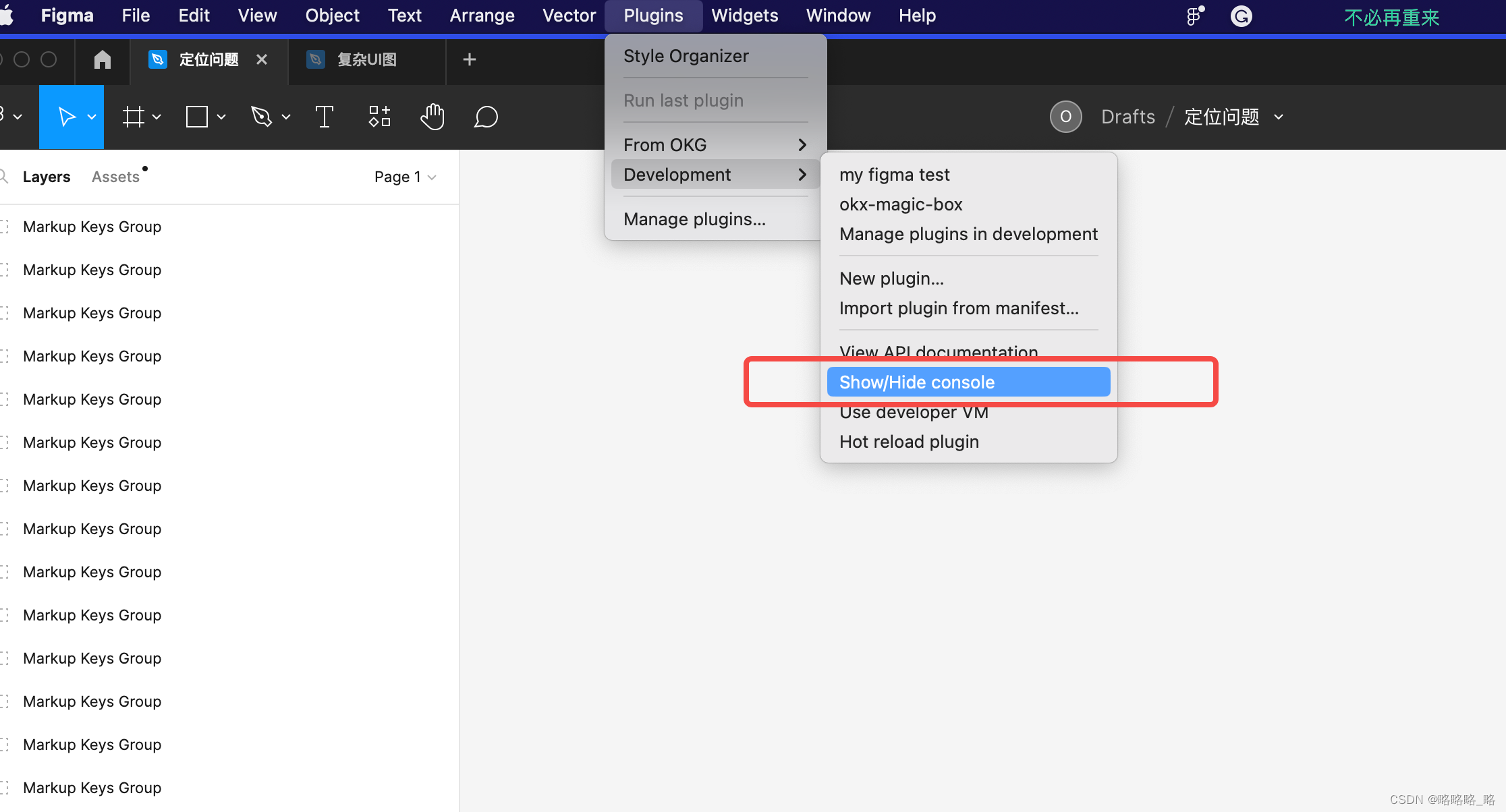
一. 如何调试figma插件
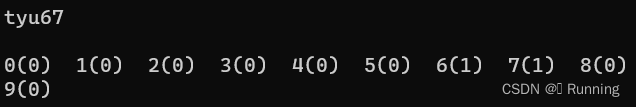
Plugins > Development > Show/Hide console 打开控制台即可开始调试


二.节点类型
根据不同的节点类型,也是会有不同的方法和属性,介绍几个常用节点类型
1.FrameNode
框架节点是用于定义布局层次结构的容器。它类似于HTML中的<div>。它与GroupNode不同,GroupNode更接近图层文件夹。可以使用figma.createFrame创建框架。
框架通常有自己的尺寸,尽管在自动布局框架的情况下,尺寸可以由其子帧的大小决定。
用户可以通过UI将框架转换为组,反之亦然。
2.GroupNode
组节点是一个容器,用于在语义上分组相关的节点。可以将它们想象成图层面板中的一个文件夹。可以通过使用 figma.group 对现有节点进行分组来创建组。
在 Figma 中,组总是定位和大小以适应其内容。因此,虽然可以移动或调整组的大小,但可以预料的事,如果改变其内容,组的位置和大小会发生变化。
在 Figma 中,组必须总是有子节点。没有子节点的组会自我删除。
3.TextNode
文本节点表示文本,其中整个节点或单个字符范围都可以具有颜色(填充)、字体大小、字体名称等属性。
4. ComponentNode
组件是可以在设计中重复使用的UI元素。它们就像帧(frames),具有自动更新副本称为实例的额外功能(InstanceNode)。
该文件可能已经包含此框架的实例,或者可以通过createInstance创建它们。当在组件上设置属性(或更改其内容)时,该组件的所有实例都将更新。
5. InstanceNode
实例是组件的副本(ComponentNode)。如果组件被修改,它们将始终自动更新。可以使用任何组件节点上的createInstance方法创建实例。
当ComponentNode更改时,更新InstanceNode可能会很慢。尽量避免涉及交替写入ComponentNode,然后从该组ComponentNode的InstanceNode读取的访问模式。
6.判断节点类型
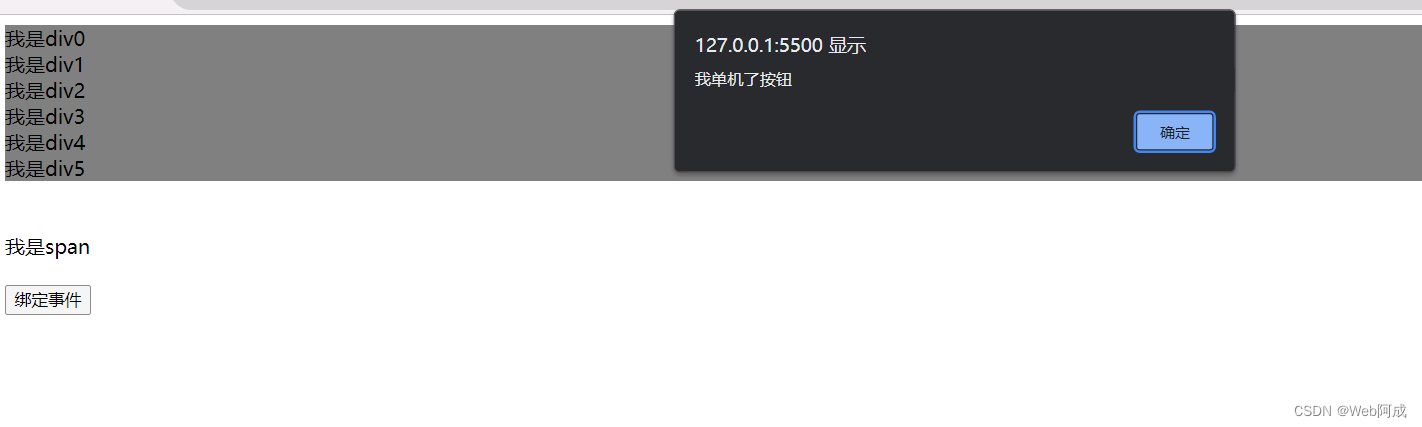
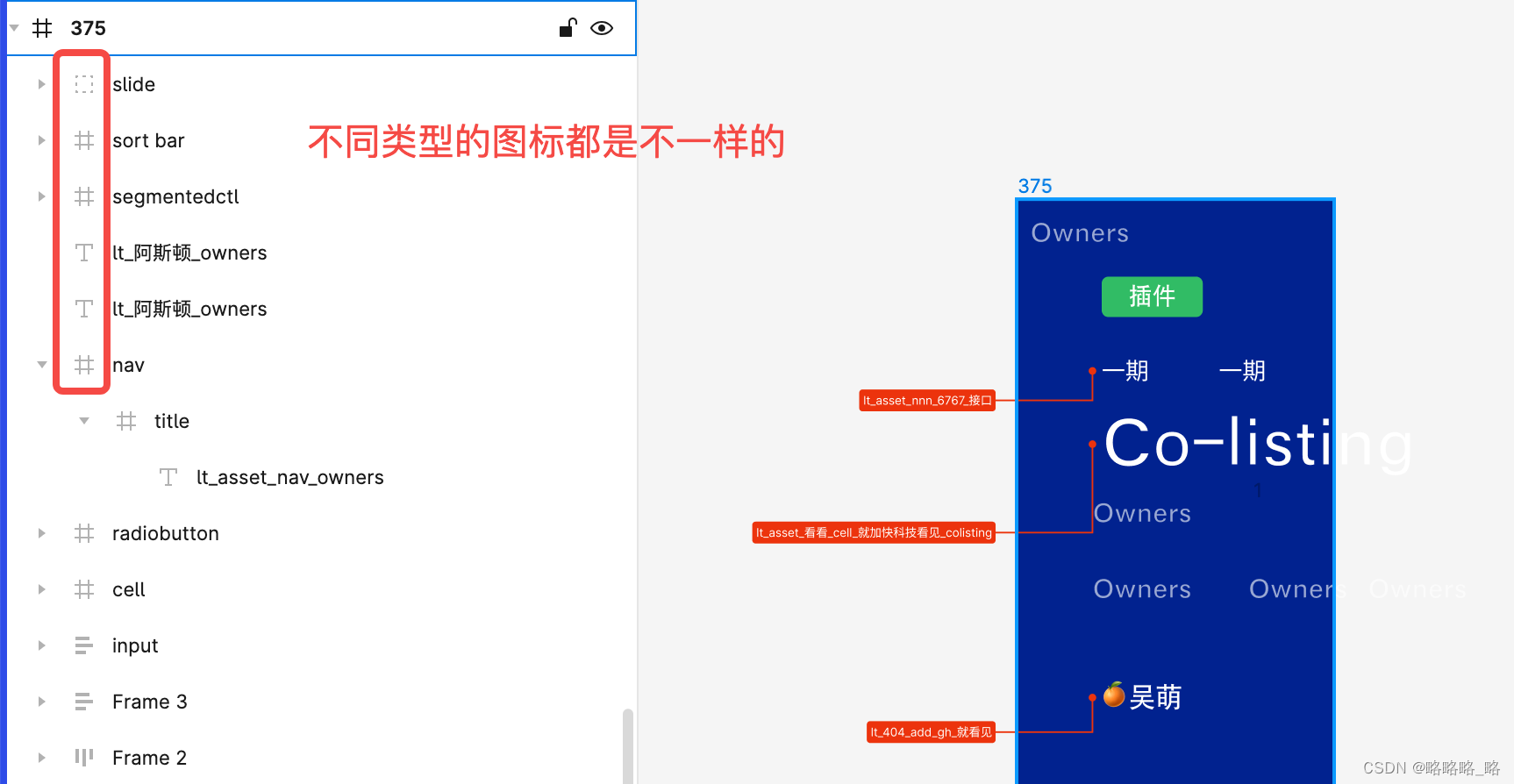
获取到节点(node),然后读取type就行了。并且不同的节点类型,在图层里展示的图标也不一样
if (node.type === 'FRAME') {
// node 是一个 FrameNode
} else if (node.type === 'GROUP') {
// node 是一个 GroupNode
} else if (node.type === 'TEXT') {
// node 是一个 TextNode
} else {
// node 是其他类型的节点
}

三. 节点属性
1. 通过id获取节点
const textNode = figma.getNodeById(id);
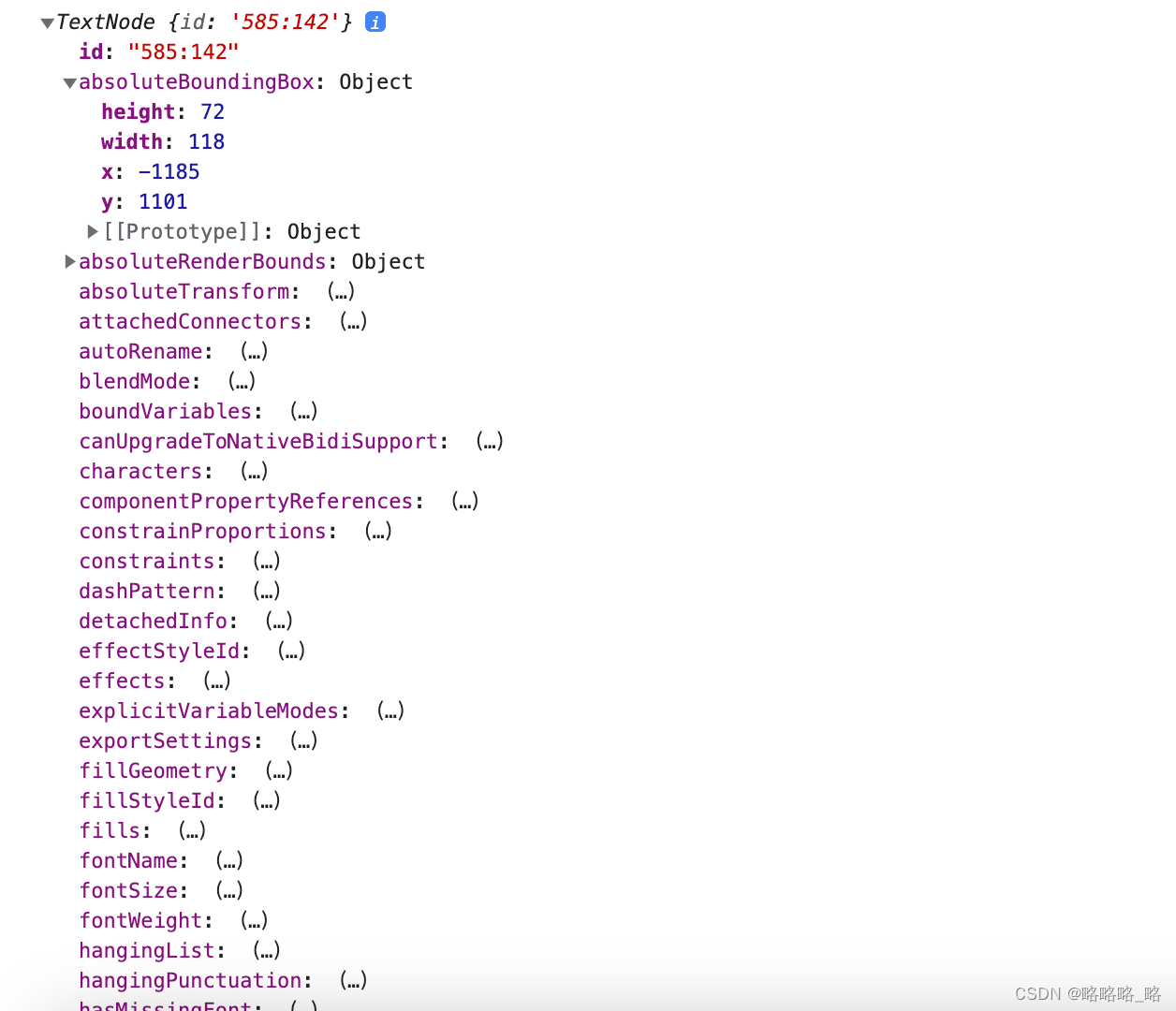
下图为textNode的节点的属性,它是一个文字节点,能查看宽,高,字体大小,坐标等信息。

2. 常用属性
各个不同的节点,他们的属性是不一样的,记录几个常用属性。
absoluteBoundingBox属性
节点的边界不包括阴影或笔画等渲染属性。此属性内的x和y表示节点在页面上的绝对位置。
如果要在特定位置新建节点,建议使用绝对坐标来做,因为准确。
const { x, y, height } = textNode.absoluteBoundingBox;
name属性
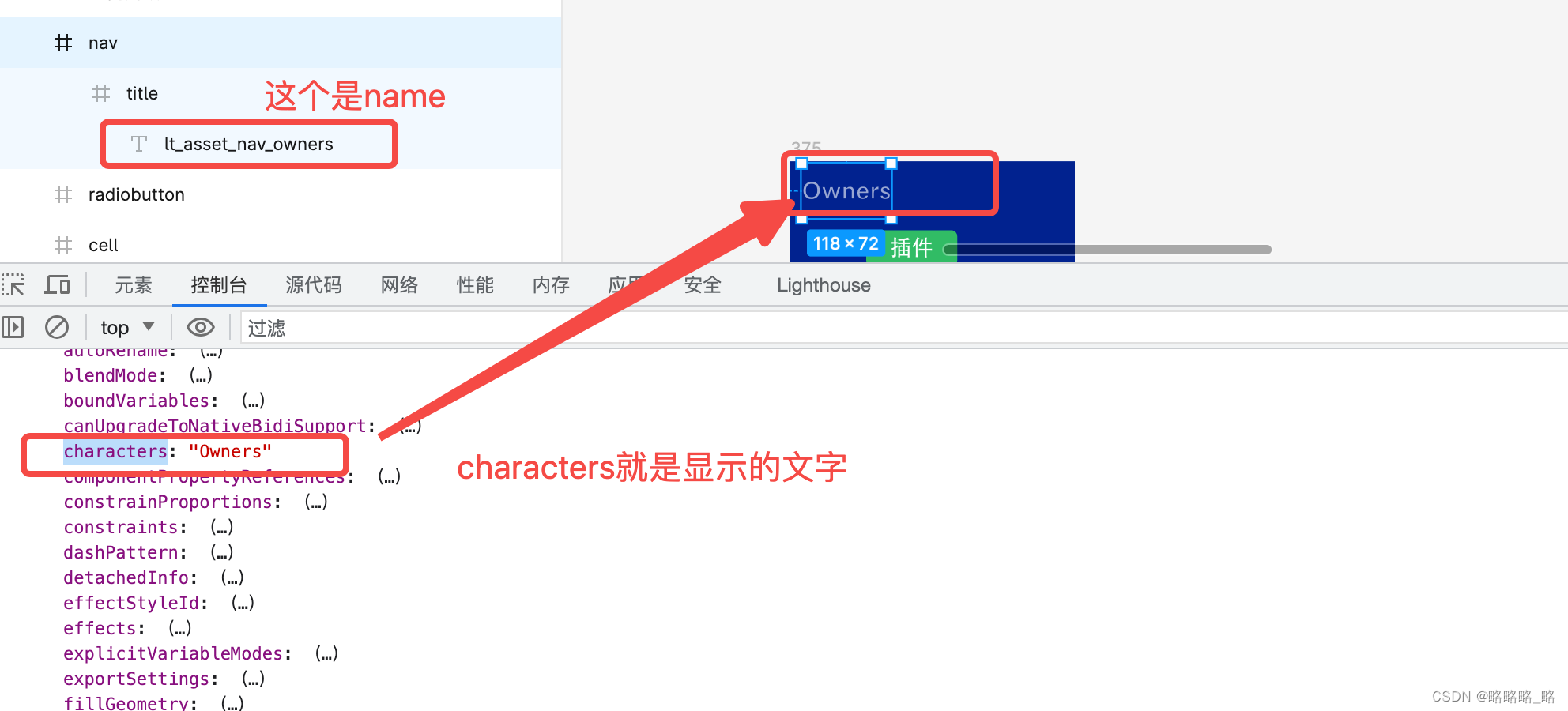
出现在图层面板中的图层名称。用figma.root.name将返回只读的当前文件的名称。
如果节点是TextNode,默认情况下,该名称将根据characters属性自动更新(autoRename为真)。如果手动覆盖文本节点的名称,它会将autoRename设置为false。这与编辑器中的行为相匹配。
textNode.name = name;
characters属性
文本节点中的原始字符,设置此属性需要加载字体。
设置此属性将重置应用于字符范围的样式。
如果autoRename === true,设置characters属性可以更改节点的name。
await figma.loadFontAsync(textNode.fontName);//先加载字体,然后可以设置。所以我们先获取这个文字节点的字体
textNode.characters = 'Owners';

visible属性
节点是否可见。不影响插件访问节点的能力。
textNode.visible = false;//这样节点就不可见了
parent属性
返回此节点的父节点。但根节点(即 figma.root)没有父节点
四. 保密的给节点赋予新的属性并且读取它
1. setPluginData(key,value)
允许在任何节点或样式上存储自定义信息,对自己的插件也保密。这里的保密意味着不能通过查看节点的属性来获取设置的值
- key
存储数据的密钥。这类似于通过obj[key] = value写入普通对象。 - value
想要存储的数据。如果想存储字符串以外的值类型,请先通过JSON.stringify和JSON.parse将其编码为JSON字符串。如果将值设置为空字符串(“”),则键/值对将被删除。 - 其他
数据特定于自己的插件ID。带有其他ID的插件将无法读取此数据。但可以使用相同的密钥调用getPluginData来检索它。要查找插件存储在节点或样式上的所有数据,请使用getPluginDataKeys。
2. getPluginData
检索使用setPluginData存储在该节点或样式上的自定义信息。如果所提供的键没有存储数据,则返回一个空字符串。
3. getPluginDataKeys
检索使用setPluginData存储在此节点或样式上的所有密钥的列表。这可以迭代插件私下存储在节点或样式上的所有数据。
4. 使用
textNode.setPluginData('testKey', 'testValue');
textNode.getPluginData("testKey");// testValue
textNode.getPluginDataKeys()// [testKey] 找出所有的key名
五. 用figma.clientStorage存储数据
1. 描述
figma.clientStorage API允许在用户的本地机器上存储数据。与存储在文档中的数据(如setPluginData)不同,此数据不会跨用户同步。它和Window.localStorage API很像,但它是异步的,并允许存储对象,数组,字符串,数字,布尔值,null, undefined和Uint8Array(注解1)。与localStorage一样,清除浏览器缓存等用户操作可能会清除所有存储的数据。
数据特定于使用的插件ID,带有其他ID的插件将无法读取此数据。
每个插件总共获得1MB的存储空间。可以通过将密钥的大小添加到转换为JSON的值的大小来近似密钥/值对使用的配额。主要例外是Uint8Array值计为Uint8Array的大小,而不是转换为JSON的数组。
- 数据私下存储是为了稳定性,而不是安全性。它阻止其他插件访问您的数据。
- 如果插件ID发生变化,数据将无法访问。
2. 实际使用
//因为是异步获取,建议使用async,await变为同步
//使用给定的key为客户端存储设置一个值。如果存储成功,返回的承诺将得到解决,如果存储失败,返回的承诺将以错误消息拒绝。
const content ='test'
figma.clientStorage.setAsync("copyData", content);
//使用给定key从客户端存储中检索一个值。如果该密钥没有存储值,此函数将异步返回undefined。
const copyData = figma.clientStorage.getAsync("copyData");// test
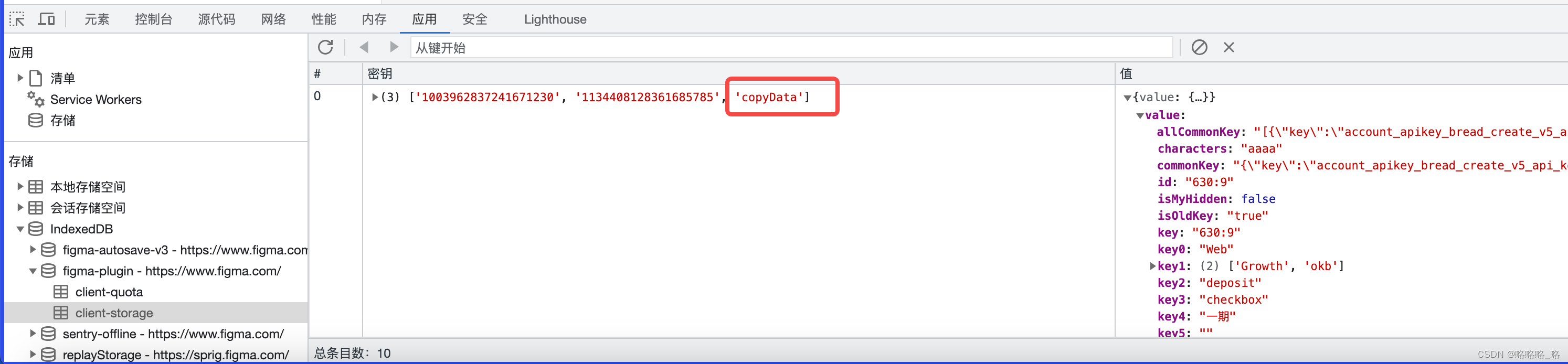
3.如何查看
进入应用,在IndexedDB里就能找到了

六.注解
注解1
Uint8Array 是 JavaScript 的一种类型化数组,用于表示长度固定的、8位无符号整数的数组。它可以用于处理二进制数据,比如图像、音频、视频等。
每个元素都是一个 8 位无符号整数,取值范围从 0 到 255。如果尝试设置超出这个范围的值,它会被自动截断(例如,256 会变成 0,-1 会变成 255)。






![[NOIP2006]明明的随机数](https://img-blog.csdnimg.cn/fa38b577b9554a5098aa726526e29207.png)