1、快速开始
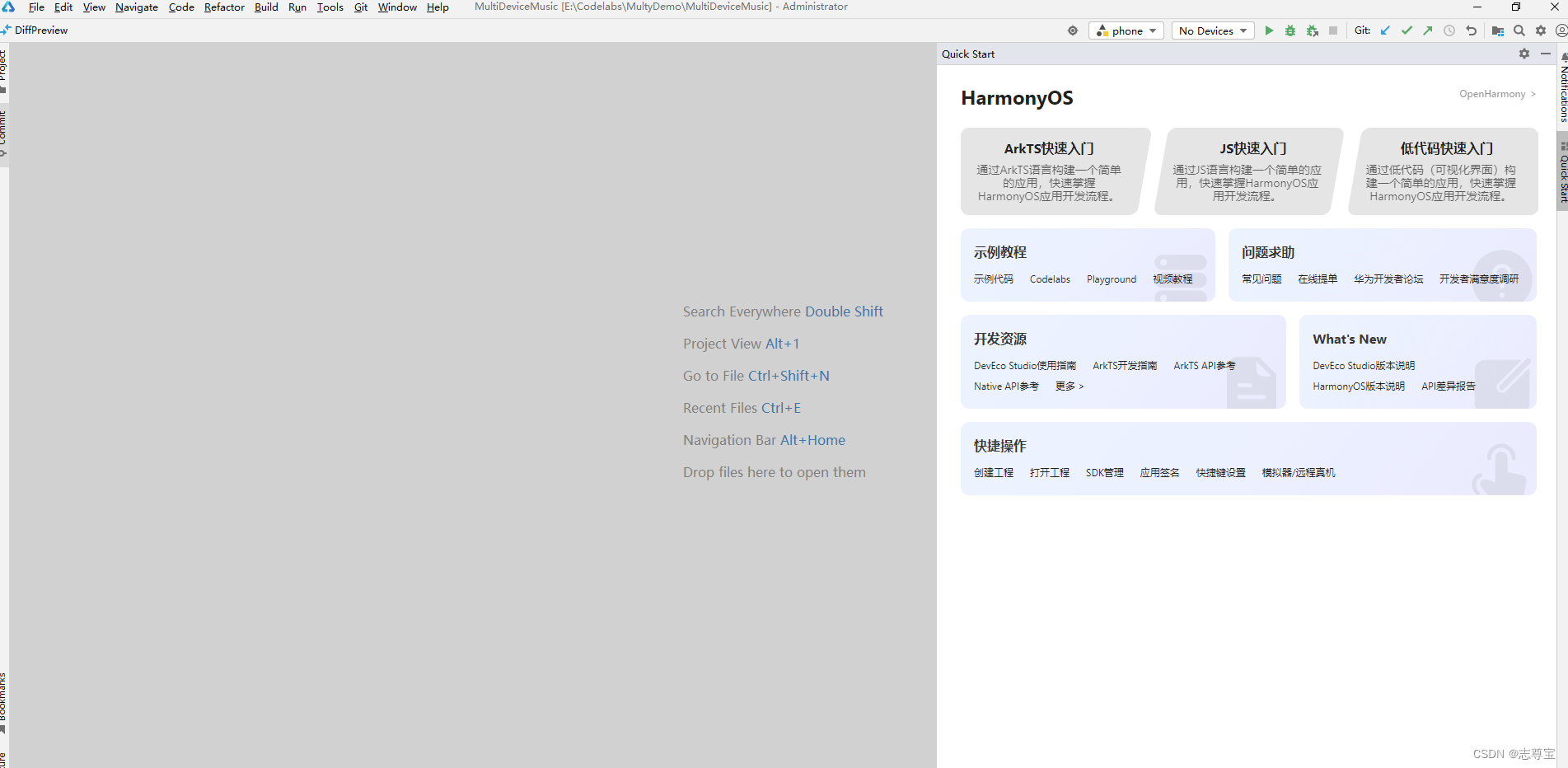
打开IDE后,在IDE上边栏有个Help入口,里面有一个Quick Start快速开始入口,点击进去就会进入到快速开始面板。在这个面板中会有一些快速入门的实验指导和一些常用的链接。快速开始相当于一个收藏夹,把最常用的一些学习资源呈现给了各位开发者,帮助开发者更好的学习HarmonyOS应用开发。

2、编辑器的使用
DevEco Studio支持使用多种语言进行应用/服务的开发,包括ArkTS、JS和C/C++。在编写应用/服务阶段,可以通过掌握代码编写的各种常用技巧,来提升编码效率。
代码自动补齐
提供代码的智能补齐能力,编辑器工具会分析上下文并理解项目内容,并根据输入的内容,提示可补齐的类、方法、字段和关键字的名称等。
自动补齐功能默认按照最近使用过的类、方法、字段和关键字等名称进行排序,如仅需要按最短路径提供补齐内容排序,可以在Settings>Editor>General>Code Completion 中取消勾选"Sort suggestions by recently used"。

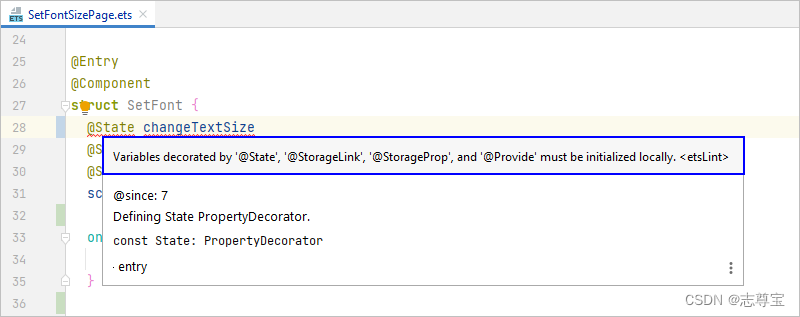
代码错误检查
如果输入的语法不符合编码规范,或者出现语义语法错误,编辑器会实时的进行代码分析,并在代码中突出显示错误或警告,将鼠标放置在错误代码处,会提示详细的错误信息。

代码自动跳转
在编辑器中,可以按住Ctrl键,鼠标单击代码中引用的类、方法、参数、变量等名称,自动跳转到定义处。若单击定义处的类、变量等名称,当仅有一处引用时,可直接跳转到引用位置;若有多处引用,在弹窗中可以选择想要查看的引用位置。

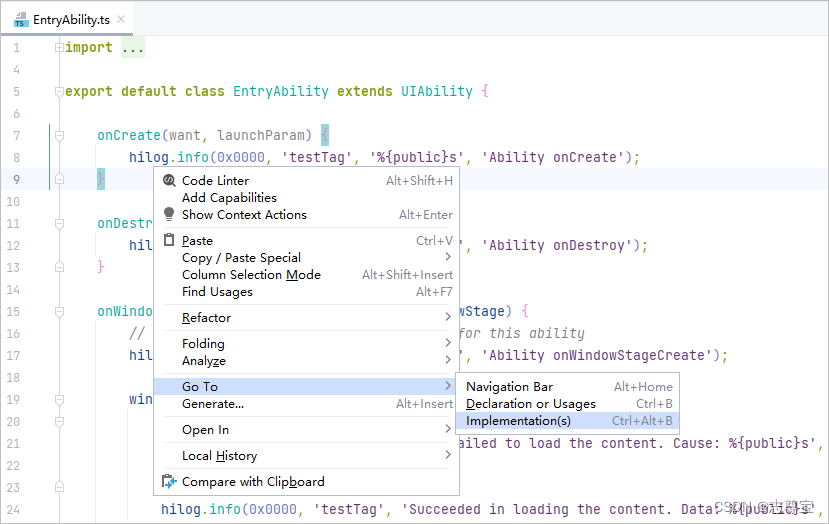
跨语言跳转
DevEco Studio支持在JS/ArkTS函数上跨语言跳转其对应的C/C++函数,从而提升混合语言开发时的开发效率。您可以在编辑器中右击,在弹出的菜单中选择Go To > Implementation(s)实现跨语言跳转。

代码折叠
支持对代码块的快速折叠和展开,既可以单击编辑器左侧边栏的折叠和展开按钮对代码块进行折叠和展开操作,还可以对选中的代码块单机鼠标右键选择折叠方式,包括折叠、递归折叠、全部折叠等操作。

代码快速注释
支持对选择的代码块进行快速注释,使用快捷键Ctrl+/(macOS为Command+/)进行快速注释。对于已注释的代码块,再次使用快捷键Ctrl+/(macOS为Command+/)取消注释。

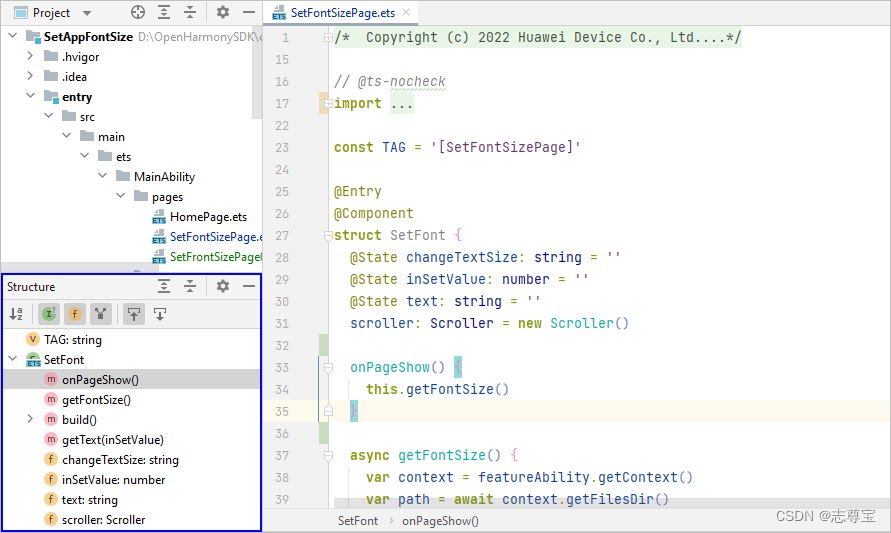
代码结构树
使用快捷键Alt + 7 / Ctrl + F12(macOS为Command+7)打开代码结构树,快速查看文件代码的结构树,包括全局变量和函数,类成员变量和方法等,并可以跳转到对应代码行。

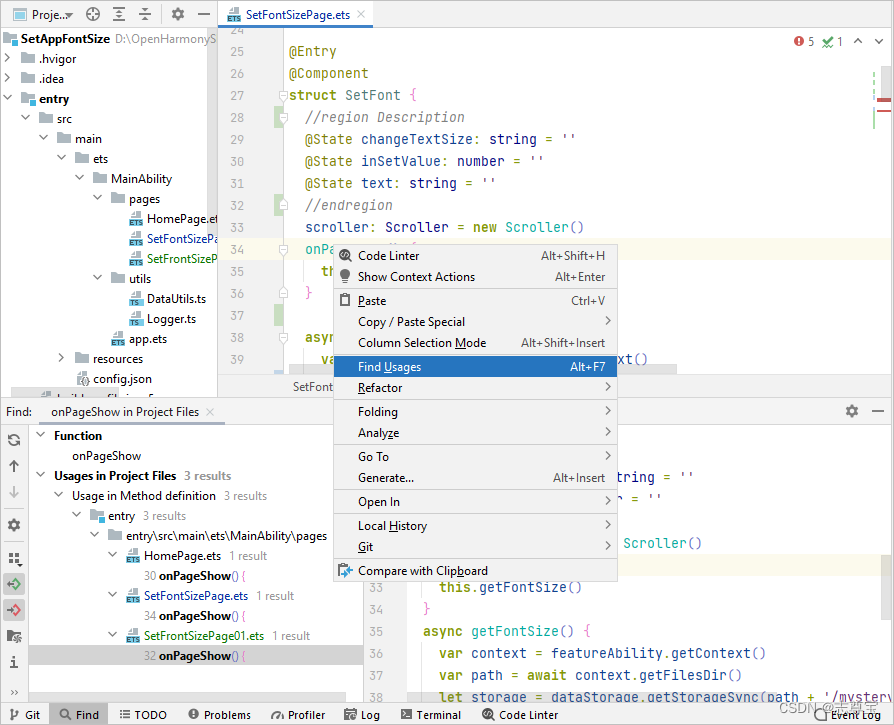
代码引用查找
提供Find Usages代码引用查找功能,帮助开发者快速查看某个对象(变量、函数或者类等)被引用的地方,用于后续的代码重构,可以极大的提升开发者的开发效率。
使用方法:在要查找的对象上,单击鼠标右键 > Find Usages或使用快捷键Alt +F7(macOS为Command + F7)。

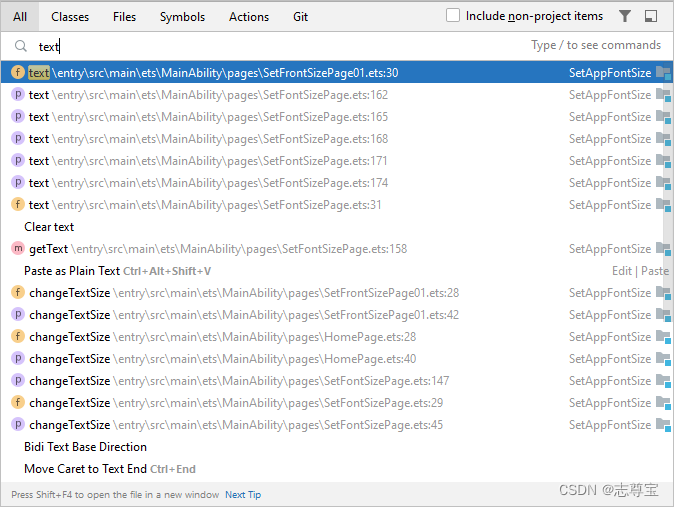
代码查找
通过对符号、类或文件的即时导航来查找代码。检查调用或类型层次结构,轻松地搜索工程里的所有内容。通过连续按压两次Shift快捷键,打开代码查找界面,双击查找的结果可以快速打开所在文件的位置。

3、快速查阅API接口及组件参考文档
在编辑器中调用ArkTS API接口或ArkTS/JS组件时,支持在编辑器中快速、精准调取出对应的参考文档。
可在编辑器中,选中需要查阅的接口或组件,单击鼠标右键 > Show in API Reference,便可以快速查阅。

4、代码检查和修复
代码编辑完成后,我们再来学习一下,IDE中是如何进行代码快速修复和代码质量检查的。
代码快速修复
DevEco Studio支持Quick Fix能力,辅助开发者快速修复代码问题。查看告警信息:使用双击Shift快捷键打开文件查询框,输入problems打开问题工具面板;单击对应告警信息,可以查看告警的具体位置及原因。
快速修复:将光标放在错误告警的位置,可在弹出的悬浮窗中查看问题描述和对应修复方式;单击more actions可查看更多修复方法。
例如下例中,打开修复模式,过滤出来了一条可以自动修复的代码问题(检查出两个代码问题,其中一个可以自动修复,另外一个涉及到代码逻辑问题无法自动修复),我们选中这条告警,点击修复代码按钮,就可以自动的去修复这行代码,代码修复效果如下:

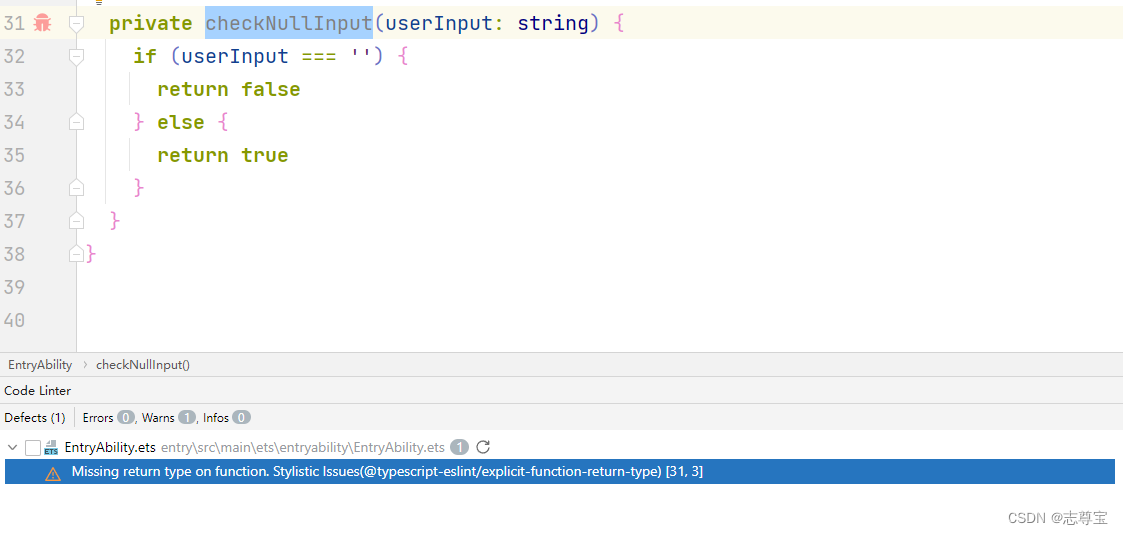
代码质量检查
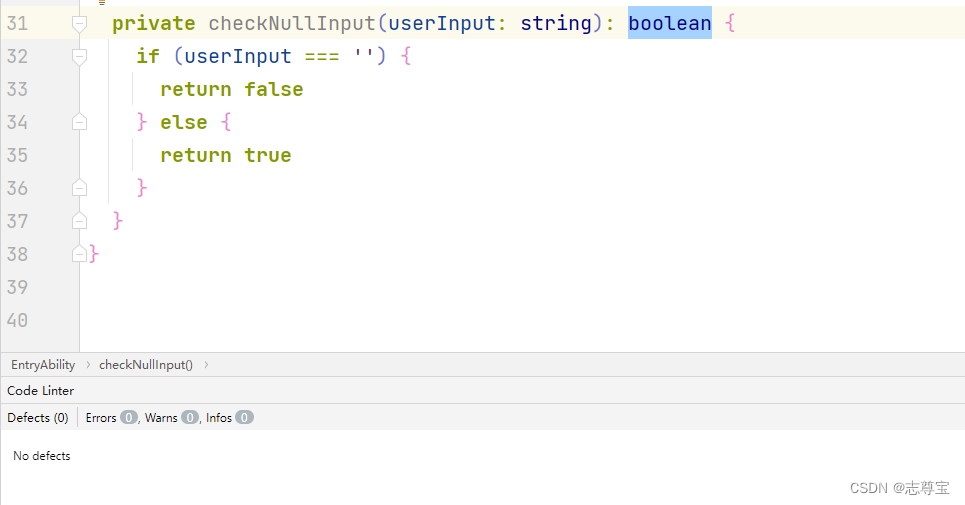
为了保证大家的代码上库质量,编辑器中嵌入了代码质量检查的相关工具,目前已经支持了HarmonyOS规范代码检查以及JS/TS核心的通用规范代码检查能力。可以单击鼠标右键->Code Linter,来完成代码质量检查。例如这个案例中,提示checkNullInput没有添加函数的返回值,代码质量检查提示如下:

给函数添加了一个boolean类型的返回值后,代码告警消失。