Toast UI Editor国内文档几乎搜不到,国外文档也写得不是特别项目,没有太多举例的demo。一开始选择使用这个就是因为UI好看。不过看看源码把思路滤清了。

他会给把图片转成Base64,到时候发表单直接丢过去就行了,blob这个参数能拿到一些其他信息,可以根据自己的需求进行提取。log一下就能看到结构
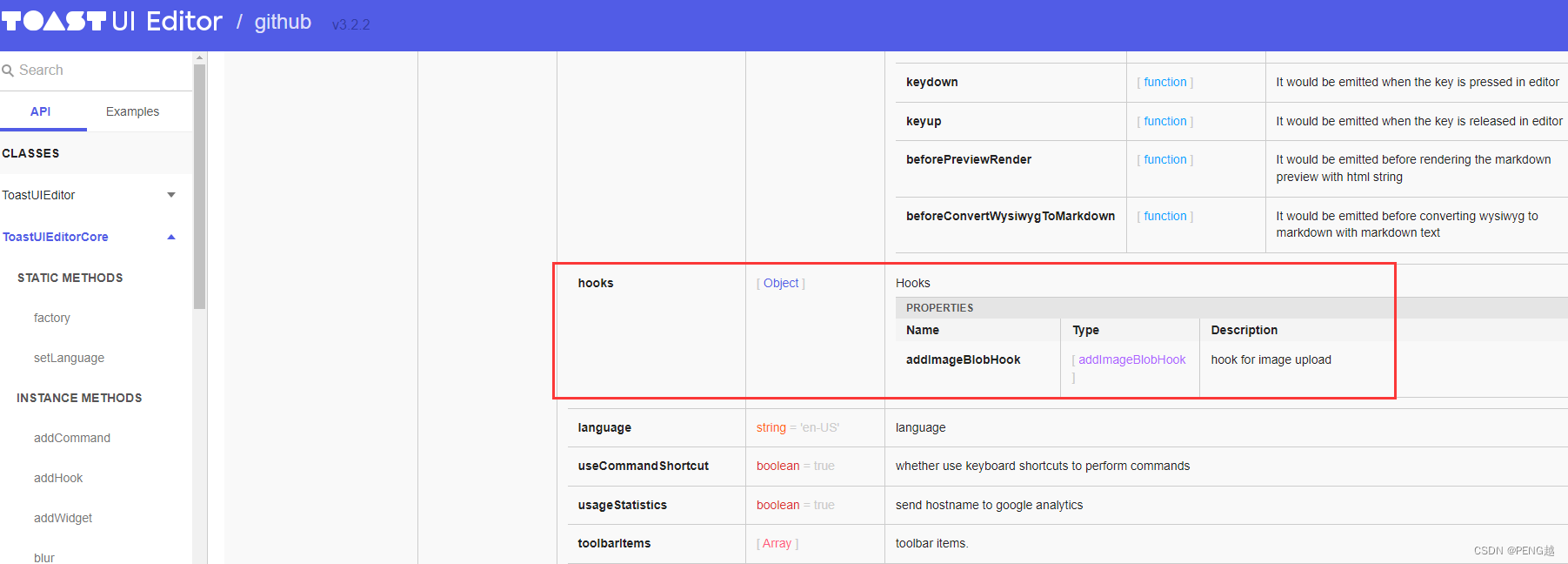
通过官网找到钩子函数

定义钩子函数 hooks - > addImageBlobHook
let editor = new toastui.Editor({
el: document.querySelector('#editor'),
initialEditType: 'markdown', // 初始编辑类型,这里是 Markdown
previewStyle: 'vertical', // 预览样式,可以是 'tab', 'vertical'
height: '700px', // 编辑器高度,
language: 'zh-CN', // 设置语言为中文
hooks: {
addImageBlobHook: (blob, callback) => {
uploadImage(blob, function (imageUrl) {
callback(imageUrl); // 将链接传递给编辑器
}, function (error) {
console.error('图片上传失败:', error);
});
},
}
});
定义上传图片的方法
function uploadImage(imageBlob, successCallback, errorCallback) {
// 实现图片上传逻辑,使用 jQuery 的 AJAX
$.ajax({
url: '{{ url_for('admin.upload') }}',
type: 'POST',
data: imageBlob,
processData: false,
contentType: false,
success: function (data) {
if (data.code === 0) {
successCallback(data.data.url);
} else {
errorCallback('图片上传失败');
}
},
error: function () {
errorCallback('图片上传失败');
}
});
}
Flask路由
@bp.route('/upload', methods=['post'])
def upload():
"""
文章管理-资源上传API
:return:
"""
file = request.data
filename = 'uploaded_image.png'
with open(filename, 'wb') as f:
f.write(file)
print(file)
return 'ok'
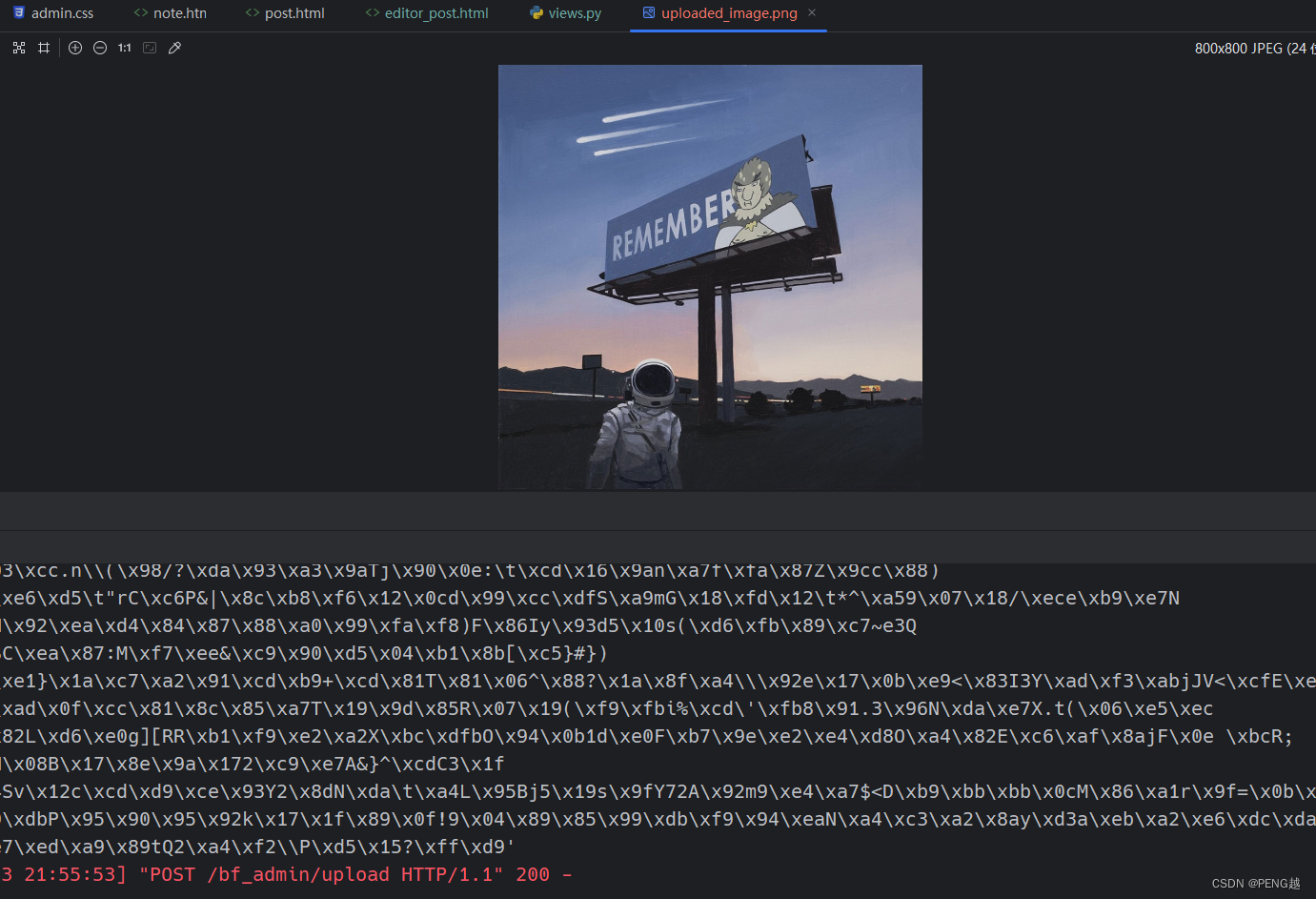
效果





![[⑥ADRV902x]: 软件系统初始化流程学习](https://img-blog.csdnimg.cn/136226059f204e5d99d98f14c5fc5363.png)

![易宝OA系统ExecuteSqlForSingle接口SQL注入漏洞复现 [附POC]](https://img-blog.csdnimg.cn/05e6b15e067648e7803571d0cc8428f3.png)