Ajax&Axios&JSON
-
概念:AJAX(Asynchronous JavaScript And XML):异步的JavaScript和XML
-
AJAX作用:1.与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
-
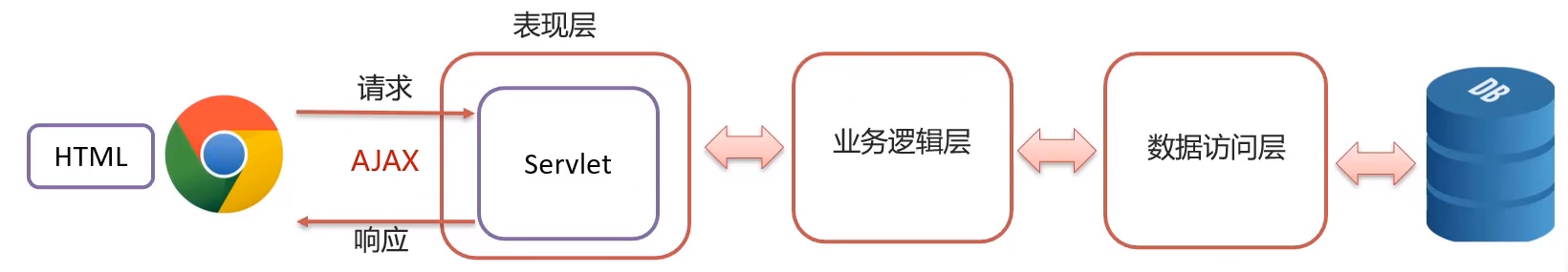
使用了AJAX和服务器进行通信,就可以使用HTML+AJAX来替换JSP页面了
-

-
2.异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等.
一.AJAX
1.同步异步
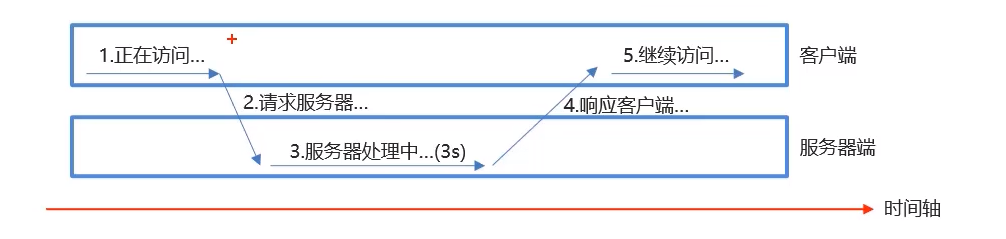
1.1同步

1.2异步

2.快速入门
-
编写AjaxServlet,并使用response输出字符串
-
创建XMLHttpRequest对象:用于和服务器交换数据
var xmlhttp;
if (window.XMLHttpRequest){
//code for IE7+,Firefox,Chrome,Opera,Safari
xmlhttp = new XMLHttpRequest();
)else{
∥code for IE6,IE5
xmlhttp new = ActiveXObject("Microsoft.XMLHTTP");
}
-
向服务器发送请求
xmlhttp.open("GET","url");
xmlhttp.send(O;∥发送请求
-
获取服务器响应数据
xmlhttp.onreadystatechange function (){
if(xmlhttp.readyState ==4 && xmlhttp.status ==200){
alert(xmlhttp.responseText);
}
二.AXIOS
1.Axios异步框架
-
Axios对原生的AJAX进行封装,简化书写
-
官网:https://www.axios-http.cn
2.快速入门
2.1引入axios的js文件
<script src="js/axios-0.18.0.js"></script>
2.2使用axios发送请求,并获取响应结果
axios({
method:"get",
url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan"
}).then(function (resp){
alert(resp.data);
})
axios((
method:"post",
url:"http://localhost:8080/ajax-demo1/aJAXDemo1",
data:"username=zhangsan"
}).then(function (resp){
alert(resp.data);
}:
3.Axios请求方式别名
-
为了方便起见,Axos已经为所有支持的请求方法提供了别名,
-
axios.get(url[,config])axios.delete(url[,config])axios.head(url[,config])axios.options(url[,config])axios.post(url[,data[,config]])axios.put(url[,data[,config]])axios.patch(url[,data[,config]])
-
发送get请求
axios.get("url")
.then(function (resp){
alert(resp.data);
});
-
发送psot请求
axios.post("ur","参数")
.then(function(resp){
alert(resp.data);
}
三.JSON
-
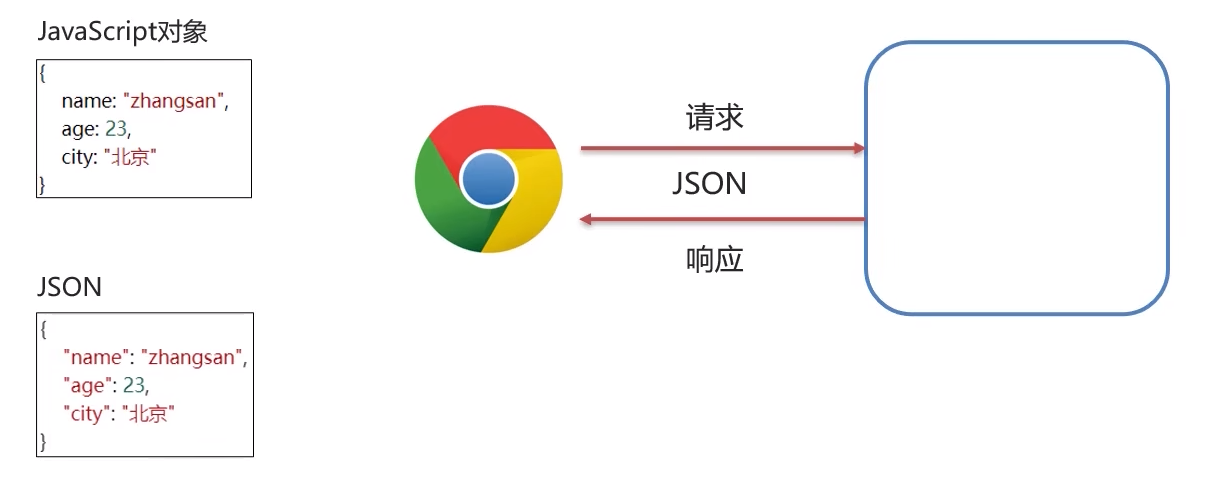
概念:JavaScript Object Notation。JavaScript对象表示法

1.JSON基础语法
-
定义:
var变量名={
"key1":value1,
"key2":value2,
...
};
value的数据类型为:
数字(整数或浮点数)字符串(在双引号中)逻辑值(true或false)数组(在方括号中)对象(在花括号中)null
-
实例:
var json {
"name":"zhangsan",
"age":23,
"addr":["北京","上海","西安]
};
-
获取数据:
变量名.key
json.name
2.JSON数据和Java对象转换

-
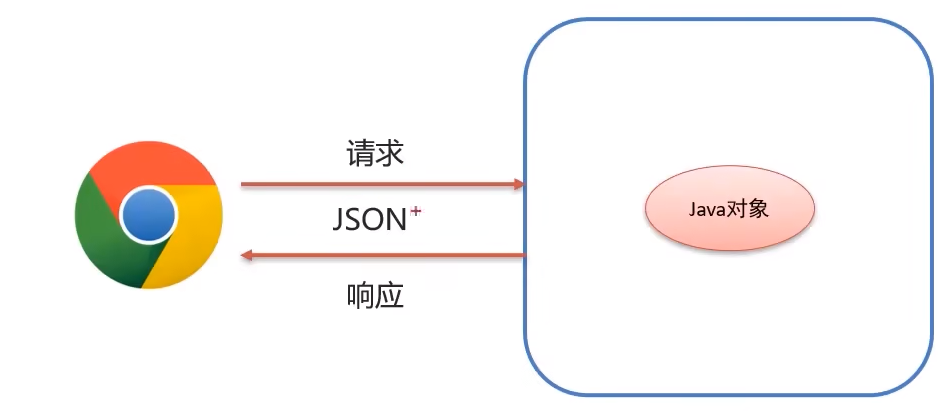
请求数据:JSON字符串转为Java对象
-
响应数据:Java对象转为JSON字符串
-
Fastjson是阿里巴巴提供的一个Java语言编写的高性能功能完善的JSON库,是目前Java语言中最快的JSON库,可以实现Java对象和SON字符串的相互转换。
-
使用1.导入坐标
<dependency>
<groupld>com.alibaba</groupld>
<artifactld>fastjson</artifactld>
<version>1.2.62</version>
</dependency>
2.Java对象转JSON
String jsonStr = JSON.toJSONString(obj);
3.JSON字符转转Java对象
User user = JSON.parseobject(jsonStr,User.class);


![[CF-EDU]Segment Tree - part 1 - Step 1 - Practice](https://img-blog.csdnimg.cn/6f063795300244a1b6c1949469600da6.png)
![P1825 [USACO11OPEN]Corn Maze S](https://img-blog.csdnimg.cn/21b4f4c4fbff459d95cce317c786df1a.png)