声明
本文仅供学习参考,如有侵权可私信本人删除,请勿用于其他途径,违者后果自负!
如果觉得文章对你有所帮助,可以给博主点击关注和收藏哦!
前言
目标网站:aHR0cHM6Ly9hY2NvdW50LnlvdXphbi5jb20vbG9naW4=
接口:login
参数分析

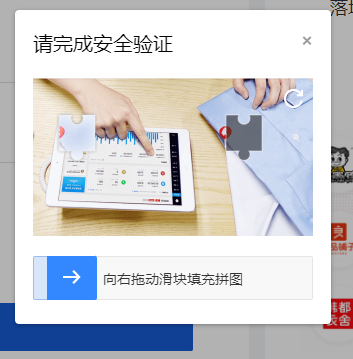
输入账号密码点击登录,就会触发一个滑块验证。
如图所示:

这个滑块还是比较简单的,没有对轨迹的校验,这是校验了x和y的距离缺口的距离。
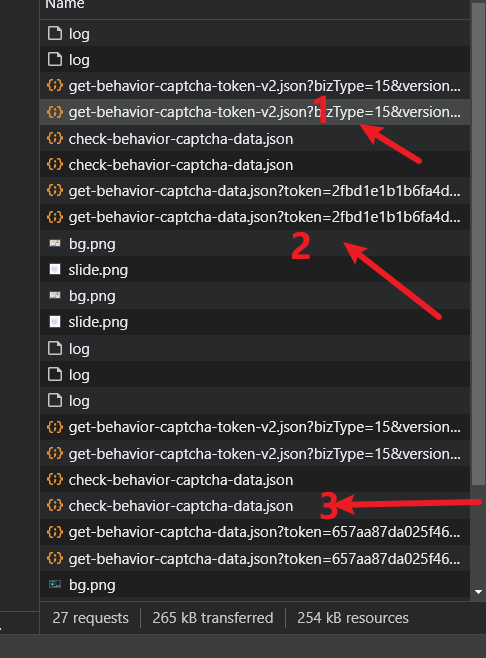
正式开始分析,点击登录后会有发包的几个步骤。

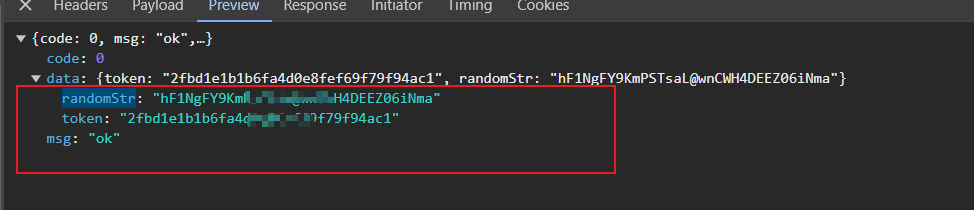
第一个接口会下发两个参数,分别是token和randomStr

这两个参数会在后面使用到,所以比较重要。
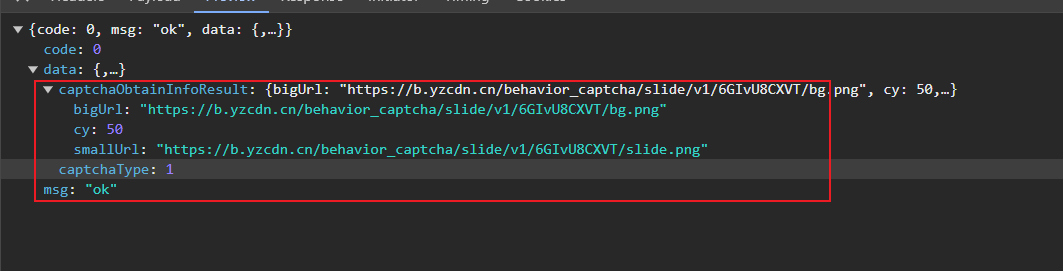
第二个接口就是下发验证码图片的url

除了验证码图片和缺口图片之外还有一个cy的值,这个是滑块要校验的值。
第三个接口是验证滑块,会提交之前的token

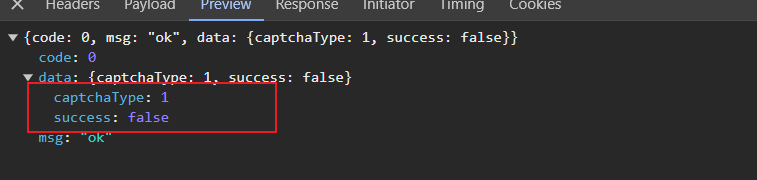
同时返回校验后的结果

返回true或者是false
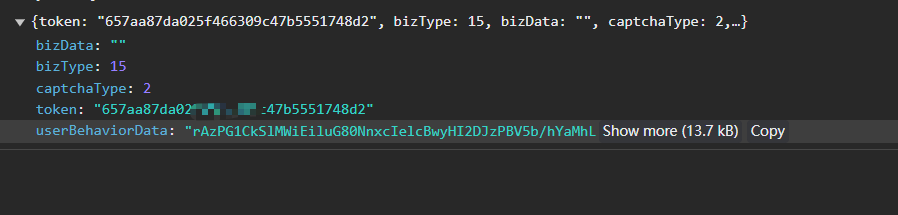
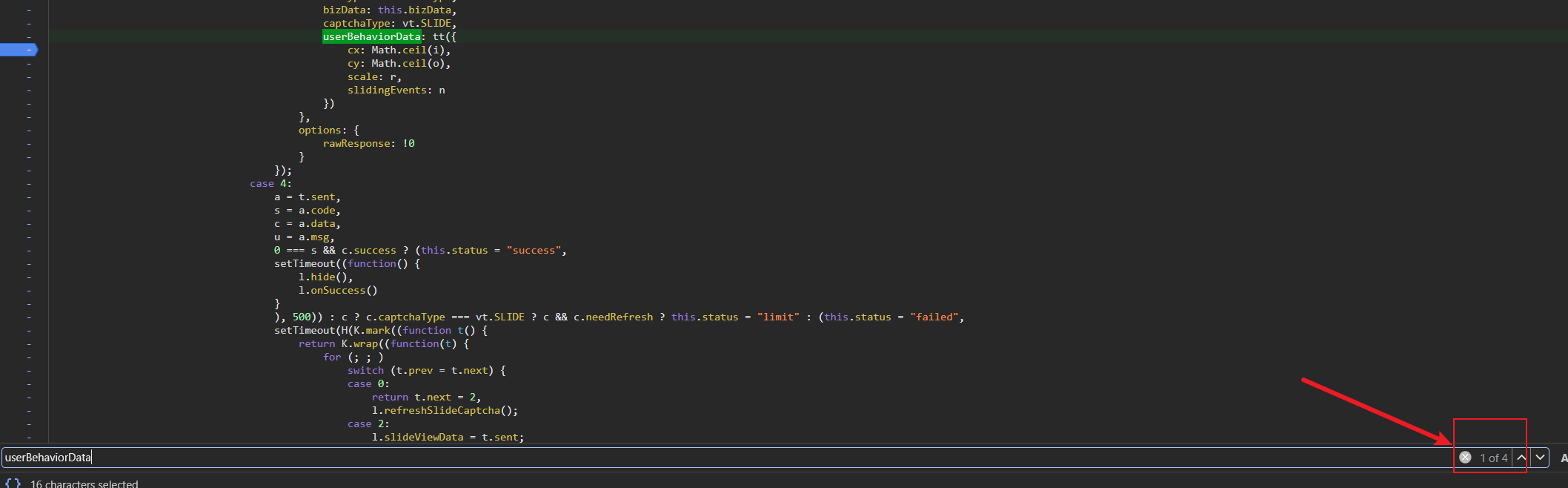
前两部分都是正常的请求,直到第三步才涉及到加密部分。加密值是userBehaviorData,这个值需要搞清楚是怎么生成的。

搜索结果又多处,分别打上断点,重新触发请求,拖动滑块。

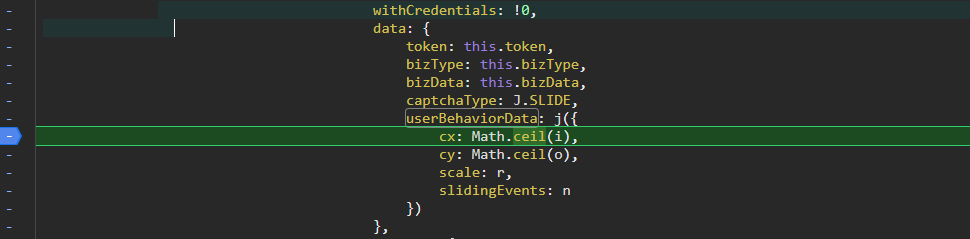
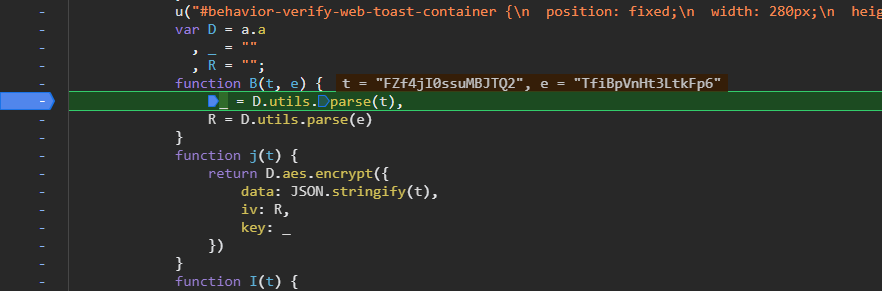
发现已经可以断下了,j函数包裹着一个对象,然后就可以得到加密值。
对象中的值的具体含义列在下表;
::: hljs-center
| 字段 | 解释 |
|---|---|
| cx | x轴滑行距离 |
| cy | x轴滑行距离 |
| scale | 缩放比例 |
| slidingEvents | 滑行距离数组 |
:::
其中y`在前文中已经通过接口得到了,缩放比例是个固定值0.5写死即可,通过多次测试发现对于轨迹没有校验写死即可。
那么现在只要识别滑块x轴到缺口的位置即可。
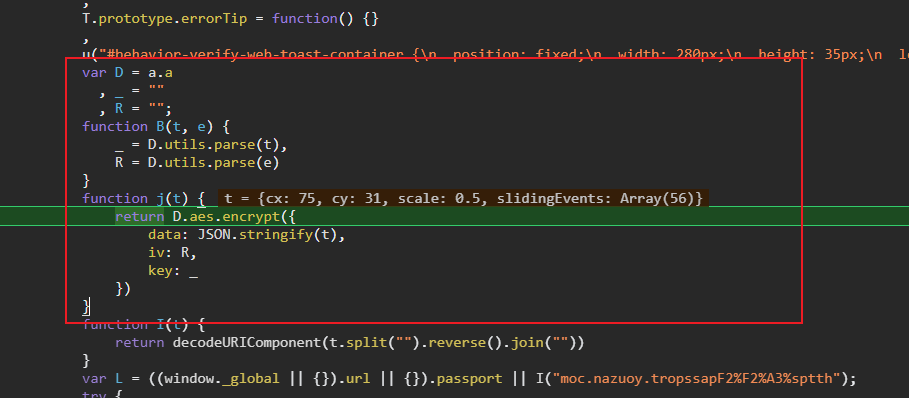
现在分析j函数,F11进入。

很明显是一个aes加密,iv和key都是函数B进行处理的。
此处下断点,然后刷新页面。

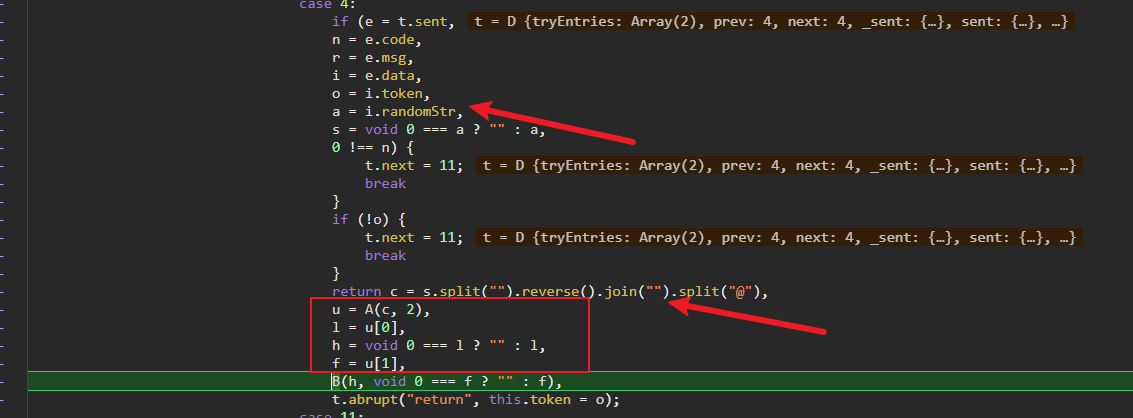
向上追栈,

这个时候发现之前从接口获得的randomStr派上了用场,先判断是否存在,如果存在就先使用引号进行分割,然后再反转,再合并再用@分割,以此便得到了key和iv。
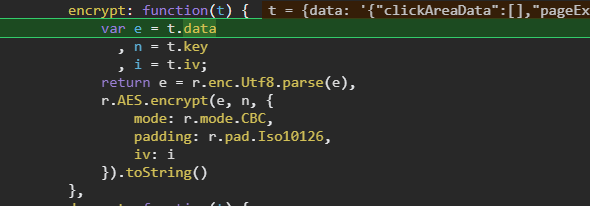
再继续回到D.aes.encrypt函数,F11进入。

知道了加密模式和Padding模式以及key和iv,可以使用python还原也可以使用js。
代码复现
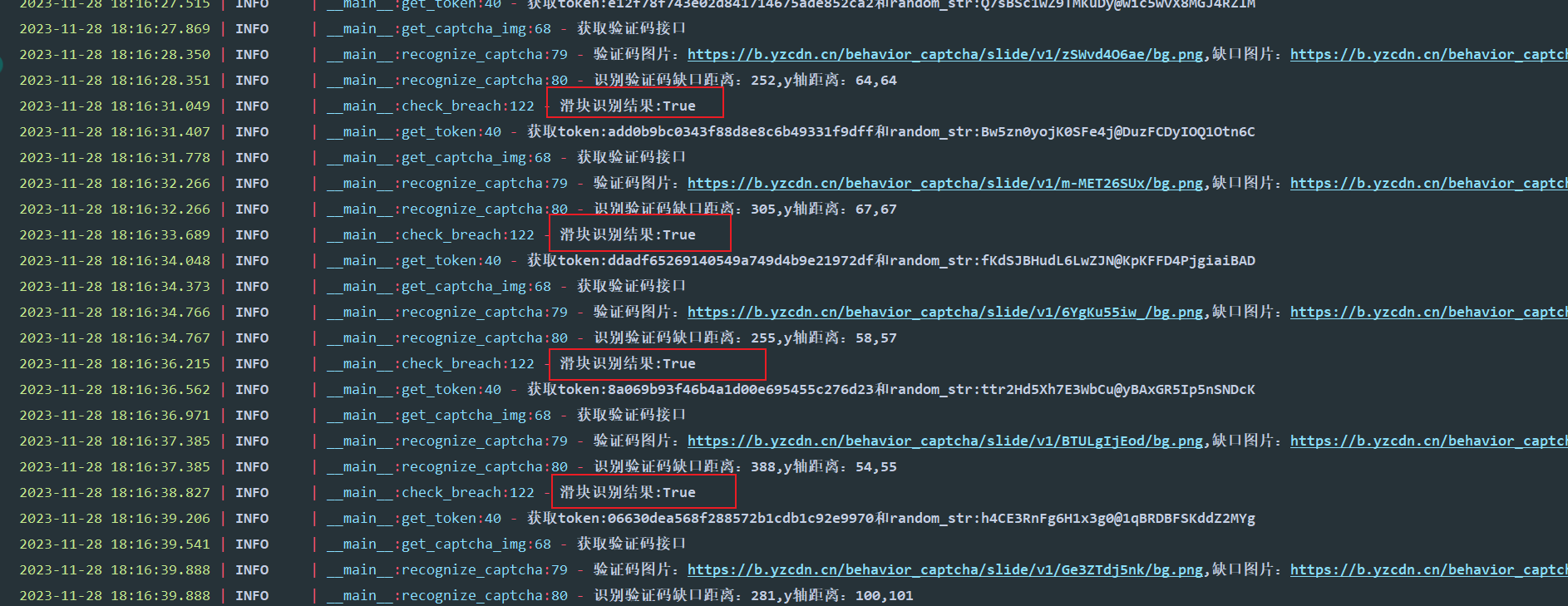
流程和加密过程都已经了解了,现在要做的就是使用代码去模拟整个流程。滑块缺口位置的识别可以使用python的ocr库,ddddocr

测试了十次都是ok的,因为下载的图片是原有图片大小的2倍,所以记得缩放一下图片或者是将x、y缩小一倍。
这里没有做模拟登陆的过程,有兴趣的可以自己再完善一下。
最后贴一下代码:
import json
import math
import time
import execjs
from loguru import logger
import requests
from ddddocr import DdddOcr
def get_token():
"""
获取滑块totken
:return:
"""
headers = {
"authority": "passport.youzan.com",
"accept": "*/*",
"accept-language": "zh,zh-CN;q=0.9",
"access-control-request-headers": "content-type",
"access-control-request-method": "GET",
"cache-control": "no-cache",
"origin": "https://account.youzan.com",
"pragma": "no-cache",
"referer": "https://account.youzan.com/login",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-site",
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36"
}
url = "https://passport.youzan.com/api/captcha/get-behavior-captcha-token-v2.json"
params = {
"bizType": "15",
"version": "1.0"
}
response = requests.get(url, headers=headers, params=params).json()
token = response.get('data', {}).get('token', '')
random_str = response.get('data', {}).get('randomStr', '')
logger.info(f"获取token:{token}和random_str:{random_str}")
return token, random_str
def get_captcha_img(token):
"""
获取验证码信息
:param token:
:return:
"""
headers = {
"authority": "passport.youzan.com",
"accept": "*/*",
"accept-language": "zh,zh-CN;q=0.9",
"cache-control": "no-cache",
"content-type": "application/json",
"origin": "https://account.youzan.com",
"pragma": "no-cache",
"referer": "https://account.youzan.com/login",
"sec-ch-ua": "\"Google Chrome\";v=\"119\", \"Chromium\";v=\"119\", \"Not?A_Brand\";v=\"24\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-site",
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36"
}
url = "https://passport.youzan.com/api/captcha/get-behavior-captcha-data.json"
params = {
"token": token,
"captchaType": "1"
}
res = requests.get(url, headers=headers, params=params)
logger.info("获取验证码接口")
return res.json()
def recognize_captcha(json_data):
"""
识别验证码
:param json_data:
:return:
"""
big_url = json_data.get('data').get('captchaObtainInfoResult').get('bigUrl')
small_url = json_data.get('data').get('captchaObtainInfoResult').get('smallUrl')
cy = json_data.get('data').get('captchaObtainInfoResult').get('cy')
ocr = DdddOcr(show_ad=False)
result = ocr.slide_match(requests.get(small_url).content, requests.get(big_url).content, simple_target=True)
logger.info(f"验证码图片:{big_url},缺口图片:{small_url}")
logger.info(f"识别验证码缺口距离:{result['target'][0]},y轴距离:{cy},{result['target'][1]}")
return result['target'][0], cy
def encrypt_info(x, y, random_str):
with open('demo.js', encoding='utf-8', mode='r') as f:
js_code = f.read()
result = execjs.compile(js_code).call('userBehaviorData', x, y, random_str)
return result
def check_breach(cx, cy, token, random_str):
headers = {
"authority": "passport.youzan.com",
"accept": "*/*",
"accept-language": "zh,zh-CN;q=0.9",
"cache-control": "no-cache",
"content-type": "application/json",
"origin": "https://account.youzan.com",
"pragma": "no-cache",
"referer": "https://account.youzan.com/login",
"sec-ch-ua": "\"Google Chrome\";v=\"119\", \"Chromium\";v=\"119\", \"Not?A_Brand\";v=\"24\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-site",
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36"
}
url = "https://passport.youzan.com/api/captcha/check-behavior-captcha-data.json"
data = {
"token": token,
"bizType": 15,
"bizData": "",
"captchaType": 1,
"userBehaviorData": encrypt_info(math.ceil(cx / 2), math.ceil(cy / 2), random_str)
}
data = json.dumps(data, separators=(',', ':'))
time.sleep(1)
response = requests.post(url, headers=headers, data=data).json()
logger.info(f"滑块识别结果:{response['data']['success']}")
if __name__ == '__main__':
# for i in range(10):
token, random_str = get_token()
captcha_data = get_captcha_img(token)
cx, cy = recognize_captcha(captcha_data)
check_breach(cx, cy, token, random_str)
js部分:
const CryptoJS = require('crypto-js');
function aes_encrypt(data, randomStr) {
var c = randomStr.split("").reverse().join("").split("@");
var t = c[0],
e = c[1],
key = CryptoJS.enc.Utf8.parse(t),
iv = CryptoJS.enc.Utf8.parse(e),
src = CryptoJS.enc.Utf8.parse(JSON.stringify(data)),
encrypted = CryptoJS.AES.encrypt(
src, key, {
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Iso10126,
iv: iv
}).toString();
return encrypted;
}
function userBehaviorData(x, y, randomStr) {
var n = [
{
"mx": x,
"my": y,
"ts": Date.now()
},
{
"mx": 1,
"my": 0,
"ts": 26
},
{
"mx": 1,
"my": 0,
"ts": 8
},
{
"mx": 2,
"my": 0,
"ts": 8
},
{
"mx": 4,
"my": 0,
"ts": 8
},
{
"mx": 6,
"my": 0,
"ts": 8
},
{
"mx": 4,
"my": -1,
"ts": 8
},
{
"mx": 7,
"my": -1,
"ts": 8
},
{
"mx": 8,
"my": -1,
"ts": 9
},
{
"mx": 8,
"my": 0,
"ts": 7
},
{
"mx": 11,
"my": 0,
"ts": 9
},
{
"mx": 10,
"my": 0,
"ts": 7
},
{
"mx": 10,
"my": 0,
"ts": 9
},
{
"mx": 9,
"my": 0,
"ts": 7
},
{
"mx": 7,
"my": 0,
"ts": 9
},
{
"mx": 5,
"my": 0,
"ts": 7
},
{
"mx": 3,
"my": 0,
"ts": 10
},
{
"mx": 1,
"my": 0,
"ts": 6
},
{
"mx": 1,
"my": 0,
"ts": 11
},
{
"mx": 1,
"my": 0,
"ts": 5
}
];
var result = aes_encrypt({
cx: Math.ceil(x),
cy: Math.ceil(y),
scale: 0.5,
slidingEvents: n
}, randomStr);
return result;
}
// console.log(userBehaviorData(40, 30, "r1PxHtuXO3vrlZ4P@4koBgr9UW9zDKuWZ"));








![[学习记录]Node event loop 总结流程图](https://img-blog.csdnimg.cn/direct/b78dc1b528454696aebc0eece4c9fb3e.jpeg#pic_center)