文章目录
- 前言
- 一、Animate.css
- 二、Anime.js
- 三、CSShake
- 四、Hover.css
- 五、AniJS
- 六、Animista
- 七、Tachyons-animate
- 八、Sequence.js
- 九、Infinite
- 十、OBNOXIOUS.CSS
- 十一、MOTION UI
- 十二、Keyframes.app
- 十三、AnimXYZ
- 十四、Whirl
- 十五、Hamburgers
- 十六、Vivify
- 十七、Magic Animations CSS3
- 十八、cssanimation.io
- 十九、Angrytools
- 二十、WickedCSS
- 二十一、Three Dots
- 二十二、背景图-bansal
- `如有启发,可点赞收藏哟~`
前言
好用的css动画
一、Animate.css
Animate.css

二、Anime.js
Anime.js
是一个轻量级的 JavaScript 动画库,具有简单但功能强大的 API。它适用于 CSS 属性、SVG、DOM 属性和 JavaScript 对象

三、CSShake
CSShake
一个专门为在你的网页中摇动元素而设计的 CSS 库

四、Hover.css
Hover.css
一个 CSS 动画库,旨在与你的网站中的按钮和其他 UI 元素一起使用

五、AniJS
AniJS
AniJS 是一个动画库,允许您以简单的“类似句子”的结构向元素添加动画

六、Animista
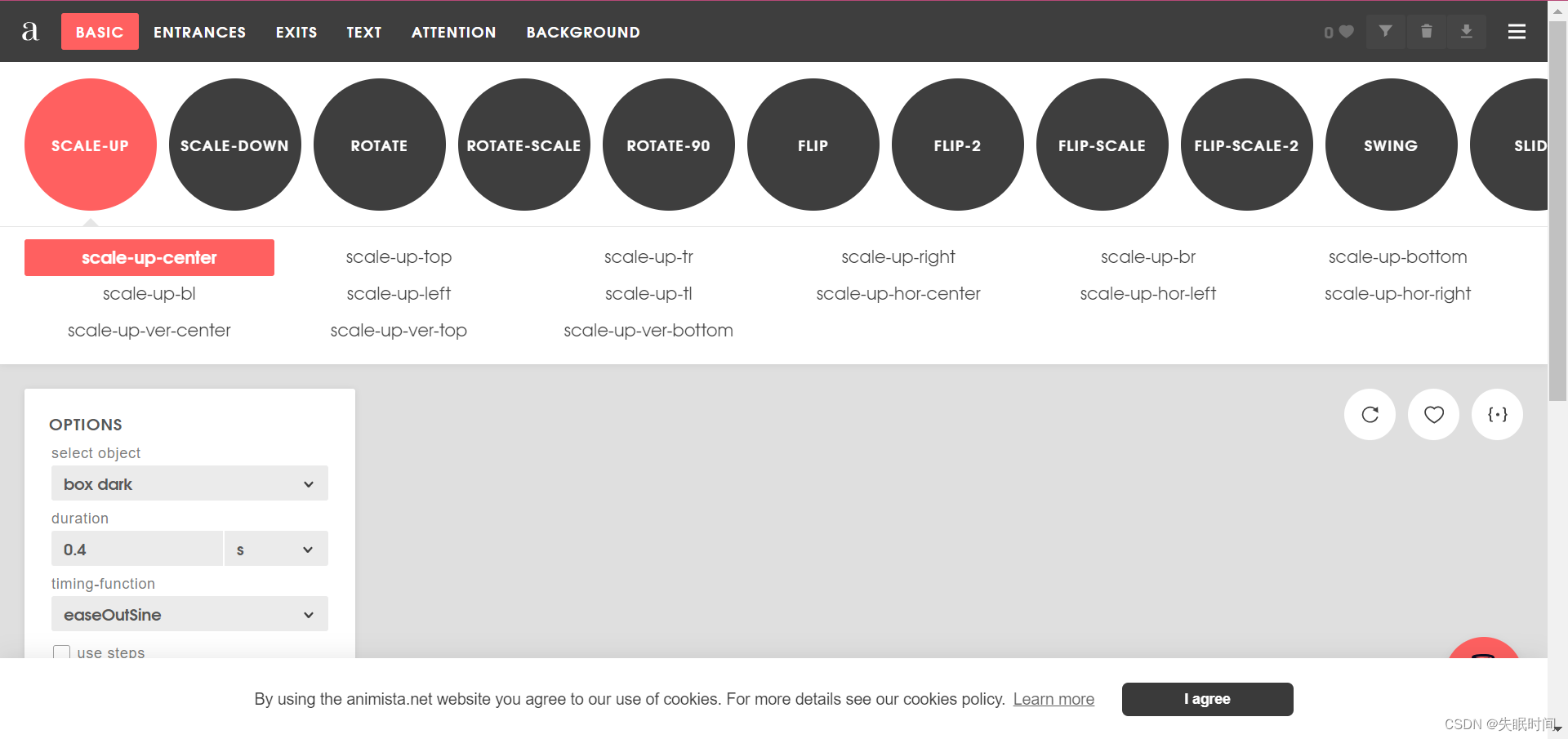
Animista
按需 CSS 动画

七、Tachyons-animate
Tachyons-animate
Tachyons 本身是一个具有大量实用程序类的原子 CSS 库,用于通过向你需要的内容添加类来设计任何东西

八、Sequence.js
Sequence.js
Sequence.js 是一个 JavaScript 库,它提供了一个响应式 CSS 框架,用于创建独特的滑块、演示文稿、横幅和其他基于步骤的应用程序

九、Infinite
Infinite
这些动画,如旋转和脉冲,专门设计用于永远运行和重复

十、OBNOXIOUS.CSS
OBNOXIOUS.CSS

十一、MOTION UI
MOTION UI
用于创建灵活的 CSS 过渡和动画的 Sass 库

十二、Keyframes.app
Keyframes.app
用于生成自定义 CSS 关键帧动画的图形用户界面

十三、AnimXYZ
AnimXYZ
AnimXYZ 可帮助你为你的网站创建、自定义和组合动画。专为 Vue、React、SCSS 和 CSS 构建

十四、Whirl
Whirl
轻松加载 CSS 动画!
十五、Hamburgers
Hamburgers
Hamburgers 是一组CSS 动画汉堡包图标。还包括作为 Sass 库的源。它是模块化和可定制的,所以你可以自己做汉堡包。

十六、Vivify
Vivify

十七、Magic Animations CSS3
Magic Animations CSS3

十八、cssanimation.io
cssanimation.io

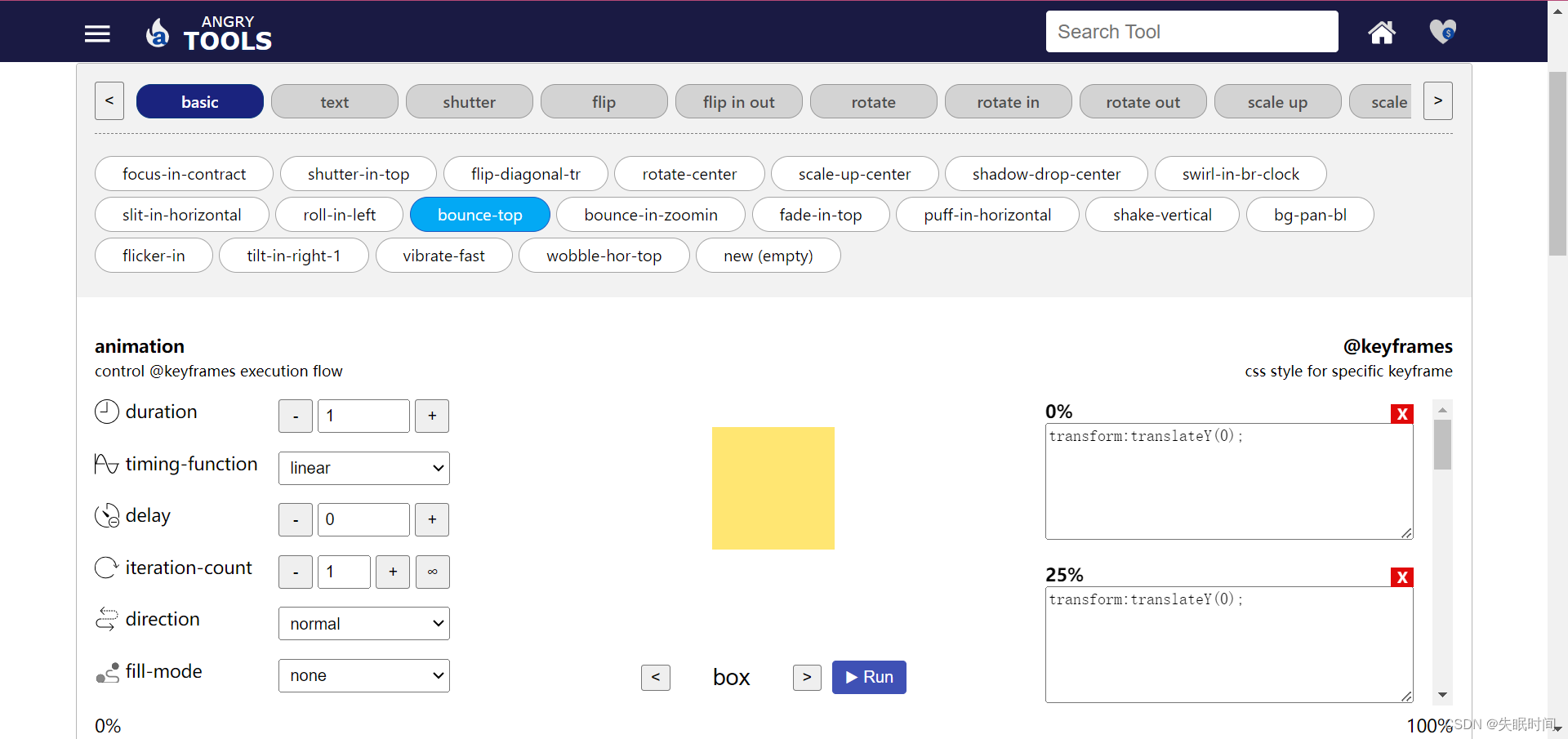
十九、Angrytools
Angrytools

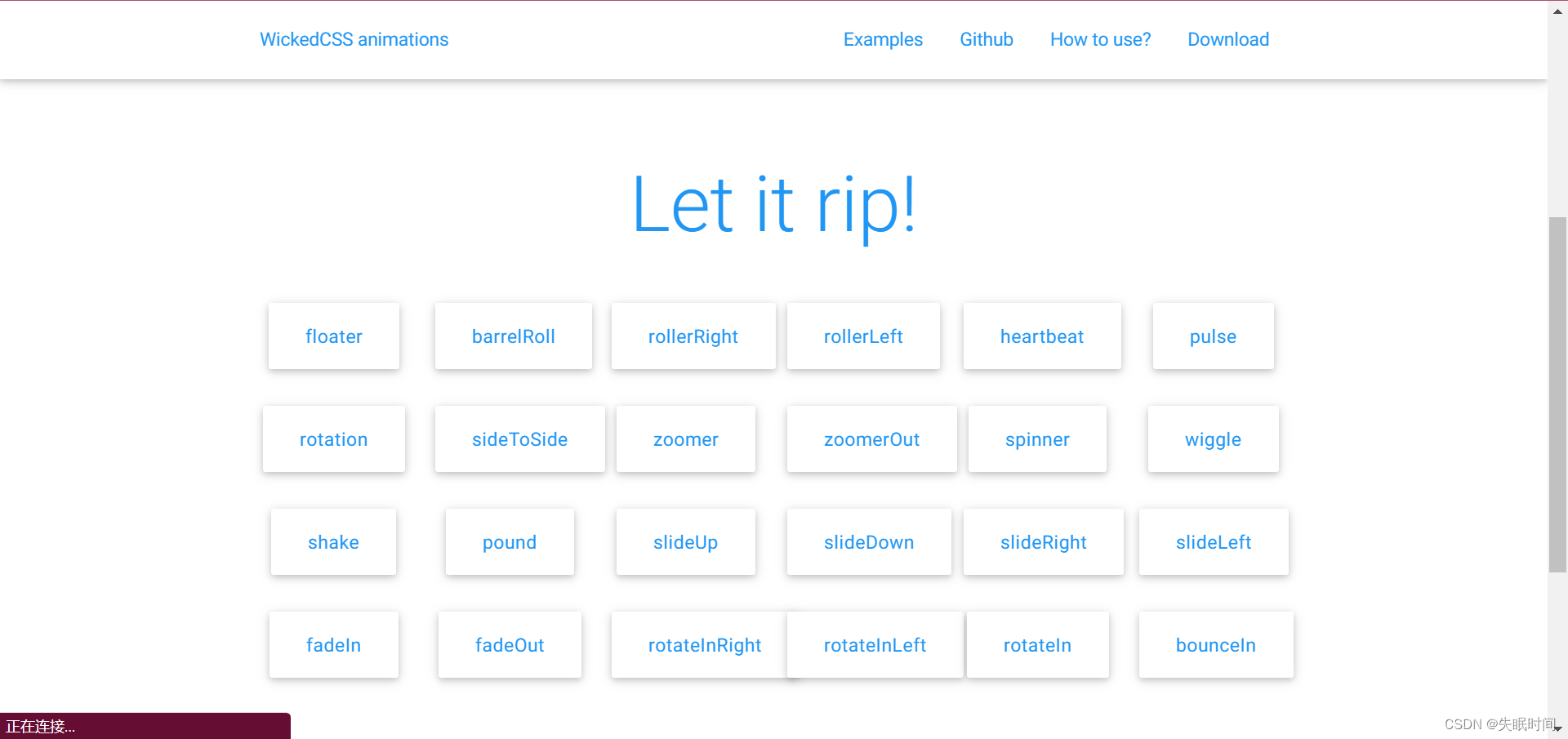
二十、WickedCSS
WickedCSS

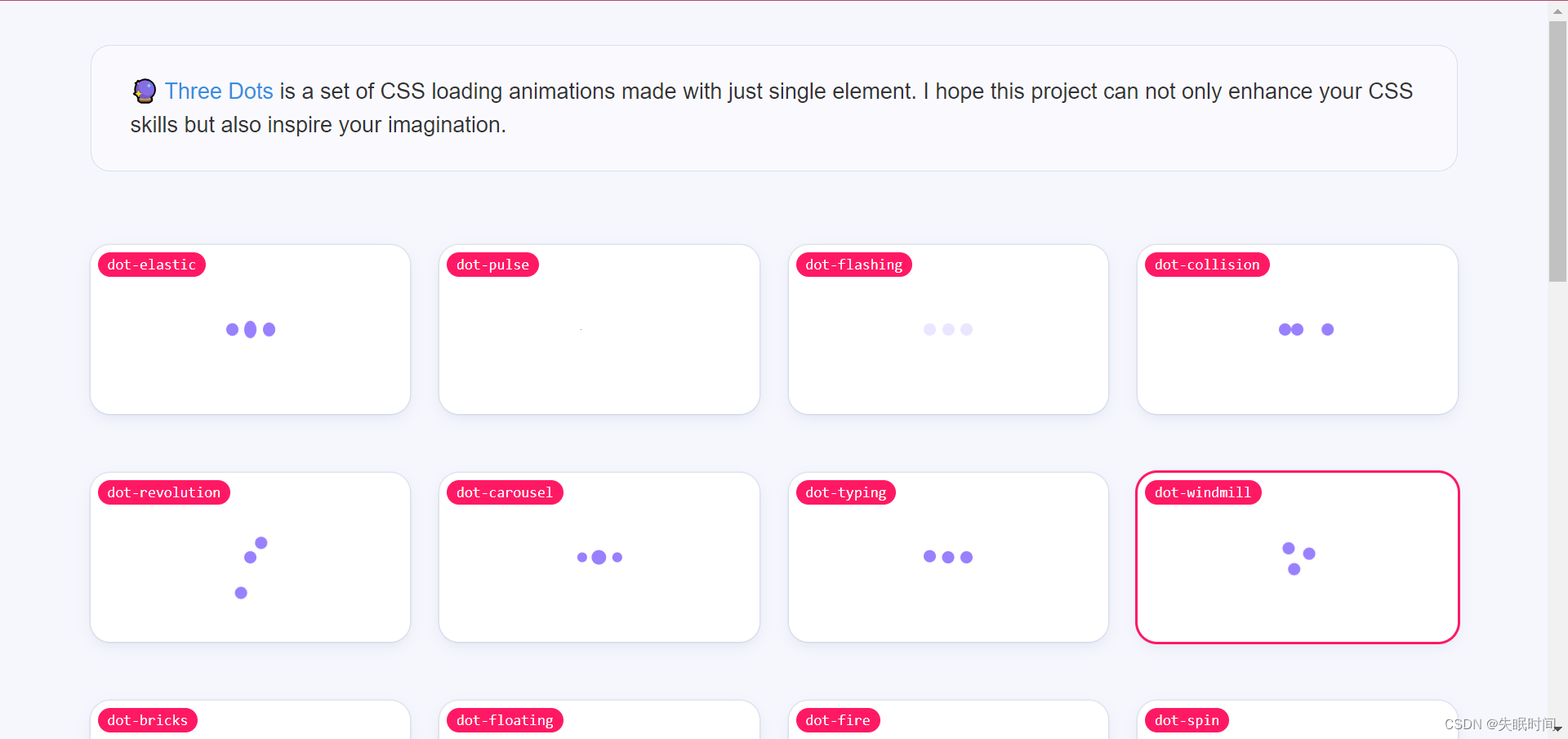
二十一、Three Dots
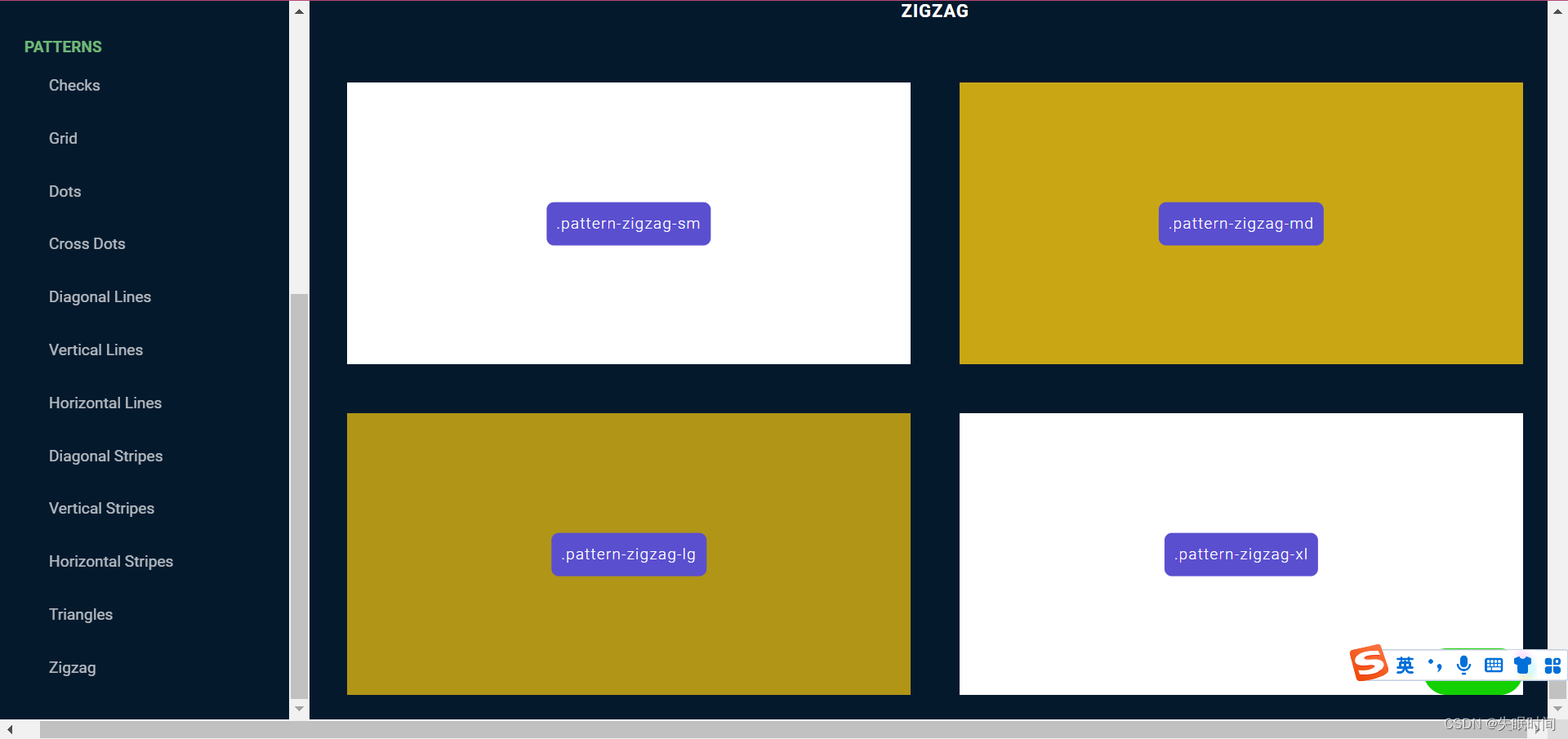
Three Dots

二十二、背景图-bansal
bansal