Vue是前端开发中的重要工具与框架,可以保住开发者高效构建用户界面。
Vue2官方文档:https://v2.cn.vuejs.org/
Vue3官方文档:https://cn.vuejs.org/
Vue的安装和引用
Vue2的官方安装指南:https://v2.cn.vuejs.org/v2/guide/installation.html

可以下载到本地,也可以使用在线版本,两种方式都是使用<script>引用,对于本地引用,在src中填写下载的本地文件的地址,对于在线引用,则直接按照官网提供的代码引用。
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
在开发阶段,推荐使用开发版本,包含完整的警告和调试模式,有利于开发和debug。在开发完成后再换成更简洁精悍的生产版本投入使用。
VSCode配置
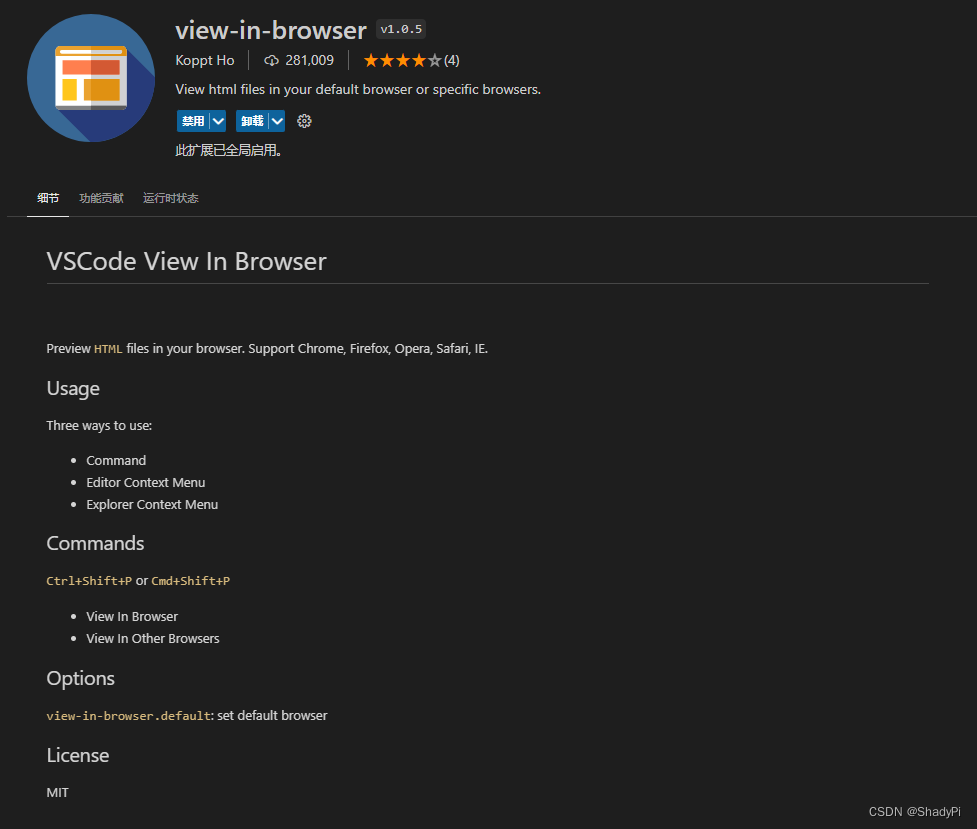
插件:view-in-browser

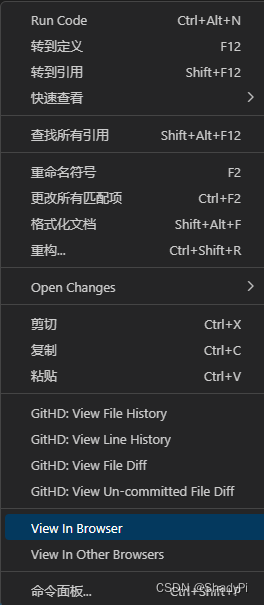
插件安装完成后,右键html文件并点击View in Browser即可在浏览器中预览编写的网页。

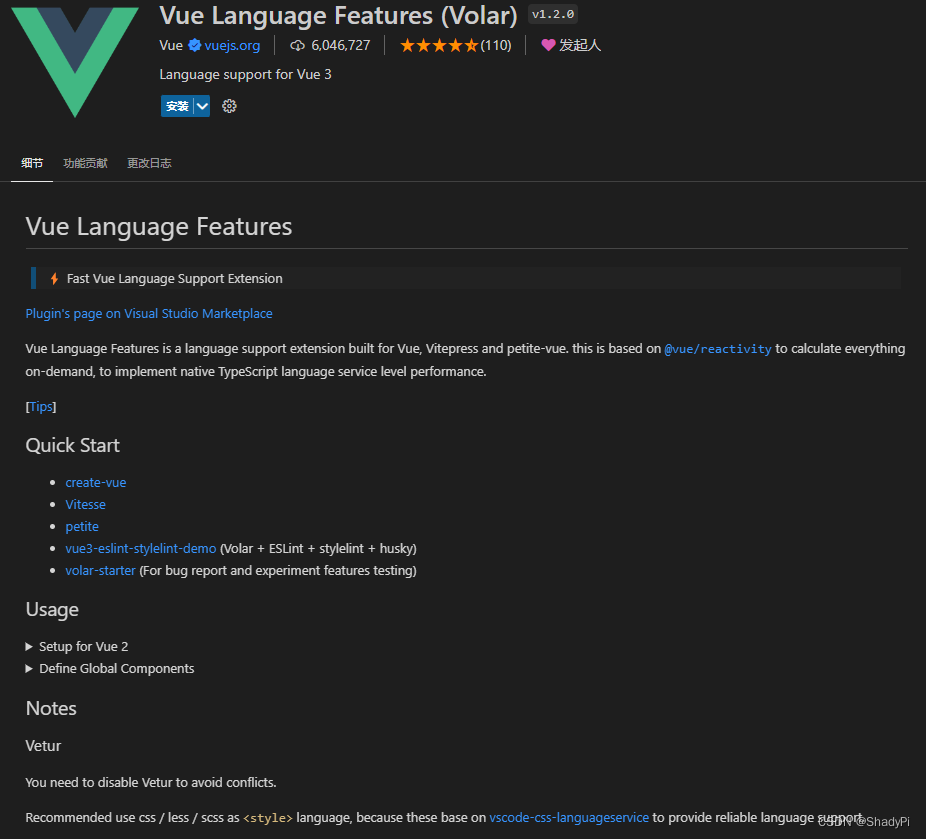
插件:Vue Language Features (Volar)

用于Vue的代码高亮。
Hello World
一个简单的html实例,用<script>引用Vue,之后创建Vue实例并将html中的组件挂载到Vue实例的el属性下,由Vue实例的data属性为组件提供数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<div id="box">
{{msg}}
</div>
<!-- 创建实例 -->
<script>
const app = new Vue({
el:"#box", // el指定该Vue管理的实例
data:{ // data为实例提供数据
msg: "hello world"
}
})
</script>
</body>
</html>
完成编辑后在浏览器中打开,即可看到对应文本。