目录
一:了解Ant Design Pro
二:快速入门
一:了解Ant Design Pro

源码地址:https://github.com/ant-design/ant-design-pro

二:快速入门
部署安装
第一步:将 ant-design-pro-master.zip 解压到任意目录,我的目录是 F:\code

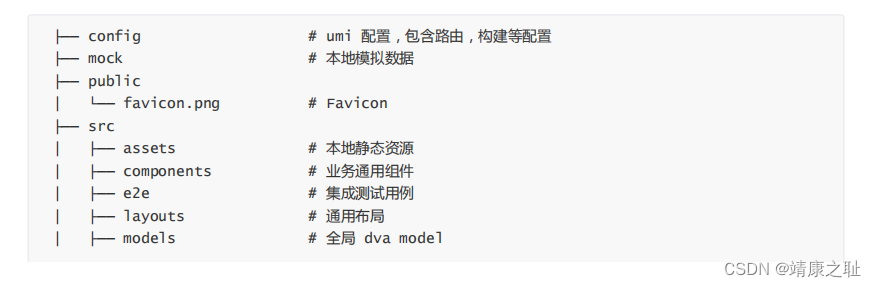
Ant Design Pro提供的目录如下:


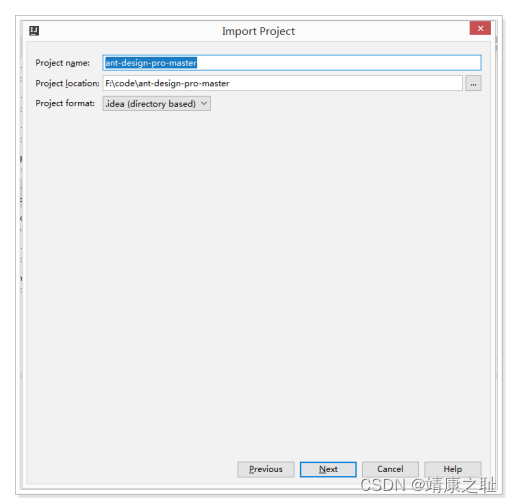
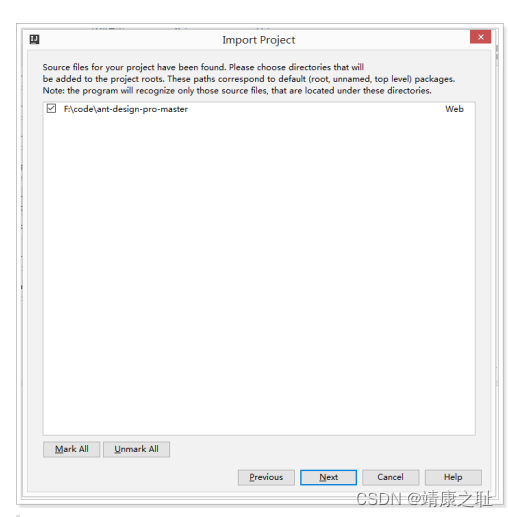
第二步,导入项目到Idea中



第三步:进行初始化以及启动
- tyarn install #安装相关依赖
- tyarn start #启动服务

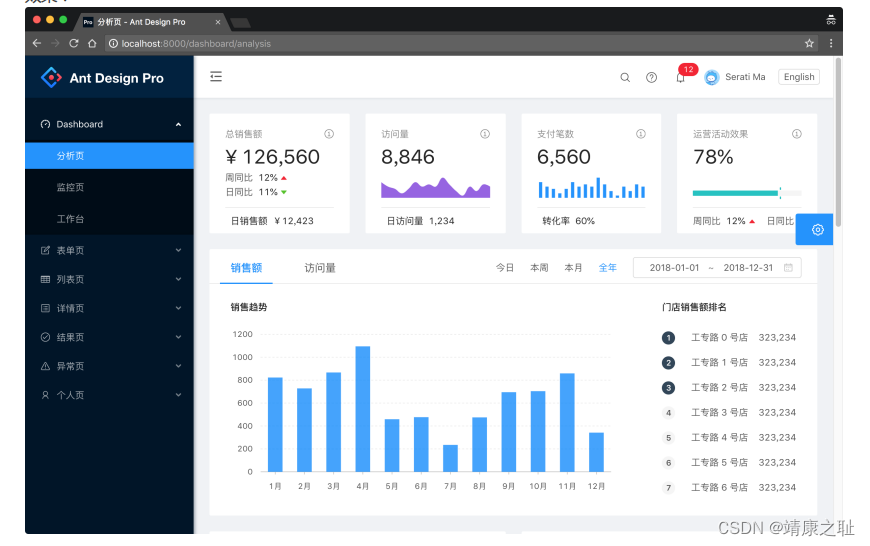
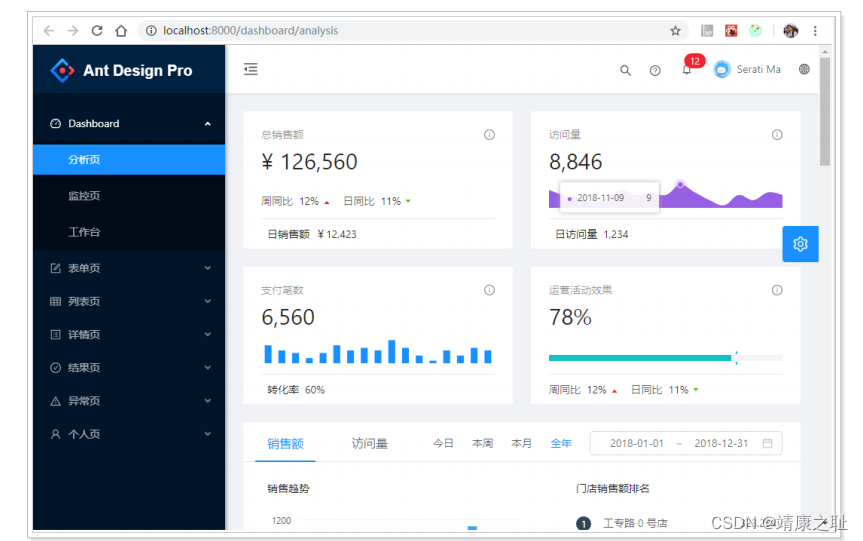
可以看到,系统已经启动完成。
菜单和路由

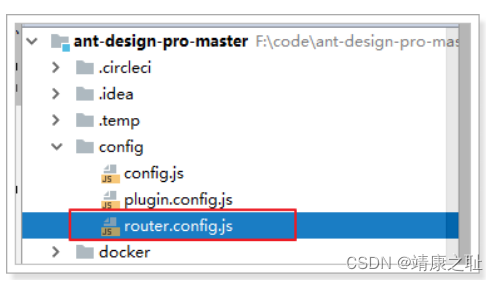
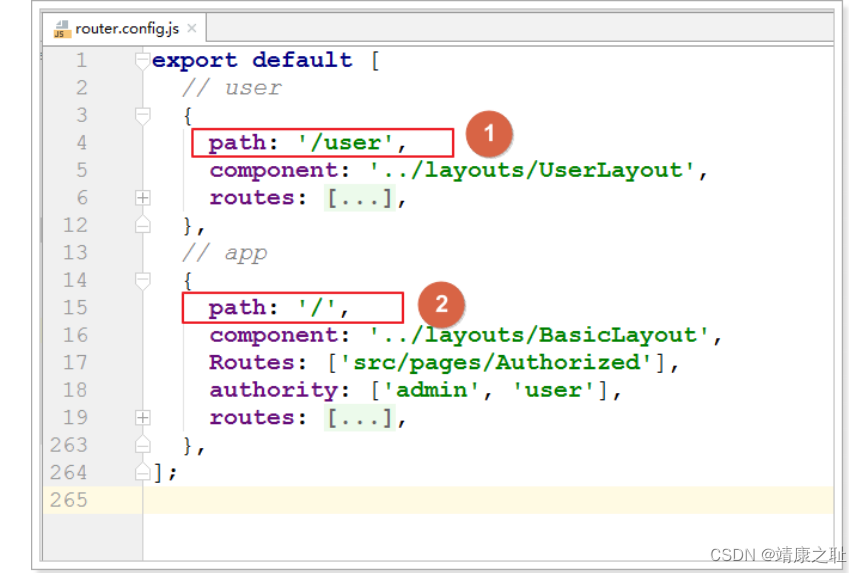
打开router.confifig.js后,可以看出,pro提供了有2套路由(布局),分别是/user和/

/user的布局:

接下来,我们先重点关注,/路由
routes: [
// dashboard
{ path: '/', redirect: '/dashboard/analysis' },
{
path: '/dashboard',
name: 'dashboard',
icon: 'dashboard',
routes: [
{
path: '/dashboard/analysis', //请求路径
name: 'analysis',
component: './Dashboard/Analysis', //组件位置
},
{
path: '/dashboard/monitor',
name: 'monitor',
component: './Dashboard/Monitor',
},
{
path: '/dashboard/workplace',
name: 'workplace',
component: './Dashboard/Workplace',
},
],
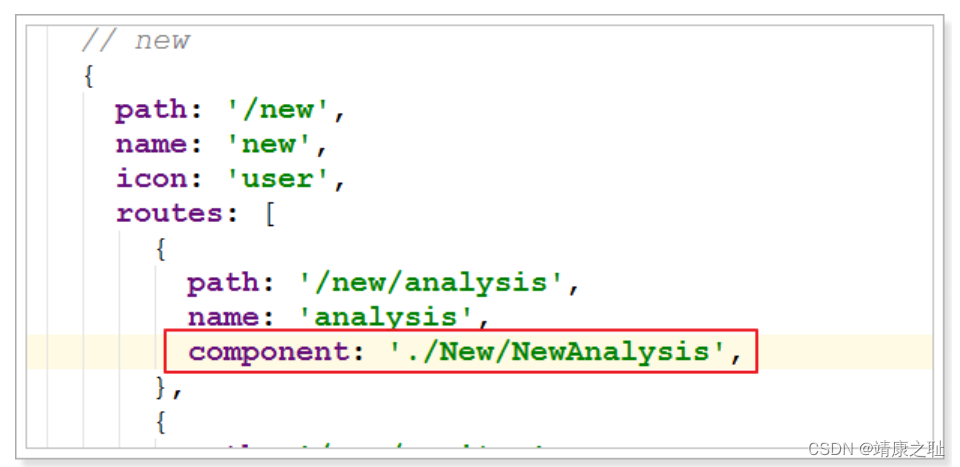
},// new
{
path: '/new',
name: 'new',
icon: 'user',
routes: [
{
path: '/new/analysis',
name: 'analysis',
component: './Dashboard/Analysis',
},
{
path: '/new/monitor',
name: 'monitor',
component: './Dashboard/Monitor',
},
{
path: '/new/workplace',
name: 'workplace',
component: './Dashboard/Workplace',
},
],
},
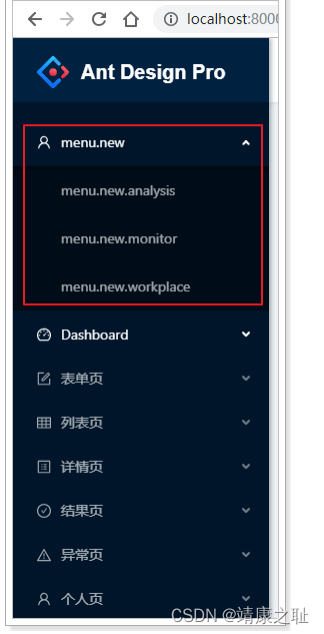
可以看出,新的菜单以及添加到页面中,只是显示的文字不对。那么文字在哪里配置呢?


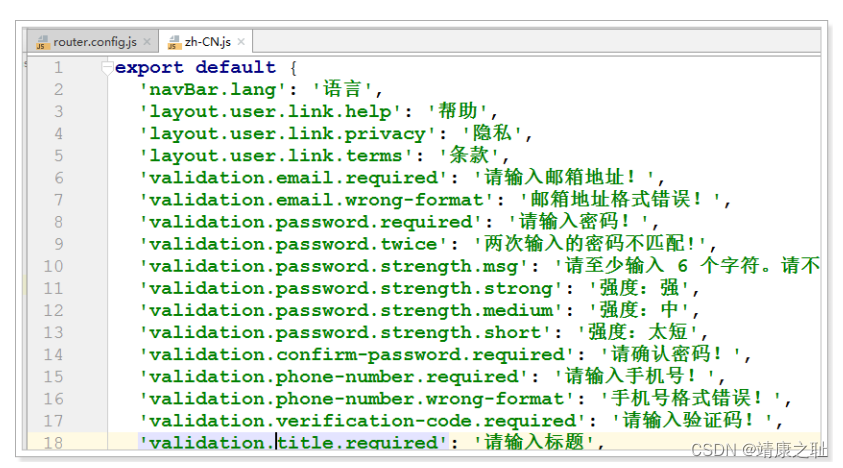
新增配置如下:
- 'menu.new': 'New Dashboard',
- 'menu.new.analysis': 'New 分析页',
- 'menu.new.monitor': 'New 监控页',
- 'menu.new.workplace': 'New 工作台',

发现,已经正常显示了。
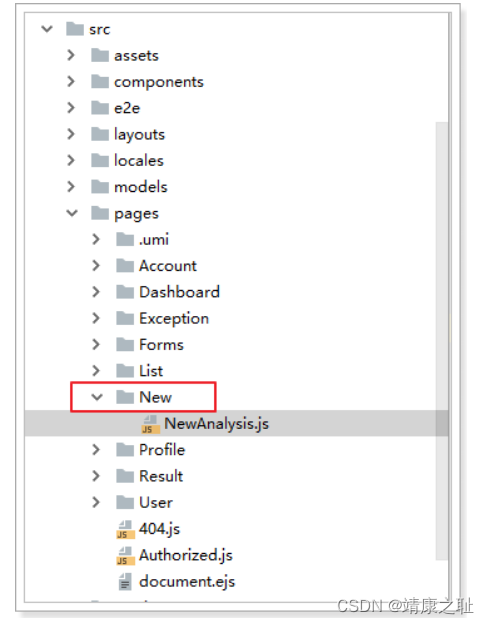
新增页面

创建文件 NewAnalysis.js:
import React from 'react';
class NewAnalysis extends React.Component {
render() {
return (
<div>NewAnalysis</div>
);
}
}
export default NewAnalysis;
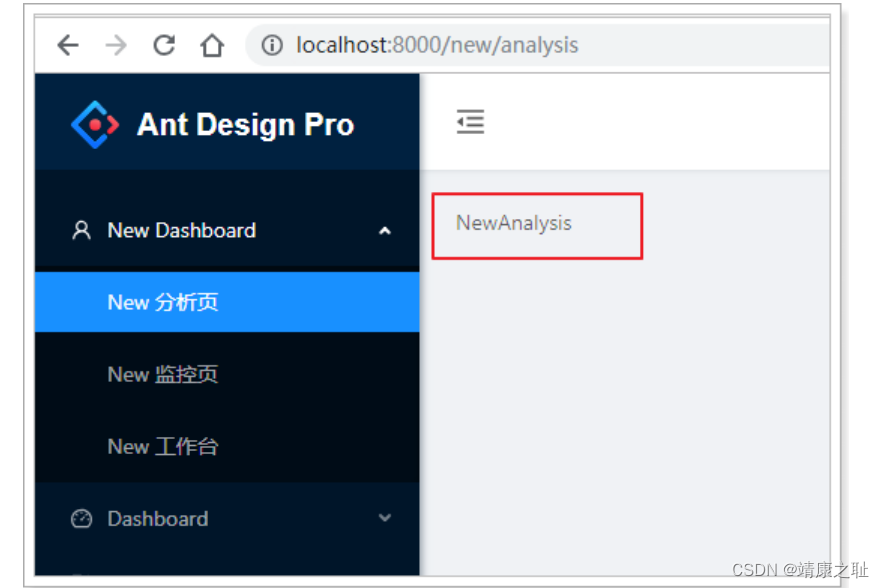
测试:

可以看到,一个新的页面就创建好了,并且已经加入到菜单中。
pro 中的 model 执行流程

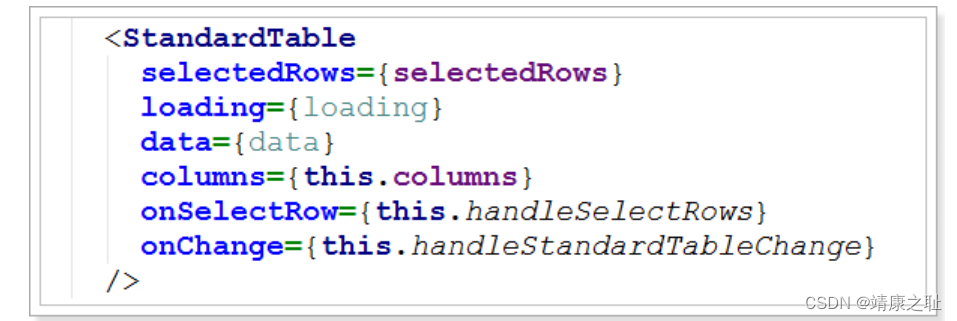
进入TableList.js代码进行查看:

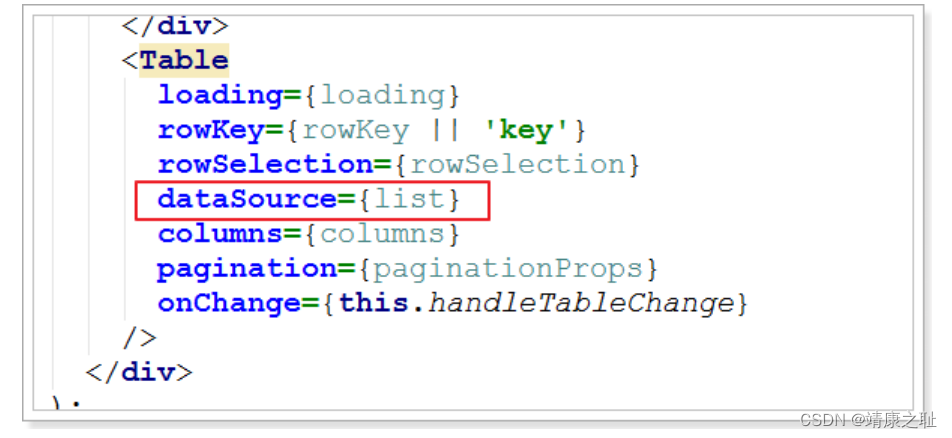
在StandardTable中,使用Table组件生成表格,其中数据源是data:

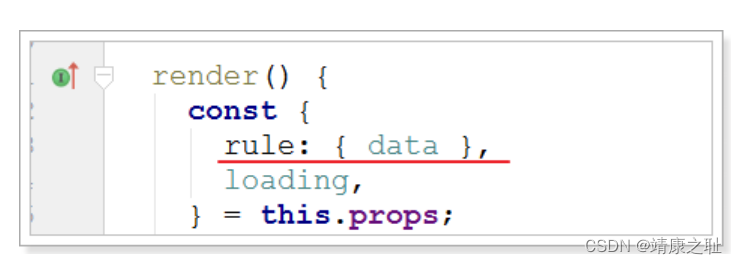
TableList.js中,data数据从构造方法中获取到:

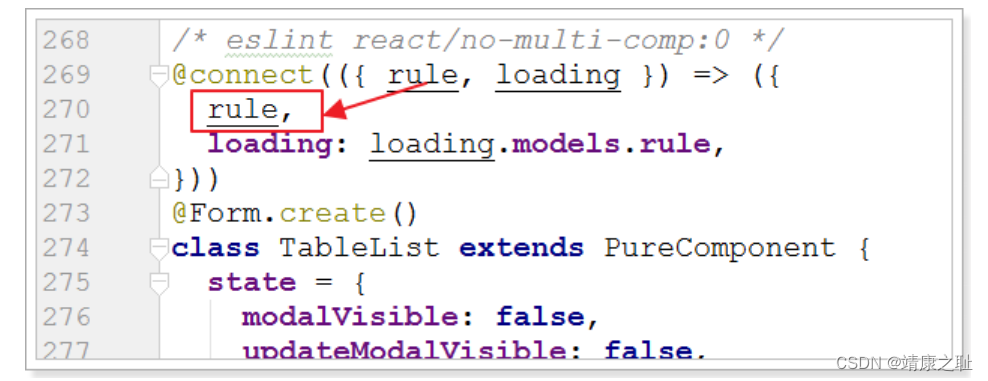
this.props中的rule数据,是通过@connect()修饰器获取:需要注意的是:{ rule, loading }是解构表达式,从props中获取数据

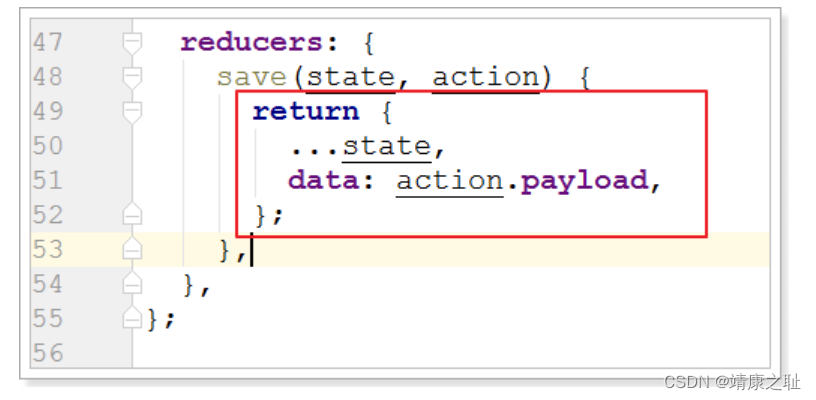
数据从model中获取,在models下的rule.js中:

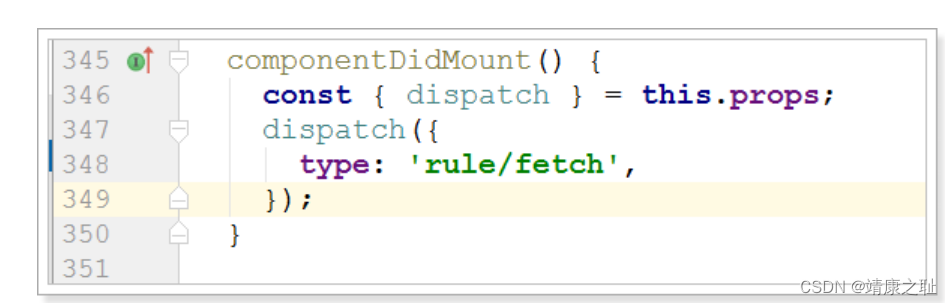
在TableList.js中,组件加载完成后进行加载数据:

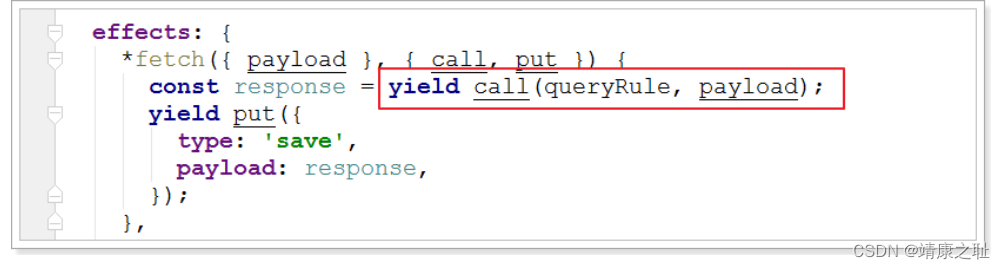
在rule.js中,进行加载数据:
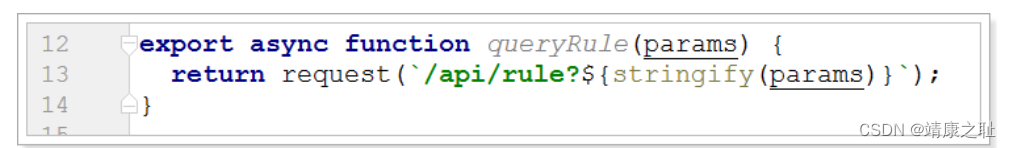
 queryRule是在/services/api中进行了定义:
queryRule是在/services/api中进行了定义:

数据的mock是在mock/rule.js中完成。

这就是整个数据的加载、更新流程。