问题
下拉框未固定
原因
select下拉框的定位是根据body定位

解决方法
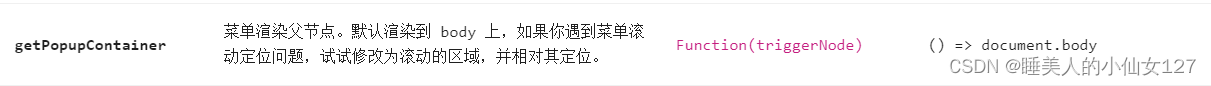
在select 标签中添加: :getPopupContainer="(triggerNode) => (triggerNode.parentElement)"
:getPopupContainer="(triggerNode) => (triggerNode.parentElement)"问题
下拉框未固定
原因
select下拉框的定位是根据body定位

解决方法
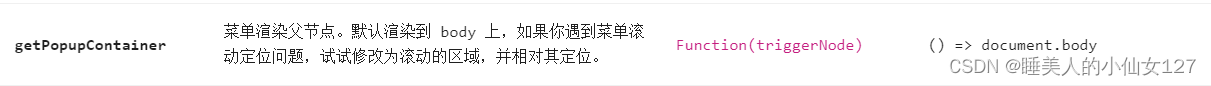
在select 标签中添加: :getPopupContainer="(triggerNode) => (triggerNode.parentElement)"
:getPopupContainer="(triggerNode) => (triggerNode.parentElement)"本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1262156.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!