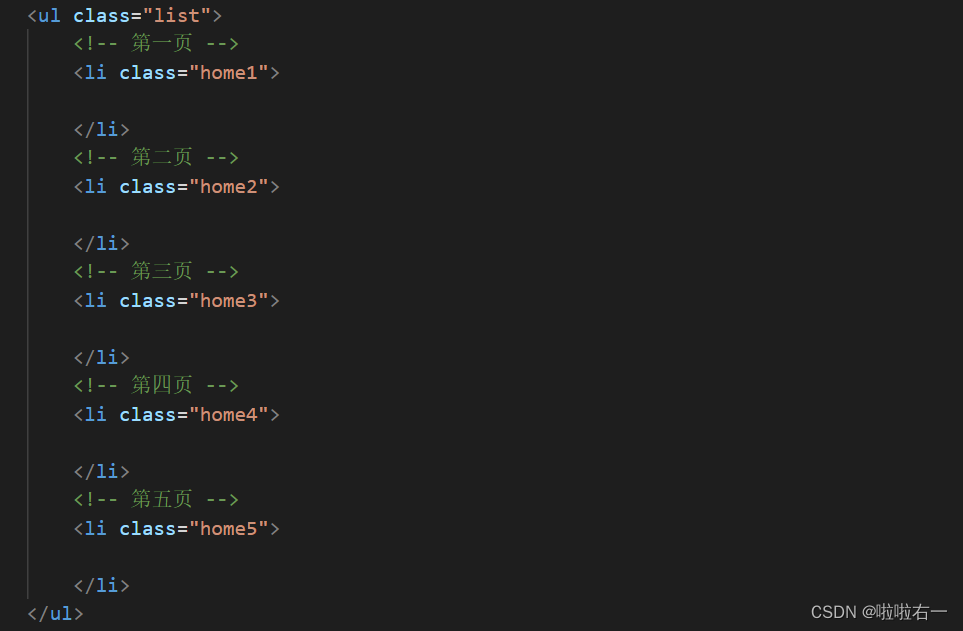
home1.html用iframe框架标签放到到li.home1里。
📚嵌入方式
- 直接用iframe标签
<li class="home1"> <iframe src="home1.html"></iframe> </li>
📚图表加载显示
在嵌入时出现了图表不显示的问题,解决方法:
- 将绘图js里涉及到的
myChart.setOption(option);全部改为:if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); - 以上代码设置 ECharts 图表的选项和监听浏览器窗口大小变化时自动调整图表大小。
option && typeof option === 'object',这个条件的作用是判断 option 是否存在且是一个对象类型。- 如果条件成立,说明 option 是一个有效的选项对象,那么接下来的操作才会执行。
- 这个条件的目的是确保不会在 option 不存在或者不是对象类型时,运行
myChart.setOption(option) 报错。
- 通过
window.addEventListener('resize', myChart.resize)给浏览器窗口的 resize 事件添加了一个监听器,当窗口大小发生变化时,会自动调用myChart.resize 方法,即重新调整图表的大小,使其适应新的窗口尺寸。
📚100%嵌入及滑动条问题
- 给iframe设置样式:
<iframe src="home1.html" style="width: 100%; height: 100%;"></iframe>。 - 出现了不想要的滑动条

- 我这里的解决办法是把home1.html原页面的
height改小一点点。 - 把
height: 100vh;改为height: 96vh;,嵌入后滑动条消失。

- 我这里的解决办法是把home1.html原页面的
📚加载动画保留
-
本来图表加载,是会有初始动画的(柱形图生成,折线图生成等等),但是现在iframe嵌入直接一步到位了(而重新加载框架时又会出现动画)。

-
考虑以下方法保留初始加载动画。
- 给iframe标记id,
<iframe id="myIframe" src="home1.html" style="width: 100%; height: 100%;"></iframe>。 - 在js的
window.onload = function ()里添加:var iframe = document.getElementById('myIframe'); iframe.contentWindow.location.reload();- 通过
iframe.contentWindow获取到了<iframe>的窗口对象。这个窗口对象提供了对嵌入的文档的访问和操作。 - 调用
location.reload()方法,重新加载<iframe> 中的页面。这个方法会导致 iframe 内部文档的全部重新加载。
- 通过
- 给iframe标记id,















![[学习记录]Node event loop 总结流程图](https://img-blog.csdnimg.cn/direct/b78dc1b528454696aebc0eece4c9fb3e.jpeg#pic_center)