一、列表渲染
of 和 in 都是一样的效果
html代码:
<div id="app">
<ul>
<li v-for="item of datalist">{{ item }}</li>
</ul>
<ul>
<li v-for="item in dataobj">{{ item }}</li>
</ul>
<!-- 括号内的 index,item ,位于第一项的是数组的值,第二项的是数组的索引-->
<ul>
<li v-for="(index,item) of datalist">{{ item }}----{{ index }}</li>
</ul>
<!-- 括号内的 item,key ,位于第一项的是对象的值,第二项的是对象的键-->
<ul>
<li v-for="(item,key) in dataobj">{{ item }}----{{ key }}</li>
</ul>
</div>
javascript:
<script>
const { createApp, ref } = Vue
createApp({
data() {
return {
datalist: ['111', '222', '333'],
dataobj: {
a: '1',
b: '2',
c: '3'
}
}
}
}).mount('#app')
</script>
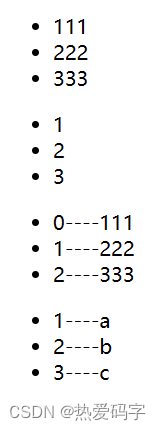
结果展示:

二、列表key值设置
-
跟踪每个节点的身份,从而重用和重新排序现有的元素
-
理想的key值是每项都有唯一的id
<ul>
<li v-for="item in dataobj" key="item.id">{{ item }}</li>
</ul>
三、列表数组检测
- vue中可以检测数组变动的函数,数组变动界面中的数据发生改变
1、push()、pop()、shift()、unshift()、splice()、sort()、reverse()
2、根据索引对数组进行重新赋值
- vue中调用以下函数,返回一个新数组,原数组没变,界面的数据不会发生改变
filter()、concat()、slice()、map()
四、filter应用-模糊查询
html:
<input type="text" @input="onchange()" v-model="inputText" />
<ul>
<li v-for="item in datalist">{{ item }}</li>
</ul>
javascript:
<script>
const { createApp, ref } = Vue
const vm = createApp({
data() {
return {
datalist: ['1aa11', '22dd2', '33gg3', 'qqa11', '2rrd2', 'dgklg3'],
datalist1: ['1aa11', '22dd2', '33gg3', 'qqa11', '2rrd2', 'dgklg3'],
inputText: ''
}
},
methods: {
onchange() {
this.datalist = this.datalist1.filter(item => {
return item.indexOf(this.inputText) > -1
})
}
}
}).mount('#app')
</script>
五、事件修饰符
1.stop 与 self 修饰符
当子节点触发事件后,若父节点有触发事件,父节点也会跟着触发
1.1.没有添加事件修饰符
html:
<ul @click="clickUlHandler()">
<li @click="clickLiHandler()">1111</li>
</ul>
javascript:
<script>
const { createApp, ref } = Vue
const vm = createApp({
methods: {
clickUlHandler() {
console.log('ul触发了')
},
clickLiHandler() {
console.log('li触发了')
}
}
}).mount('#app')
</script>
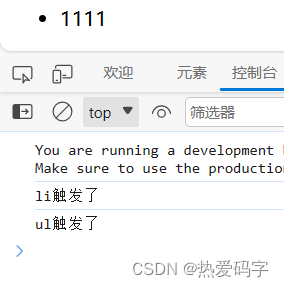
点击 < li >标签,< ul > 标签的事件也触发了

1.2.添加事件修饰符 stop:
stop 只能添加在 < li > 中
html:
<ul @click="clickUlHandler()">
<li @click.stop="clickLiHandler()">1111</li>
</ul>
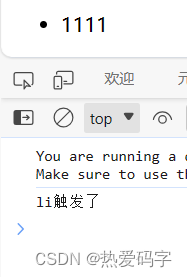
只触发了 < li > 的事件

1.3.添加事件修饰符 self:
self 只能添加在 < ul > 中
<ul @click.self="clickUlHandler()">
<li @click="clickLiHandler()">1111</li>
</ul>
只触发了 < li > 的事件

还可以通过 e.stopPropagation() 解决以上问题
clickLiHandler(e) {
e.stopPropagation()
console.log('li触发了')
}
2.prevent
点击链接后页面会跳转,通过 prevent 阻止页面跳转
html:
<a href="www.baidu.com" @click.prevent="clickChangePage($event)">
跳转页面
</a>
javascript:
<script>
const { createApp, ref } = Vue
const vm = createApp({
methods: {
clickChangePage(e) {
// e.preventDefault() 也可以通过调用该方法阻止页面跳转
console.log('页面跳转了')
}
}
}).mount('#app')
</script>
3.once
被该修饰符修饰的事件只触发一次
html:
<ul @click="clickUlHandler()">
<li @click.once="clickLiHandler()">1111</li>
</ul>
javascript:
<script>
const { createApp, ref } = Vue
const vm = createApp({
methods: {
clickUlHandler() {
console.log('ul触发了')
},
clickLiHandler() {
console.log('li触发了')
}
}
}).mount('#app')
</script>
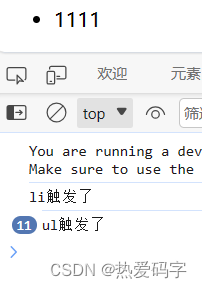
< li > 只触发一次,而 < ul > 可以触发多次

六、按键修饰符
1.enter
html:
<input type="text" @keyup.enter="keyupHandle($event)" v-model="inputText"/>
<!-- 通过 @keyup.键值 效果一样-->
<!-- <input type="text" @keyup.13="keyupHandle($event)" v-model="inputText" /> -->
javascript:
<script>
const { createApp, ref } = Vue
const vm = createApp({
methods: {
keyupHandle(e) {
// 通过判断键值效果一样
// if (e.keyCode === 13) {
// console.log(this.inputText)
// }
console.log(this.inputText)
}
}).mount('#app')
</script>