目录
1.组织架构-编辑部门-弹出层获取数据
2.组织架构-编辑部门-编辑表单校验
3.组织架构-编辑部门-确认取消
4.组织架构-删除部门
5.角色管理-搭建页面结构
6.角色管理-获取数据
7.角色管理-表格自定义结构
8.角色管理-分页功能
9.角色管理-新增功能弹层
10.角色管理-表单数据校验
11.角色管理-新增角色-确定取消
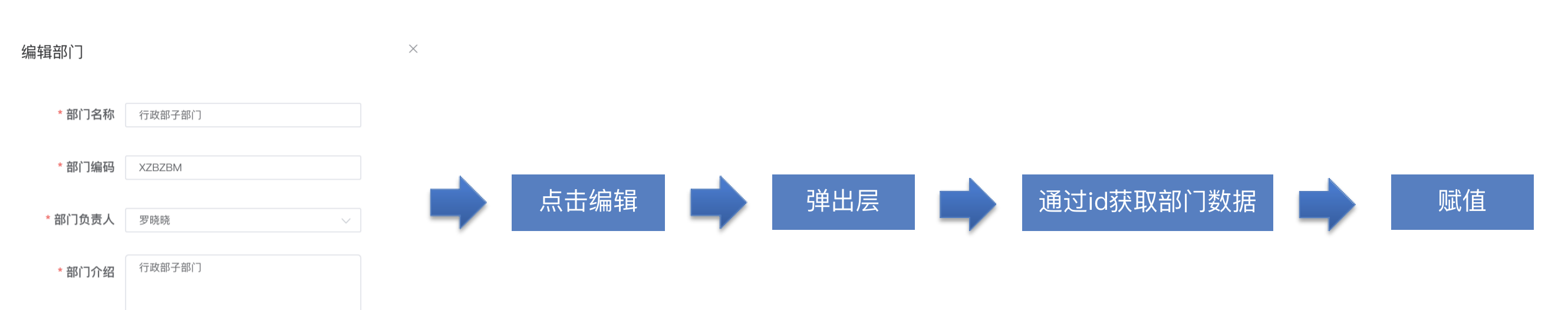
1.组织架构-编辑部门-弹出层获取数据
编辑部门和新增部门会共用一个组件,也就是add-dept组件要支持两种场景-新增场景-编辑场景

- 封装获取部门详情的API-代码位置(src/api/department.js)
/**
* 获取部门详情
*
* ***/
export function getDepartmentDetail(id) {
return request({
url: `/company/department/${id}`
})
}
- 点击编辑时,弹出层,通过ref获取组件实例,调用获取详情的方法-代码位置(src/views/department/index.vue)
<add-dept ref="addDept" :current-node-id="currentNodeId" :show-dialog.sync="showDialog" @updateDepartment="getDepartment" />
- 调用子组件方法-代码位置(src/views/department/index.vue)
// 操作部门方法
operateDept(type, id) {
if (type === 'add') {
// 添加子部门
this.showDialog = true // 显示弹层
this.currentNodeId = id
} else if (type === 'edit') {
// 编辑部门场景
this.showDialog = true
this.currentNodeId = id // 记录id 要用它获取数据
// 更新props- 异步动作
// 直接调用了子组件的方法 同步的方法
// 要在子组件获取数据
// 父组件调用子组件的方法来获取数据
this.$nextTick(() => {
this.$refs.addDept.getDepartmentDetail() // this.$refs.addDept等同于子组件的this
})
}
}
这里为什么要用$nextTick,因为弹出层之后紧接着要调用子组件方法,第一次弹出层时,里面的组件还未完成渲染,所以要等到showDialog这个属性设置的数据完成渲染之后才进行调用
- 子组件提供获取详情的方法-代码位置(src/views/department/components/add-dept.vue)
// 获取组织的详情
async getDepartmentDetail() {
this.formData = await getDepartmentDetail(this.currentNodeId)
}
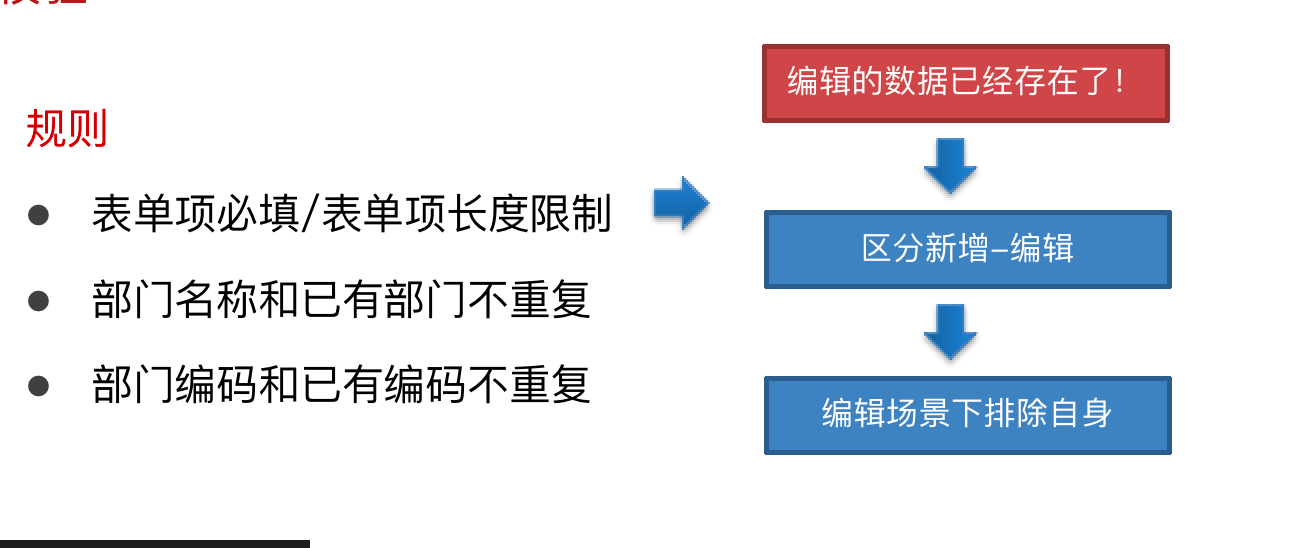
2.组织架构-编辑部门-编辑表单校验

编辑部门表单校验和新增部门表单校验的区别就是编辑的数据已经在数据库存在了,必然是存在重复的

-
编辑场景下排出自身-
-
检查部门编码-代码位置(src/views/department/components/add-dept.vue)
{
trigger: 'blur',
// 自定义校验模式
validator: async(rule, value, callback) => {
// value就是输入的编码
let result = await getDepartment()
// 判断是否是编辑模式
if (this.formData.id) {
// 编辑场景
result = result.filter(item => item.id !== this.formData.id)
}
// result数组中是否存在 value值
if (result.some(item => item.code === value)) {
callback(new Error('部门中已经有该编码了'))
} else {
callback()
}
}
- 检查部门名称-代码位置(src/views/department/components/add-dept.vue)
{
trigger: 'blur',
// 自定义校验模式
validator: async(rule, value, callback) => {
// value就是输入的名称
let result = await getDepartment()
if (this.formData.id) {
// 编辑场景 排除自身
result = result.filter(item => item.id !== this.formData.id)
}
// result数组中是否存在 value值
if (result.some(item => item.name === value)) {
callback(new Error('部门中已经有该名称了'))
} else {
callback()
}
}
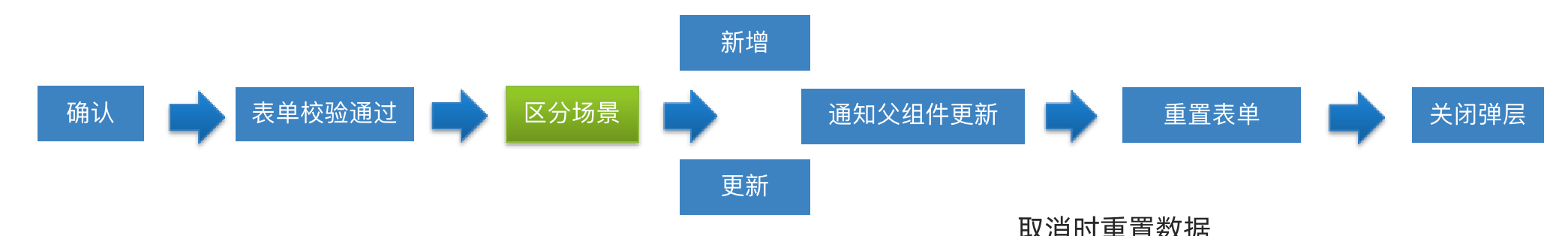
3.组织架构-编辑部门-确认取消


- 封装更新部门的API-代码位置(src/api/department.js)
/** *
* 更新部门
* ***/
export function updateDepartment(data) {
return request({
method: 'put',
url: `/company/department/${data.id}`,
data
})
}
- 确认时区分当前时编辑还是新增场景-代码位置(src/views/department/components/add-dept.vue)
// 点击确定时调用
btnOK() {
this.$refs.addDept.validate(async isOK => {
if (isOK) {
let msg = '新增'
// 通过formData中id
if (this.formData.id) {
// 编辑场景
msg = '更新'
await updateDepartment(this.formData)
} else {
// 新增场景
await addDepartment({ ...this.formData, pid: this.currentNodeId })
}
// 通知父组件更新
this.$emit('updateDepartment')
// 提示消息
this.$message.success(`${msg}部门成功`)
this.close()
}
})
},
- 取消时重置数据-代码位置(src/views/department/components/add-dept.vue)
close() {
// 修改父组件的值 子传父
// resetFields 只能重置在模板中绑定的数据
this.formData = {
code: '', // 部门编码
introduce: '', // 部门介绍
managerId: '', // 部门负责人id
name: '', // 部门名称
pid: '' // 父级部门的id
}
this.$refs.addDept.resetFields() // 重置表单
this.$emit('update:showDialog', false)
},
- 使用计算属性生成当前显示的弹层标题-代码位置(src/views/department/components/add-dept.vue)
computed: {
showTitle() {
return this.formData.id ? '编辑部门' : '新增部门'
}
}
- 弹层标题使用计算属性-代码位置(src/views/department/components/add-dept.vue)
<el-dialog :title="showTitle" :visible="showDialog" @close="close">
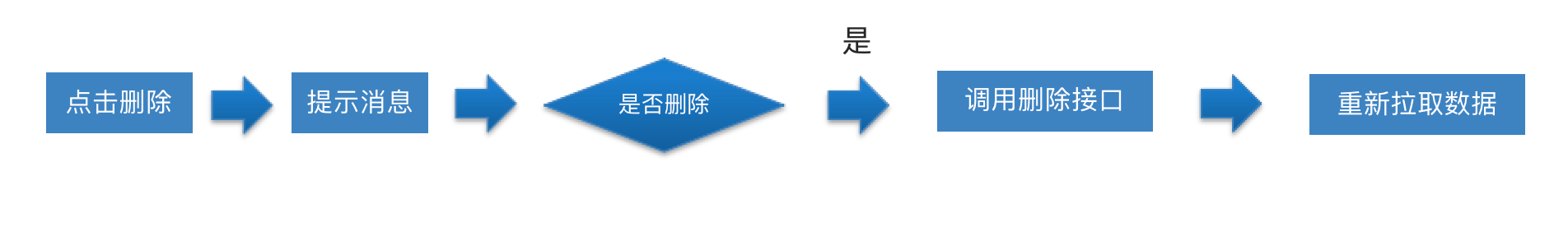
4.组织架构-删除部门

- 封装删除部门的API-代码位置(src/api/department.js)
/**
* 删除部门
*
*/
export function delDepartment(id) {
return request({
method: 'delete',
url: `/company/department/${id}`
})
}
- 在删除场景下调用API删除-代码位置(src/views/department/index.vue)
// 操作部门方法
operateDept(type, id) {
if (type === 'add') {
// 添加子部门
this.showDialog = true // 显示弹层
this.currentNodeId = id
} else if (type === 'edit') {
// 编辑部门场景
this.showDialog = true
this.currentNodeId = id // 记录id 要用它获取数据
// 更新props- 异步动作
// 直接调用了子组件的方法 同步的方法
// 要在子组件获取数据
// 父组件调用子组件的方法来获取数据
this.$nextTick(() => {
this.$refs.addDept.getDepartmentDetail() // this.$refs.addDept等同于子组件的this
})
} else {
// 删除部门
this.$confirm('您确认要删除该部门吗').then(async() => {
await delDepartment(id)
// 提示消息
this.$message.success('删除部门成功')
this.getDepartment()
})
}
}
5.角色管理-搭建页面结构

- 搭建角色管理的页面结构-代码位置(src/views/role/index.vue)
<template>
<div class="container">
<div class="app-container">
<!-- 角色管理内容 -->
<div class="role-operate">
<el-button size="mini" type="primary">添加角色</el-button>
</div>
<!-- 放置table组件 -->
<el-table>
<!-- 放置列 -->
<el-table-column align="center" width="200" label="角色" />
<el-table-column align="center" width="200" label="启用" />
<el-table-column align="center" label="描述" />
<el-table-column align="center" label="操作" />
</el-table>
<!-- 放置分页组件 -->
<el-row type="flex" style="height:60px" align="middle" justify="end">
<!-- 放置分页组件 -->
<el-pagination layout="prev, pager, next" />
</el-row>
</div>
</div>
</template>
- 样式-代码位置(src/views/role/index.vue)
<style scoped>
.role-operate {
padding: 10px;
}
</style>
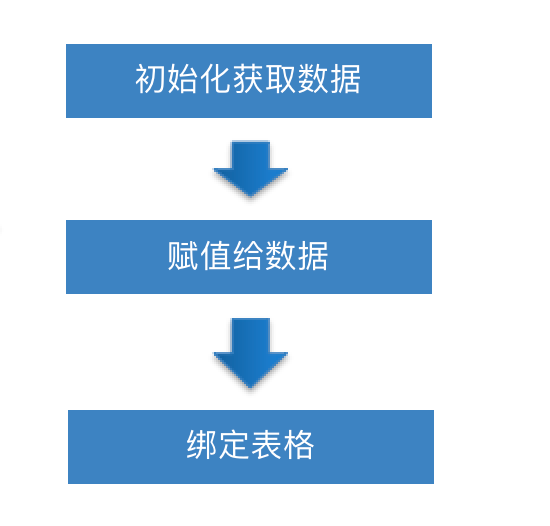
6.角色管理-获取数据

- 封装获取角色API-代码位置(src/api/role.js)
import request from '@/utils/request'
/** *
* 获取角色列表
* **/
export function getRoleList(params) {
return request({
url: '/sys/role',
params // 查询参数
})
}
- 在初始化时调用API-赋值给数据-代码位置(src/views/role/index.vue)
import { getRoleList } from '@/api/role'
export default {
name: 'Role'
name: 'Role',
data() {
return {
list: []
}
},
created() {
this.getRoleList()
},
methods: {
async getRoleList() {
const { rows } = await getRoleList()
this.list = rows // 赋值数据
}
}
}
- 绑定表格属性-代码位置(src/views/role/index.vue)
<el-table :data="list">
<!-- 放置列 -->
<el-table-column prop="name" align="center" width="200" label="角色" />
<el-table-column prop="state" align="center" width="200" label="启用" />
<el-table-column prop="description" align="center" label="描述" />
<el-table-column align="center" label="操作" />
</el-table>
7.角色管理-表格自定义结构

- 自定义启用列和操作列的结构-代码位置(src/views/role/index.vue)
<el-table-column prop="state" align="center" width="200" label="启用">
<!-- 自定义列结构 -->
<template v-slot="{ row }">
<span> {{ row.state === 1 ? "已启用" : row.state === 0 ? "未启用" : "无" }} </span>
</template>
</el-table-column>
- 自定义操作列结构-代码位置(src/views/role/index.vue)
<el-table-column align="center" label="操作">
<!-- 放置操作按钮 -->
<template>
<el-button size="mini" type="text">分配权限</el-button>
<el-button size="mini" type="text">编辑</el-button>
<el-button size="mini" type="text">删除</el-button>
</template>
</el-table-column>
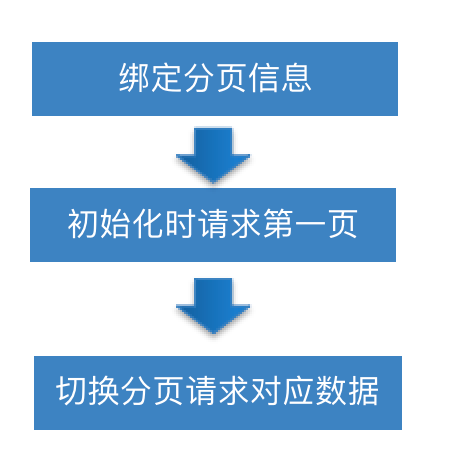
8.角色管理-分页功能

分页功能
- 展示页码
- 切换分页获取数据
分页组件属性
- 当前页码
- 每页条数
- 总数

- 定义分页信息-代码位置(src/views/role/index.vue)
export default {
data () {
return {
pageParams: {
page: 1, // 第几页
pagesize: 5, // 每页多少条
total: 0
}
}
}
}
- 绑定分页信息-代码位置(src/views/role/index.vue)
<el-pagination
:page-size="pageParams.pagesize"
:current-page="pageParams.page"
:total="pageParams.total"
layout="prev, pager, next"
@current-change="changePage"
/>
- 初始化时将总数赋值-代码位置(src/views/role/index.vue)
async getRoleList() {
const { rows, total } = await getRoleList(this.pageParams)
this.list = rows // 赋值数据
this.pageParams.total = total
},
- 切换分页时,获取对应页码的数据-代码位置(src/views/role/index.vue)
// 切换分页时 请求新的数据
changePage(newPage) {
this.pageParams.page = newPage // 赋值当前页码
this.getRoleList()
}
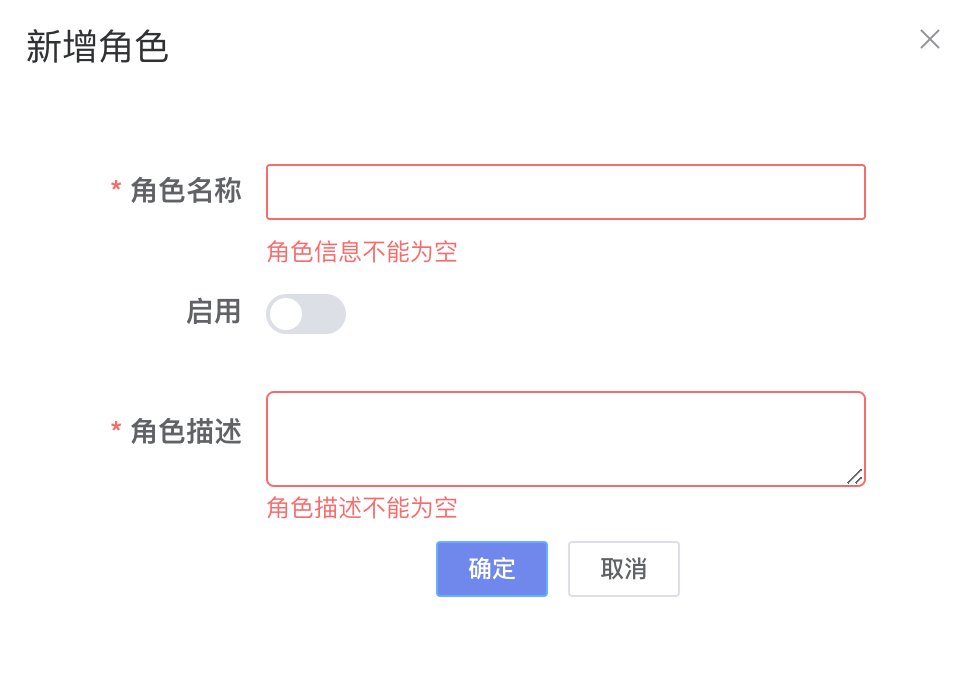
9.角色管理-新增功能弹层


- 放置弹层组件-代码位置(src/views/role/index.vue)
<el-dialog width="500px" title="新增角色" :visible.sync="showDialog">
<!-- 表单内容 -->
<el-form label-width="120px">
<el-form-item label="角色名称">
<el-input style="width:300px" size="mini" />
</el-form-item>
<el-form-item label="启用">
<el-switch size="mini" />
</el-form-item>
<el-form-item label="角色描述">
<el-input type="textarea" :rows="3" style="width:300px" size="mini" />
</el-form-item>
<el-form-item>
<el-row type="flex" justify="center">
<el-col :span="12">
<el-button type="primary" size="mini">确定</el-button>
<el-button size="mini">取消</el-button>
</el-col>
</el-row>
</el-form-item>
</el-form>
</el-dialog>
- 声明变量控制弹层显示-代码位置(src/views/role/index.vue)
export default {
data () {
return {
showDialog: false
}
}
}
- 点击按钮弹出层-代码位置(src/views/role/index.vue)
<el-button size="mini" type="primary" @click="showDialog = true">添加角色</el-button>
有同学可能会问,为啥组织架构要新增和编辑要单独封装一个组件,而角色管理不用呢?这里面有什么原因和讲究吗? 其实在企业开发过程中,封装组件并不是必须的,当一个业务或者需求明确,并且会有复用的场景下,封装组件会更佳规范一些,而有的企业为了提升开发效率,速度优先, 不封装组件的情况也是很常见的。
10.角色管理-表单数据校验

- 声明数据和规则-代码位置(src/views/role/index.vue)
export default {
data () {
return {
roleForm: {
name: '',
description: '',
state: 0 // 默认未1启用 关闭 0 打开1
},
rules: {
name: [{ required: true, message: '角色名称不能为空', trigger: 'blur' }],
description: [{ required: true, message: '角色描述不能为空', trigger: 'blur' }]
}
}
}
}
- 绑定表单校验和数据-代码位置(src/views/role/index.vue)
<el-form ref="roleForm" :model="roleForm" :rules="rules" label-width="120px">
<el-form-item prop="name" label="角色名称">
<el-input v-model="roleForm.name" style="width:300px" size="mini" />
</el-form-item>
<el-form-item label="启用">
<!-- 如果不需要校验 就不需要写 prop属性 -->
<el-switch v-model="roleForm.state" :active-value="1" :inactive-value="0" size="mini" />
</el-form-item>
<el-form-item prop="description" label="角色描述">
<el-input v-model="roleForm.description" type="textarea" :rows="3" style="width:300px" size="mini" />
</el-form-item>
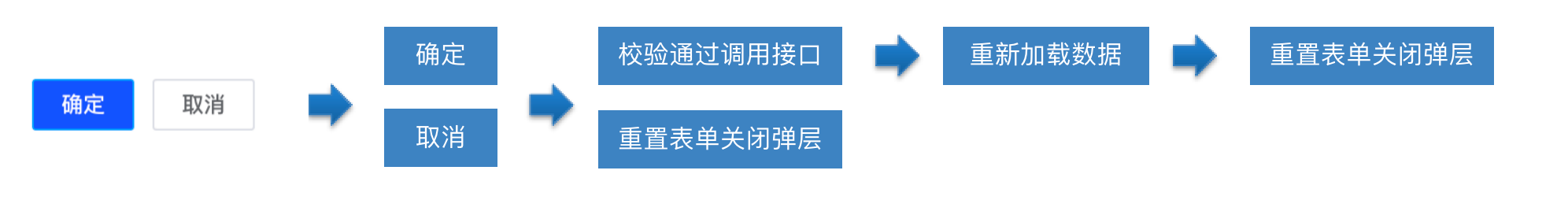
11.角色管理-新增角色-确定取消

- 封装新增角色的API-代码位置(src/api/role.js)
/** **
* 新增角色
* ***/
export function addRole(data) {
return request({
url: '/sys/role',
method: 'post',
data
})
}
- 确定和取消方法
btnOK() {
this.$refs.roleForm.validate(async isOK => {
if (isOK) {
await addRole(this.roleForm)
this.$message.success('新增角色成功')
this.getRoleList()
this.btnCancel()
}
})
},
btnCancel() {
this.$refs.roleForm.resetFields() // 重置表单数据
this.showDialog = false // 关闭弹层
},
- 弹层绑定关闭方法
<el-dialog width="500px" title="新增角色" :visible.sync="showDialog" @close="btnCancel">