第一个问题 什么是微信小程序
微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
全面开放申请后,主体类型为企业、政府、媒体、其他组织或个人的开发者,均可申请注册小程序。微信小程序、微信订阅号、微信服务号、微信企业号是并行的体系。
微信小程序是一种不用下载就能使用的应用,也是一项创新,经过将近两年的发展,已经构造了新的微信小程序开发环境和开发者生态。微信小程序也是这么多年来中国IT行业里一个真正能够影响到普通程序员的创新成果,已经有超过150万的开发者加入到了微信小程序的开发,与我们一起共同发力推动微信小程序的发展,微信小程序应用数量超过了一百万,覆盖200多个细分的行业,日活用户达到两个亿,微信小程序还在许多城市实现了支持地铁、公交服务。微信小程序发展带来更多的就业机会,2017年小程序带动就业104万人,社会效应不断提升。 [1]
2017年1月9日,张小龙在2017微信公开课Pro上发布的微信小程序正式上线。
2018年2月,微信官方发布公告称:已对涉及假货高仿、色情低俗和违规“现金贷”等超过2000个微信小程序,进行永久封禁处理。
2019年8月9日,微信向开发者发布新能力公测与更新公告,微信PC版新版本中,支持打开聊天中分享的微信小程序。
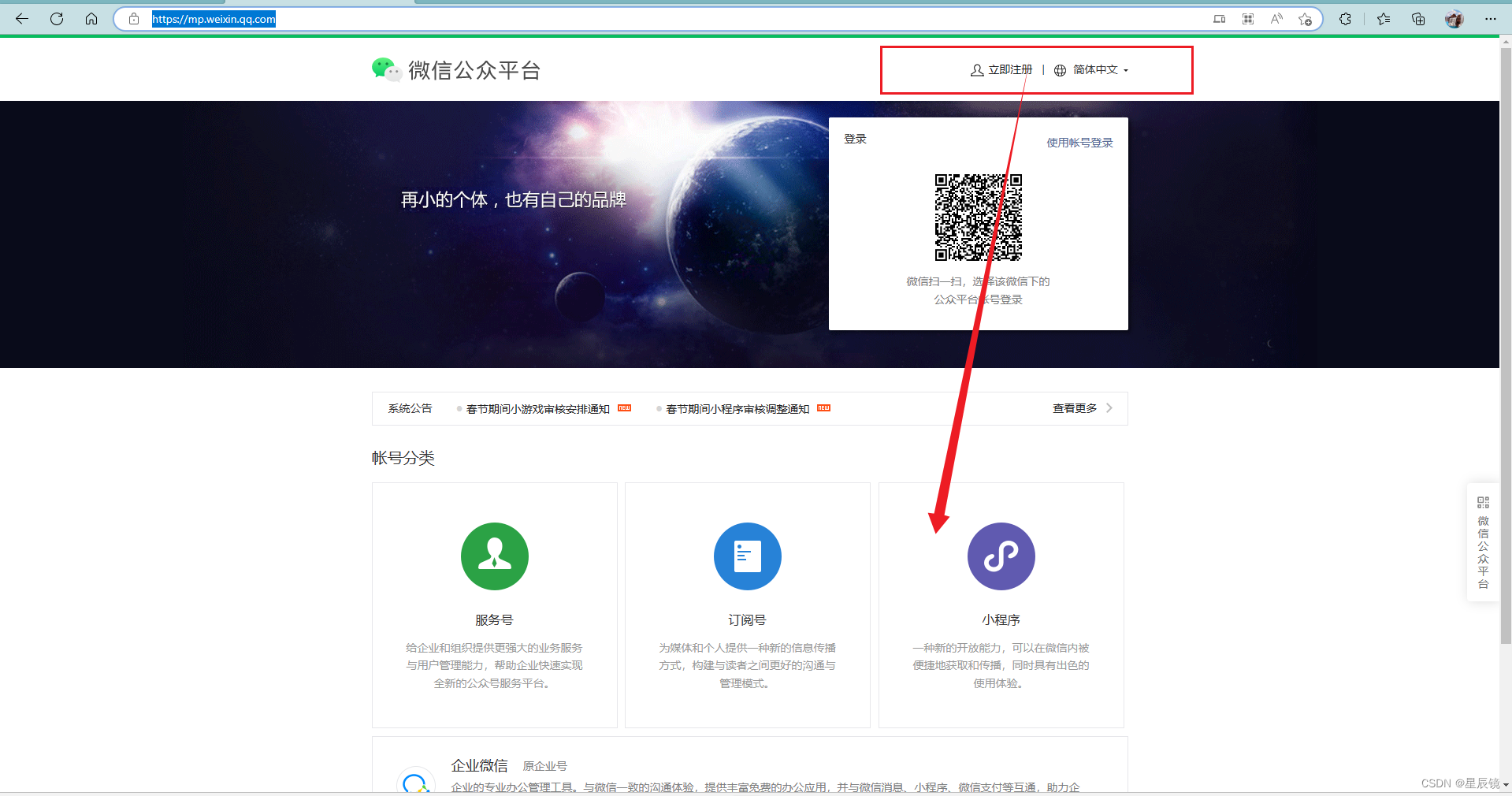
第二个问题 微信小程的开发平台如何注册
- 官网的地址:微信公众平台 (qq.com)
-

-

-

-

-

-

- 注册成功后会看到下面的页面 这下面的页面功能类似于git管理的个人设置
-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-


小程序开发工具的文档下载官网:微信开发者工具(稳定版 Stable Build)下载地址与更新日志 | 微信开放文档 (qq.com)
第三个问题 微信小程序开发的软件安装步骤
-

-

-

-


-

-

-

-

-

-
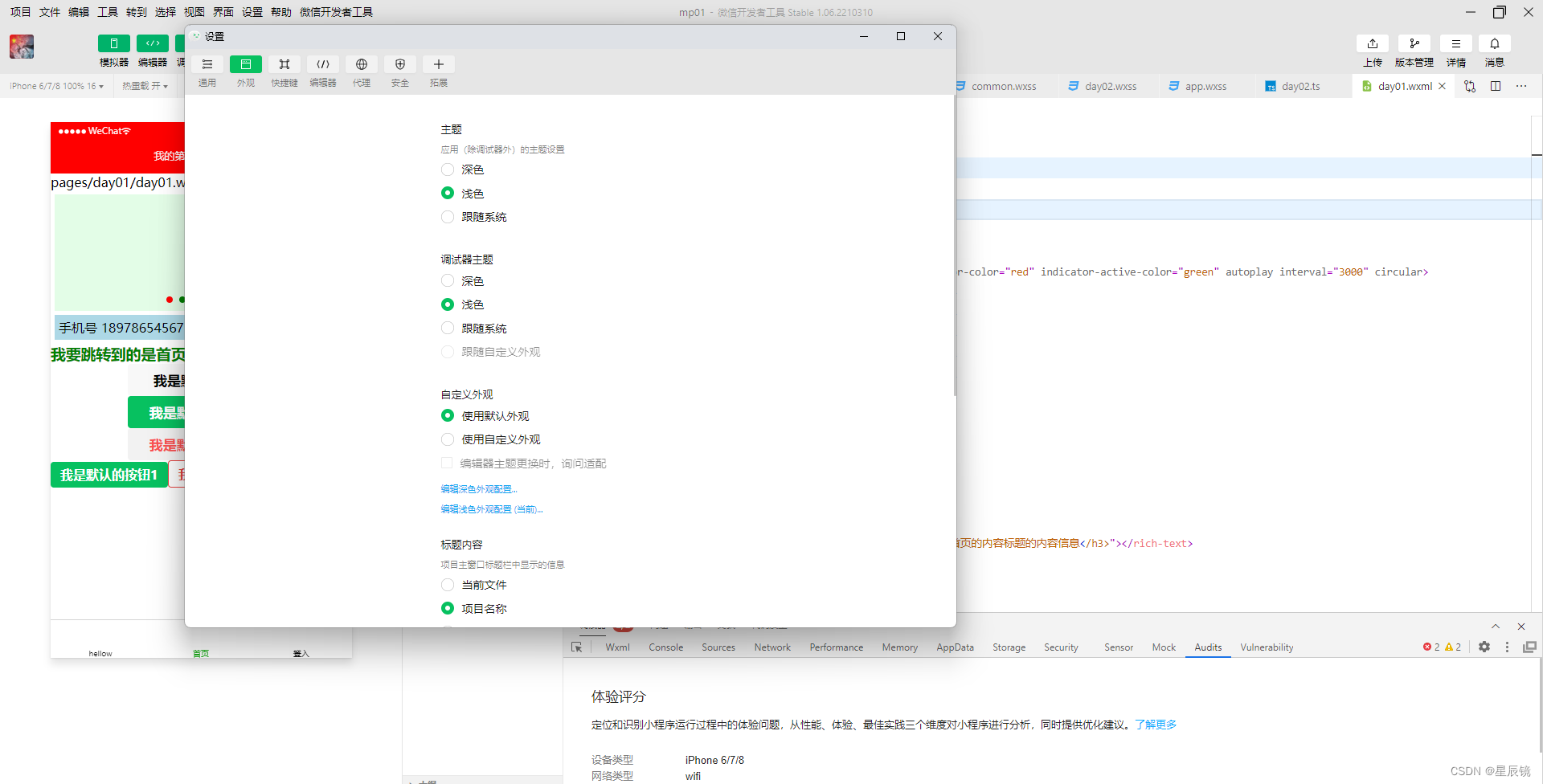
第四个问题 微信小程序的背景主题色如何修改 如何改变主题的色彩
-


-

-
创建我的第一个微信小程序
-

-

-

-
主页面的小程序的五部分
-

-
1 了解项目的目录结构部分组成
-

① pages 用来存放所有小程序的页面
② utils 用来存放工具性质的模块(例如:格式化时间的自定义模块
③ app.js 小程序项目的入口文件
④ app.json 小程序项目的全局配置文件
⑤ app.wxss 小程序项目的全局样式文件
⑥ project.config.json 项目的配置文件
⑦ sitemap.json 用来配置小程序及其页面是否允许被微信索引
2 了解微信小程序的页面组成部分


3. 小程序页面的组成部分
- 小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在,如图所示:
- 其中,每个页面由 4 个基本文件组成,它们分别是:
- ① .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等) JavaScript
- ② .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
- ③ .wxml 文件(页面的模板结构文件) Html
- ④ .wxss 文件(当前页面的样式表文件) CSS
4 小程序代码的构成
@1 JSON的配置文件信息
- JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同 的 .json 配置文件,可以对小程序项目进行不同级别的配置。
- 小程序项目中有 4 种 json 配置文件,分别是:
- ① 项目根目录中的 app.json 配置文件
- ② 项目根目录中的 project.config.json 配置文件
- ③ 项目根目录中的 sitemap.json 配置文件
- ④ 每个页面文件夹中的 .json 配置文件
@2 app.json 文件
- app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。 Demo 项目里边的 app.json 配置内容如下:
- 简单了解下这 4 个配置项的作用:
- ① pages:用来记录当前小程序所有页面的路径
- ② window:全局定义小程序所有页面的背景色、文字颜色等
- ③ style:全局定义小程序组件所使用的样式版本
- ④ sitemapLocation:用来指明 sitemap.json 的位置
{
"pages": [
"pages/day01/day01",
"page/day02/day02",
"pages/list/list",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#2b4b6b",
"navigationBarTitleText": "我的第一个微信程序",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true,
"backgroundColor": "#efefef",
"onReachBottomDistance": 50
},
"tabBar": {
"list": [
{
"pagePath": "page/day02/day02",
"text": "hellow"
},
{
"pagePath": "pages/day01/day01",
"text": "首页"
},
{
"pagePath": "pages/list/list",
"text": "登入"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}@3 project.config.json 文件
- project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号 ID
{
"description": "项目配置文件",
"packOptions": {
"ignore": [],
"include": []
},
"miniprogramRoot": "miniprogram/",
"compileType": "miniprogram",
"projectname": "ts-demo",
"setting": {
"useCompilerPlugins": [
"typescript"
],
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
},
"minifyWXSS": true,
"postcss": true,
"es6": true,
"enhance": true,
"minified": true,
"uglifyFileName": true
},
"simulatorType": "wechat",
"simulatorPluginLibVersion": {},
"condition": {},
"srcMiniprogramRoot": "miniprogram/",
"appid": "wxb6563f09c7ec6dc0",
"libVersion": "2.29.0",
"editorSetting": {
"tabIndent": "insertSpaces",
"tabSize": 2
}
}@4. sitemap.json 文件
- 微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许 微信索引。 当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页 面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
- 注意:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件
- project.config.json 的 setting 中配置字段 checkSiteMap 为 false
{ "desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html", "rules": [{ "action": "allow", "page": "*" }] }
@ 5 页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项
@6 新建小程序页面
只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件
@7 修改项目首页
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页 面,当作项目首页进行渲染

5 什么是 WXML
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作 用类似于网页开发中的 HTML。
2. WXML 和 HTML 的区别
① 标签名称不同
HTML (div, span, img, a)
WXML(view, text, image, navigator)
② 属性节点不同
href="#">超链接
url="/pages/home/home">
③ 提供了类似于 Vue 中的模板语法
数据绑定
列表渲染
条件渲染
小程序代码的构成 - WXSS 样式
6 什么是 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
小程序代码的构成 - WXSS 样式
2. WXSS 和 CSS 的区别
① 新增了 rpx 尺寸单位
CSS 中需要手动进行像素单位换算,例如 rem
WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
② 提供了全局的样式和局部样式
项目根目录中的 app.wxss 会作用于所有小程序页面
局部页面的 .wxss 样式仅对当前页面生效
③ WXSS 仅支持部分 CSS 选择器
.class 和 #id
element
并集选择器、后代选择器
::after 和 ::before 等伪类选择器
7 .js
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的
点击、获取用户的位置等等。
小程序中的 JS 文件分为三大类,分别是:
① app.js
是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
② 页面的 .js 文件
是页面的入口文件,通过调用 Page() 函数来创建并运行页面
③ 普通的 .js 文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
8 小程序的宿主环境

9 通信的主体

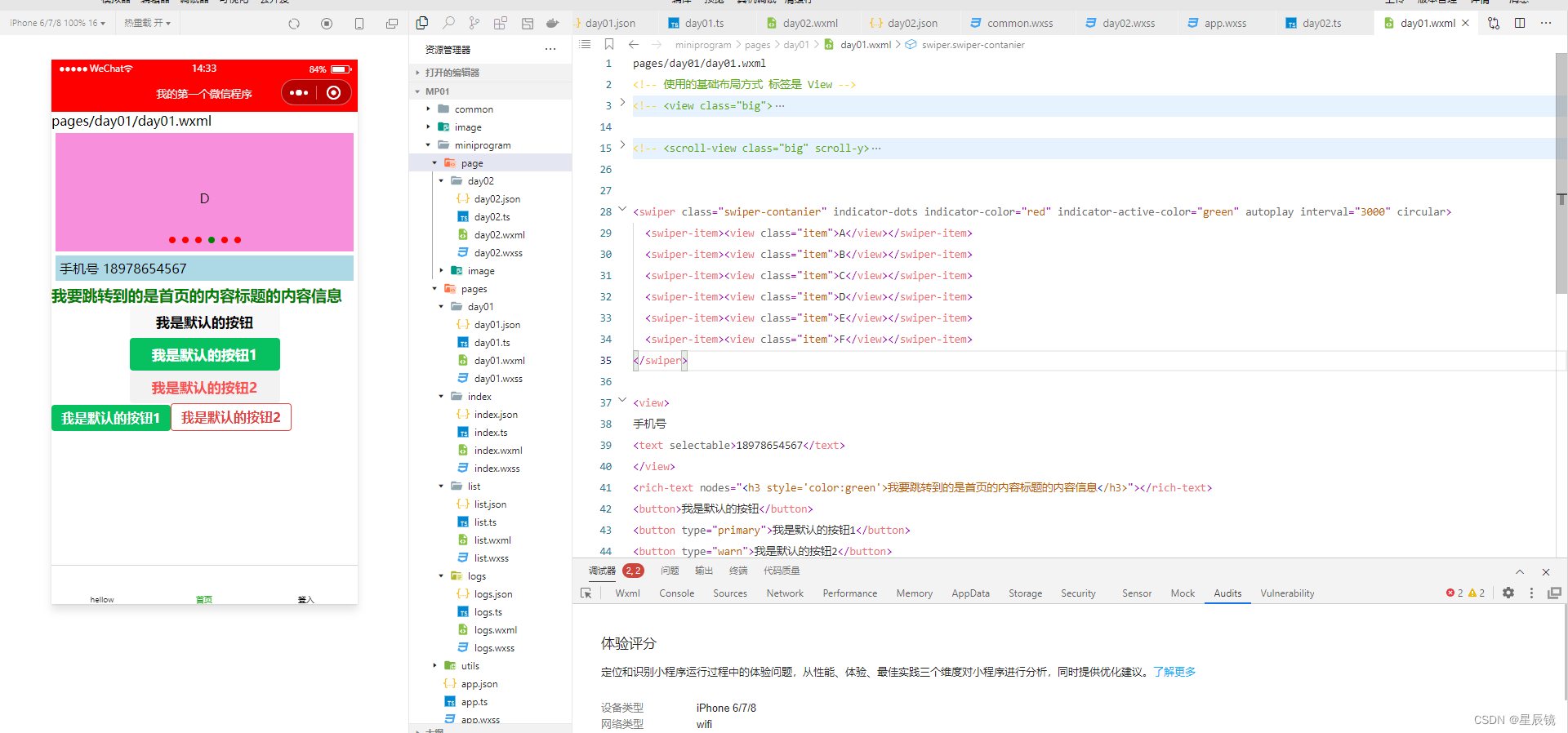
第五个问题 微信小程序中如何实现轮番图的效果
swiper 组件的常用属性

pages/day01/day01.wxml
<!-- 使用的基础布局方式 标签是 View -->
<!-- <view class="big">
<view>
A
</view>
<view>
B
</view>
<view>
C
</view>
</view> -->
<!-- <scroll-view class="big" scroll-y>
<view>
A
</view>
<view>
B
</view>
<view>
C
</view>
</scroll-view> -->
<swiper class="swiper-contanier" indicator-dots indicator-color="red" indicator-active-color="green" autoplay interval="3000" circular>
<swiper-item><view class="item">A</view></swiper-item>
<swiper-item><view class="item">B</view></swiper-item>
<swiper-item><view class="item">C</view></swiper-item>
<swiper-item><view class="item">D</view></swiper-item>
<swiper-item><view class="item">E</view></swiper-item>
<swiper-item><view class="item">F</view></swiper-item>
</swiper>
<view>
手机号
<text selectable>18978654567</text>
</view>
<rich-text nodes="<h3 style='color:green'>我要跳转到的是首页的内容标题的内容信息</h3>"></rich-text>
<button>我是默认的按钮</button>
<button type="primary">我是默认的按钮1</button>
<button type="warn">我是默认的按钮2</button>
<button type="primary" size="mini">我是默认的按钮1</button>
<button type="warn" size="mini" plain>我是默认的按钮2</button>