一、页面跳转
在一个应用包含一个UIAbility的场景下,可以通过新建多个页面来实现和丰富应用的内容。这会涉及到UIAbility内页面的新建以及UIAbility内页面的跳转和数据传递。
打开DevEco Studio,选择一个Empty Ability工程模板,创建一个工程,例如命名为MyApplication。一些目录的介绍:
1、在src/main/ets/entryability目录下,初始会生成一个UIAbility文件EntryAbility.ts。可以在EntryAbility.ts文件中根据业务需要实现UIAbility的生命周期回调内容。
2、在src/main/ets/pages目录下,会生成一个Index页面。这也是基于UIAbility实现的应用的入口页面。可以在Index页面中根据业务需要实现入口页面的功能。
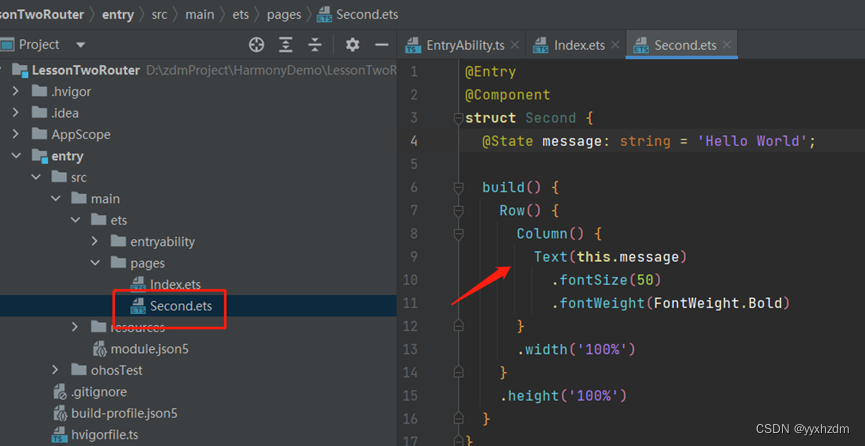
3、在src/main/ets/pages目录下,右键New->Page,新建一个Second页面,用于实现页面间的跳转和数据传递。
实现步骤:
- 为了实现页面的跳转和数据传递,需要新建一个页面。在原有Index页面的基础上,新建一个页面,例如命名为Second.ets。

- 页面间的导航可以通过页面路由router模块来实现。页面路由模块根据页面url找到目标页面,从而实现跳转。通过页面路由模块,可以使用不同的url访问不同的页面,包括跳转到UIAbility内的指定页面、用UIAbility内的某个页面替换当前页面、返回上一页面或指定的页面等。
import router from '@ohos.router';
EntryAbility.ts文件内容不变
Index.ets第一个页面代码:
import router from '@ohos.router';
@Entry
@Component
struct Index {
@State message: string = 'Index Pages';
build() {
Row() {
Column() {
Text(this.message)
.fontSize(32)
.fontWeight(FontWeight.Bold)
Blank()
Button("Next")
.width('296vp')
.height('40vp')
.margin({ top: 20 })
.fontSize('16fp')
.onClick(() => {
router.pushUrl({
url: 'pages/Second',
params: {
name: "Index页面传来的数据",
}
}, router.RouterMode.Single)
})
}
.width('100%')
}
.height('100%')
}
}
Second.ets第二个页面代码:
import router from '@ohos.router';
@Entry
@Component
struct Second {
@State message: string = 'Second Pages';
@State name: string = (router.getParams() as Record<string, string>)['name'];
build() {
Row() {
Column() {
Text(this.message)
.fontSize(32)
.fontWeight(FontWeight.Bold)
Text(this.name)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.opacity(0.6)
.fontColor(Color.Red)
Blank()
Button("Next")
.width('296vp')
.height('40vp')
.margin({ top: 20 })
.fontSize('16fp')
.onClick(() => {
router.replaceUrl({
url: 'pages/ThreePage',
params: {
name: "Second页面传来的数据",
}
}, router.RouterMode.Single)
})
Blank()
Button("Back")
.width('296vp')
.height('40vp')
.margin({ top: 20 })
.fontSize('16fp')
.onClick(() => {
router.back();
})
}
.width('100%')
}
.height('100%')
}
}
ThreePage.ets第三个页面代码:
import router from '@ohos.router';
@Entry
@Component
struct ThreePage {
@State message: string = 'Three Pages'
@State name: string = (router.getParams() as Record<string, string>)['name'];
build() {
Row() {
Column() {
Text(this.message)
.fontSize(32)
.fontWeight(FontWeight.Bold)
Text(this.name)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.opacity(0.6)
.fontColor(Color.Red)
Blank()
Button("Back")
.width('296vp')
.height('40vp')
.margin({ top: 20 })
.fontSize('16fp')
.onClick(() => {
router.back();
})
}
.width('100%')
}
.height('100%')
}
}
注意:从中也可以看出,从第一个页面跳转到第二个页面使用的是router.pushUrl(...)方式跳转页面,而第二个页面跳转到第三个页面使用的是router.replaceUrl(...)方式。
方式一:API9及以上,router.pushUrl()方法新增了mode参数,可以将mode参数配置为router.RouterMode.Single单实例模式和router.RouterMode.Standard多实例模式。
说明:当页面栈的元素数量较大或者超过32时,可以通过调用router.clear()方法清除页面栈中的所有历史页面,仅保留当前页面作为栈顶页面。
router.pushUrl({
url: 'pages/Second',
params: {
name: 'Index页面传来的数据',
}
}, router.RouterMode.Single)
方式二:API9及以上,router.replaceUrl()方法新增了mode参数,可以将mode参数配置为router.RouterMode.Single单实例模式和router.RouterMode.Standard多实例模式。
router.replaceUrl({
url: 'pages/ThreePage',
params: {
name: 'Second页面传来的数据',
}
}, router.RouterMode.Single)
页面跳转的几种方式,根据需要选择一种方式跳转即可。



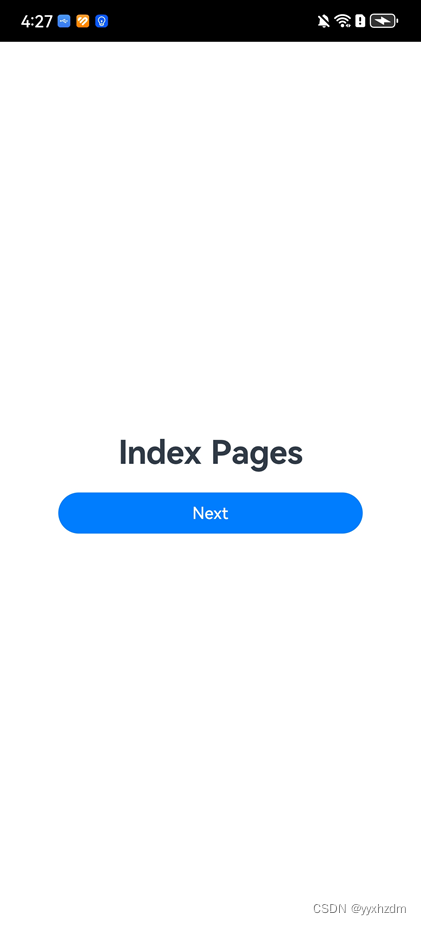
操作示意:
点击Index.ets页面“Next”按钮,会跳转到Second.ets页面。
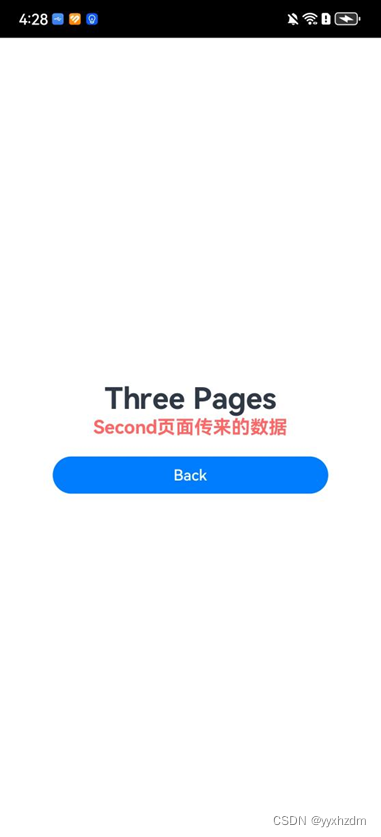
在Second.ets页面点击“Next”按钮,会跳转到ThreePage.ets页面
在Second.ets页面点击“Back”按钮,会返回到Index.ets页面
在ThreePage.ets页面点击“Back”按钮,会返回到Index.ets页面
二、页面返回与参数接收
在Second页面中,可以通过调用router.back()方法实现返回到上一个页面,或者在调用router.back()方法时增加可选的options参数(增加url参数)返回到指定页面。
说明:调用router.back()返回的目标页面需要在页面栈中存在才能正常跳转。
例如调用router.pushUrl()方法跳转到Second页面,在Second页面可以通过调用router.back()方法返回到上一个页面。
例如调用router.clear()方法清空了页面栈中所有历史页面,仅保留当前页面,此时则无法通过调用router.back()方法返回到上一个页面。
返回上一个页面:
router.back();
返回到指定页面:
router.back({ url: 'pages/Index' });
已经实现了页面的跳转,接下来,在Second页面中如何进行自定义参数的接收呢?
通过调用router.getParams()方法获取Index页面传递过来的自定义参数。
import router from '@ohos.router';
@Entry
@Component
struct Second {
@State name: string = (router.getParams() as Record<string, string>)['name'];
// 页面刷新展示
...
}