建立在动静分离的基础之上,如果一个静态资源的Size越小,那么自然传输速度会更快,同时也会更节省带宽,因此我们在部署项目时,也可以通过Nginx对于静态资源实现压缩传输,一方面可以节省带宽资源,第二方面也可以加快响应速度并提升系统整体吞吐。
在Nginx也提供了三个支持资源压缩的模块ngx_http_gzip_module、ngx_http_gzip_static_module、ngx_http_gunzip_module,其中ngx_http_gzip_module属于内置模块,代表着可以直接使用该模块下的一些压缩指令,后续的资源压缩操作都基于该模块,先来看看压缩配置的一些参数/指令:
| 参数项 | 释义 | 参数值 |
|---|---|---|
| gzip | 开启或关闭压缩机制 | on/off |
| gzip_types | 根据文件类型选择性开启压缩机制 | image/png、text/css ... |
| gzip_comp_level | 用于设置压缩机别,级别越高越耗时 | 1~9(越高压缩效果越好) |
| gzip_vary | 设置是否携带Vary:Accept-Encoding头域的相应头部 | on/off |
| gzip_buffers | 设置处理压缩请求的缓冲区数量和大小 | 数量大小,如16 8k |
| gzip_disable | 针对不同客户端的请求来设置是否开启压缩 | 如.*Chrome.* |
| gzip_http_version | 指定压缩相应所需要的最低HTTP请求版本 | 如1.1 |
| gzip_min_length | 设置触发压缩的文件最低大小 | 如512k |
| gzip_proxied | 对于后端服务器的相应结果是否开启压缩 | off、expired、no-cache |
了解了Nginx中的基本压缩配置后,接下来可以在Nginx中简单配置一下:
vi /usr/local/nginx/conf/nginx.conf
http{
# 开启压缩机制
gzip on;
# 指定会被压缩的文件类型(也可自己配置其他类型)
gzip_types text/plain application/javascript text/css application/xml text/javascript image/jpeg image/gif image/png;
# 设置压缩级别,越高资源消耗越大,但压缩效果越好
gzip_comp_level 5;
# 在头部中添加Vary: Accept-Encoding(建议开启)
gzip_vary on;
# 处理压缩请求的缓冲区数量和大小
gzip_buffers 16 8k;
# 对于不支持压缩功能的客户端请求不开启压缩机制
gzip_disable "MSIE [1-6]\."; # 低版本的IE浏览器不支持压缩
# 设置压缩响应所支持的HTTP最低版本
gzip_http_version 1.1;
# 设置触发压缩的最小阈值
gzip_min_length 2k;
# 关闭对后端服务器的响应结果进行压缩
gzip_proxied off;
}
在上述的压缩配置中,最后一个gzip_proxied选项,可以根据系统的实际情况决定,总共存在多种选项:
-
off:关闭Nginx对后台服务器的响应结果进行压缩。 -
expired:如果响应头中包含Expires信息,则开启压缩。 -
no-cache:如果响应头中包含Cache-Control:no-cache信息,则开启压缩。 -
no-store:如果响应头中包含Cache-Control:no-store信息,则开启压缩。 -
private:如果响应头中包含Cache-Control:private信息,则开启压缩。 -
no_last_modified:如果响应头中不包含Last-Modified信息,则开启压缩。 -
no_etag:如果响应头中不包含ETag信息,则开启压缩。 -
auth:如果响应头中包含Authorization信息,则开启压缩。 -
any:无条件对后端的响应结果开启压缩机制。
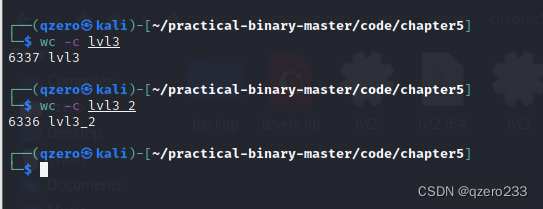
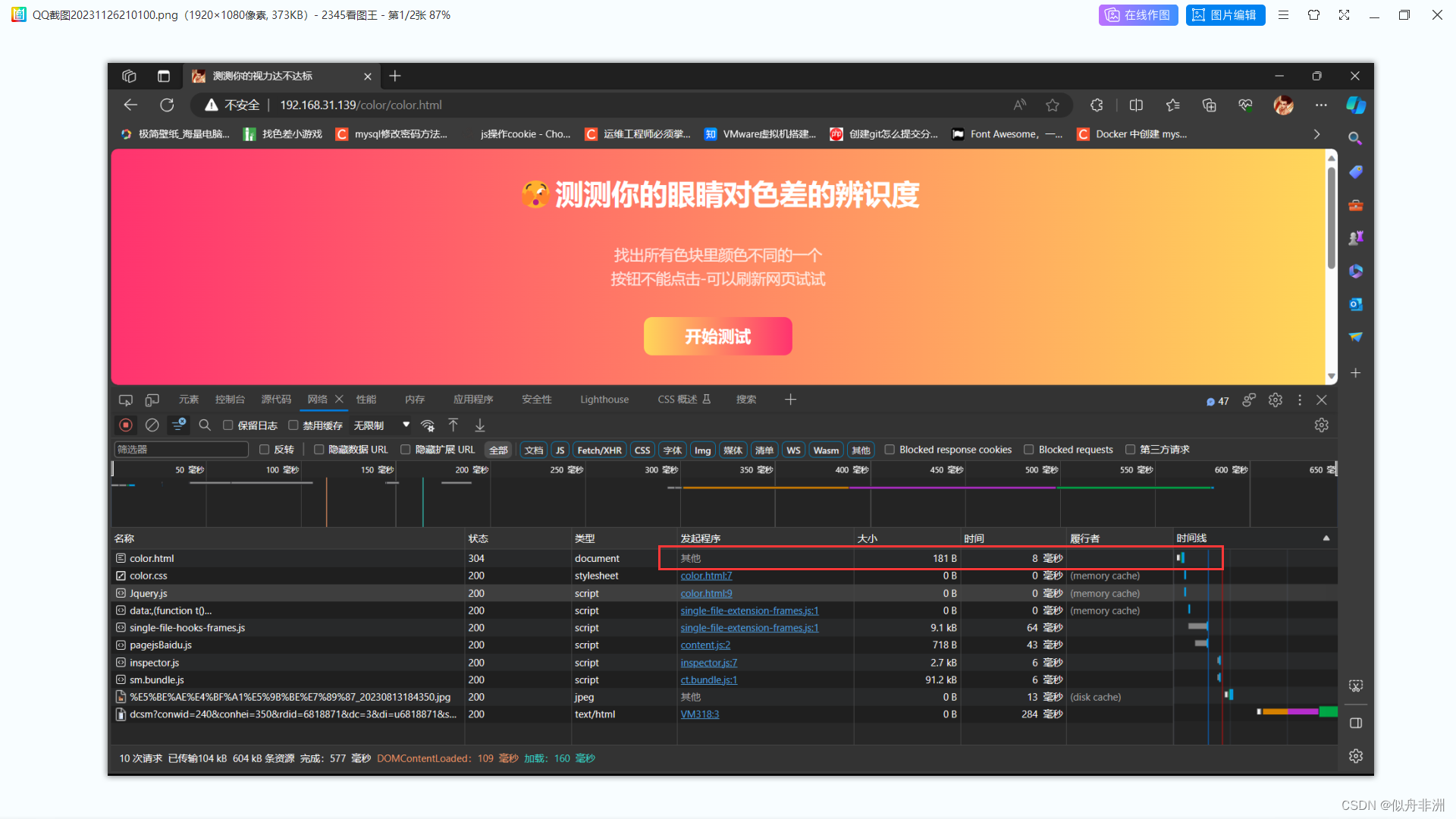
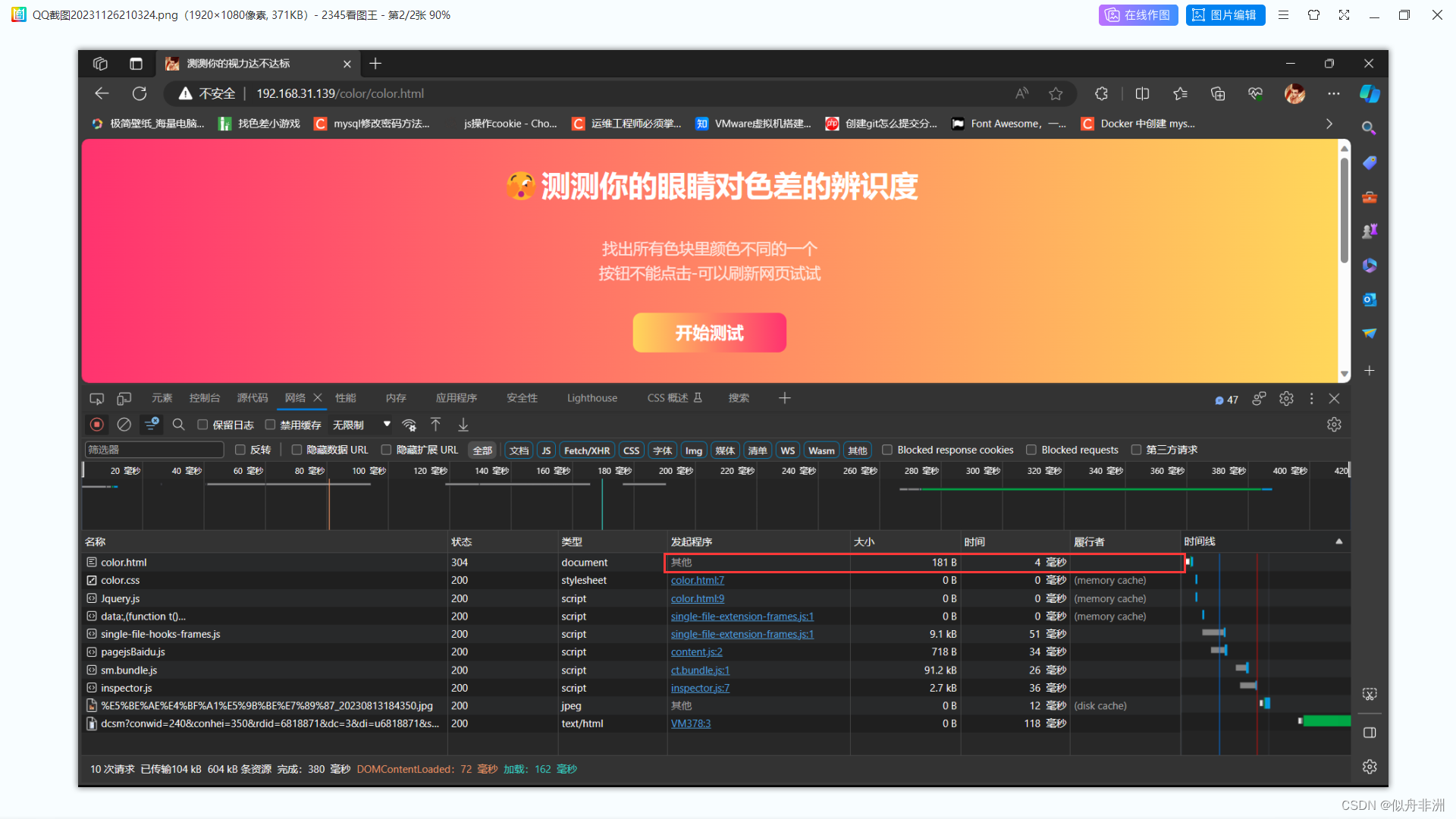
分别来对比下压缩前后的区别:


从图中可以很明显看出,未开启压缩机制前访问时,color.html文件的响应时间为8ms,当配置好压缩后再重启Nginx,会发现文件大小从8ms→4ms,效果立竿见影!
注意点:①对于图片、视频类型的数据,会默认开启压缩机制,因此一般无需再次开启压缩。②对于
.js文件而言,需要指定压缩类型为application/javascript,而并非text/javascript、application/x-javascript。