vue介绍
什么是Vue?vue就是一款用于构建用户界面的渐进式的JavaScript框架。(官方:https://cn.vuejs.org/)

- 框架:就是一套完整的项目解决方案,用于快速构建项目。
- 优点:大大提升前端项目的开发效率
- 缺点:需要理解记忆框架的使用规则。
vue知识点
快速入门:
1,引入Vue模板(在官网上面复制)
import { createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
2,创建Vue程序的应用实例,控制试图的元素
createApp({
})
3,准备元素(div),被vue控制
<div id="app">
</div>
4,准备数据
data() {
return {
msg:'hello Vue'
}
}
5, 通过插值表达式渲染页面
<h1>{{msg}}</h1>
完整版代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-快速入门</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
</div>
<script type="module">
import { createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
data() {
return {
msg:'hello Vue'
}
},
}).mount('#app')
</script>
</body>
</html>
常用指令:
v-for
列表渲染,遍历容器的元素或者对象的属性
作用:列表渲染,遍历容器的元素或者对象
语法:v-for = "(item,index) in items"
- items:要遍历的数组
- item:要遍历出来的元素
- index: 为索引/下标,从0开始 ;可以省略,省略index语法: v-for = "item in items"
v-for中的key
给元素添加的唯一标识,便于vue进行列表项的正确排序复用。
语法: v-for = "(item,index) in items" :key="唯一值"
特点:
- key的值只能是字符串或或者数据类型
- key的值必须具有唯一性
- 推荐使用id作为key(唯一),不推荐使用index作为key(会变化,不对应)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-for入门</title>
</head>
<body>
<div id="app">
<p v-for="(name,index) in nameList"> {{index+1}}--{{name}}</p>
</div>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
data(){
return {
nameList: ['张无忌', '张三丰', '韦一笑', '殷天正']
}
}
}).mount('#app')
</script>
</body>
</html>
v-bind
为HTML标签绑定属性值,如设置 href , css样式等
语法:
- v-bind:属性名='属性值'
- 简化::属性名='属性值'
- v-bind绑定的数据必须要在data中定义。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-bind入门</title>
</head>
<body>
<div id="app">
<a :href='url'>链接1</a>
<br><br>
<a :href='url'>链接2</a>
</div>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
data(){
return {
url:'http://www.jd.com'
}
}
}).mount('#app')
</script>
</body>
</html>
v-if/v-else/v-else
条件性的渲染某元素,判定为true时渲染,否则不渲染
- 语法:v-if='表达式',表达式值为true,显示。为:false(隐藏)
- 原理:基于条件判断,来控制创建或移除元素节点(条件渲染)
- 场景:要么显示,要么不显示,不频繁的切换的场景
- 可以配合v-else-if/v-else 进行链式调用判断
<td>
<span v-if="user.gender == 1">男</span>
<span v-else-if="user.gender == 2">女</span>
<span v-else>其他</span>
</td>
v-show
根据条件展示某元素,区别在于切换的是display属性的值
- 语法:v-show='表达式',表达式的值为true,显示。为false:隐藏。
- 原理:基于css样式的display来控制显示与隐藏。
- 场景:频繁切换显示隐藏的场景。
<td>
<span v-show="user.job == 1">班主任</span>
<span v-show="user.job == 2">讲师</span>
<span v-show="user.job != 1 && user.job != 2">其他</span>
</td>
v-model
在表单元素上创建双向数据绑定
在表单元素上使用,双向数据绑定。可以方便的 获取 或 设置 表单项数据
语法:v-model='变量名'
v-model绑定的值必须在data中定义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-model入门</title>
</head>
<body>
<div id="app">
<input type="text" v-model="msg">
<span>{{msg}}</span>
</div>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
data(){
return {
msg:''
}
}
}).mount('#app')
</script>
</body>
</html>
v-on
为HTML标签绑定事件
语法:
v-on:事件名='内联语句'
v-on:事件名='函数名'
简写: @事件名='' "
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-on入门</title>
</head>
<body>
<div id="app">
<input type="button" v-on:click="name = '哈哈哈' " value="点我一下试试">
<input type="button" @click="name = 'Vue'" value="再点我一下试试">
<br>
<br>
<input type="button" v-on:click="console.log('试试就试试')" value="点我一下试试">
<input type="button" v-on:click="handle" value="点我一下试试">
<input type="button" @click="handle" value="点我一下试试">
<span>{{name}}</span>
</div>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
data(){
return {
name: 'Vue'
}
},
methods:{
handle(){
console.log('试试就试试~~');
}
}
}).mount('#app')
</script>
</body>
</html>综合案例:使用v-for遍历 v-model接收用户输入的值,使用v-if和v-show和v-on添加点击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue3-案例1</title>
<style>
table,th,td {
border: 1px solid #000;
border-collapse: collapse;
line-height: 50px;
text-align: center;
}
#center,table {
width: 60%;
margin: auto;
}
#center {
margin-bottom: 20px;
}
img {
width: 50px;
}
input,select {
width: 17%;
padding: 10px;
margin-right: 30px;
border: 1px solid #ccc;
border-radius: 4px;
}
.btn {
background-color: #ccc;
}
</style>
</head>
<body>
<div id="app">
<div id="center">
姓名: <input type="text" v-model="name">
性别:
<select name="gender" v-model="gender">
<option value="1">男</option>
<option value="2">女</option>
</select>
职位:
<select name="job" v-model="job">
<option value="1">讲师</option>
<option value="2">班主任</option>
<option value="3">其他</option>
</select>
<input class="btn" type="button" value="查询" @click="search">
</div>
<div style="text-align: center;">{{name}} --- {{gender}} --- {{job}}</div>
<table>
<tr>
<th>序号</th>
<th>姓名</th>
<th>头像</th>
<th>性别</th>
<th>职位</th>
<th>入职时间</th>
<th>更新时间</th>
</tr>
<tr v-for="(user, index) in userList" :key="user.id">
<td>{{index+1}}</td>
<td>{{user.name}}</td>
<td> <img :src="user.image"> </td>
<td>
<span v-if="user.gender == 1">男</span>
<span v-else-if="user.gender == 2">女</span>
<span v-else>其他</span>
</td>
<td>
<span v-show="user.job == 1">班主任</span>
<span v-show="user.job == 2">讲师</span>
<span v-show="user.job != 1 && user.job != 2">其他</span>
</td>
<td>{{user.entrydate}}</td>
<td>{{user.updatetime}}</td>
</tr>
<!--
<tr v-for="(user, index) in userList" :key="user.id">
<td>{{index+1}}</td>
<td>{{user.name}}</td>
<td> <img :src="user.image"> </td>
<td>
{{(user.gender==1 ? '男' : '女')}}
</td>
<td> <span v-if="user.job == 1">老师</span>
<span v-else-if="user.job == 2">班主任</span>
<span v-else-if="user.job == 3">其他</span>
</td>
<td>{{user.entrydate}}</td>
<td>{{user.updatetime}}</td>
</tr> -->
</table>
</div>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
data() {
return {
name:'',
gender:'',
job:'',
userList: [
{
"id": 1,
"name": "谢逊",
"image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/1.jpg",
"gender": 1,
"job": 1,
"entrydate": "2023-06-09",
"updatetime": "2023-07-01 00:00:00"
},
{
"id": 2,
"name": "韦一笑",
"image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/2.jpg",
"gender": 1,
"job": 1,
"entrydate": "2023-06-09",
"updatetime": "2023-07-01 00:00:00"
},
{
"id": 3,
"name": "黛绮丝",
"image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/3.jpg",
"gender": 2,
"job": 2,
"entrydate": "2023-06-09",
"updatetime": "2023-07-01 00:00:00"
},
{
"id": 4,
"name": "殷天正",
"image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/4.jpg",
"gender": 1,
"job": 3,
"entrydate": "2023-06-09",
"updatetime": "2023-07-01 00:00:00"
}
]
}
},
methods:{
search(){
console.log(`用户要搜索的条件是:${this.name} --- ${this.gender} --- ${this.job}`)
}
}
}).mount("#app");
</script>
</body>
</html>vue生命周期:
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
八个状态:
状态 阶段周期
beforeCreate 创建前
created 创建后
beforeMount 载入前
mounted 载入后
beforeUpdate 数据更新前
updated 数据更新后
beforeUnmount 组件销毁前
unmounted 组件销毁后
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>生命周期函数</title>
</head>
<body>
<div id="app">
</div>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
//组件创建之前执行
beforecreated(){
console.log('组件创建之前执行');
},
created(){
console.log('组件创建后');
},
// 组件载入之前
beforeMount(){
console.log('组件载入之前');
},
// 组件挂载完执行
mounted(){
console.log('组件挂载完毕,自动执行该函数');
},
// 组件销毁前
beforeUnmount(){
console.log('组件销毁前');
},
// 组件销毁后
unmounted(){
console.log('unmounted ');
}
}).mount('#app')
</script>
</body>
</html>效果:

ajax
介绍:
Asynchronous JavaScript And XML, 的JavaScript和XML①。

作用:
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>原生Ajax</title>
</head>
<body>
<input id="btn1" type="button" value="获取数据">
<div id="div1"></div>
<script>
document.querySelector('#btn1').addEventListener('click', ()=> {
//1. 创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
//2. 发送异步请求
xmlHttpRequest.open('GET', 'http://47.98.197.202/api/emps/list');
xmlHttpRequest.send();//发送请求
//3. 获取服务响应数据
xmlHttpRequest.onreadystatechange = function(){
if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;
}
}
})
</script>
</body>
</html>Axios
介绍:
Axios 对原生的Ajax进行了封装,简化书写,快速开发。官网:https://www.axios-http.cn/

使用步骤:
- 引入axios的js文件(复制官网上)
- 使用Axios发送请求,并且获取相应的结果
axios入门案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax-Axios</title>
</head>
<body>
<input type="button" value="获取数据GET" id="btnGet">
<input type="button" value="删除数据POST" id="btnPost">
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
// 发送get请求
document.querySelector('#btnGet').addEventListener('click', () =>{
axios({
method:'GET',
url:'https://mock.apifox.cn/m1/3083103-0-default/emps/list',
}).then((result) => {
console.log(result.data);
}).catch((err) => {
console.log(err);
});
});
// 发送post请求
document.querySelector('#btnPost').addEventListener('click', () =>{
axios({
method:'POST',
url:' https://mock.apifox.cn/m1/3083103-0-default/emps/update',
}).then((result) => {
console.log(result.data);
}).catch((err) => {
console.log(err);
});
});
</script>
</body>
</html>简化写法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax-Axios</title>
</head>
<body>
<input type="button" value="获取数据GET" id="btnGet">
<input type="button" value="删除数据POST" id="btnPost">
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
// 发送get请求
document.querySelector('#btnGet').addEventListener('click', () =>{
axios.get(' https://mock.apifox.cn/m1/3083103-0-default/emps/list').then((result) => {
console.log(result.data);
}).catch((err) => {
console.log(err);
});
});
// 发送post请求
document.querySelector('#btnPost').addEventListener('click', () =>{
axios.post('https://mock.apifox.cn/m1/3083103-0-default/emps/update').then((result) => {
console.log(result.data);
}).catch((err) => {
console.log(err);
});
});
</script>
</body>
</html>综合案例1:
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue3-案例1</title>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<style>
table,th,td {
border: 1px solid #000;
border-collapse: collapse;
line-height: 50px;
text-align: center;
}
#center,table {
width: 60%;
margin: auto;
}
#center {
margin-bottom: 20px;
}
img {
width: 50px;
}
input,select {
width: 17%;
padding: 10px;
margin-right: 30px;
border: 1px solid #ccc;
border-radius: 4px;
}
.btn {
background-color: #ccc;
}
</style>
</head>
<body>
<div id="app">
<div id="center">
姓名: <input type="text" v-model="name">
性别:
<select name="gender" v-model="gender">
<option value="1">男</option>
<option value="2">女</option>
</select>
职位:
<select name="job" v-model="job">
<option value="1">讲师</option>
<option value="2">班主任</option>
<option value="3">其他</option>
</select>
<input class="btn" type="button" value="查询" @click="search">
</div>
<div style="text-align: center;">{{name}} --- {{gender}} --- {{job}}</div>
<table>
<tr>
<th>序号</th>
<th>姓名</th>
<th>头像</th>
<th>性别</th>
<th>职位</th>
<th>入职时间</th>
<th>更新时间</th>
</tr>
<tr v-for="(user, index) in userList" :key="user.id">
<td>{{index+1}}</td>
<td>{{user.name}}</td>
<td> <img :src="user.image"> </td>
<td>
<span v-if="user.gender == 1">男</span>
<span v-else-if="user.gender == 2">女</span>
<span v-else>其他</span>
</td>
<td>
<span v-show="user.job == 1">班主任</span>
<span v-show="user.job == 2">讲师</span>
<span v-show="user.job != 1 && user.job != 2">其他</span>
</td>
<td>{{user.entrydate}}</td>
<td>{{user.updatetime}}</td>
</tr>
</table>
</div>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
data() {
return {
name:'',
gender:'',
job:'',
userList: []
}
},
methods:{
search(){
axios.get(`http://47.98.197.202/api/emps/list?name=${this.name}&gender=${this.gender}&job=${this.job}`).then((result) => {
this.userList = result.data.data;
}).catch((err) => {
console.log(err);
});
}
},
//声明一个钩子函数 挂载完成就调用search方法
mounted(){
this.search();
}
}).mount("#app");
</script>
</body>
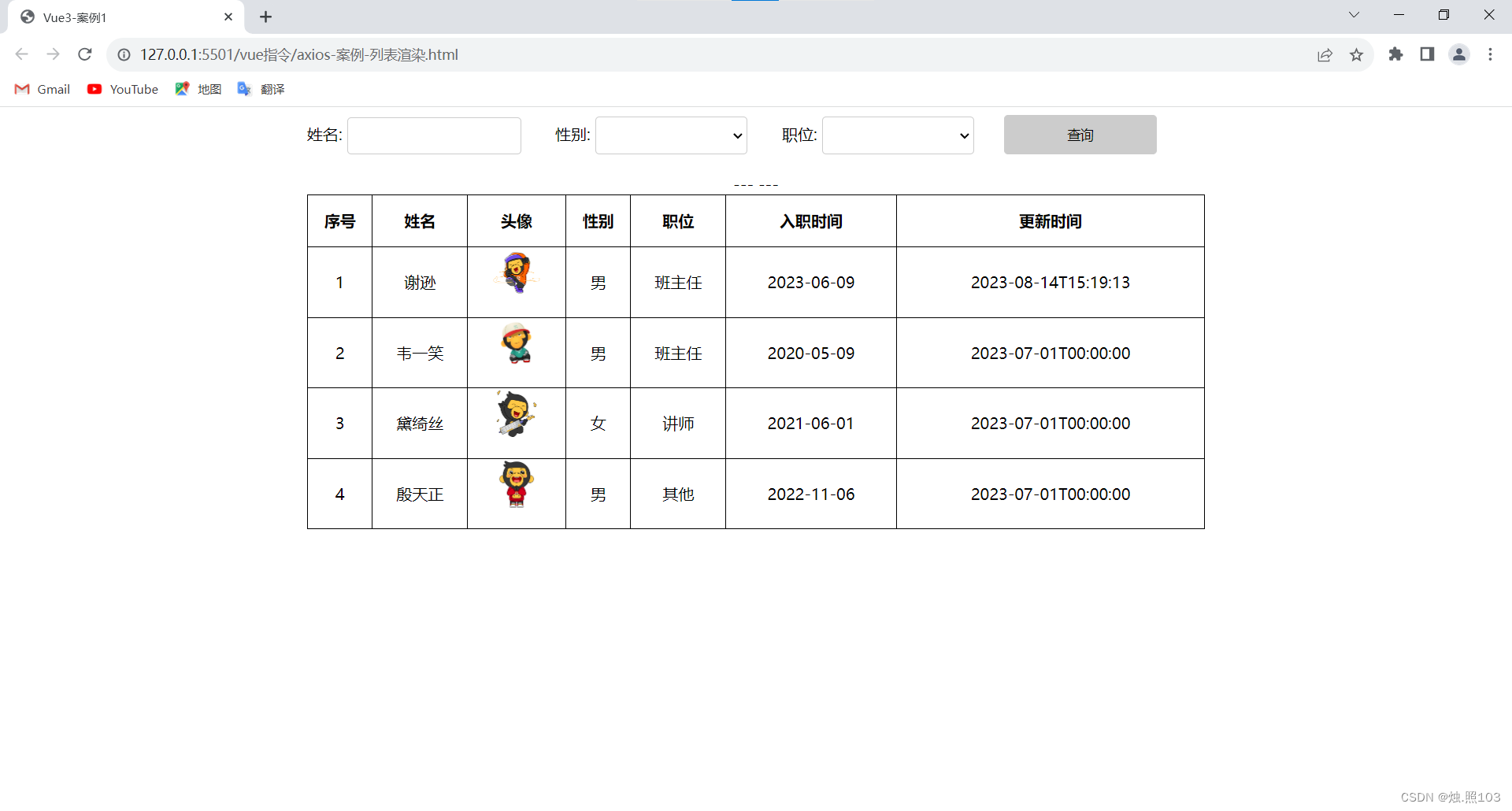
</html>综合案例2:
要求在vue中,基于axios发送异步请求加载员工数据,并渲染展示在表格中。
点击查询时,还要根据条件动态实现查询功能。
请求url(GET请求):http://47.98.197.202/api/emps/list
请求参数:name,gender,job
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue3-案例1</title>
<style>
table,th,td {
border: 1px solid #000;
border-collapse: collapse;
line-height: 50px;
text-align: center;
}
#center,table {
width: 60%;
margin: auto;
}
#center {
margin-bottom: 20px;
}
img {
width: 50px;
}
input,select {
width: 17%;
padding: 10px;
margin-right: 30px;
border: 1px solid #ccc;
border-radius: 4px;
}
.btn {
background-color: #ccc;
}
</style>
</head>
<body>
<div id="app">
<div id="center">
姓名: <input type="text" v-model="name">
性别:
<select name="gender" v-model="gender">
<option value="1">男</option>
<option value="2">女</option>
</select>
职位:
<select name="job" v-model="job">
<option value="1">讲师</option>
<option value="2">班主任</option>
<option value="3">其他</option>
</select>
<input class="btn" type="button" value="查询" @click="search">
</div>
<table>
<tr>
<th>序号</th>
<th>姓名</th>
<th>头像</th>
<th>性别</th>
<th>职位</th>
<th>入职时间</th>
<th>更新时间</th>
</tr>
<tr v-for="(user, index) in userList" :key="user.id">
<td>{{index + 1}}</td>
<td>{{user.name}}</td>
<td> <img :src="user.image"> </td>
<td>
<span v-show="user.gender == 1">男</span>
<span v-show="user.gender == 2">女</span>
</td>
<td>
<span v-if="user.job == 1">班主任</span>
<span v-else-if="user.job == 2">讲师</span>
<span v-else>其他</span>
</td>
<td>{{user.entrydate}}</td>
<td>{{user.updatetime}}</td>
</tr>
</table>
</div>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
data() {
return {
name:'',
gender:'',
job:'',
userList: []
}
},
methods:{
search(){
axios.get(`http://47.98.197.202/api/emps/list?name=${this.name}&gender=${this.gender}&job=${this.job} `).then((result) => {
this.userList = result.data.data;
}).catch((err) => {
console.log(err);
});
}
},
mounted(){
this.search();
}
}).mount("#app");
</script>
</body>
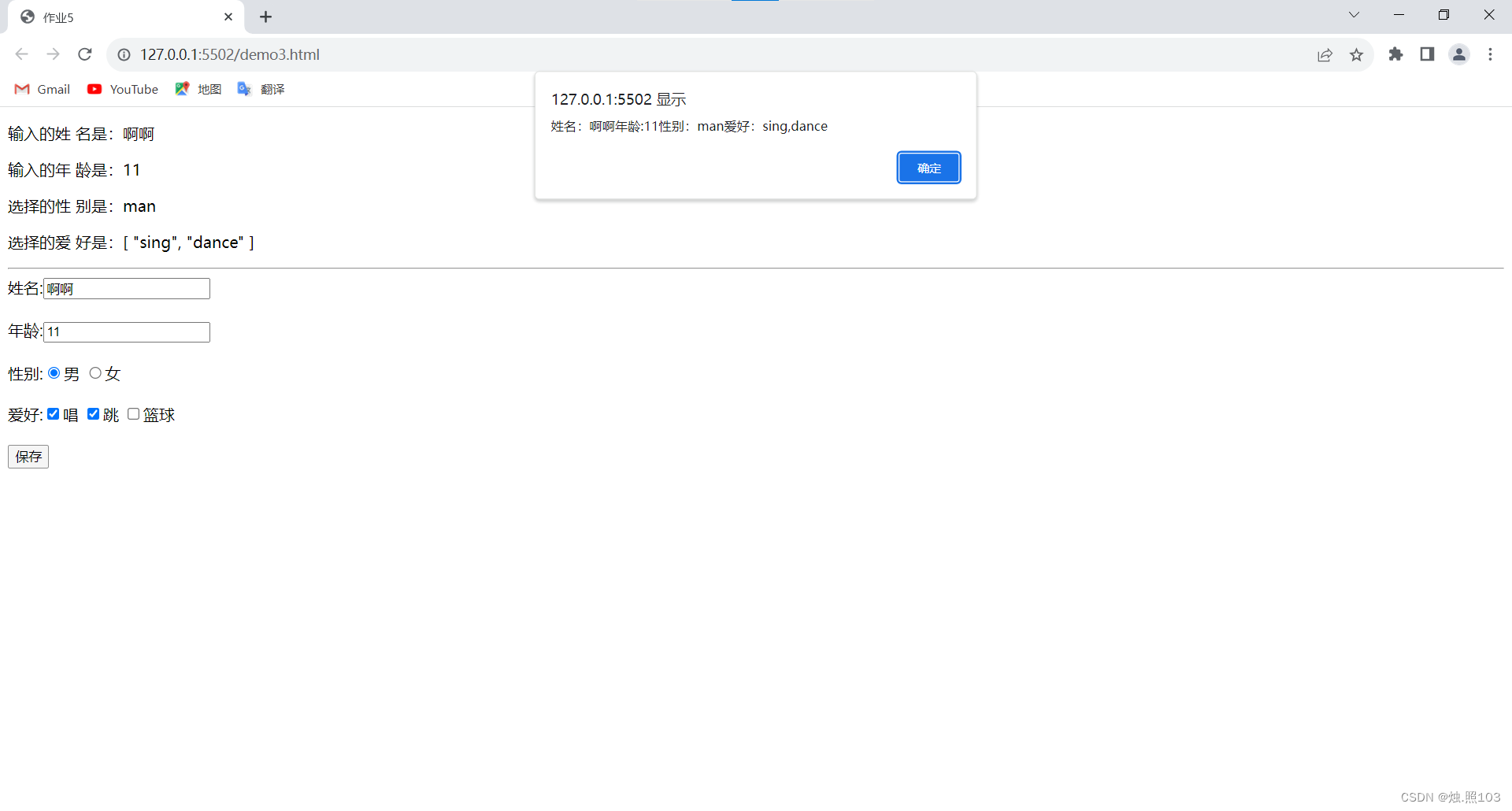
</html>综合案例3:
完成数据绑定 (将表单项的值绑定到对应的数据模型)。
在上面区域 (p标签部分) 展示数据模型中的各项数据(通过插值表达式的形式)。
点击保存时,需要获取到表单数据,并将其以弹出框形式展示出来(要看到对应中的每一项数据)。
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业5</title>
</head>
<body>
<!--3 将模型数据和视图进行绑定-->
<div id="app">
<!-- 展示模型数据 -->
<p>输入的姓 名是:{{user.name}}</p>
<p>输入的年 龄是:{{user.age}}</p>
<p>选择的性 别是:{{user.gender}}</p>
<p>选择的爱 好是:{{user.hobby}}</p>
<hr>
<form action="">
姓名:<input type="text" v-model="user.name"><br><br>
年龄:<input type="text" v-model="user.age"><br><br>
性别:<input type="radio" value="man" v-model="user.gender">男
<input type="radio" value="woman" v-model="user.gender">女<br><br>
爱好:<input type="checkbox" value="sing" v-model="user.hobby">唱
<input type="checkbox" value="dance" v-model="user.hobby">跳
<input type="checkbox" value="basketball" v-model="user.hobby">篮球<br><br>
<input type="button" id="btn" value="保存" v-on:click="save">
</form>
</div>
<!--2 定义Vue对象,初始化模型数据-->
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
data() {
return {
user:{
name:'',
age:'',
gender:'',
hobby:[]
}
}
},
methods:{
save(){
alert(
'姓名:'+this.user.name+
'年龄:'+this.user.age+
'性别:'+this.user.gender+
'爱好:'+this.user.hobby
)
}
}
}).mount('#app')
</script>
</body>
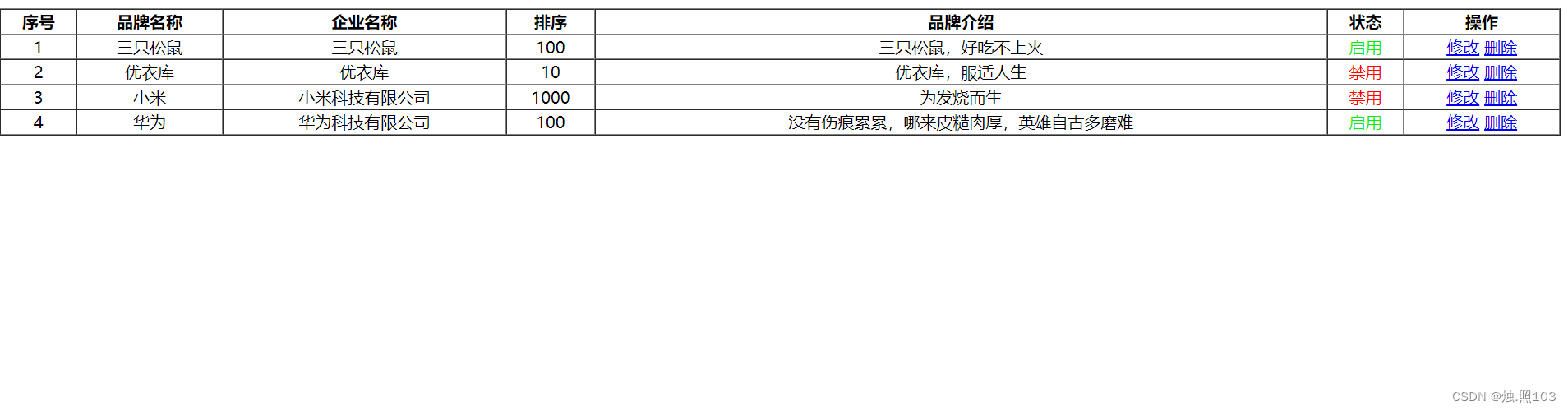
</html>综合案例4:
将数据模型中定义的数组内容,遍历展示在table表格中
表格中的 序号,需要从1开始
状态 如果为1,展示启动;如果未0,展示禁用
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业4</title>
</head>
<body>
<!--3 将模型数据和视图进行绑定-->
<div id="app">
<!--扩展需求:在下方表格中展示品牌信息-->
<table id="brandTable" border="1" cellspacing="0" width="100%">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<tr align="center" v-for=" (brand,index) in brands">
<td>{{index + 1}}</td>
<td>{{brand.brandName}}</td>
<td>{{brand.companyName}}</td>
<td>{{brand.ordered}}</td>
<td>{{brand.description}}</td>
<td>
<font color="gree" v-show="brand.status == 1">启用</font>
<font color="red" v-show="brand.status == 0">禁用</font>
</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
</table>
</div>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
data() {
return {
brands: [{
brandName: "三只松鼠",
companyName: "三只松鼠",
ordered: "100",
description:"三只松鼠,好吃不上火",
status: 1
}, {
brandName: "优衣库",
companyName: "优衣库",
ordered: "10",
description:"优衣库,服适人生",
status: 0
}, {
brandName: "小米",
companyName: "小米科技有限公司",
ordered: "1000",
description:"为发烧而生",
status: 0
}, {
brandName: "华为",
companyName: "华为科技有限公司",
ordered: "100",
description:"没有伤痕累累,哪来皮糙肉厚,英雄自古多磨难",
status: 1
}]
}
}
}).mount('#app')
</script>
</body>
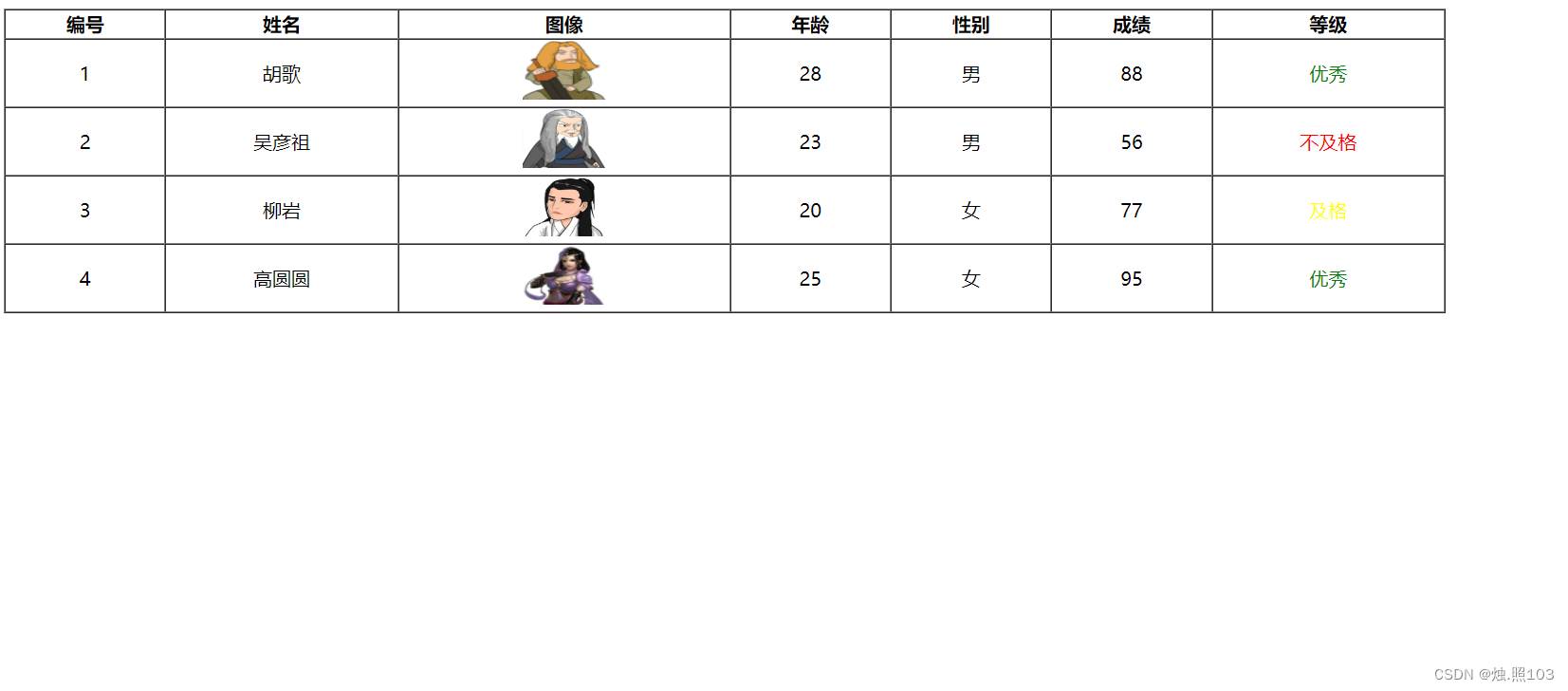
</html>综合案例5:
需求:Vue挂载完成后,通过axios发送异步请求到服务端,获取学生列表数据,并通过Vue展示在页面上。
获取数据url:https://mock.apifox.com/m1/3128855-0-default/student
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业5</title>
<script src="js/vue.js"></script>
<script src="js/axios-0.18.0.js"></script>
</head>
<body>
<!-- 需求: Vue挂载完成后,通过axios发送异步请求到服务端,或者学生列表数据,并通过Vue展示在页面上. -->
<div id="app">
<table border="1" cellspacing="0" width="80%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>图像</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for="(stu, index) in students" :key="stu.id">
<td>{{index + 1}}</td>
<td>{{stu.name}}</td>
<td><img :src="stu.image" height="50" width="70"></td>
<td>{{stu.age}}</td>
<td>
<span v-if="stu.gender == 1">男</span>
<span v-else-if="stu.gender == 2">女</span>
</td>
<td>{{stu.score}}</td>
<td>
<span style="color: green;" v-if="stu.score>= 85">优秀</span>
<span style="color: yellow;" v-else-if="stu.score >= 60 && stu.score < 85">及格</span>
<span style="color: red;" v-else-if="stu.score < 60">不及格</span>
</td>
</tr>
</table>
</div>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="module">
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
createApp({
data() {
return {
students: []
}
},
mounted(){
axios.get('https://mock.apifox.com/m1/3128855-0-default/student').then((result) => {
this.students = result.data.data;
}).catch((err) => {
console.log(err);
});
}
}).mount('#app')
</script>
</body>
</html>