本文浏览器版本参考如下:

一、认识Lighthouse
Lighthouse 是 Google 开发的一款工具,用于分析网络应用和网页,收集现代性能指标并提供对开发人员最佳实践的意见。
为 Lighthouse 提供一个需要审查的网址,它将针对此页面运行一连串的测试,然后生成一个有关页面性能的报告。

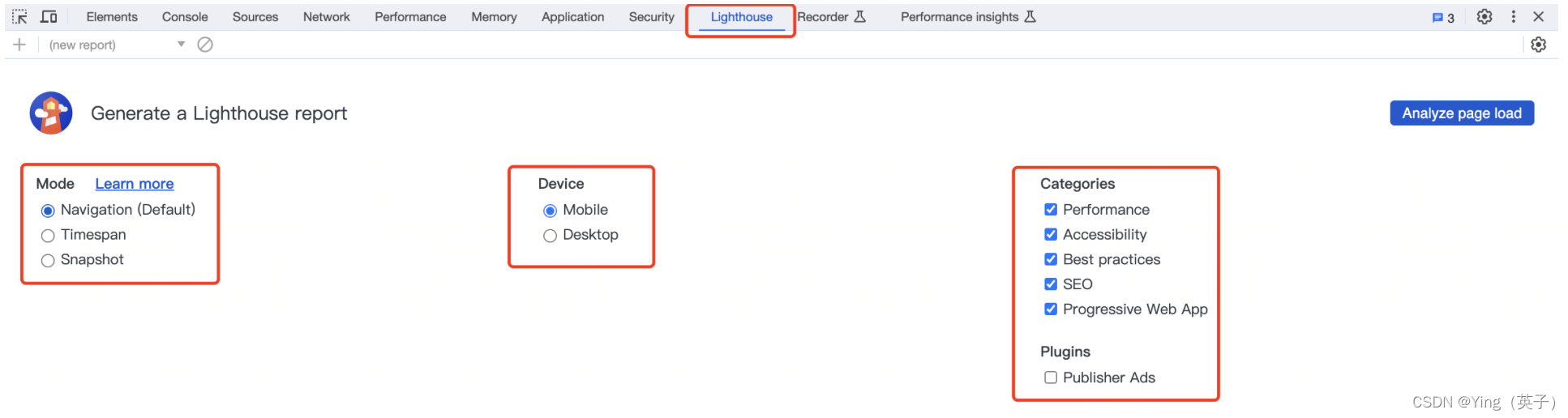
1、三种模式
| 模式名称 | 说明 | 局限性 |
|---|---|---|
| 导航模式(默认) | 获取性能分数和所有性能指标。 评估渐进式 Web 应用功能。 在页面加载后立即分析可访问性。 | 无法分析表单提交或单页应用转换。 无法分析在页面加载时无法立即提供的内容。 |
| 时间跨度模式 | 测量某个时间范围内的布局偏移和 JavaScript 执行时间,包括交互。 发现性能机会,以改善长期存在的页面和 SPA 的体验。 | 不提供总体性能分数。 无法分析基于时刻的性能指标(如:最大内容绘制)。 无法分析页面状态问题(如:没有无障碍功能类别) |
| 快照模式 | 分析当前状态的页面。 查找 SPA 或复杂表单深处的可访问性问题。 评估隐藏在交互后面的菜单和 UI 元素的最佳实践。 | 不提供总体性能分数或指标。 无法分析当前 DOM 之外的任何问题(如:没有网络、主线程或性能分析)。 |
2、设备
分为2种:移动设备和桌面设备
3、主要监测指标
| 主要监测指标 | 说明 |
|---|---|
性能指标(Performance) | 性能检测(重点)。对页面的性能评分,如:网页的加载速度、响时间等。 指标包括:首次内容绘制(First Contentful Paint)、首次有效绘制(First Meaningful Paint)、首次 CPU 空闲(First CPU Idle)、可交互时间(Time to Interactive)、速度指标(Speed Index)、输入延迟估值(Estimated Input Latency)。 |
可访问性(Accessibility) | 铺助检测。监测页面的可访问性与优化建议,如:网页的可访问性问题,HTML代码标签之类的优化等 |
最佳实践(Best Practice) | 实践性检测。如:网页安全性,如是否开启HTTPS、网页存在的漏洞等 |
搜索引擎优化(SEO: Search Engine Optimisation) | 搜索引擎优化检测。如:网页title是否符合搜索引擎的优化标准等 |
PWA(Progressive Web App) | 验证 PWA 的各个方面的性能情况。 |
二、使用Lighthouse
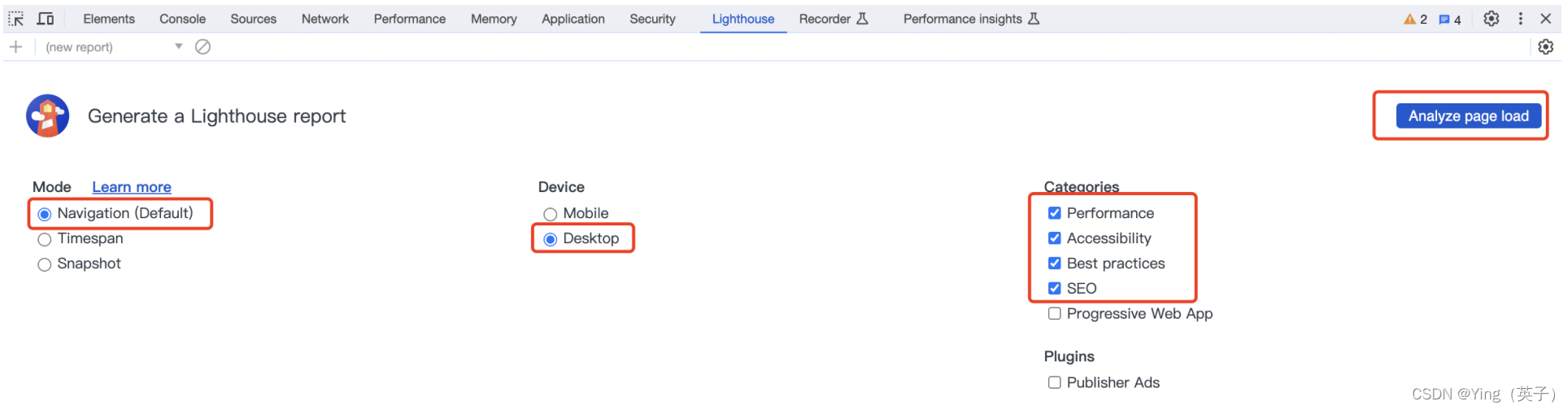
在浏览器控制台,选择 Mode: Navigation(Default) + Device: Desktop + Categories: Performance(性能)、Accessiblility(无障碍功能)、 Best practices(最佳实践)、SEO、Progressive Web App(渐进式Web应用), 然后点击Analyze page load 进行页面性能分析

三、Lighthouse报告分析
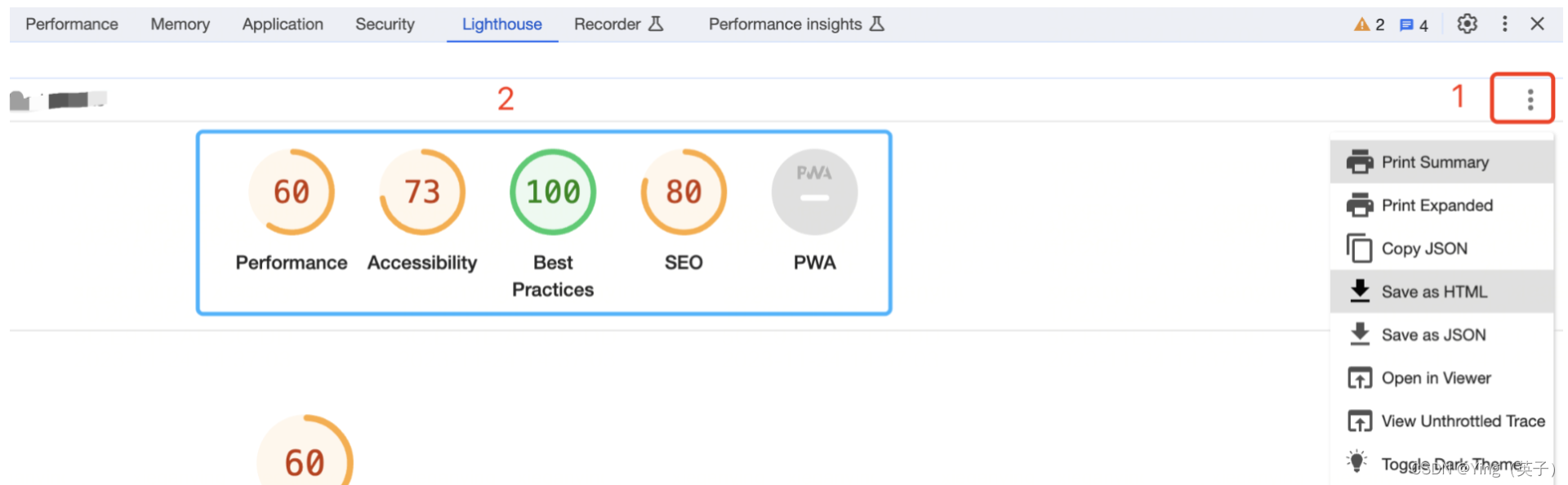
Lighthouse生成的分析报告,首先会根据自定义勾选的需要测试的指标进行总的打分(下图标1处,可以把分析报告进行导出结果等操作)。

Lighthouse 会对选择进行分析的维度给出一个的评估得分,分值范围0-100。
评分主要分为三个档次,分别用红黄绿三种颜色代表:
0 – 49(慢):红色
50 – 89(平均值): 橙色
90 – 100(快): 绿色
如果得分能达到 90 分以上(绿色),则说明网站应用在该方面的评估表现符合最佳实践。
⚠️注: 如果没有分数或得分为 0,则很有可能是检测过程发生了错误,比如网络连接状况异常等。
1、性能指标 Performance(最重要!)


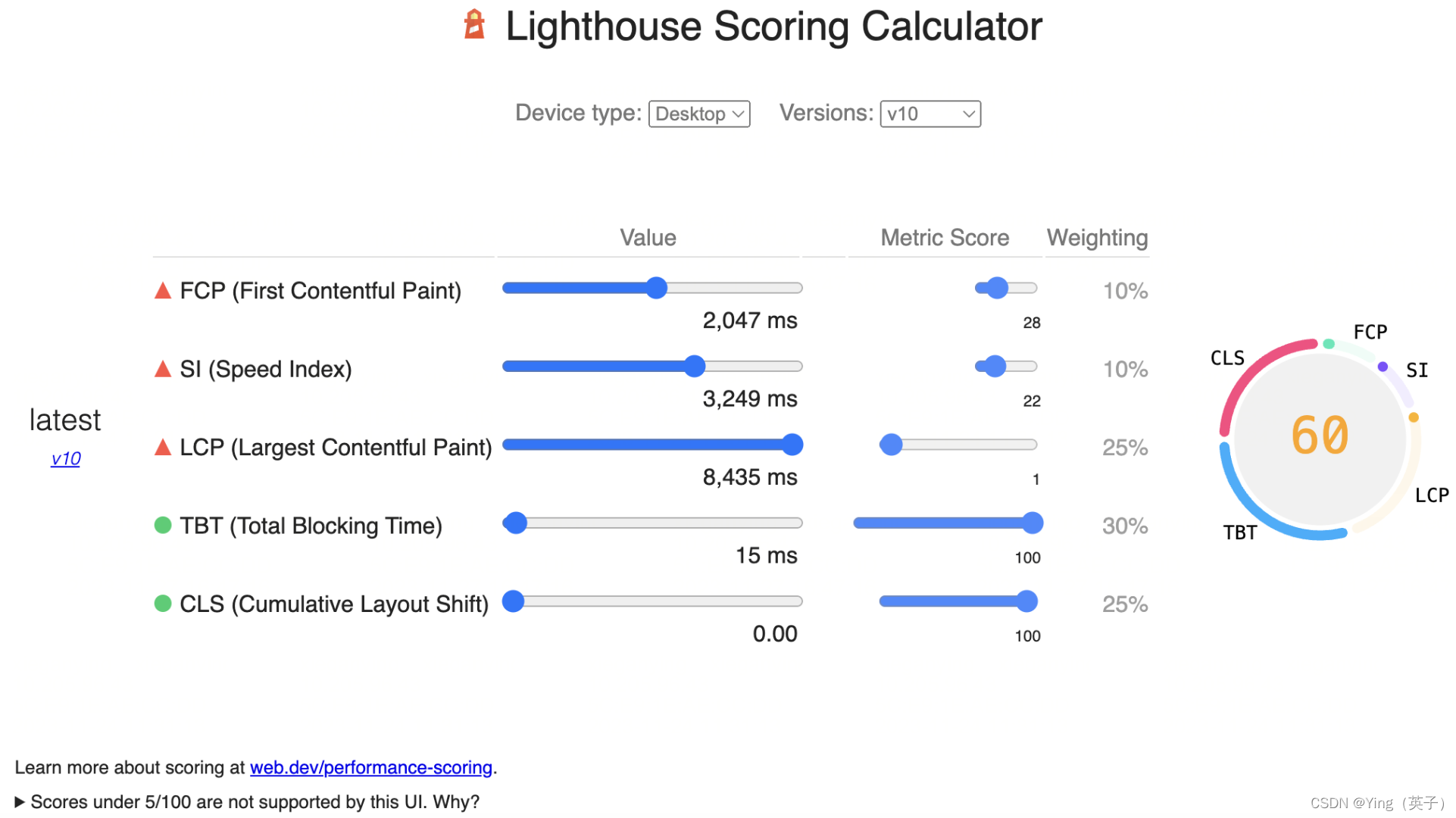
点击 See calculator,查看具体打分规则如下:

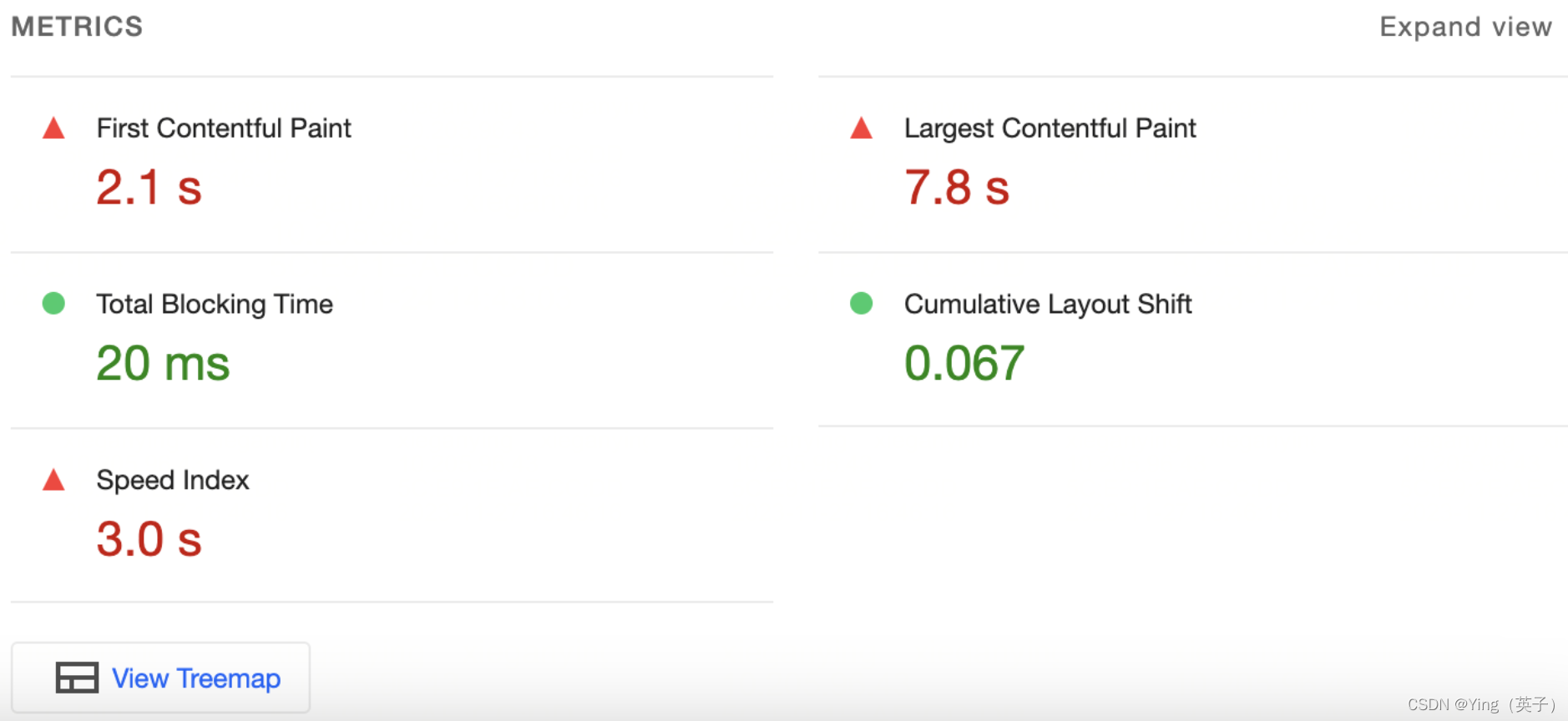
a. Metrics指标说明
| 指标名称 | 说明 |
|---|---|
首次内容绘制FCP(First Contentful Paint) | 浏览器首次绘制来自 DOM 的内容的时间,内容必须是文本、图片(包含背景图)、非白色的 canvas 或 SVG,也包括带有正在加载中的 Web 字体的文本。 这是用户第一次开始看到页面内容,但仅仅有内容并不意味着它是有用的内容(如 Header、导航栏等)。 |
最大的内容绘制LCP(Largest Contentful Paint) | 可视区域中最大的内容元素呈现到屏幕上的最长时间,用以估算页面的主要内容对用户可见时间。 LCP 考虑的元素包括: 元素 、元素内的 <svg>元素 、元素、通过 url() 函数加载背景图片的元素、包含文本节点或其他内联文本元素子级的块级元素。 |
可交互时间TTI (Time to Interactive) | 指的是所有的页面内容都已经成功加载,且能够快速地对用户的操作做出反应的时间点。 网页第一次完全达到可交互状态的时间点,浏览器已经可以持续性的响应用户的输入。 完全达到可交互状态的时间点是在最后一个长任务(Long Task)完成的时间,并且在随后的 5 秒内网络和主线程是空闲的。 |
总阻塞时间TBT (Total Blocking Time) | 表示此次分析过程中遇到的阻塞时间。 度量了 FCP 和 TTI 之间的总时间,在该时间范围内,主线程被阻塞足够长的时间以防止输入响应。 只要存在长任务,该主线程就会被视为“阻塞”,该任务在主线程上运行超过 50 毫秒(ms)。 |
累积布局偏移CLS(Cumulative Layout Shift) | CLS 会测量在页面整个生命周期中发生的每个意外的布局移位的所有单独布局移位分数的总和,它是一种保证页面的视觉稳定性从而提升用户体验的指标方案。 布局转移的发生是因为浏览器倾向于异步加载页面元素。页面上可能存在最初尺寸未知的媒体元素,这种组合意味着浏览器在完成加载之前不知道各个元素会占用多少空间。因此,布局会发生剧烈变化。 CLS的有趣之处在于它可以用各种工具进行客观的测量,但它也是以用户为中心的,因为每个用户的设备都会影响你的网站布局的变化。虽然不能控制这一方面,但肯定可以采取预防措施,使其影响尽可能小。 |
速度指标SI(Speed Index) | 衡量首屏可见内容绘制在屏幕上的速度。在首次加载页面的过程中尽量展现更多的内容,往往能给用户带来更好的体验,所以速度指标的值约小越好。 |
更多指标
| 指标名称 | 说明 |
|---|---|
首次CPU闲置 FCI(First CPU Idle) | 指在页面加载期间,当页面的主要内容已经完成加载并且JavaScript代码已经执行完毕后,浏览器第一次空闲的时间点。 在这个时间点之后,页面可以响应用户的交互操作,比如点击按钮或输入文本。 |
首次绘制 FP (First paint) | 指浏览器首次将像素渲染到屏幕上的时间点,也就是页面的第一个像素点被绘制的时间。 FP的发生时机取决于浏览器的渲染机制和页面的结构。 当浏览器开始加载页面时,会解析HTML和CSS,构建DOM和CSSOM树,然后将它们合并为渲染树。 当浏览器开始将渲染树渲染到屏幕上时,FP就发生了,在这个时刻,用户可以看到页面上的第一个像素点,也就是FP。 通常FP表现为 白屏。 |
首次有效绘制 FMP(First Meaningful Paint) | 浏览器在加载网页时,第一次将主要内容呈现给用户的时间点。 这个时间点通常是用户感知到页面加载速度的关键点之一,用户可以看到页面上的一些内容,并开始与页面进行交互。 FMP是通过一个算法来猜测某个时间点的,所以可能不准确,且在 Lighthouse 6.0中,FMP指标已被弃用。 |
文档内容加载完成DCL(DOMContentLoaded ) | DCL指的是HTML文档中的DOM树构建完成、CSS文件加载完成并解析、JavaScript文件加载完成并执行的时间点,它表示网页的主要内容已经加载完成,可以开始进行交互和操作。 |
首次输入延迟FID(First Input Delay) | 测量从用户第一次与页面交互,直到浏览器对交互作出响应,并实际能够开始处理事件处理程序所经过的时间。FID测量页面加载期间响应度,它针对的交互是不连续操作对应的输入事件,如点击、轻触和按键。其他诸如滚动和缩放之类的交互属于连续操作并不包含在她的测量内。 |
b. 指标衡量标准
常用指标
| 模式名称 | 绿色快 | 中 | 慢 |
|---|---|---|---|
首次内容绘制 FCP(First Contentful Paint) | 0–1.8(s) | 1.8–3 | > 3 |
最大的内容绘制 FCP(Largest Contentful Paint) | 0–2.5(s) | 2.5-4 | > 4 |
可交互时间 TTI(Time to Interactive) | 0–3.8(s) | 3.9–7.3 | > 7.3 |
总阻塞时间 TBT(Total Blocking Time) | 0–200(ms) | 200-600 | > 600 |
累积布局偏移 CLS(Cumulative Layout Shift) | 0–0.1(比例) | 0.1-0.25 | > 0.25 |
速度指标 SI(Speed Index) | 0-3.4(s) | 3.4-5.8 | > 5.8 |
更多指标
| 模式名称 | 快 | 中 | 慢 |
|---|---|---|---|
首次CPU闲置 FCI(First CPU Idle) | 0–4.7(s) | 4.8-6.5 | > 6.5 |
首次有效绘制 FMP First Meaningful Paint | 0–2(s) | 2-4 | > 4 |
最大潜在首次输入延迟 MPFID Max Potential First Input Delay | 0–130(ms) | 130-250 | > 250 |
最大内容绘制 LCP (Largest Contenttful Paint) | 0–2.5(s) | 2.5-4 | >4 |
c.改进建议
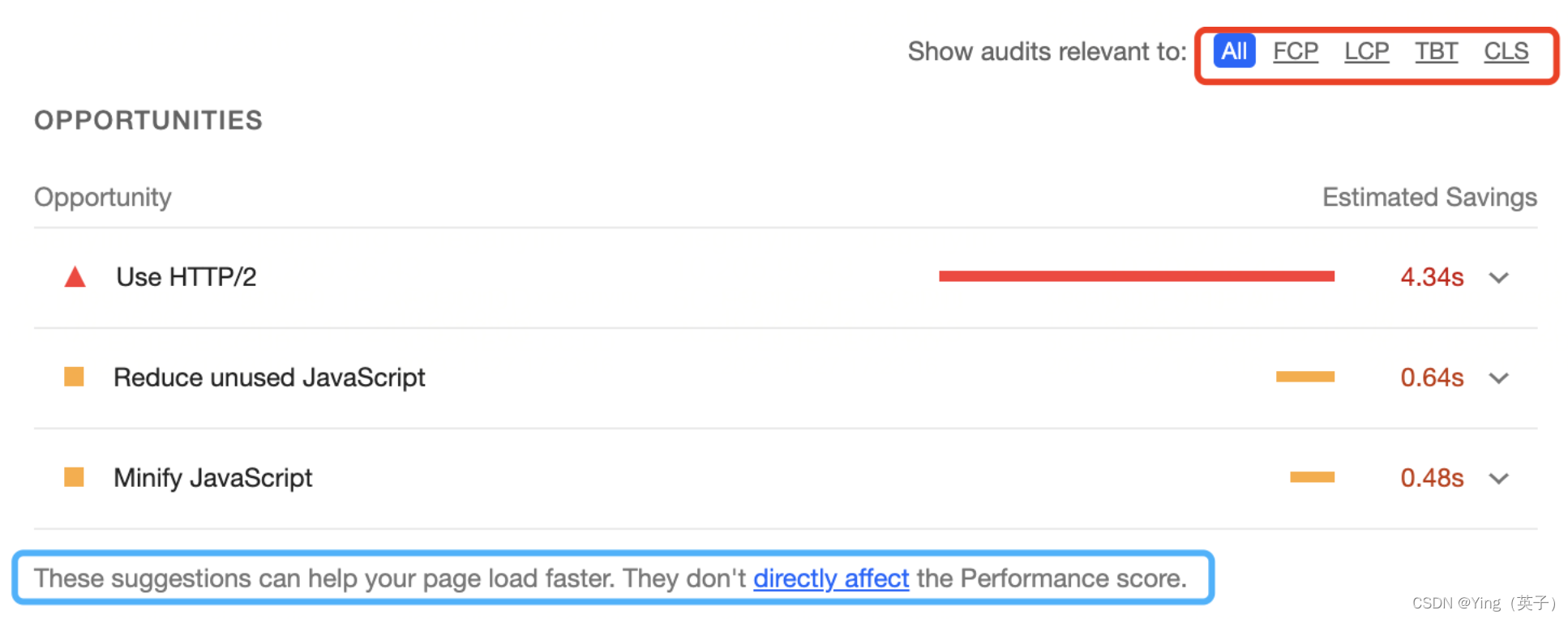
OPPORTUNITIES(机会)

Opportunity的建议可以帮助更快地加载页面,但它们不会直接影响性能得分。
常见的可改进项有如下:
-
Use HTTP/2,HTTP/2 提供了许多优于 HTTP/1.1 的优点,包括二进制标头和多路复用。即现在用的是 HTTP/1.1,建议使用HTTP/2。需要服务端配合改,目前不支持。 -
Minifying JavaScript,精简js代码。 -
Reduce unused JavaScript,减少未使用的 JavaScript 并推迟加载脚本,直到需要时才加载,以减少网络活动消耗的字节数(LCP)。即:删除无用的 JS,主要方法就是合理的代码分割和按需引入。 -
Enable text compression,基于文本的资源应该使用压缩(gzip等),以最小化网络总字节数(FCP,LCP)。即:配置 gzip压缩。 -
Eliminate render-blocking resources,列出了阻止页面首次绘制的所有 URL(FCP,LCP),通过内联关键资源、推迟非关键资源和删除任何未使用的内容来减少这些阻止渲染的 URL 的影响。即:合理加载资源,控制加载顺序。-
如何识别关键资源:使用 Chrome DevTools 中的
Coverage选项卡来识别非关键 CSS 和 JS。当加载或运行页面时,该选项卡可以分析使用了多少代码,以及加载了多少代码,绿色(关键),红色(非关键 ) -
如何消除渲染阻塞脚本:合理使用
async或defer属性标记 -
如何消除阻塞渲染的样式表:可使用
preload链接异步加载其余样式,可查看推迟非关键 CSS
-
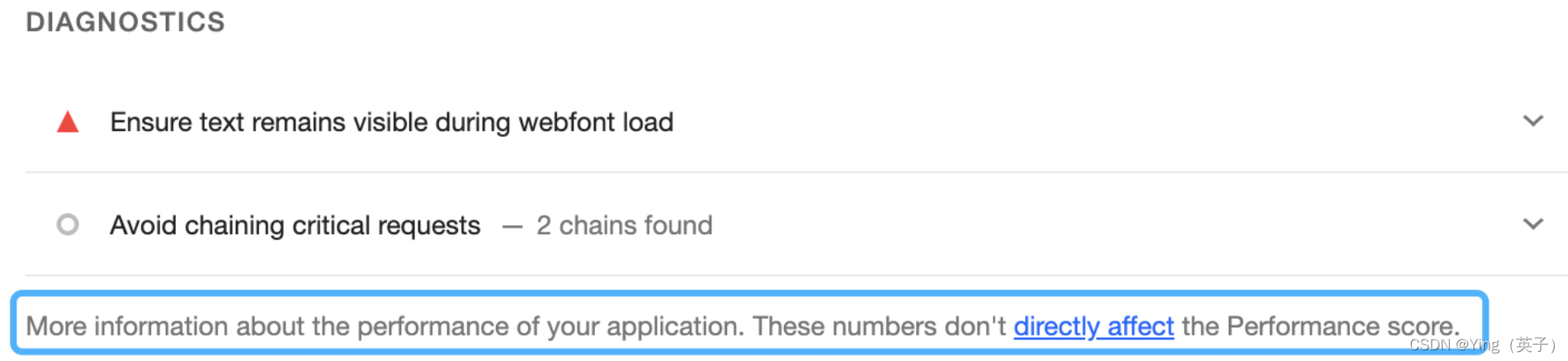
Diagnostics(诊断)

常见项如下:
-
Avoid chaining critical requests,避免链接关键请求,链的长度越大,下载量越大,对页面加载性能的影响就越大。考虑减少链的长度,减少资源的下载大小,或推迟不必要资源的下载以提高页面加载。 -
Keep request counts low and transfer sizes small,保持较低的请求数量和较小的传输大小 -
Largest Contentful Paint element,最大的内容 Paint 元素。 -
Avoid large layout shifts,避免大的布局变化。 -
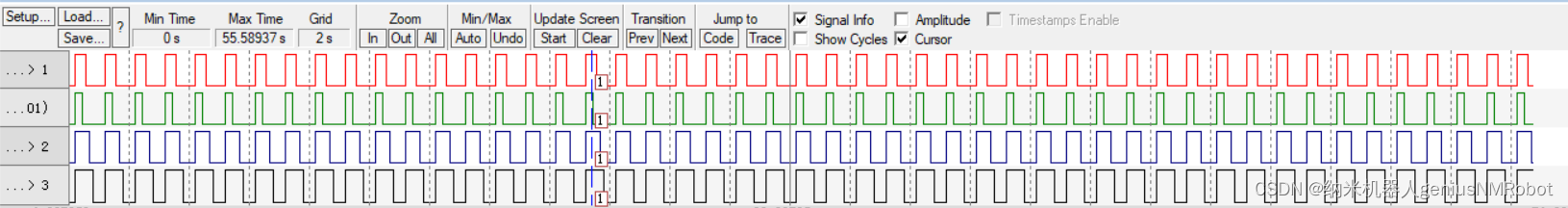
Avoid long main-thread tasks,避免长时间的主线程任务。由于耗时超过 50 毫秒的复杂工作,会出现占用大量 CPU 的长任务。长任务会使主线程保持忙碌,延迟用户交互。Chrome DevTools 现在可以将长任务可视化,从而更容易查看要优化的任务- 在 Chrome DevTools 中手动查找超过 50 毫秒的“长黄色块”脚本
- DevTools 可视化了 Long Tasks。如果任务(以灰色显示)是长任务,则它们会带有红旗
-
Avoid non-composited animations,避免非合成动画。
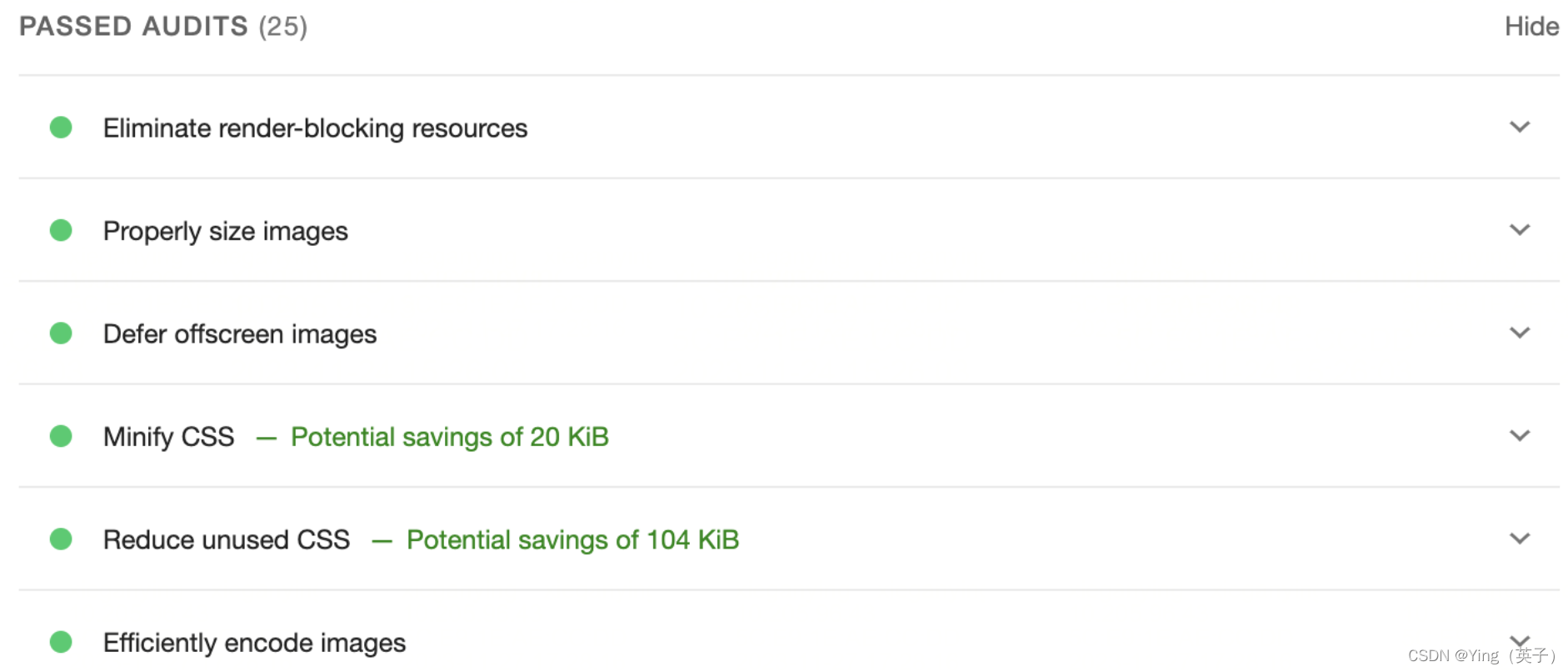
PASSED AUDITS( 审核通过)

列举了在性能优化方面做的比较好的地方,常见项及说明如下(其实做性能优化的时候就可以参照这些方面):
Properly size images:适当大小的图像,避免字节浪费而减慢页面加载时间Defer offscreen images:屏幕外图像延迟加载Minify CSS:缩小 CSS 文件,减少网络负载大小Minify JavaScript:缩小 JS 文件,减少有效负载大小和脚本解析时间Reduce unused CSS:删除未使用的 CSSEfficiently encode images:有效地图片编码和优化Serve images in next-gen formats:以下一代格式提供图像Enable text compression:启用文本压缩Preconnect to required origins:预连接到所需的源Initial server response time was short:初始服务器响应时间很短Avoid multiple page redirects:避免多个页面重定向Preload key requests:预加载关键请求Use video formats for animated content:用视频替换动画 GIFRemove duplicate modules in JavaScript bundles:删除 JavaScript 包中的重复模块Avoid serving legacy JavaScript to modern browsers:避免向现代浏览器提供旧版 JavaScriptPreload Largest Contentful Paint image:预加载最大的内容绘制Avoids enormous network payloads:避免巨大的网络负载Uses efficient cache policy on static assets:对静态资产使用高效的缓存策略Avoids an excessive DOM size:避免过大的 DOM 元素User Timing marks and measures:用户计时标记和度量JavaScript execution time:JavaScript 执行时间Minimizes main-thread work:最小化主线程工作All text remains visible during webfont loads:在 webfont 加载期间所有文本保持可见Minimize third-party usage:尽量减少第三方使用Lazy load third-party resources with facades:延迟加载第三方资源Uses passive listeners to improve scrolling performance:使用被动侦听器来提高滚动性能Avoids document.write():避免使用 document.write()Image elements have explicit width and height:图像元素应具有明确的宽度和高度
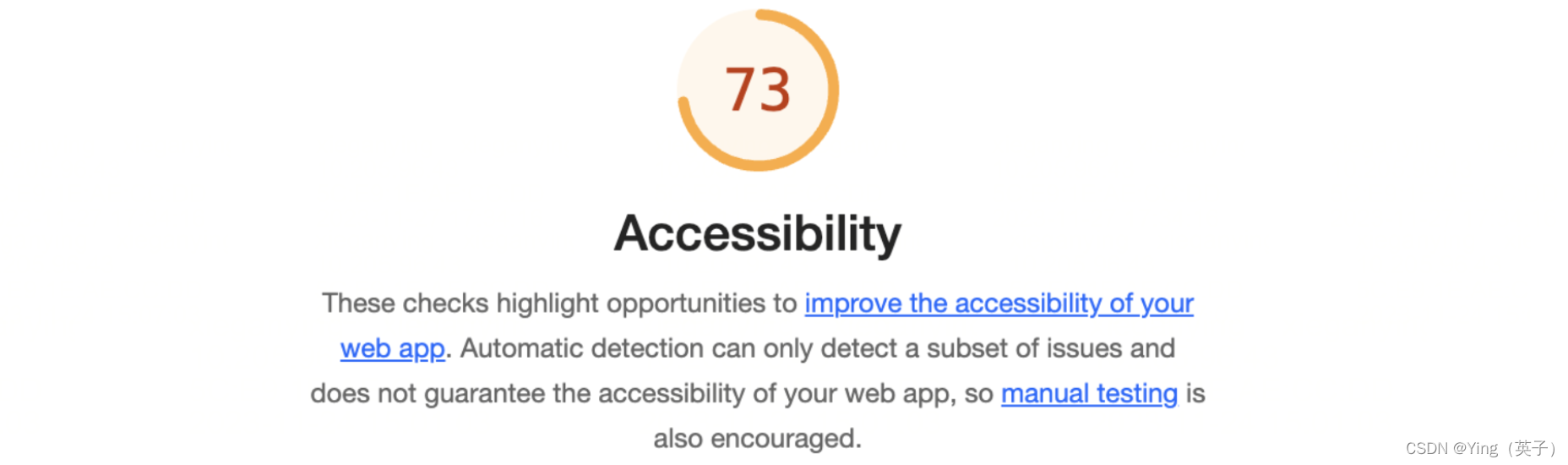
2、可访问性(Accessibility)
Accessibility 辅助功能 : 主要针对无障碍设计,也称为网站可达性,是指所创建的网站对所有用户都可用/可访问,不管用户的生理/身体能力如何、不管用户是以何种方式访问网站。

在这块的测试结果中,会看到很多需要优化的地方,点击对应的建议改进项,就可以看到为什么要改,以及改动的代码是哪里等说明。
如果网站或系统确实需求做无障碍设计,则按照指示修改代码即可。
如:

ARIA(无障碍)
增强辅助技术用户的体验,如屏幕阅读器。
Contrast(对比度)
提高内容易读性。
比如:Background and foreground colors do not have a sufficient contrast ratio(背景色和前景色没有足够的对比度) 解决:UI 设计的样式和颜色就是这样的,不好改
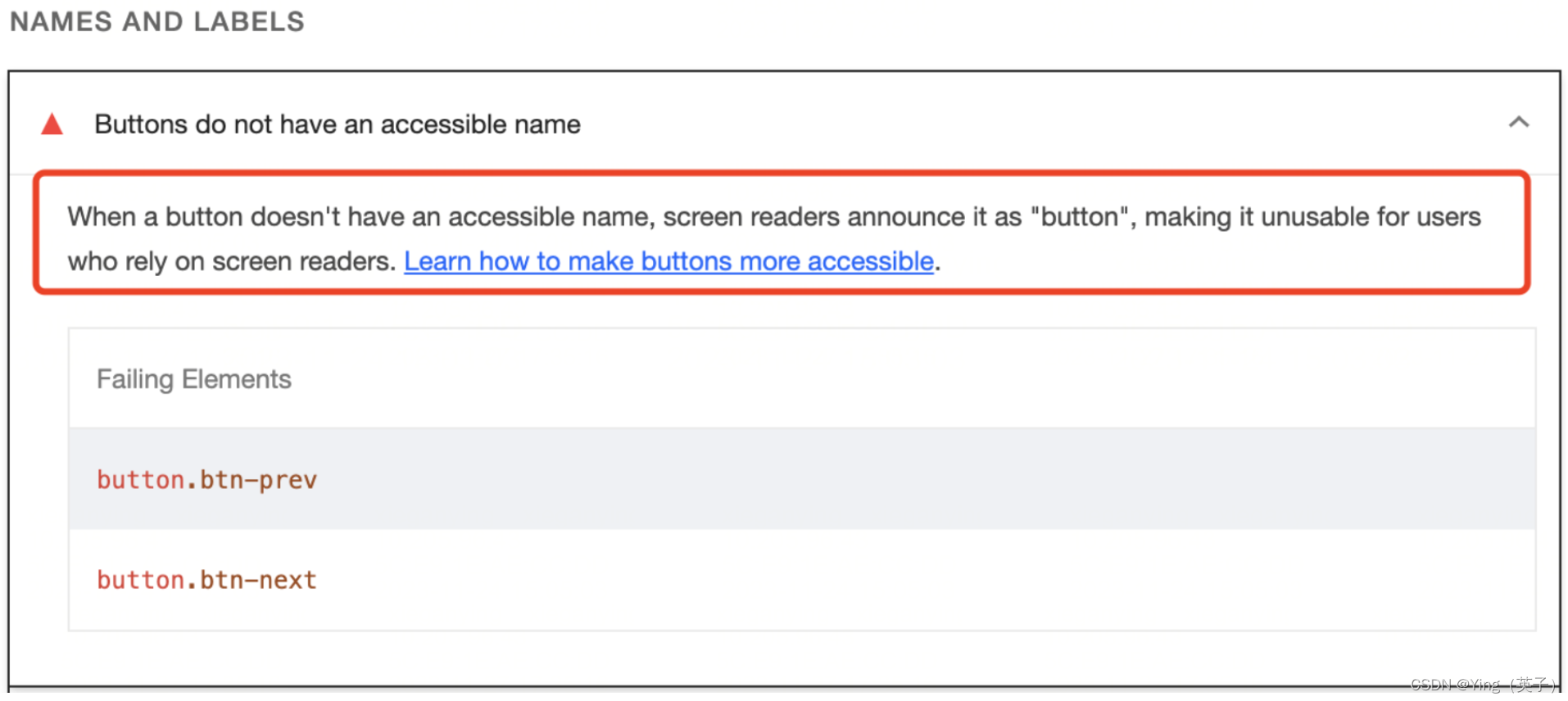
Names and labels
改进应用程序中的控件语义,增强辅助技术(如屏幕阅读器)用户的体验。
比如:
Image elements do not have [alt] attributes(图像元素没有 [alt] 属性)- 解决:需要向图像添加替代文本,添加
alt属性,用作占位符,这个容易改
- 解决:需要向图像添加替代文本,添加
Links do not have a discernible name(链接没有可辨别的名称)- 链接主要从其文本内容中获取其可访问的名称,内容不具备代表性时,可使用
aria-label定义
- 链接主要从其文本内容中获取其可访问的名称,内容不具备代表性时,可使用
Best practices(最佳实践)
[user-scalable="no"] is used in the element or the [maximum-scale] attribute is less than 5:([user-scalable=“no”](禁用网页上的浏览器缩放)用于元素或 [maximum-scale]属性小于 5)- 分析:对于依赖浏览器缩放来查看网页内容的低视力用户来说,这两个配置都是有问题的。
- 解决:但是实际情况中,缩放了页面样式会混乱,一般是不能缩放的。
Additional items to manually check(手动检查)
The page has a logical tab order:该页面具有逻辑 Tab 键顺序。- 测试:可以用 tab 键盘浏览页面,元素聚焦顺序遵循 DOM 顺序
- 修复:tabindex 属性可控制
Interactive controls are keyboard focusable:交互式控件可通过键盘聚焦。- 测试:先通过 Tab 键浏览,再使用 TAB(或 SHIFT + TAB)到控制间来回移动,并使用箭头键 ENTER 和 SPACE 操纵它们的值
- 修复:tabindex 来提高控件的可聚焦性;可能还需要向自定义控件元素添加适当的 ARIA 角色
Interactive elements indicate their purpose and state:交互元素表明它们的目的和状态。- 测试:tab 键测试,:focus 可设置焦点指示器的样式
The user's focus is directed to new content added to the page:用户的焦点被定向到添加到页面的新内容。User focus is not accidentally trapped in a region:用户焦点不会意外陷入某个区域。- 测试:使用键盘在所有页面元素之间导航。用于 TAB“向前”SHIFT + TAB 导航和“向后”导航。
- 修复:提供一种键盘可访问的方法来转义模态,创建可访问 modal,模态和键盘陷阱
Custom controls have associated labels:自定义控件具有关联的标签,是可聚焦的。Custom controls have ARIA roles:检查所有自定义控件是否具有 role 赋予其属性和状态的适当且任何必需的 ARIA 属性。Visual order on the page follows DOM order:页面上的视觉顺序遵循 DOM 顺序。Offscreen content is hidden from assistive technology:屏幕外内容对辅助技术隐藏。HTML5 landmark elements are used to improve navigation:HTML5 地标元素用于改进导航,如 main、nav、aside 等。
Passed audits(通过审核)
[aria-hidden="true"] is not present on the document:body 上不能写 aria-hidden 属性[aria-hidden="true"] elements do not contain focusable descendents:[aria-hidden=“true”] 元素包含可聚焦的后代[aria-*] attributes have valid values:[aria-*] 属性没有有效值[aria-*] attributes are valid and not misspelled:[aria-*] 属性无效或拼写错误Buttons have an accessible name:按钮没有可访问的名称,aria-label 属性标识The page contains a heading, skip link, or landmark region:页面不包含标题、跳过链接或地标区域)Document has a element:文档有元素Heading elements appear in a sequentially-descending order:标题元素不是按顺序降序排列的,即结构不佳element has a [lang] attribute:元素没有lang属性element has a valid value for its [lang] attribute:lang属性没有有效值Form elements have associated labels:表单元素没有关联的标签,使用 for 属性引用元素的 idNo element has a [tabindex] value greater than 0:某些元素的[tabindex]值大于 0,会被认为是反模式
3、Best Practices(最佳实践)

Trust and Safety(信任与安全)

Ensure CSP is effective against XSS attacks:确保 CSP 对 XSS 攻击有效Does not use HTTPS:没有使用 HTTPS,有 不安全的请求
General(通用)

Missing source maps for large first-party JavaScript:缺少 JavaScript 的源映射。一般出现情况是可能开发环境是有的,但是生产环境为了减少包大小,一般不会配置*
Passed audits(审核通过)

- Links to cross-origin destinations are safe(指向跨源目的地的链接不安全)
- 问题:使用
target="_blank"属性链接到另一个站点上的页面时,可能会面临性能和安全问题 - 解决:添加
rel="noopener"或rel="noreferrer"
- 问题:使用
- Avoids requesting the geolocation permission on page load(在页面加载时请求地理定位权限)
- 问题:代码调用
geolocation.getCurrentPosition()或geolocation.watchPosition(),并且尚未授予地理定位权限,则审核失败
- 问题:代码调用
- Avoids requesting the notification permission on page load(请求页面加载通知权限)
- 问题:代码调用
notification.requestPermission(),并且尚未授予通知权限,则审核失败
- 问题:代码调用
- Avoids front-end JavaScript libraries with known security vulnerabilities(具有已知安全漏洞的前端 JavaScript 库)
- 问题:入侵者可以通过
自动网络爬虫扫描站点,查找已知的安全漏洞
- 问题:入侵者可以通过
- Allows users to paste into password fields(防止用户获取密码)
- Displays images with correct aspect ratio(显示纵横比不正确的图像)
- Serves images with appropriate resolution(提供响应式图像)
- Page has the HTML doctype(页面缺少 HTML 文档类型,从而触发怪异模式)
- Properly defines charset(字符集声明缺失或在 HTML 中出现得太晚)
- Avoids unload event listeners(要避免遗留的生命周期 API,事件或者监听器要注销)
- Avoids Application Cache(使用应用程序缓存)
- 使用缓存 API 而不是应用程序缓存,通过 Service Worker 使用缓存 API
- Detected JavaScript libraries(列出所有前端使用的 JavaScript 库)
- Avoids deprecated APIs(使用已弃用的 API)
- No browser errors logged to the console(没有浏览器错误被记录到控制台)
- No issues in the Issues panel in Chrome Devtools(Chrome Devtools “Issues” 面板中没有未解决的问题)
NOT APPLICABLE(不适用)

4、SEO(搜索引擎优化)

Content Best Practices(内容最佳实践)

Crawling and Indexing(爬取和索引)

Additional items to manually check(需要手动检查的项目)

Passed audits(审核通过)

- Has a tag with width or initial-scale:视窗宽度和缩放比例
- Document has a element:标题
- Document has a meta description:元描述
- Page has successful HTTP status code:成功的 HTTP 状态代码
- Links have descriptive text:描述性链接文本
- Page isn’t blocked from indexing:页面没有阻止搜索引擎爬虫编制索引
- Document has a valid hreflang:有效的语言代码
- Document avoids plugins:避免插件,如 embed、object、applet
Not applicable(不适用)

5、PWA

Installable(安装)

Web app manifest or service worker do not meet the installability requirements:Web 应用清单或 Service Worker 不符合可安装性要求
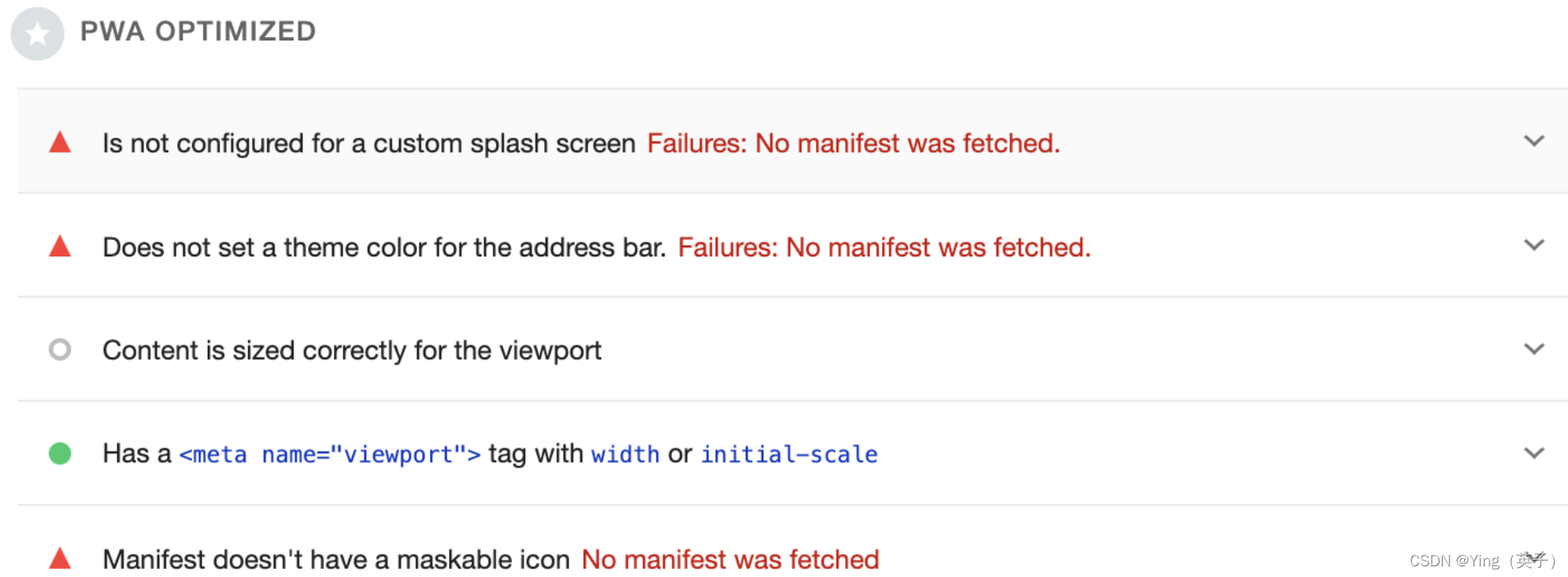
PWA Optimized(PWA 优化)

Is not configured for a custom splash screen:自定义启动画面,Failures: No manifest was fetched.-
Does not set a theme color for the address bar:为地址栏设置主题颜色<meta name="theme-color" content="#317EFB"/>
Manifest doesn't have a maskable icon:没有可屏蔽图标,No manifest was fetchedDoes not register a service worker that controls page and start_url:没有注册 Service WorkerDoes not redirect HTTP traffic to HTTPS:使用 HTTPS 进行保护Does not provide a valid apple-touch-icon:添加 Apple 触摸图标<link rel="apple-touch-icon" href="/example.png">
ADDITIONAL ITEMS TO MANUALLY CHECK(需要手动检查)

四、参考文档
Google dev开发指南: web.dev/
前端性能优化之概念术语介绍: https://juejin.cn/post/7231106434833547325#heading-2
前端性能优化之Lighthouse实战 “点对点”优化 :https://juejin.cn/post/7016922364185149477#heading-14





![[ CSS ] 内容超出容器后 以...省略](https://img-blog.csdnimg.cn/img_convert/bc83ef4b5bda4b80c35ef58352dacb6e.jpeg)