JSX的基本使用
- 1.JSX简介
- 1.1 JSX是react的核心内容
- 1.2 createElement的问题
- 1.3 createElement的问题
- 1.4 JSX注意点
- 2 使用prettier插件格式化react代码
- 3 JSX中嵌入JavaScript表达式
- 4 条件渲染
- 5 列表渲染
- 6 样式处理
1.JSX简介
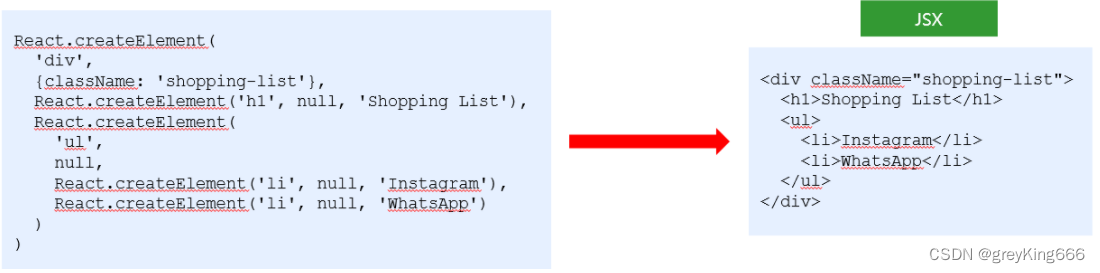
JSX是JavaScript XML的简写,表示了在Javascript代码中写XML(HTML)格式的代码
优势:声明式语法更加直观,与HTML结构相同,降低学习成本,提高开发效率。
1.1 JSX是react的核心内容
注意:JSX 不是标准的 JS 语法,是 JS 的语法扩展。脚手架中内置的 @babel/plugin-transform-react-jsx 包,用来解析该语法。

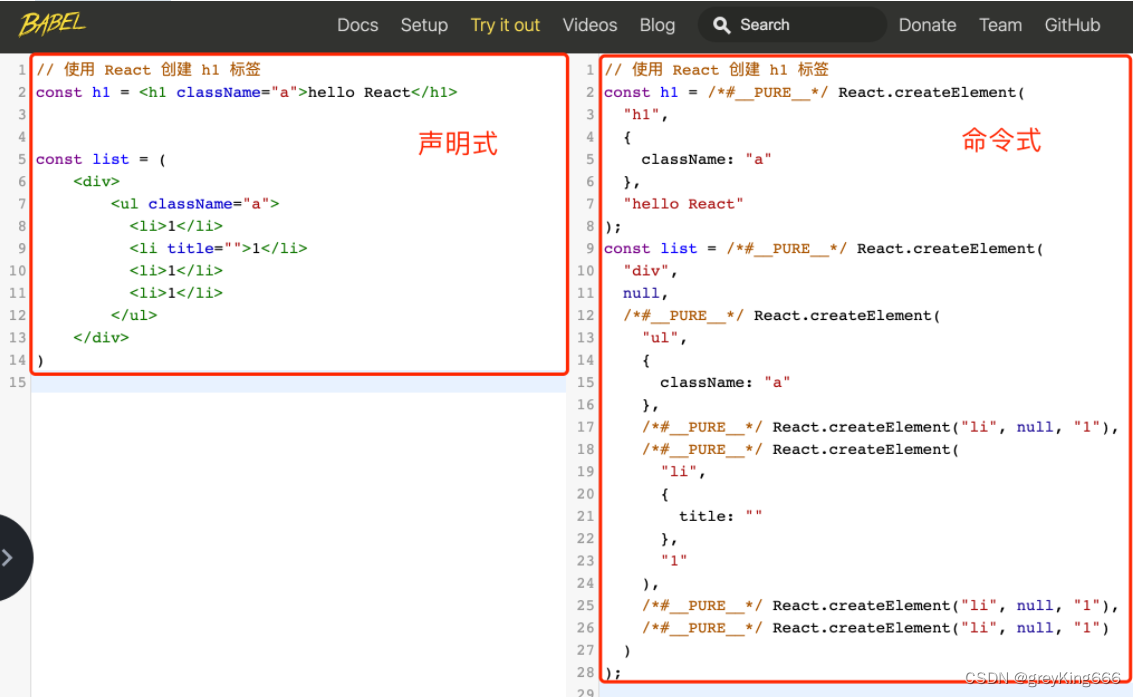
1.2 createElement的问题
- 繁琐不简洁
- 不直观,无法一眼看出所描述的结构
- 不优雅,开发体验不好

1.3 createElement的问题
- 导入react和reactDOM
// 导入react和react-dom
import React from 'react'
import ReactDOM from 'react-dom'
- 创建react元素
// 创建元素
const title = <h1 title="哈哈"></h1>
- 渲染元素
// 渲染元素
ReactDOM.render(title, document.getElementById('root'))
1.4 JSX注意点
-
只有在脚手架中才能使用jsx语法
- 因为JSX需要经过babel的编译处理,才能在浏览器中使用。脚手架中已经默认有了这个配置。
-
JSX必须要有一个根节点,
<></><React.Fragment></React.Fragment> -
没有子节点的元素可以使用
/>结束 -
JSX中语法更接近与JavaScript
class=====>classNamefor========>htmlFor
-
JSX可以换行,如果JSX有多行,推荐使用
()包裹JSX,防止自动插入分号的bug
2 使用prettier插件格式化react代码


// 保存到额时候用使用prettier进行格式化
"editor.formatOnSave": true,
// 不要有分号
"prettier.semi": false,
// 使用单引号
"prettier.singleQuote": true,
// 默认使用prittier作为格式化工具
"editor.defaultFormatter": "esbenp.prettier-vscode",
3 JSX中嵌入JavaScript表达式
在jsx中可以在{}来使用js表达式
- 基本使用
const name = 'zs'
const age = 18
const title = (
<h1>
姓名:{name}, 年龄:{age}
</h1>
)
- 可以访问对象的属性
const car = {
brand: '玛莎拉蒂'
}
const title = (
<h1>
汽车:{car.brand}
</h1>
)
- 可以访问数组的下标
const friends = ['张三', '李四']
const title = (
<h1>
汽车:{friends[1]}
</h1>
)
- 可以使用三元运算符
const gender = 18
const title = (
<h1>
性别:{age >= 18? '是':'否'}
</h1>
)
- 可以调用方法
function sayHi() {
return '你好'
}
const title = <h1>姓名:{sayHi()}</h1>
- JSX本身
const span = <span>我是一个span</span>
const title = <h1>盒子{span}</h1>
- JSX中的注释
{/* 这是jsx中的注释 */} 推荐快键键 ctrl + /
- 不要出现语句,比如
iffor
例子:
import ReactDOM from 'react-dom'
const username = '吴签'
const address = '监狱'
const car = {
brand: '小黄车',
}
const friends = ['罗xx', '吴xx']
const age = 18
const fn = () => {
return (
<div>
<p>你看这面,它又大又宽</p>
<p>你看这牢,它又大又方</p>
</div>
)
}
const element = (
<div>
<h1>jsx的表达式</h1>
<div>姓名:{username + '大碗牢饭'}</div>
<div>地址:{address}</div>
<div>车:{car.brand}</div>
<div>朋友:{friends[0]}</div>
<div title={car.brand}>喜好:{age > 18 ? '成年' : '未成年'}</div>
<div>{fn()}</div>
<hr />
{/* <div>{for()}</div> */}
</div>
)
ReactDOM.render(element, document.getElementById('root'))

4 条件渲染
在react中,一切都是javascript,所以条件渲染完全是通过js来控制的
- 通过判断
if/else控制
const isLoding = false
const loadData = () => {
if (isLoding) {
return <div>数据加载中.....</div>
} else {
return <div>数据加载完成,此处显示加载后的数据</div>
}
}
const title = <div>条件渲染:{loadData()}</div>
- 通过三元运算符控制
const isLoding = false
const loadData = () => {
return isLoding ? (
<div>数据加载中.....</div>
) : (
<div>数据加载完成,此处显示加载后的数据</div>
)
}
- 逻辑运算符
const isLoding = false
const loadData = () => {
return isLoding && <div>加载中...</div>
}
const title = <div>条件渲染:{loadData()}</div>
5 列表渲染
经常需要遍历一个数组来重复渲染一段结构。在react中,通过map方法进行列表的渲染。
- 列表的渲染
const songs = ['温柔', '倔强', '私奔到月球']
const list = songs.map(song => <li>{song}</li>)
const dv = (
<div>
<ul>{list}</ul>
</div>
)
- 直接在JSX中渲染
const songs = ['温柔', '倔强', '私奔到月球']
const dv = (
<div>
<ul>{songs.map(song => <li>{song}</li>)}</ul>
</div>
)
- key属性的使用
const dv = (
<div>
<ul>
{songs.map(song => (
<li key={song}>{song}</li>
))}
</ul>
</div>
)
注意:列表渲染时应该给重复渲染的元素添加key属性,key属性的值要保证唯一
注意:key值避免使用index下标,因为下标会发生改变
例子:
import ReactDOM from 'react-dom'
const list = [
{ id: 1, name: '大娃', salary: 15000 },
{ id: 2, name: '二娃', salary: 13800 },
{ id: 3, name: '金刚娃', salary: 5000 },
]
const element = (
<div>
<ul>
{list.map((item) => {
return (
<li key={item.id}>
<h3>班级:{item.name}</h3>
<p>工资: {item.salary}</p>
</li>
)
})}
</ul>
</div>
)
ReactDOM.render(element, document.getElementById('root'))