jQuery可以给dom对象添加事件 在程序执行期间动态的处理事件
jQuery如何绑定事件呢?
1. $("选择器").事件名称(事件处理函数)
$("选择器") : 选择0或者多个dom对象 给他们添加事件
事件名称:就是js中事件名称去掉on的部分 比如单击事件onclick 在jQuery就是click
事件处理函数:就是js中的事件处理函数
注意 :因为html文件的执行顺序是从上到下的,所以,如果script标签写body元素上面,直接获取元素绑定是不行的,因为那时候dom还没有加载完成,无法获得元素,不过可以使用$(function{})在其中写入绑定事件,就可以顺利执行,因为$(function{})是页面加载完成以后调用的,相当于onload操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
//不生效 因为dom对象还没有加载完成 所以找不到dom对象
// $("#btn").click(function () {
// alert("我单机了按钮");
// });
$(function () {
//页面加载完成之后执行 相当于onload事件
$("#btn").click(function () {
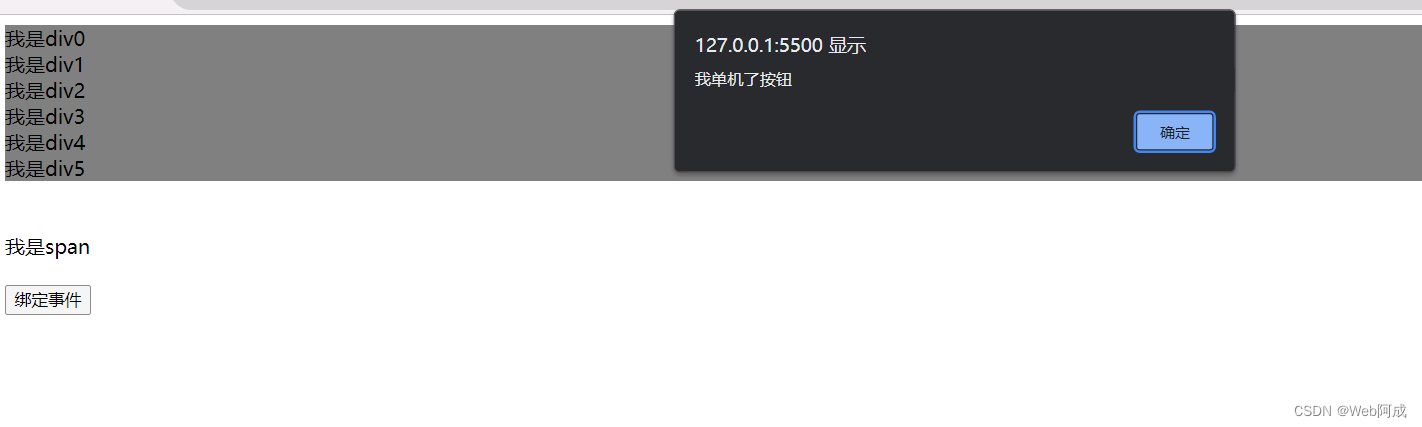
alert("我单机了按钮");
});
});
</script>
<style type="text/css">
div {
background-color: gray;
}
</style>
</head>
<body>
<div id="one">我是div0</div>
<div id="two">我是div1</div>
<div id="">
我是div2
<div>我是div3</div>
<div>我是div4</div>
</div>
<div>我是div5</div>
<br />
<br />
<span>我是span</span>
<br />
<br />
<input type="button" id="btn" value="绑定事件" /><br />
</body>
<script type="text/javascript">
/*
jQuery可以给dom对象添加事件 在程序执行期间动态的处理事件
1. $("选择器").事件名称(事件处理函数)
$("选择器") : 选择0或者多个dom对象 给他们添加事件
事件名称:就是js中事件名称去掉on的部分 比如单击事件onclick 在jQuery就是click
事件处理函数:就是js中的事件处理函数
*/
//绑定事件
// $("#btn").click(function () {
// alert("我单机了按钮");
// });
</script>
</html>