v-model 是 Vue 中一个常用的指令,用于实现表单元素与数据的双向绑定。 它的实现原理主要基于以下两个方面:
- 语法实现:
v-model 实际上是 Vue 对 :value 和 @input 两个属性的语法糖。当我们在组件中使用 v-model 指令时,Vue 会根据元素类型自动为该元素绑定 value 属性和 input 事件。 - 值的传递与更新:
v-model 绑定的值会随着用户在表单元素上的操作而同步更新。当用户修改绑定的表单元素时,会触发相应的事件(如 input 事件),Vue 会根据事件的值更新绑定的数据。同时,Vue 也会将绑定的数据更新到表单元素的属性(如 value)上,确保页面上的显示与数据的实时同步。
注意:v-model 只能应用于支持值传递的表单元素,例如 input、radio、text,textarea 和 select。
<template>
<div style="font-size: 14px">
<form action="/xxx" @submit.prevent="regist">
<span>用户名: </span>
<input type="text" v-model.trim="userForm.userName" /><br />
<span>密码: </span>
<input
type="password"
v-model="userForm.pwd"
placeholder="请输入密码"
/><br />
<span>性别: </span>
<input type="radio" id="female" value="女" v-model="userForm.sex" />
<label for="female">女</label>
<input type="radio" id="male" value="男" v-model="userForm.sex" />
<label for="male">男</label><br />
<span>爱好: </span>
<input type="checkbox" id="basket" value="basket" v-model="userForm.likes" />
<label for="basket">篮球</label>
<input type="checkbox" id="ct" value="ct" v-model="userForm.likes" />
<label for="ct">唱跳</label>
<input
type="checkbox"
id="rap"
value="rap"
v-model="userForm.likes"
/>
<label for="rap">rap</label><br />
<span>城市: </span>
<select v-model="userForm.cityId">
<option value="">未选择</option>
<option v-for="city in allCitys" :key="city.id" :value="city.id">
{{ city.name }}
</option>
</select>
<br />
<span>介绍: </span>
<textarea v-model="userForm.info"></textarea>
<br />
<input type="submit" value="提交表单" />
</form>
</div>
</template>
<script lang="ts">
// vue3.0版本语法
import { defineComponent, ref } from "vue";
export default defineComponent({
name: "组件名",
setup() {
// 初始化数据
const userForm = ref({
userName: "admin",
pwd: "",
sex: "女",
likes: ["rap"],
info: "",
cityId: "",
});
const allCitys = ref([
{ id: 1, name: "苏州" },
{ id: 2, name: "南京" },
{ id: 3, name: "上海" },
]);
const regist = () => {
console.log('提交表单',userForm.value);
};
return {
allCitys,
userForm,
regist,
};
},
});
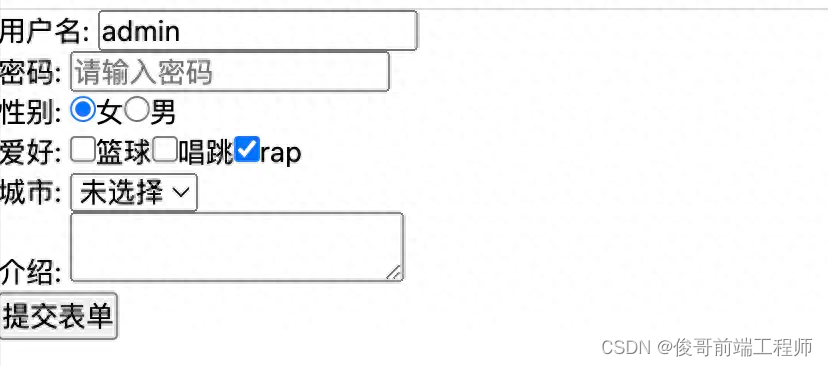
</script>初始页面显示:

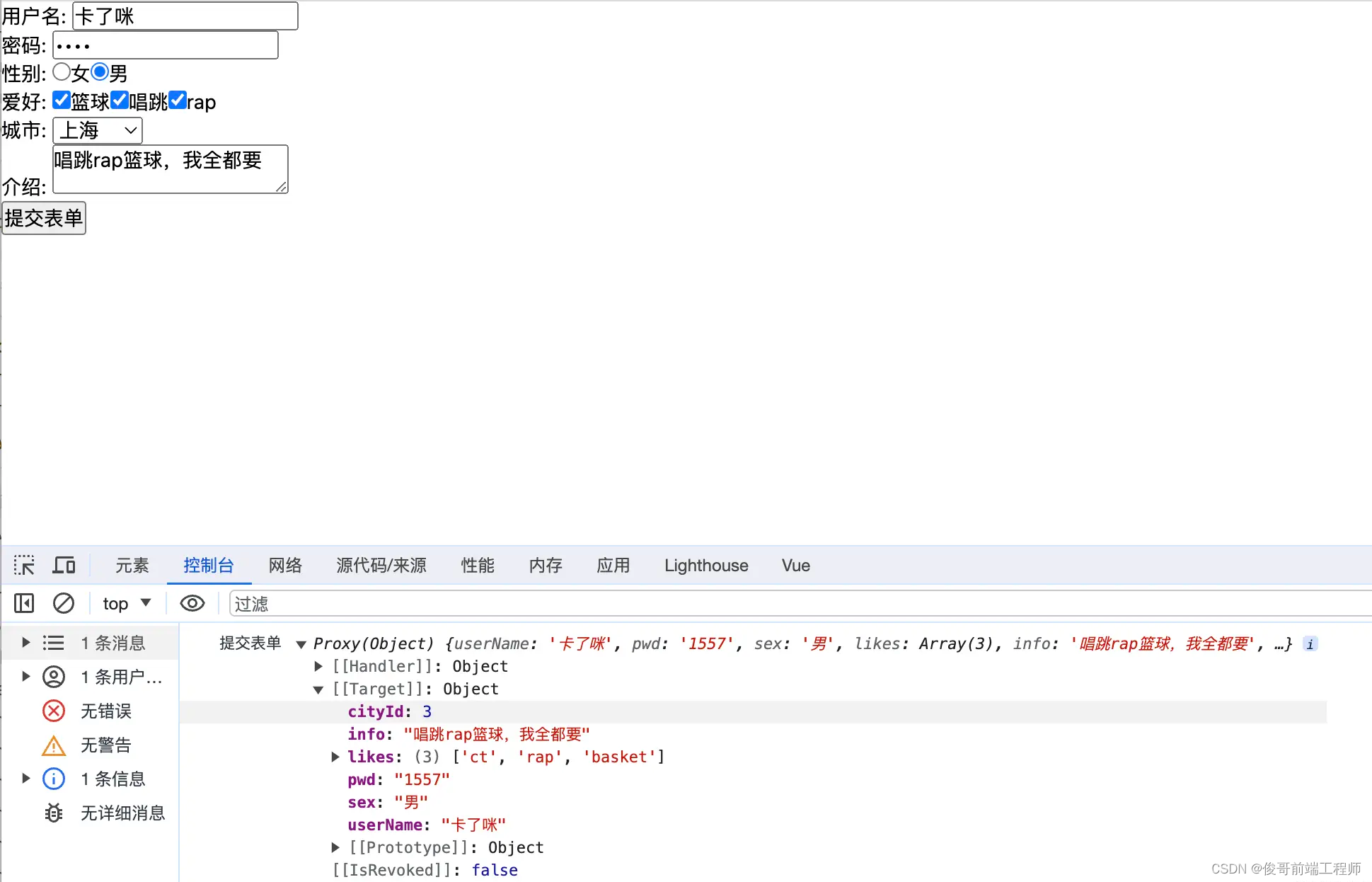
点击提交表单后页面显示:
可以看到input的value值发生改变后,对应绑定的js里的值也同步了结果。

欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!











![还在担心发抖音没素材跟文案?[腾讯云HAI] AIGC带你蹭热度“今年你失去了什么?”](https://img-blog.csdnimg.cn/30d8ea1da0c847bd82ae9ff2f9752d00.jpeg)