问题描述:
很多时候我们都需要使用第三方组件库,比如Element-UI,Swiper 等等。
如果我们想要在这些结构中传入自己从服务器请求中获取的数据就会出现无法显示的问题。
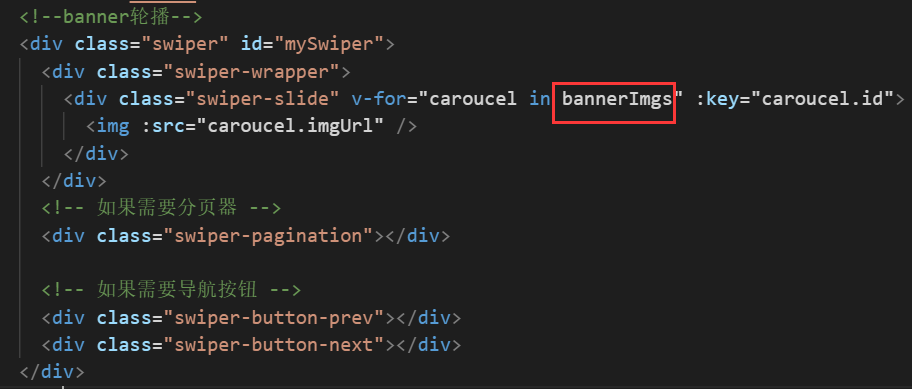
比如我们在下面的Swiper例子中,我们需要new Swiper 才能让这个这个轮播图运行起来。

这里的bannerImgs是我们从服务器中请求返回的数据。

我们在new Swiper对象的时候必须要保证DOM元素是完整的。
但是我们的Swiper组件并不能使用,这是为什么?
因为向服务器发送请求是异步任务,而我们在mounted中的new Swiper 是同步任务。
也就是说,在new Swiper的时候,数据还没从服务器返回回来new Swiper操作就已经执行完了!
解决方法:
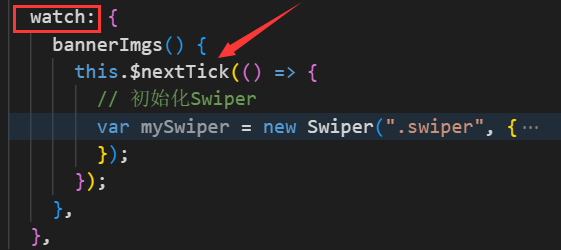
我们可以使用watch 加上 $nextTick 的方案来解决这个问题。
如果对于watch和$nextTick有疑问的可以看这两篇文章:
Vue中的监视属性_vue监视属性_永久旅途的博客-CSDN博客
Vue $nextTick-CSDN博客
因为我们要保证DOM节点完整的时候才能new Swiper对象。
什么情况下DOM结构才完整?
1. 从服务器请求的数据已经回来了。
2. DOM已经放到页面上了。
所以我们就可以使用watch 来监视是否改变从而达到判断数据是否已经请求回来了,使用$nextTick 等到DOM已经放到页面上后再执行new Swiper。



















![[⑥ADRV902x]: 软件系统初始化流程学习](https://img-blog.csdnimg.cn/136226059f204e5d99d98f14c5fc5363.png)