prettier风格配置
官网:https://prettier.io
Eslint:代码纠错,关注于规范
prettier:专注于代码格式化的插件,让代码更加美观
两者各有所长,配合使用优化代码
生效前提:
1)禁用格式化插件prettier

使用的是内置的prettier包,可以在package中查看版本

2)安装Eslint插件,并配置保存时自动修复,format on save关闭

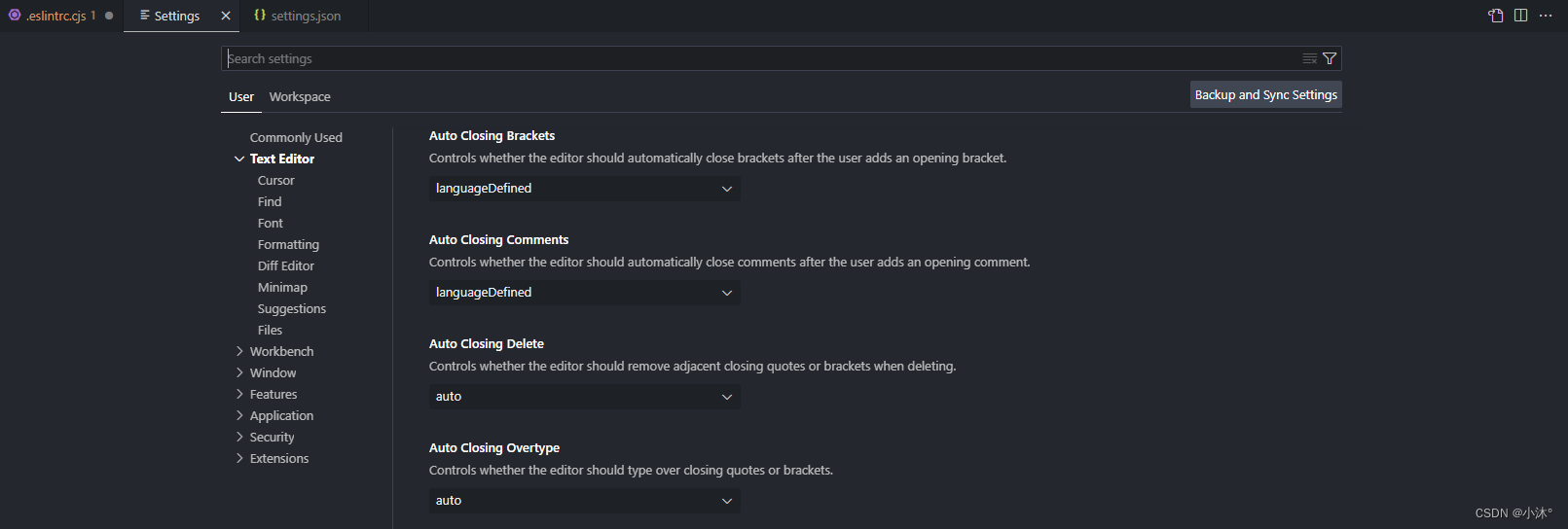
打开vscode的设置,点击右上角的页面进入代码设置

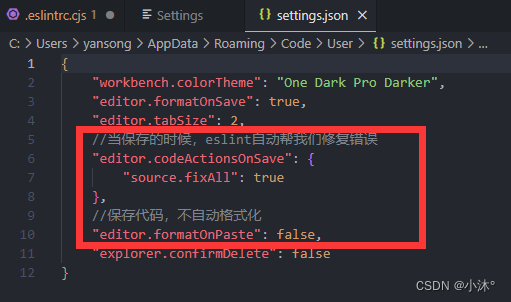
按照红色框内修改代码

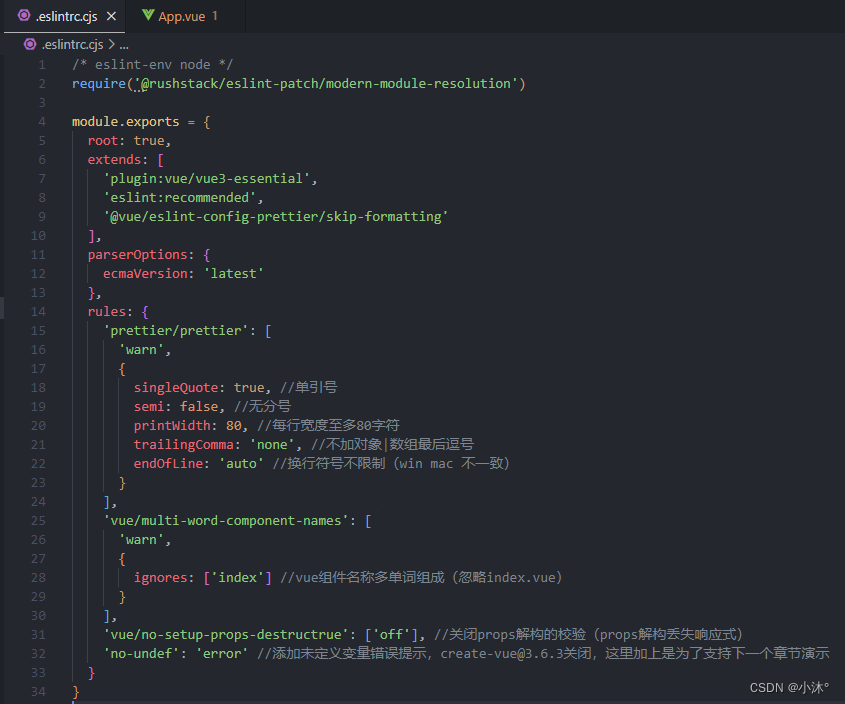
在配置文件.eslintrc.cjs中添加如下代码:查看注释理解代码含义,更多规则查看prettier官网
rules: {
'prettier/prettier': [
'warn',
{
singleQuote: true, //单引号
semi: false, //无分号
printWidth: 80, //每行宽度至多80字符
trailingComma: 'none', //不加对象|数组最后逗号
endOfLine: 'auto' //换行符号不限制(win mac 不一致)
}
]
}
vue组件名称多单词组成(忽略index.vue)
vue组件名称要求必须由多单词组成,但是有时候需要设置index.vue就会报错,所以设置以下代码可以让index.vue不报错
'vue/multi-word-component-names': [
'warn',
{
ignores: ['index'] //vue组件名称多单词组成(忽略index.vue)
}
]
props解构(关闭)
正常props解构就会导致数据响应式丢失,但是我们可以有方法让其响应式不丢失,所以这里可以设置代码使props解构时不报错
'vue/no-setup-props-destructrue': ['off'], //关闭props解构的校验(props解构丢失响应式)未定义的变量使用时报错
'no-undef': 'error' //添加未定义变量错误提示,create-vue@3.6.3关闭,这里加上是为了支持下一个章节演示