前端页面带值跳转
- querry=>url searchParamers,url后附加参数,传递的值长度与有限
- vuex(全局状态管理),搜索页面将关键词塞到状态中,所搜结果页从状态取值。
使用axios整合前后端
axios官网:axios
- 在前端框架中整合axios
npm install axios - 新建plugins目录,新建myAxios
import axios from "axios"; // Set config defaults when creating the instance //自己创建一个axios实例,自己定义发送请求的url(像哪个地址发送请求) //如果不自己定义的话每个请求前都要自己添加完整的域名,如果域名换了所有的url都要改变 //可以把myAsios理解为axios的一个实例 const myAxios = axios.create({ baseURL: 'https://localhost:8080/api'//后端的统一请求地址 }); //自定义健全的请求头 // Alter defaults after instance has been created //instance.defaults.headers.common['Authorization'] = AUTH_TOKEN; //可以在每个请求前或请求结束后做一些事情,比如说判断请求参数是否符合要求,如果不可以不让像后端发送请求 // 添加请求拦截器 myAxios.interceptors.request.use(function (config) { // 在发送请求之前做些什么 console.log('我要发送请求了',config) return config; }, function (error) { // 对请求错误做些什么 return Promise.reject(error); }); // 全局响应拦截器 myAxios.interceptors.response.use(function (response) { // 对响应数据做点什么 console.log('已经收到你的响应值了',response) return response; }, function (error) { // 对响应错误做点什么 return Promise.reject(error); }); export default myAxios; - 页面挂载完毕,加载请求
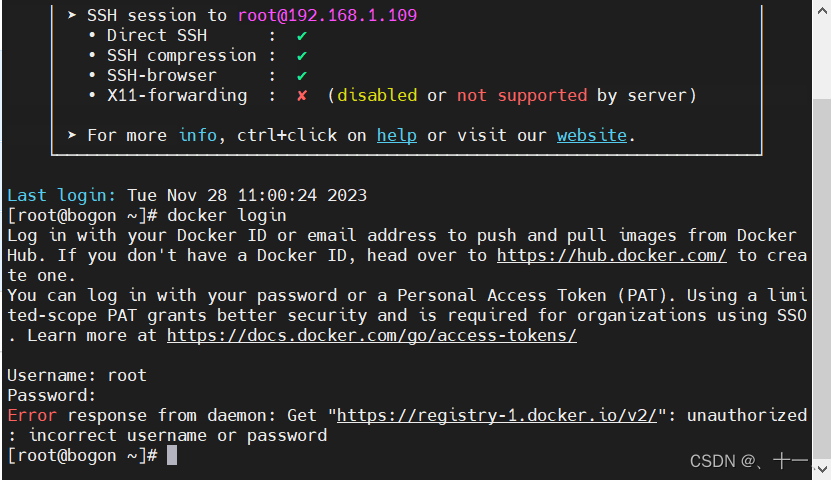
const route = useRoute(); //取到搜索的标签 const { tags } = route.query; //页面初始化好以后,执行从远程获取数据的方法 onMounted(()=>{ myAxios.get('/user/search/tags', { params: { tagNameList: tags } }) .then(function (response){ console.log('user/search/tags succeed',response); showSuccessToast('请求成功!'); }) .catch(function (error){ console.log('user/search/tags succeed',error); showFailToast('请求失败!'); }) }) - 测试出现跨域问题
- 什么是跨域问题
- 前端要发送请求的地址和后端发送给的服务器地址域名端口号协议不一致,浏览器会判断为不安全判定为跨域
- 如何解决
- 在后端spring框架的userController类中加@CrossOrigin注解,例如@CrossOrigin(origins=“http://loclahost:5173”)origins参数为前端域名
@CrossOrigin(origins = "http://localhost:5173/") - 什么是跨域问题
- 结果展示