之前通过v-bind来完成的数据绑定,属性值和表达式进行绑定,表达式的值发生变化了属性值也跟着发生变化。
单向数据绑定:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
单向数据绑定:<input type="text" v-bind:value="name">
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: "#app",
data:{
name: "lucas",
}
})
</script>
</body>
</html>
v-bind最大特点就是单向数据绑定,修改了data里面的值容器里面的值也会跟着改变,但是修改容器里面的值data里面的值是不会发生变化的。

还有另外一个指令可以完成双向的绑定。也就是页面中的值发生变化还能够影响到data的值,这就需要使用v-model指令了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<!--引入vue,这里引入vue那么这里就多了vue构造函数-->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
单向数据绑定:<input type="text" v-bind:value="name"><br>
双向数据绑定:<input type="text" v-model:value="name">
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: "#app",
data:{
name: "lucas",
}
})
</script>
</body>
</html>但是需要注意的是v-modle是不能使用在如h2这种标签上面的。v-model只能应用在表单类元素上(输入类元素,也就是得有value值才行)。
随着输入,删除你的value值是在发生改变的,而h2这种标题类型的是不能够输入的。不能够输入就是没有value值,没有value值就证明不能捕获用户的输入,连输入的值都不能捕获那怎么可能影响数据的变化呢?所以这就是v-model的设计意义和value值绑定。
input 单选框 多选框 select框 多行输入 有很多的表单元素,这些表单元素都有一个特点就是都有value值,因为v-model就是对value进行说话。
<h1 v-model:x="name"></h1>
Vue中有2种数据绑定的方式:
1.单向绑(v-bind):数据只能从data流向页面(单方向)
2.双向绑定(V-mode1):数据不仅能从data流向页面,还可以从页面流向data(双方向)备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value可以简写为v-model,因为v-mode1默认收集的就是value值
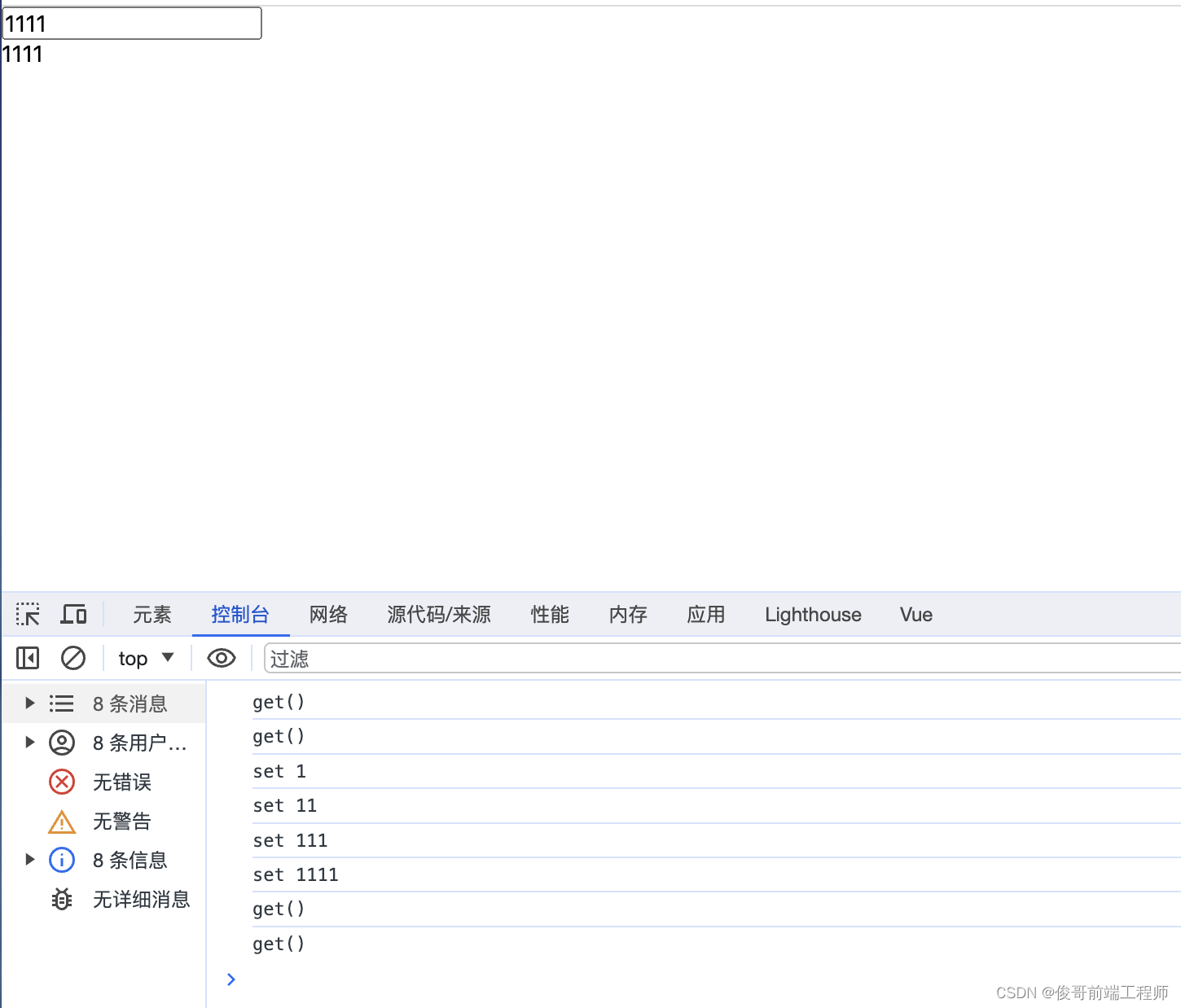
最后简写如下:
<div id="app">
单向数据绑定:<input type="text" :value="name"><br>
双向数据绑定:<input type="text" v-model="name">
</div>













![[⑥ADRV902x]: 软件系统初始化流程学习](https://img-blog.csdnimg.cn/136226059f204e5d99d98f14c5fc5363.png)

![易宝OA系统ExecuteSqlForSingle接口SQL注入漏洞复现 [附POC]](https://img-blog.csdnimg.cn/05e6b15e067648e7803571d0cc8428f3.png)