目录
- 1. 参与者
- 1.1、参与者说明
- 1.2、背景色
- 1.3、参与者顺序
- 2. 消息和箭头
- 2.1、 文本对其方式
- 2.2、响应信息显示在箭头下面
- 2.3、箭头设置
- 2.4、修改箭头颜色
- 2.5、对消息排序
- 3. 页面标题、眉角、页脚
- 4. 分割页面
- 5. 生命线
- 6. 填充区设置
- 7. 注释
- 8. 移除脚注
- 9. 组合信息
- 9.1、alt/else/end
- 9.2、opt 选择
- 9.3、loop/end 循环
- 9.4、par/end 并行
1. 参与者
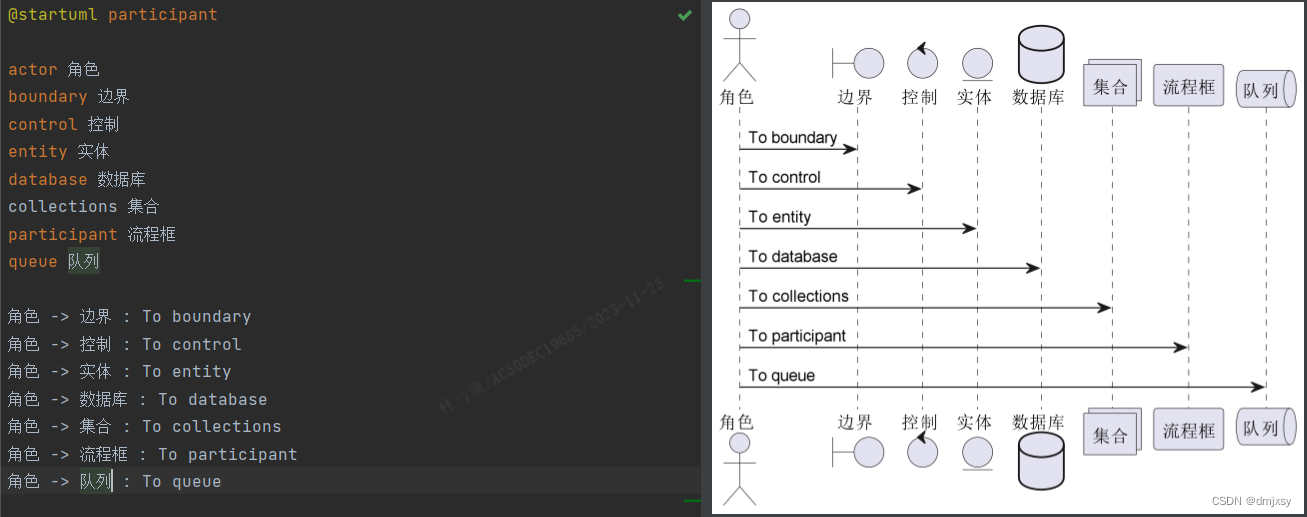
1.1、参与者说明
@startuml participant
actor 角色
boundary 边界
control 控制
entity 实体
database 数据库
collections 集合
participant 流程框
queue 队列
角色 -> 边界 : To boundary
角色 -> 控制 : To control
角色 -> 实体 : To entity
角色 -> 数据库 : To database
角色 -> 集合 : To collections
角色 -> 流程框 : To participant
角色 -> 队列: To queue
@enduml

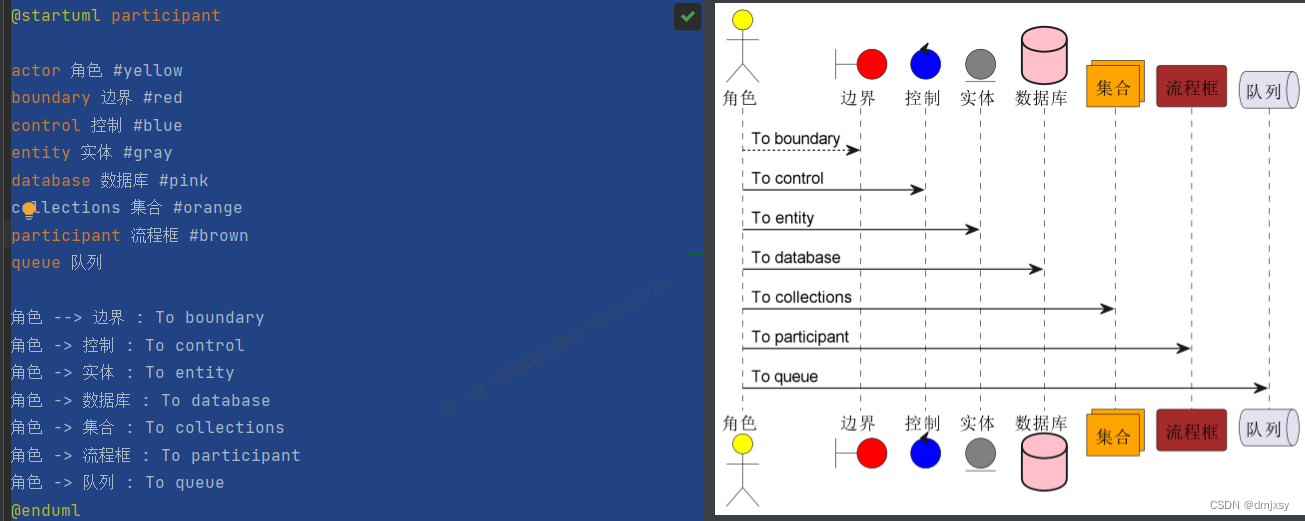
1.2、背景色
使用 #颜色英语 关键字来定制参与者的颜色
@startuml participant
actor 角色 #yellow
boundary 边界 #red
control 控制 #blue
entity 实体 #gray
database 数据库 #pink
collections 集合 #orange
participant 流程框 #brown
queue 队列
角色 --> 边界 : To boundary
角色 -> 控制 : To control
角色 -> 实体 : To entity
角色 -> 数据库 : To database
角色 -> 集合 : To collections
角色 -> 流程框 : To participant
角色 -> 队列 : To queue
@enduml

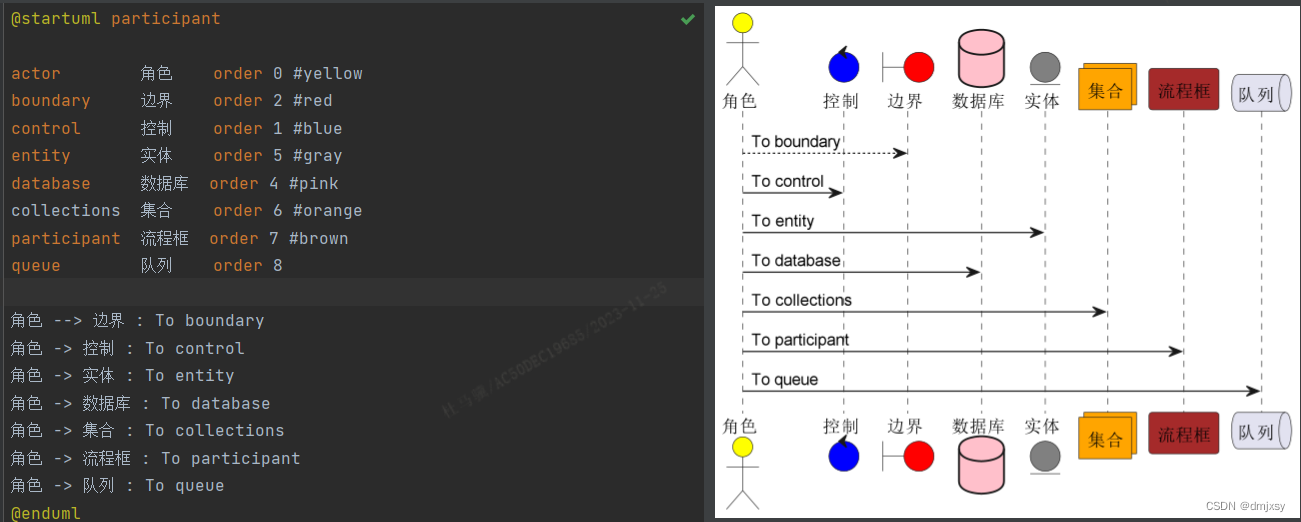
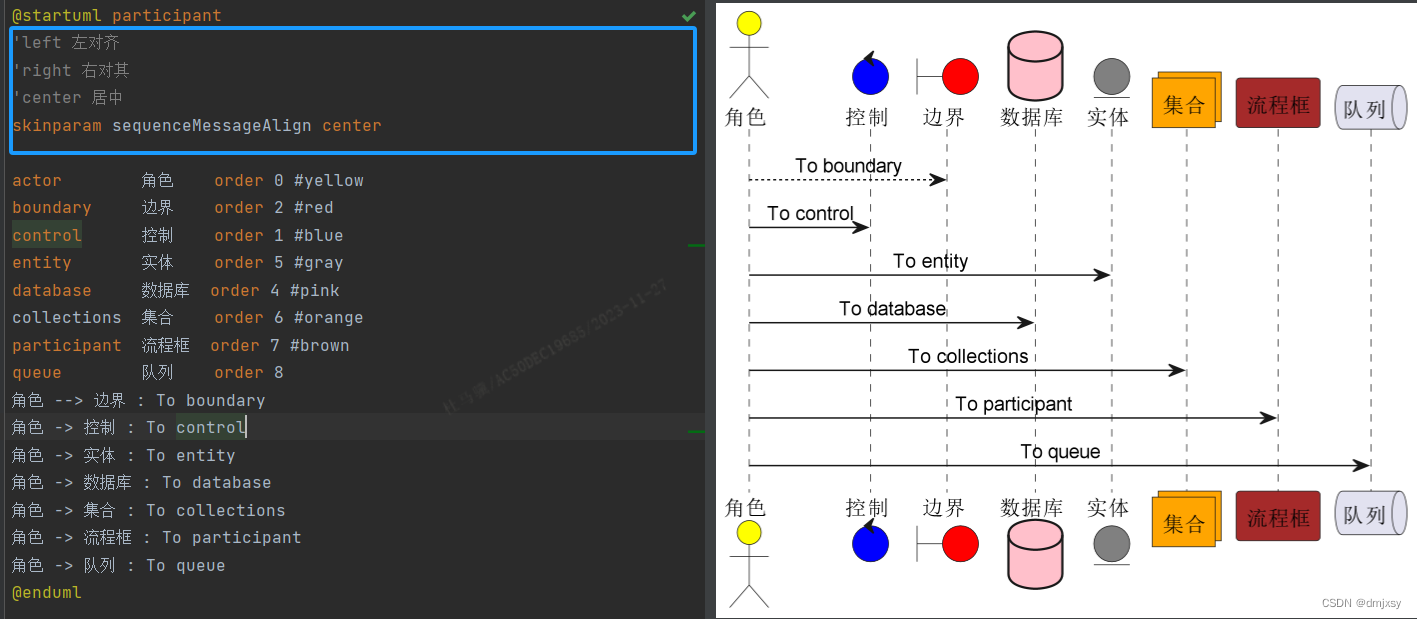
1.3、参与者顺序
使用 order 关键字来定制参与者的显示顺序
@startuml participant
actor 角色 order 0 #yellow
boundary 边界 order 2 #red
control 控制 order 1 #blue
entity 实体 order 5 #gray
database 数据库 order 4 #pink
collections 集合 order 6 #orange
participant 流程框 order 7 #brown
queue 队列 order 8
角色 --> 边界 : To boundary
角色 -> 控制 : To control
角色 -> 实体 : To entity
角色 -> 数据库 : To database
角色 -> 集合 : To collections
角色 -> 流程框 : To participant
角色 -> 队列 : To queue
@enduml

2. 消息和箭头
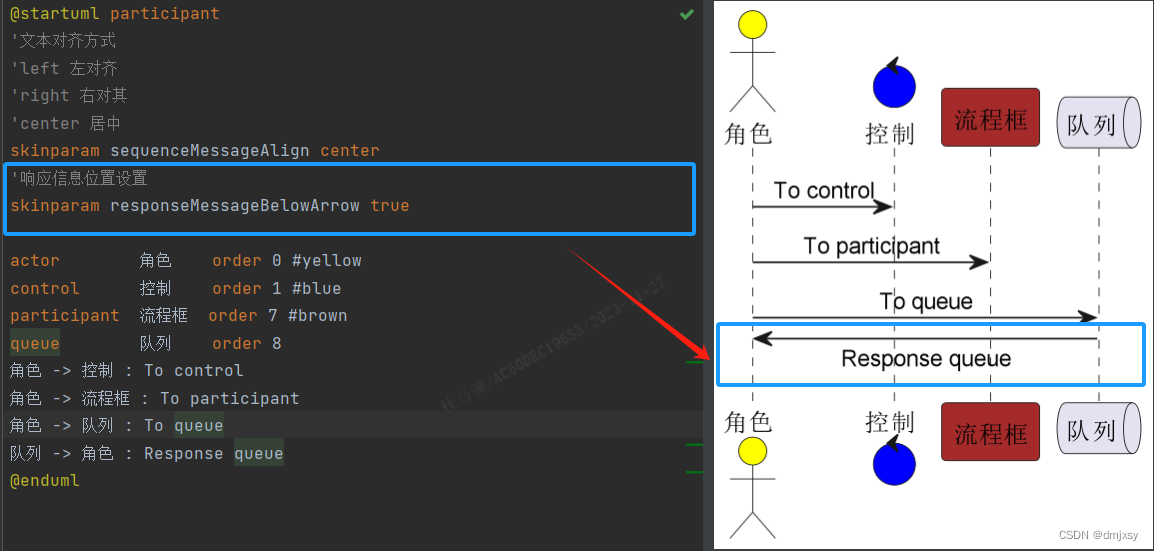
2.1、 文本对其方式
箭头上的文本对齐可以用 skinparam sequenceMessageAlign,后接参数left,right或center
!!!默认左对齐!!!
2.2、响应信息显示在箭头下面
skinparam responseMessageBelowArrow true命令,让响应信息显示在箭头下面。

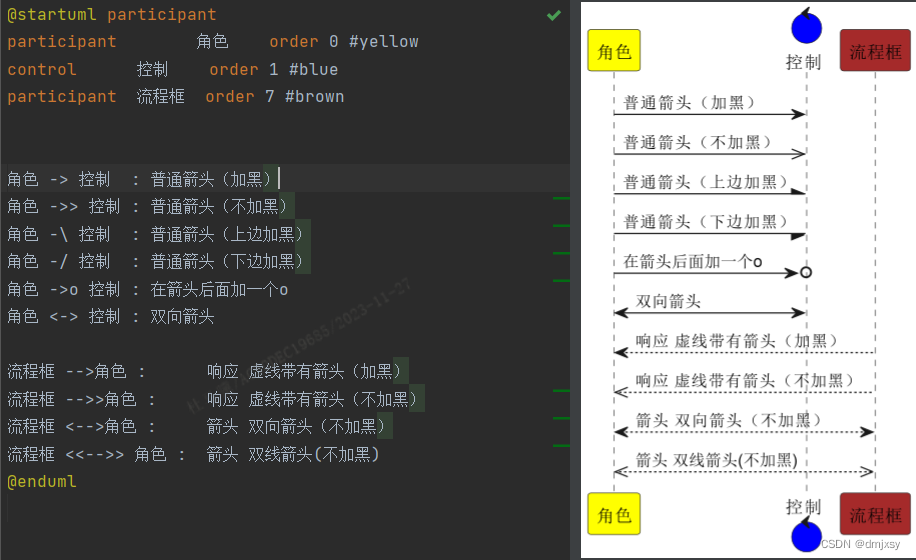
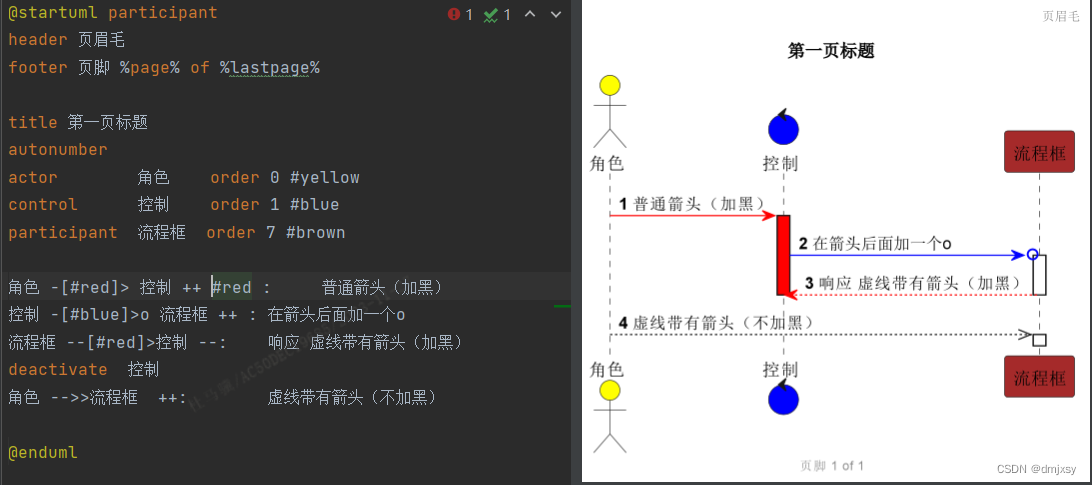
2.3、箭头设置
@startuml participant
participant 角色 order 0 #yellow
control 控制 order 1 #blue
participant 流程框 order 7 #brown
角色 -> 控制 : 普通箭头(加黑)
角色 ->> 控制 : 普通箭头(不加黑)
角色 -\ 控制 : 普通箭头(上边加黑)
角色 -/ 控制 : 普通箭头(下边加黑)
角色 ->o 控制 : 在箭头后面加一个o
角色 <-> 控制 : 双向箭头
流程框 -->角色 : 响应 虚线带有箭头(加黑)
流程框 -->>角色 : 响应 虚线带有箭头(不加黑)
流程框 <-->角色 : 箭头 双向箭头(不加黑)
流程框 <<-->> 角色 : 箭头 双线箭头(不加黑)
@enduml

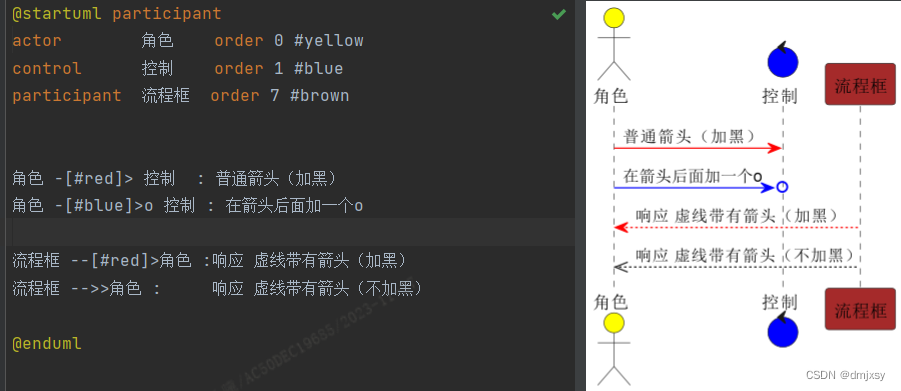
2.4、修改箭头颜色

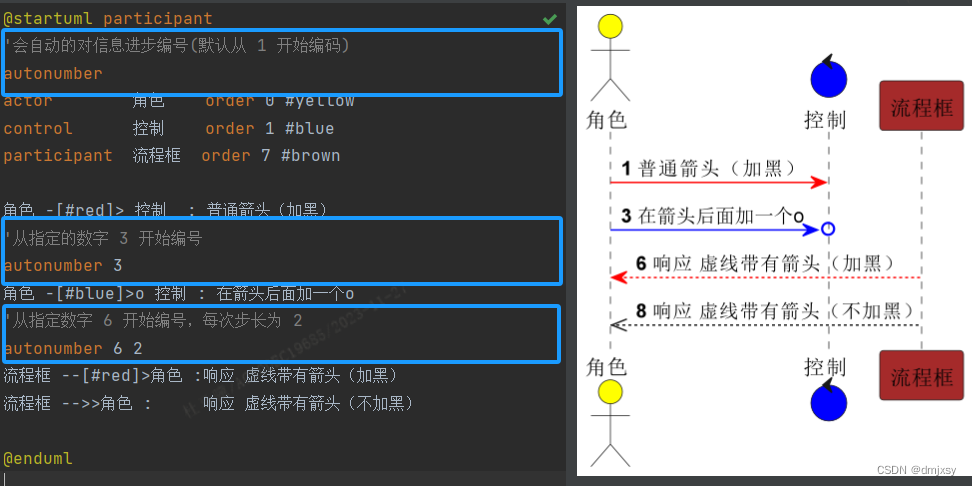
2.5、对消息排序
1. autonumber 会自动的对信息进步编号;
2. autonumber xx 从指定的数字 xx开始编号;
3. autonumber xx zz 从指定数字 xx 开始编号,每次步长为 zz
4. autonumber stop 暂停使用编号
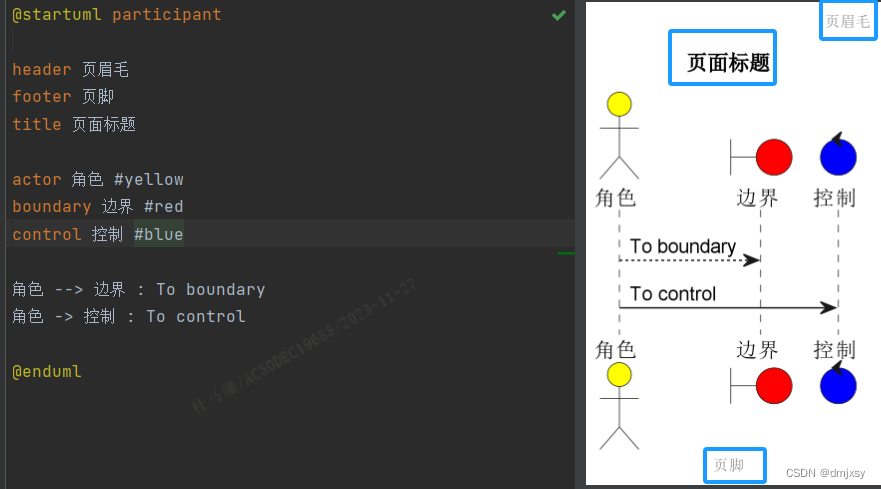
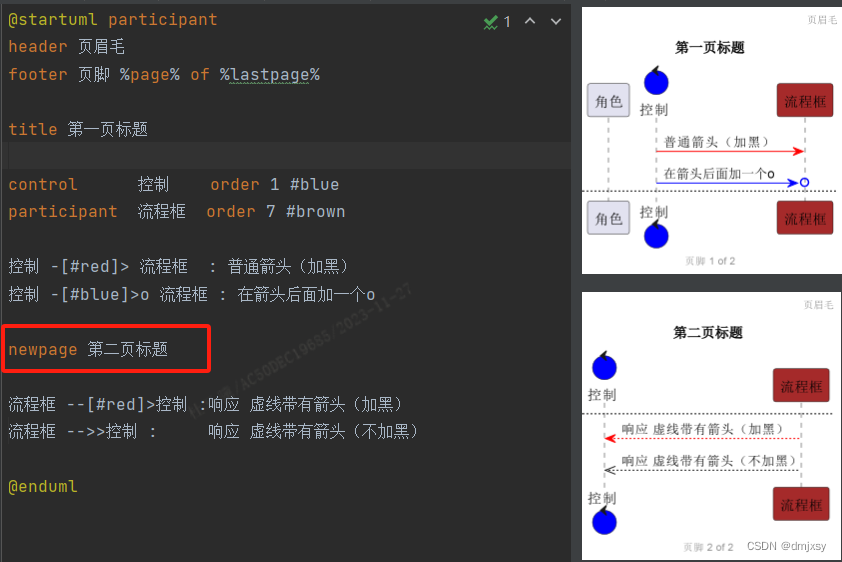
3. 页面标题、眉角、页脚
header 页眉毛
footer 页脚 如果想用页码,则加上 %page% of %lastpage%
title 页面标题

4. 分割页面
newpage 会产生新的一幅图,并且上文提到的 title 只能为第一页写标题,无论你写在哪里,都只能为第一页写标题:

5. 生命线
- ++ 激活目标(可选择在后面加上#color)
- – 撤销激活源
- ** 创建目标实例
- !! 摧毁目标实例
- activate 生命活动激活
- deactivate 生命活动撤销
- destroy 代表生命线摧毁

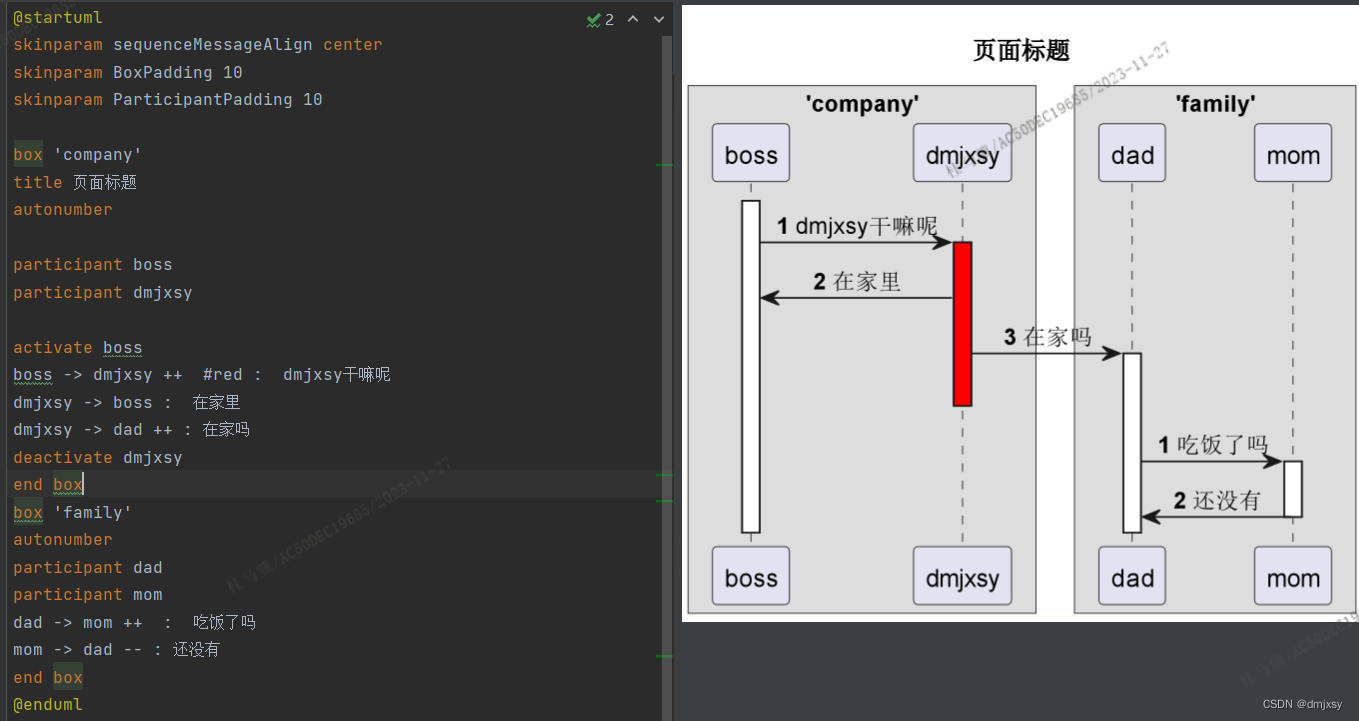
6. 填充区设置
skinparam ParticipantPadding 数值 指定参与者的外边距
skinparam BoxPadding 数值 指定 box 的外边距
skinparam sequenceMessageAlign center 文字对其方式
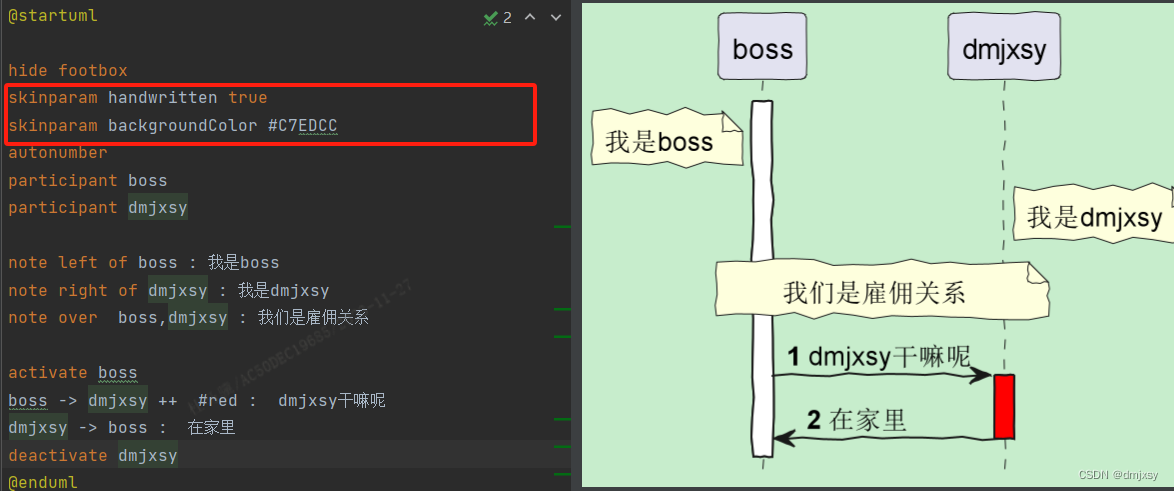
skinparam handwritten true 开启手写风格
skinparam backgroundColor #颜色RGB 指定背景填充颜色
@startuml
skinparam sequenceMessageAlign center
skinparam BoxPadding 10
skinparam ParticipantPadding 10
box 'company'
title 页面标题
autonumber
participant boss
participant dmjxsy
activate boss
boss -> dmjxsy ++ #red : dmjxsy干嘛呢
dmjxsy -> boss : 在家里
dmjxsy -> dad ++ : 在家吗
deactivate dmjxsy
end box
box 'family'
autonumber
participant dad
participant mom
dad -> mom ++ : 吃饭了吗
mom -> dad -- : 还没有
end box
@enduml


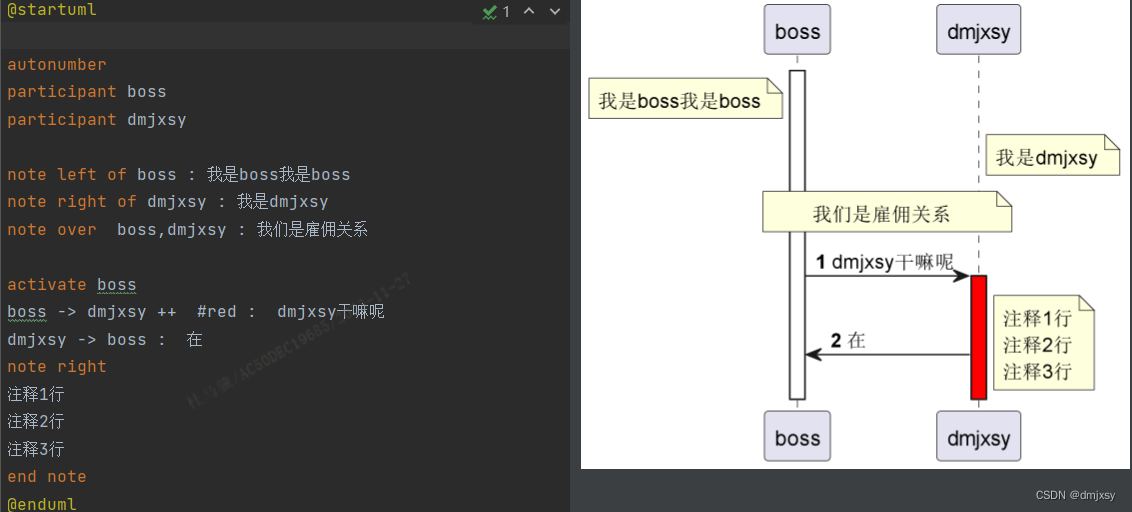
7. 注释
- 在左边添加注释 note left :
- 在右边添加注释 note right :
- 多行注释,note left /right 多行注释 end note
- 在特定参与者添加注释 note left of,note right of或note over

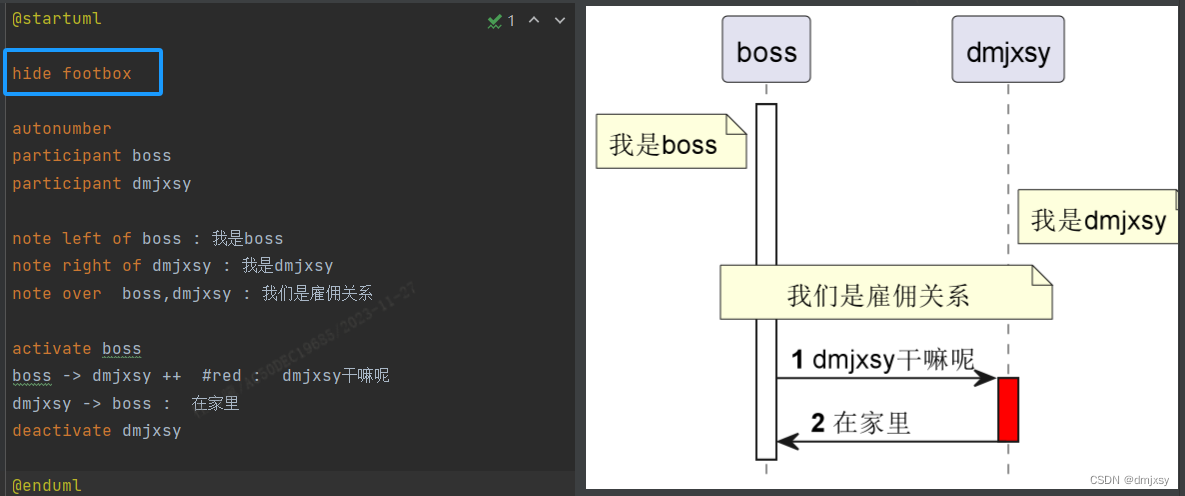
8. 移除脚注
hide footbox
9. 组合信息
| 序号 | 关键字 | 备注 |
|---|---|---|
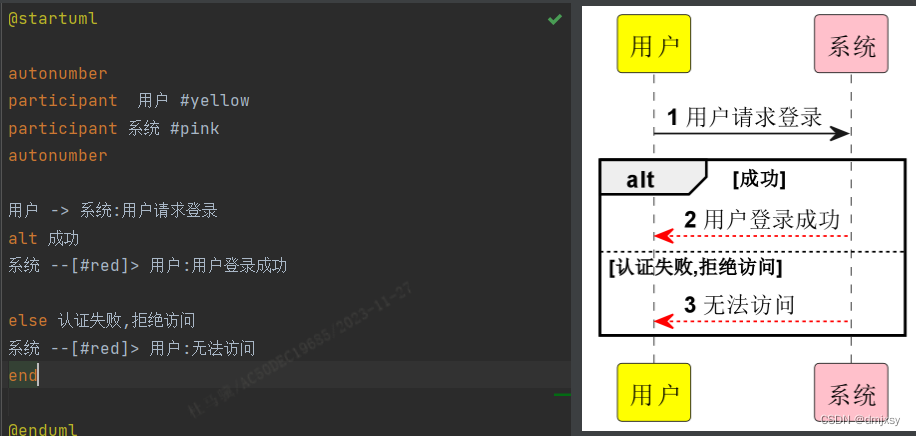
| 1 | alt/else/end | if…else |
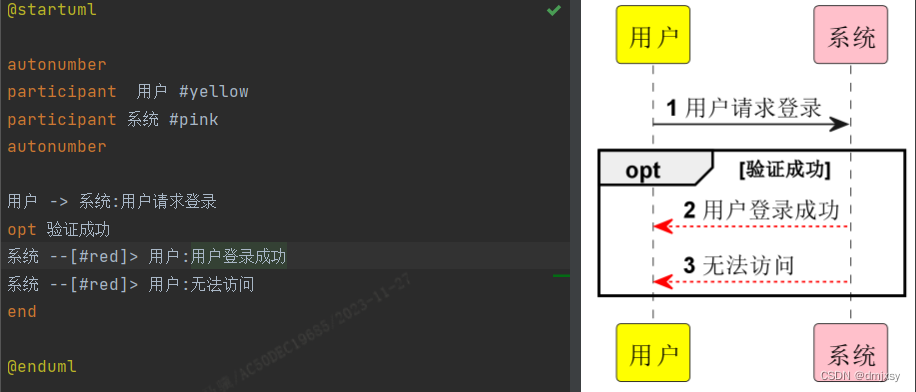
| 2 | opt | 可选项 |
| 3 | loop/end | 循环 |
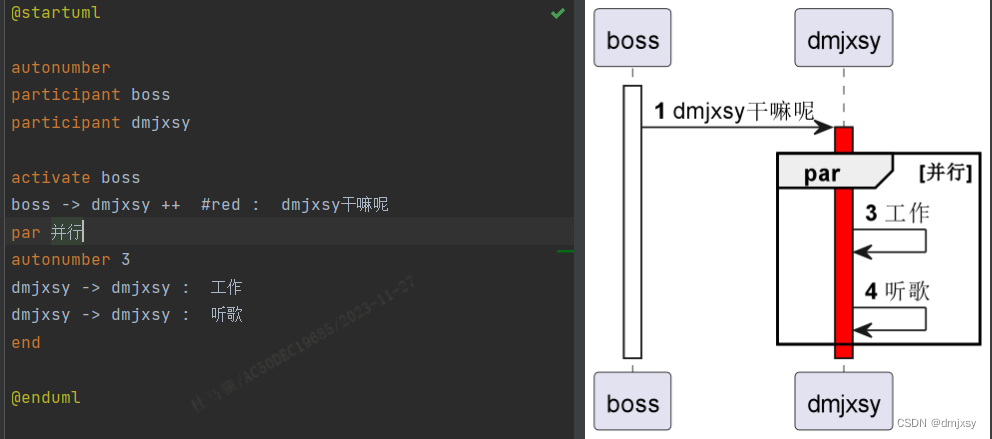
| 4 | par/end | 并行 |
| 5 | break/end | 中断 |
| 6 | critical/end | 条件 |
| 7 | group | 分组 |
9.1、alt/else/end

9.2、opt 选择

9.3、loop/end 循环

9.4、par/end 并行






















![[ CSS ] 内容超出容器后 以...省略](https://img-blog.csdnimg.cn/img_convert/bc83ef4b5bda4b80c35ef58352dacb6e.jpeg)