上文 鸿蒙HarmonyOS 编辑器 下载 安装带大家了解并下载安装了 HarmonyOS 的编辑器
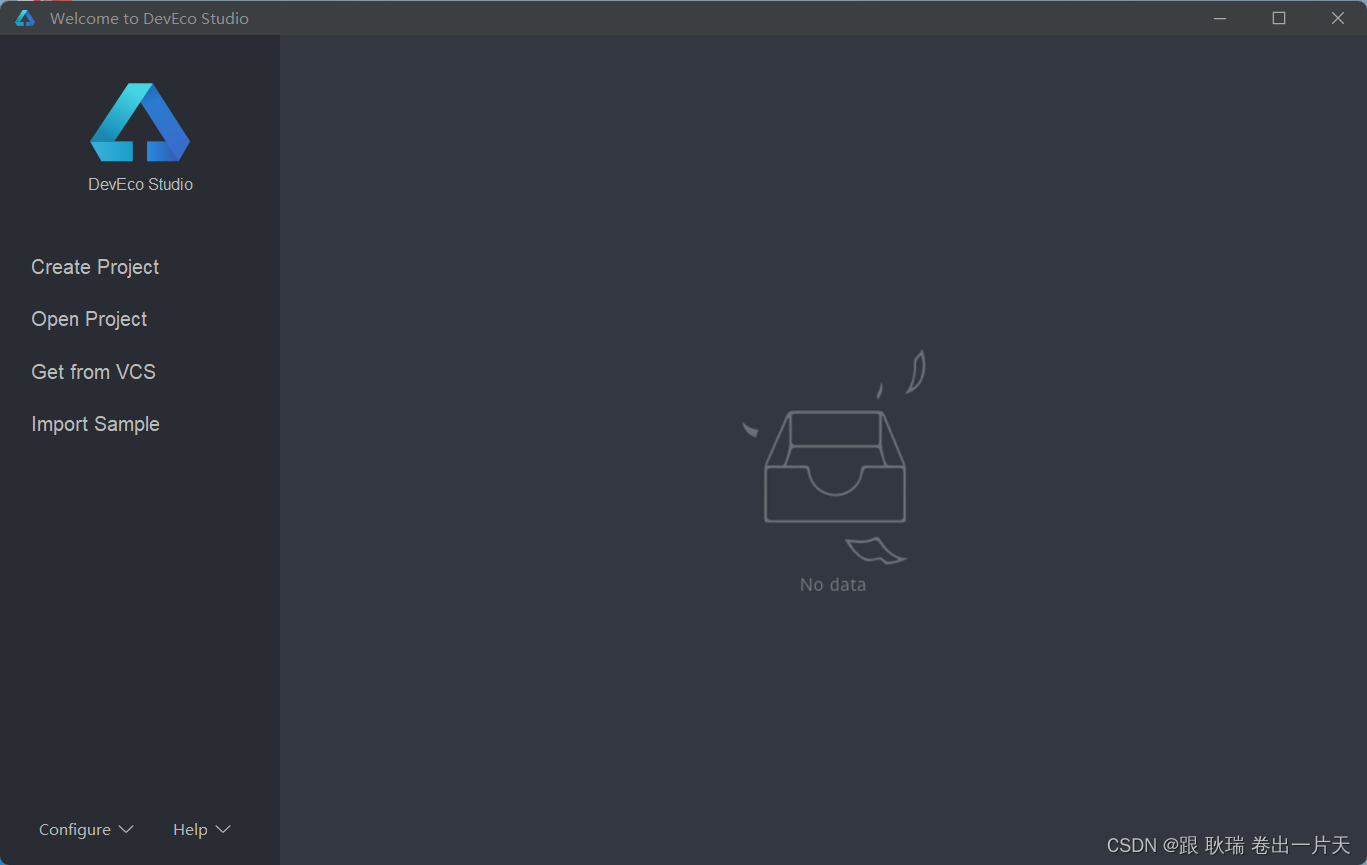
那么 我们现在双击打开它

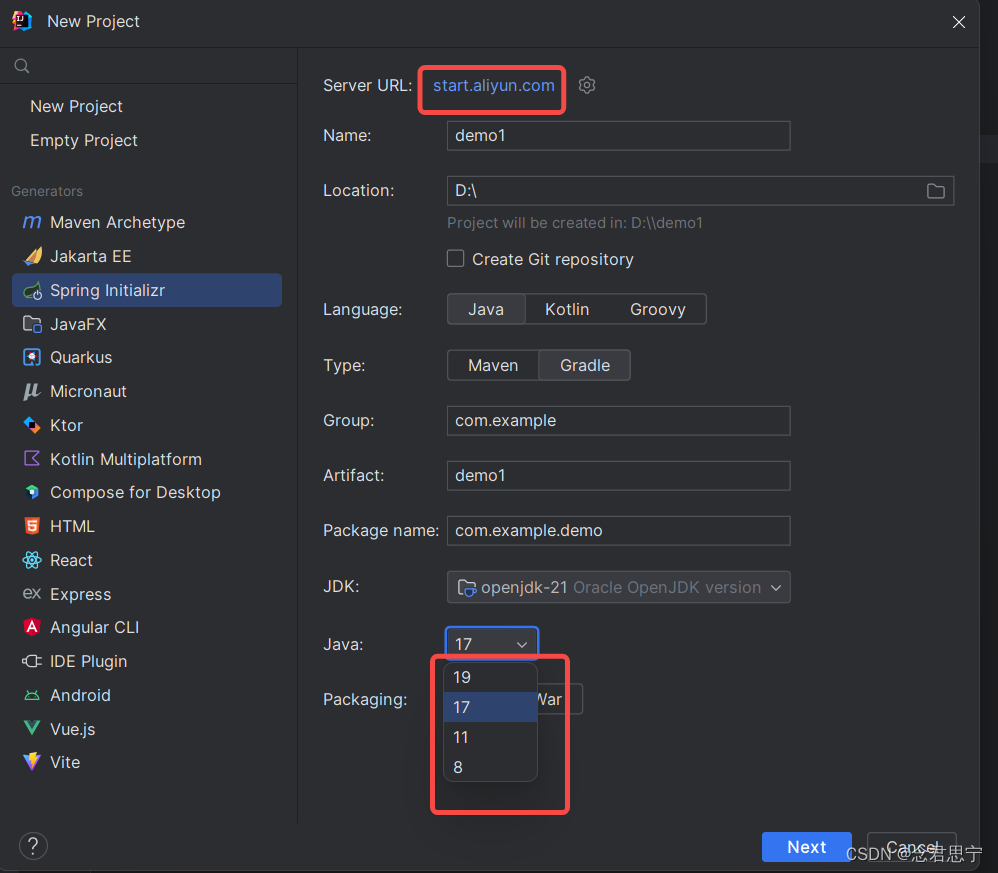
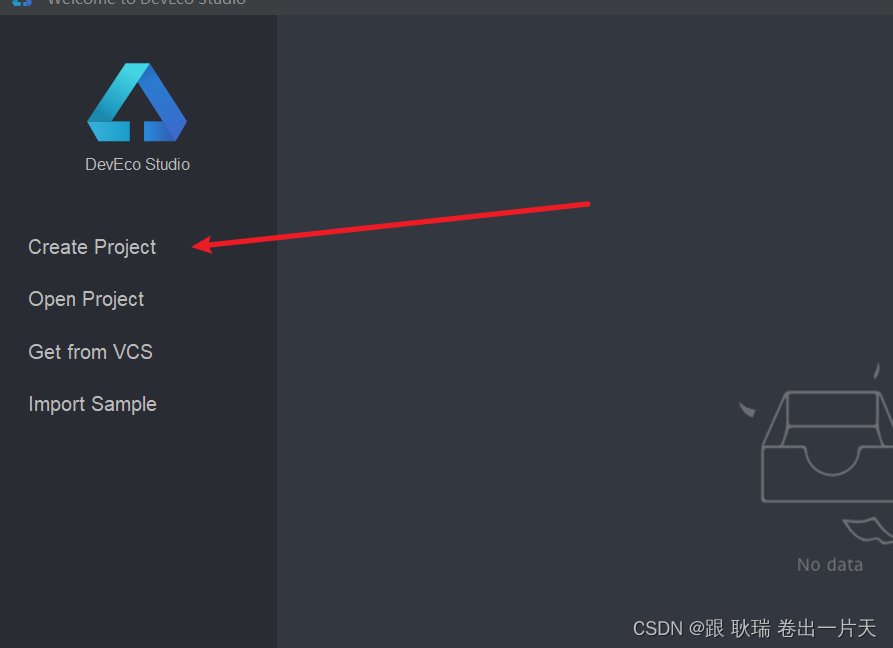
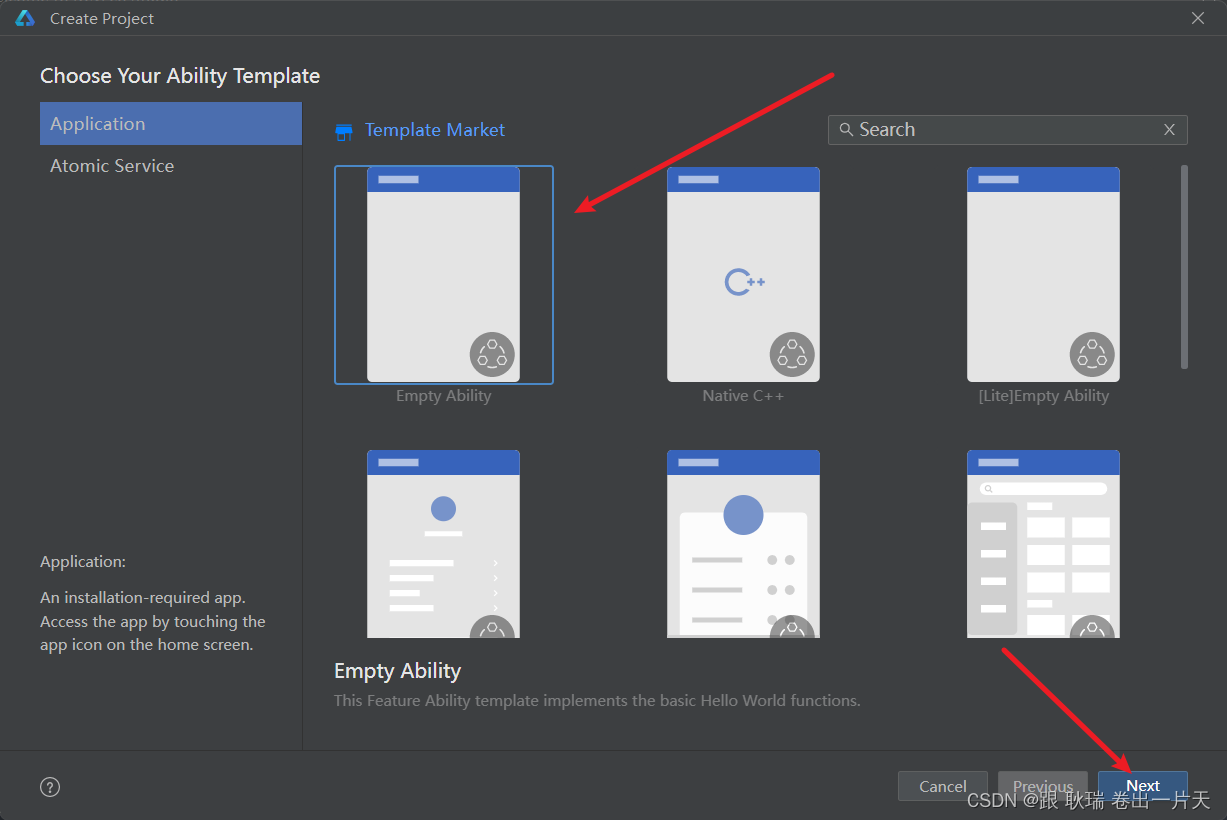
在左侧菜单中选择 Create Project

这里有多种模板 我们先选择默认的 点击下一步

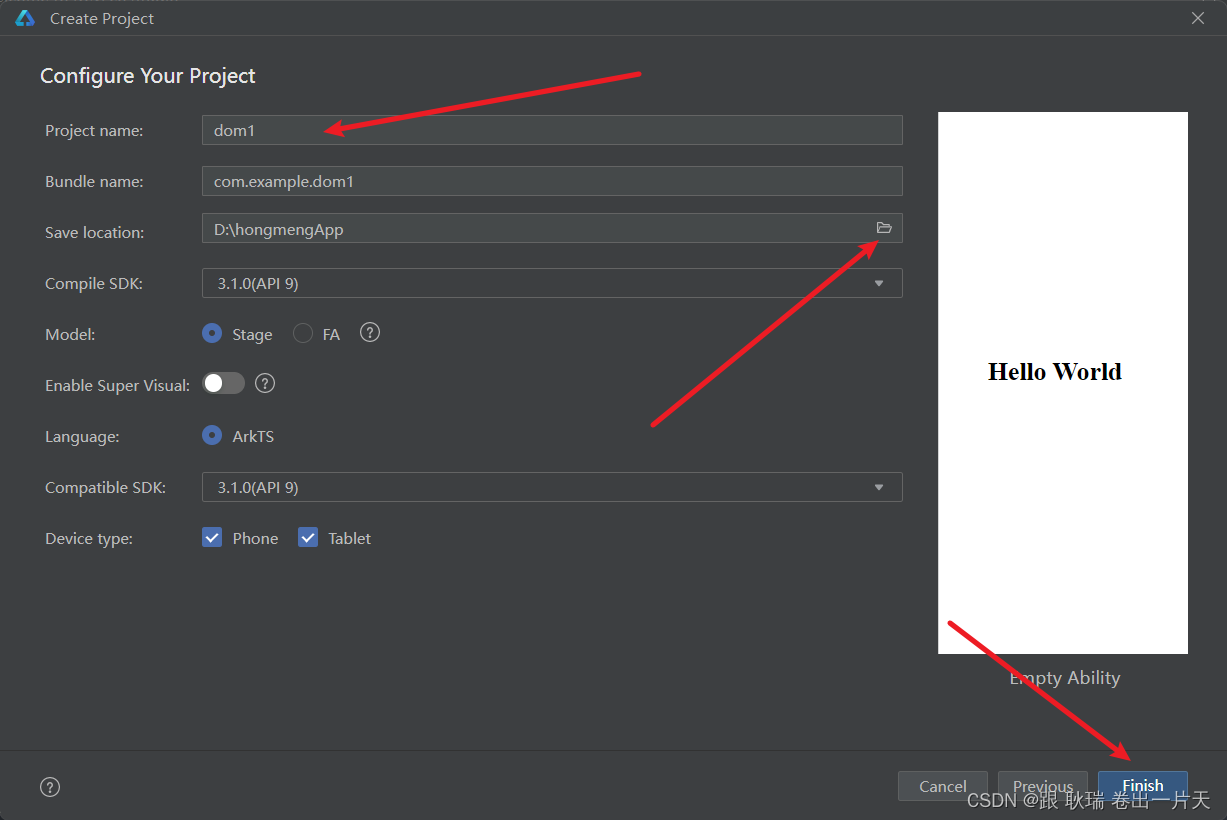
这里 我们项目的目录 和 名字可以修改一下 其他的都先用默认的就好了
但是还是要注意 目录中不要有中文或者特殊符号哦

他需要翻译一下 第一次创建 就会是这样

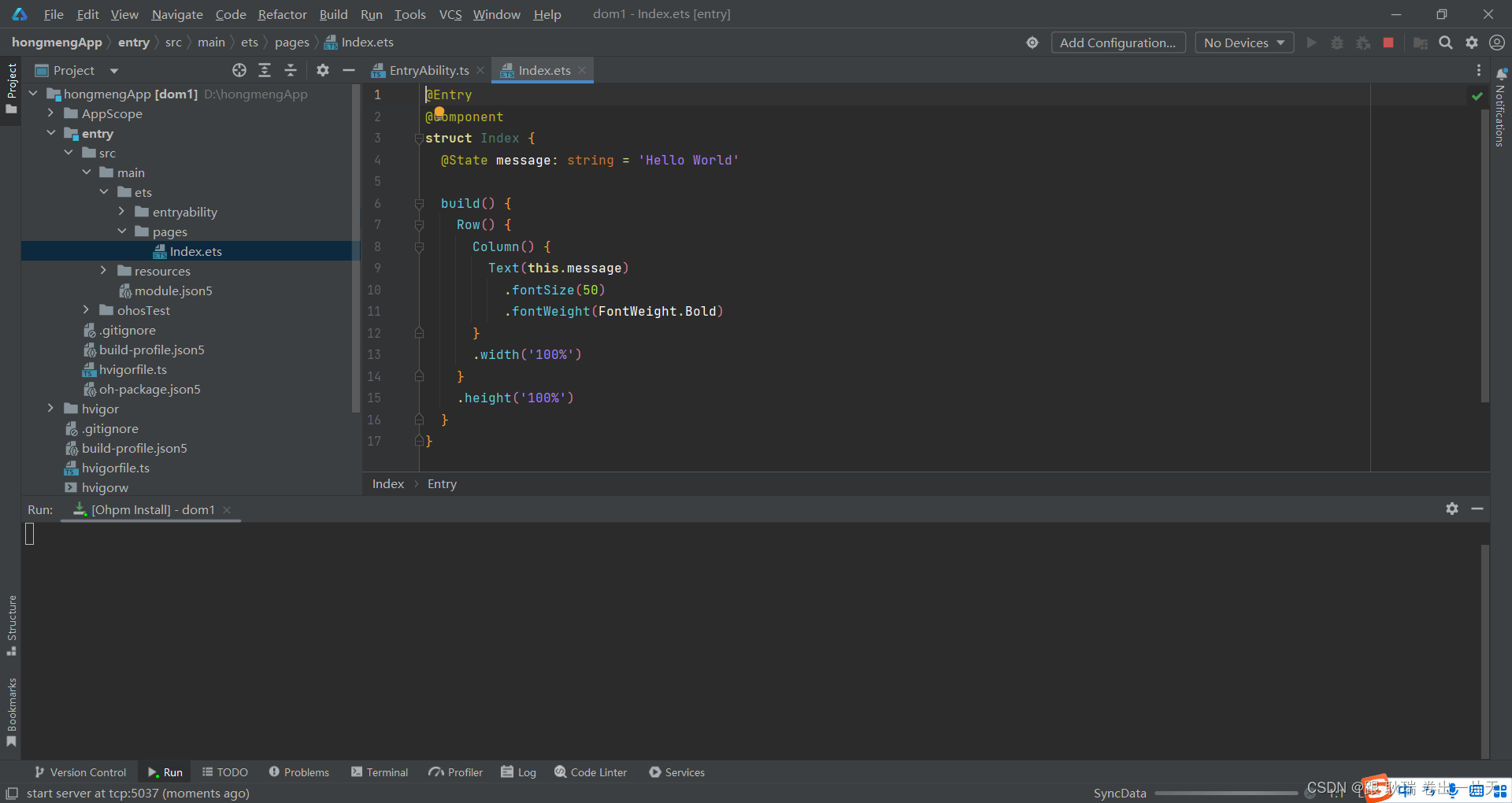
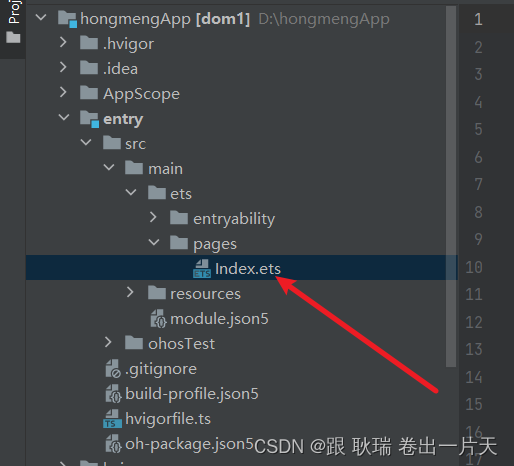
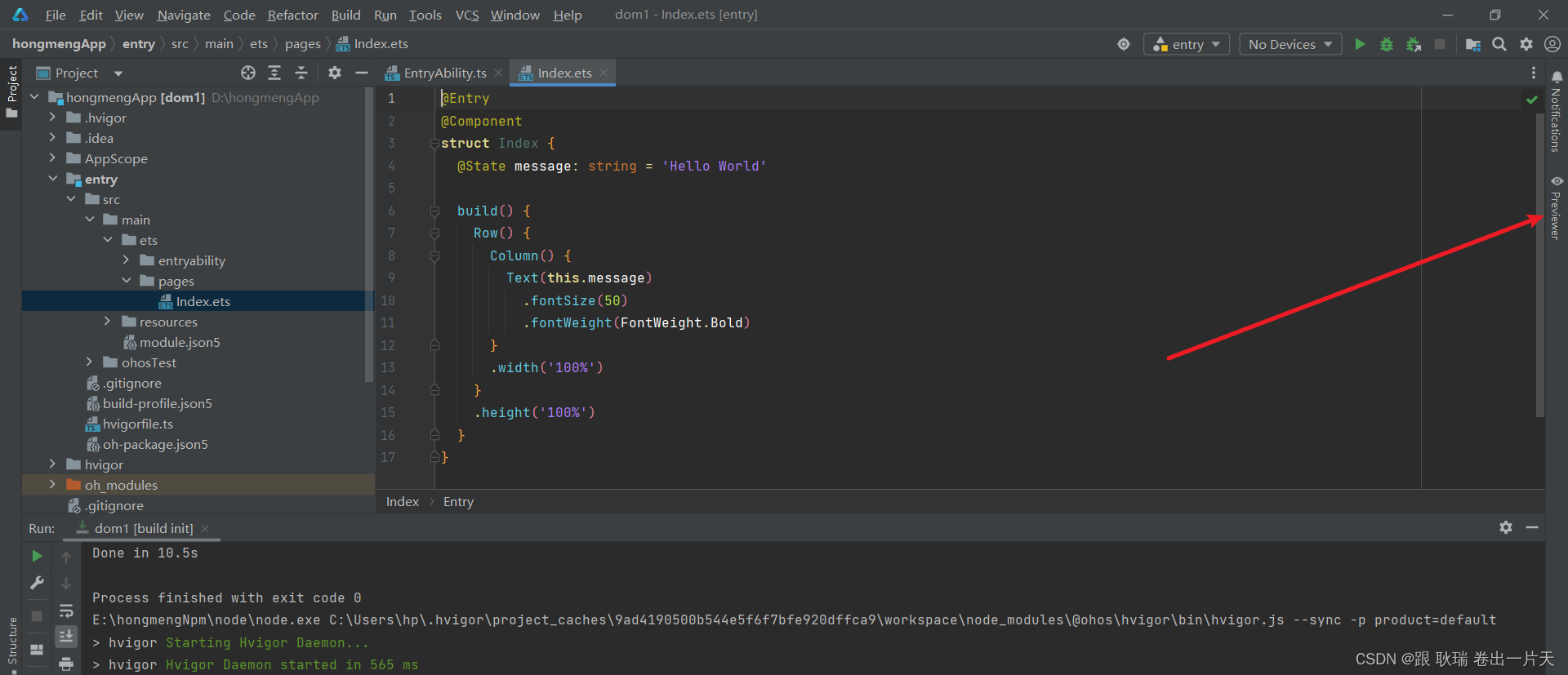
entry目录下 src下 main 下面几层 pages中index.ets文件就是我们最先访问的文件

我们在编辑器右侧 如下图指向文职 点击进行预览

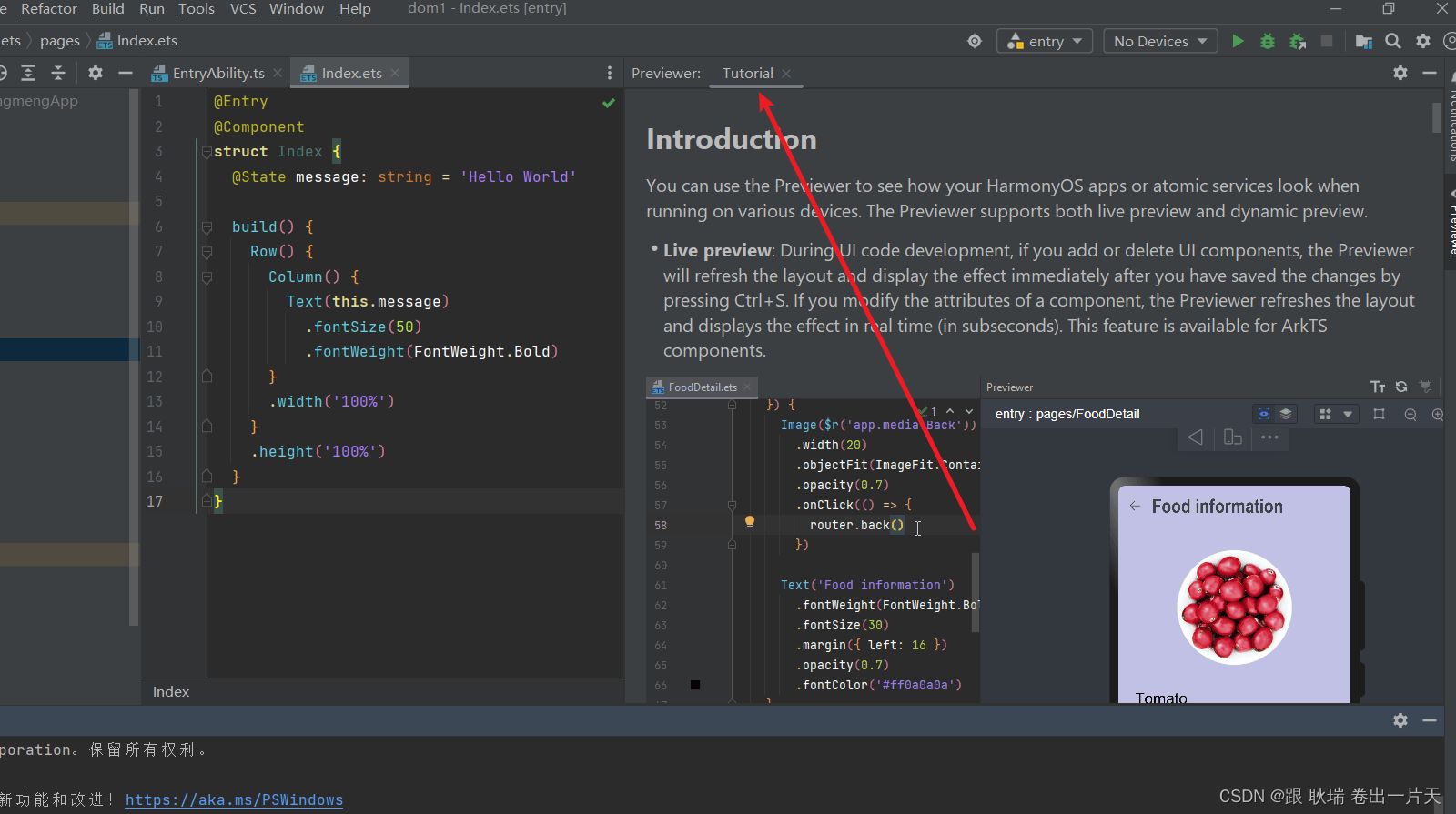
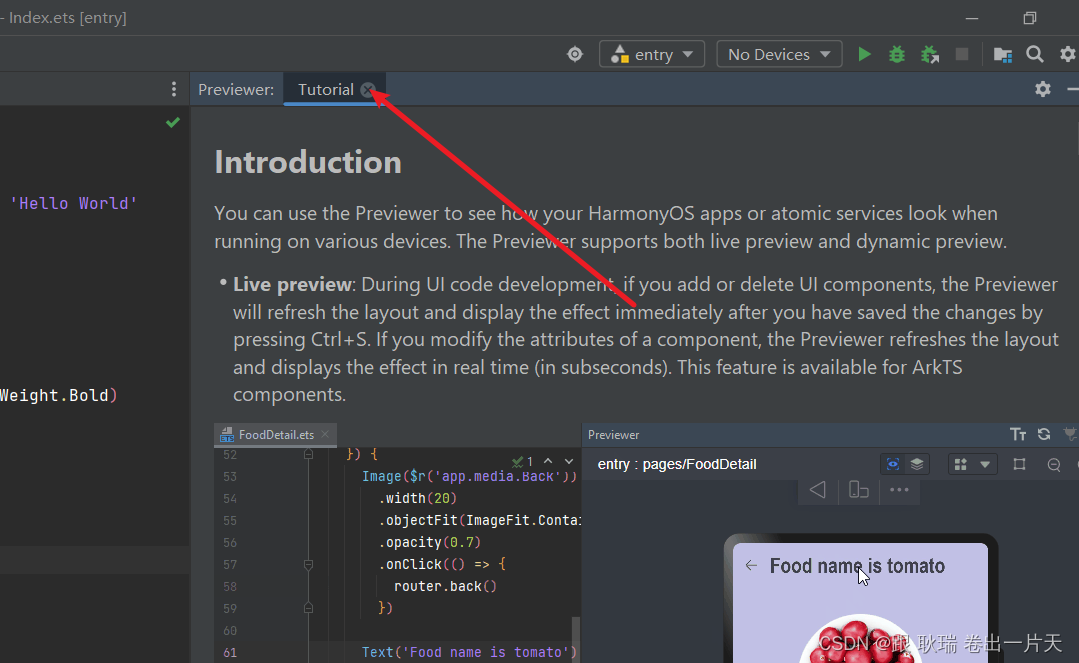
首先 这个窗口 会指向 Tutorial 里面是一大堆说明

我们这里 直接给它叉掉即可

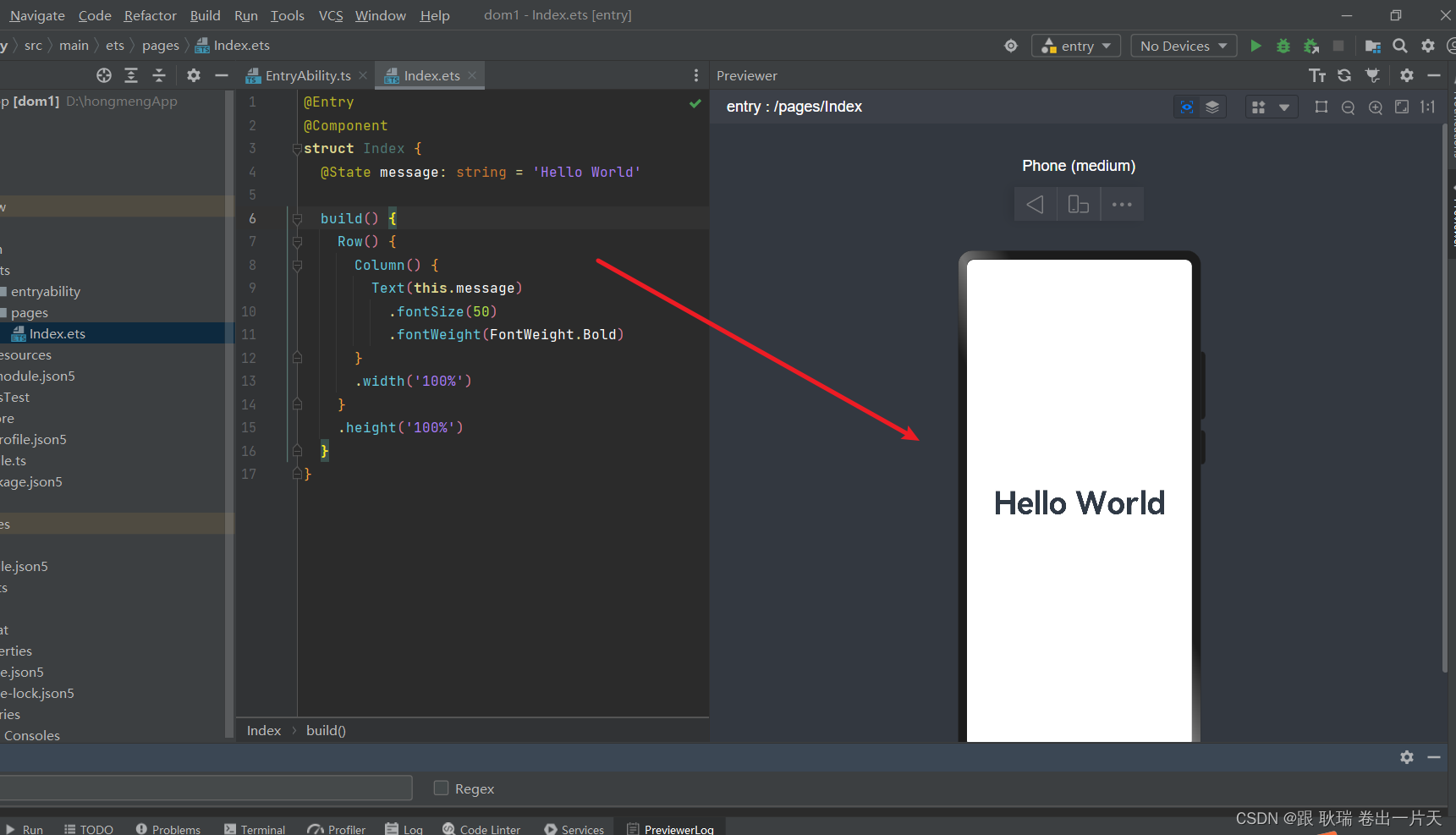
这边 我们预览的效果就出来了

然后 来分析一下我们的代码 首先 @Entry 这是表示程序入口 一个程序会有非常多组件
HarmonyOS中 称为万物皆组件 那么 哪个组件上面有 @Entry 哪个组件就是程序的入口
@Component 声明当前是一个组件
struct 后面跟名字就是界面的一个结构体
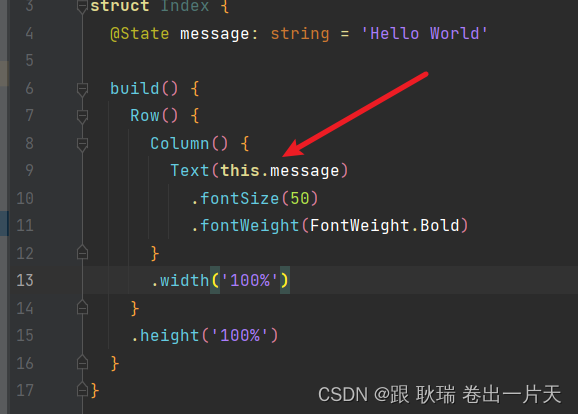
@State message: string = 'Hello World'
声明了一个变量 内容为 字符串 Hello World
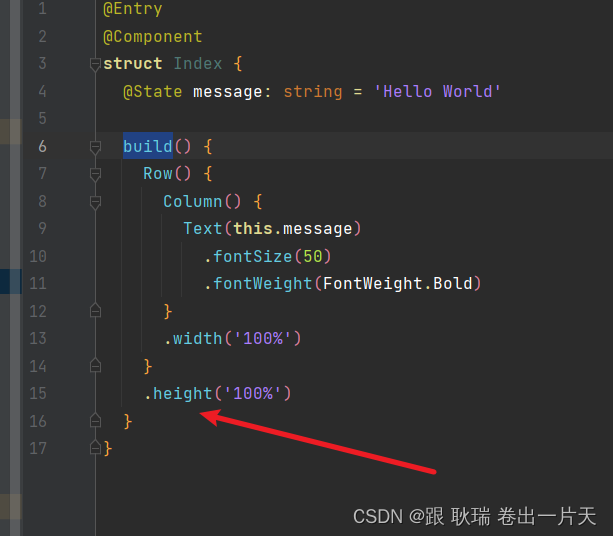
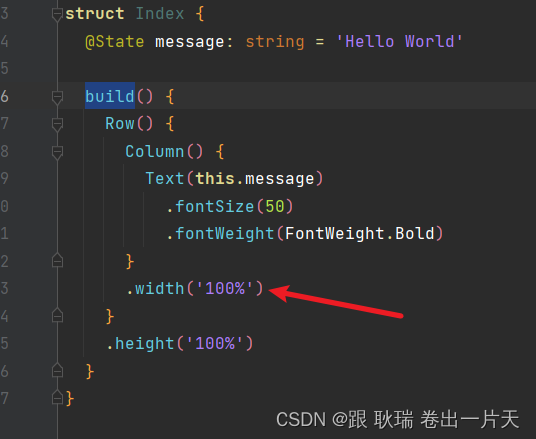
build 中 放了我们整个组件的内容
然后里面有一行 占满 页面 100%

然后 下面有一列 占页面宽度的百分之百

然后 这里输出一条信息 传入的就是我们上面定义的 message 下面配置了文字的大小等属性