背景:
一些交互动作都是针对某个节点执行的。比如,对于输入框,我们就调用它的输入文字和清空文字方法;对于按钮,就调用它的点击方法。其实,还有另外一些操作,它们没有特定的执行对象,比如鼠标拖曳、键盘按键等,这些动作用另一种方式来执行,那就是动作链。
基础函数知识:
创建浏览器实例和动作链对象:
driver = webdriver.Chrome()
actions = ActionChains(driver)
点击事件:
click()点一下context_click(): 执行右键点击操作。double_click(): 执行双击操作。click_and_hold(): 点击并按住不放。release()方法来模拟释放鼠标按钮
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
driver.get('https://www.example.com')
element = driver.find_element_by_xpath("//xpath_of_element")
actions = ActionChains(driver)
actions.click_and_hold(element).perform() # 按住元素
actions.release().perform() # 松开元素
driver.quit()
前进和后退:
browser.back()后退到上一个browser.forward()前进到下一个
移动事件:
-
将鼠标相对于上一次位置按指定偏移量移动
move_by_offset(xoffset, yoffset) -
移动到某个元素上:
actions.move_to_element(element) -
长按操作 :action.click_and_hold(div_tag)
-
将鼠标移动到指定元素的偏移位置上:move_to_element_with_offset(to_element, xoffset, yoffset)
-
perform() 立刻执行链中的所有动作
-
pause() 暂停 几 秒
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
driver.get('https://www.example.com')
element = driver.find_element_by_xpath("//xpath_of_element")
actions = ActionChains(driver)
actions.move_to_element(element).pause(2).click().perform() # 移动到元素,暂停 2 秒,然后点击
driver.quit()
拖拽事件:
drag_and_drop(source,target)将一个元素拖拽到另一个元素的位置上drag_and_drop_by_offset(source, xoffset, yoffset): 将源元素拖动到指定的偏移位置上。drag_and_drop_by(source, target): 将源元素拖动到目标元素的中心位置上。
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
driver.get('https://www.example.com')
source_element = driver.find_element_by_xpath("//xpath_of_source_element")
target_element = driver.find_element_by_xpath("//xpath_of_target_element")
actions = ActionChains(driver)
actions.drag_and_drop(source_element, target_element).perform() # 拖动源元素到目标元素
driver.quit()
切换指定页面:
-
switch_to.frame()
-
使用
switch_to.frame方法可以将当前的操作焦点切换到指定的iframe中 -
参数可以是 定位到的标签、相应标签的id属性值
实战案例:
实战一:
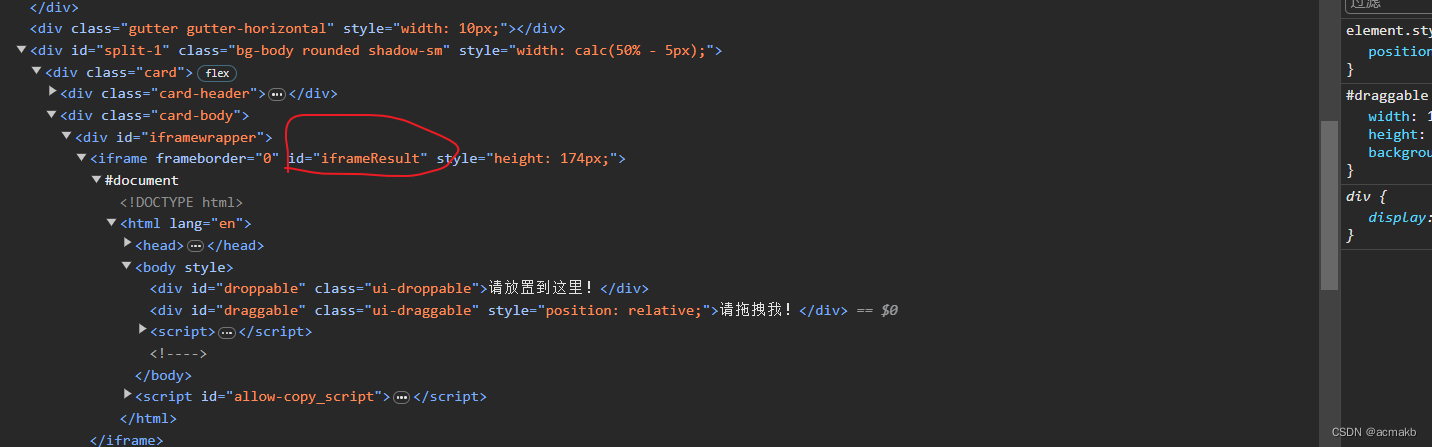
如果定位的标签是存在于iframe表示的子页面中,需要向将浏览器切换到 iframe里面。
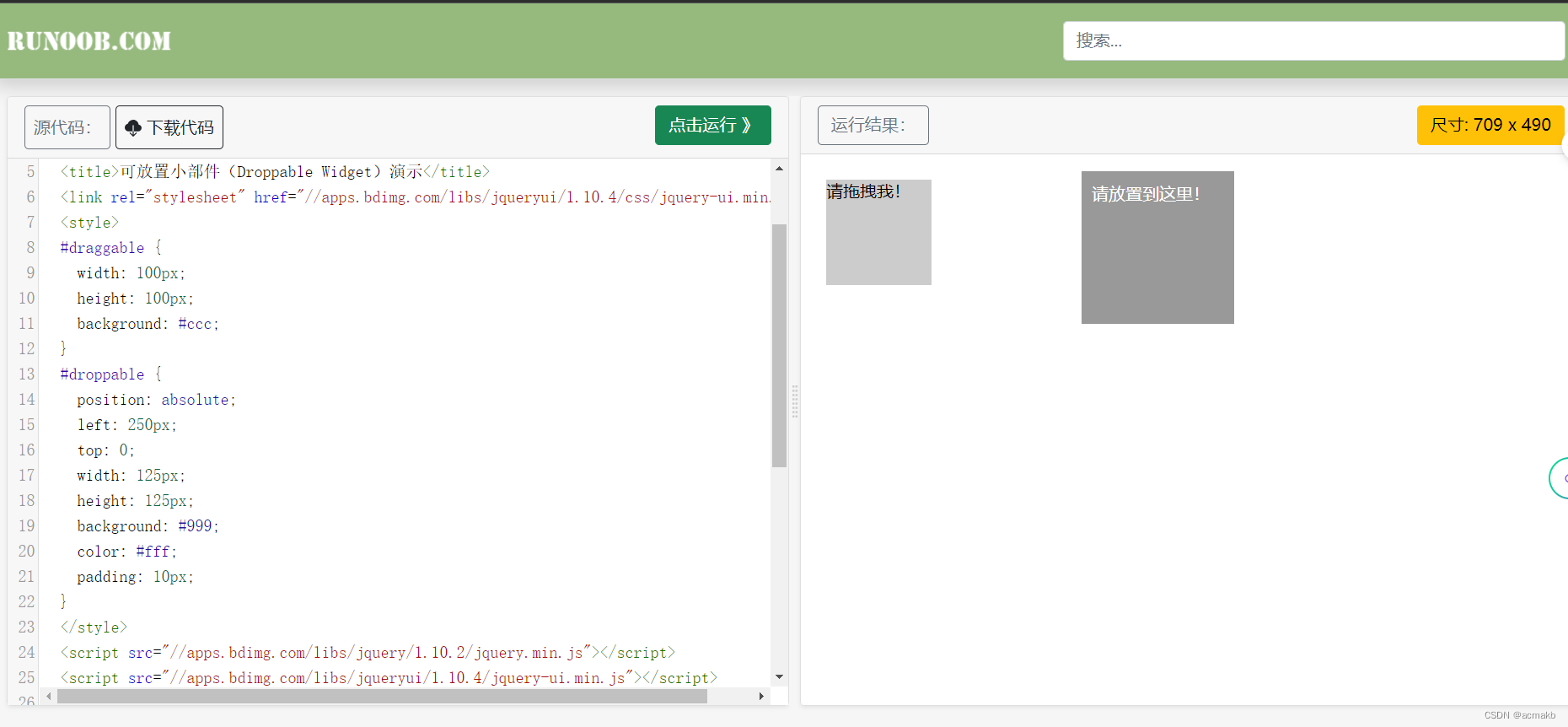
实现拖拽效果


from selenium.webdriver import ActionChains
from selenium import webdriver
from time import sleep
path = r'D:\Downloads\xx\chromedriver-win64\chromedriver.exe'
bro = webdriver.Chrome(executable_path=path)
bro.get('https://www.runoob.com/try/try.php?filename=jqueryui-api-droppable')
sleep(1)
# 处理:使用如下指定操作
bro.switch_to.frame('iframeResult')
div_tag = bro.find_element_by_id('draggable')
# 实例化一个动作链对象且将该对象绑定到指定的浏览器中
action = ActionChains(bro)
action.click_and_hold(div_tag) # 对指定标签实现点击且长按操作
for i in range(5):
action.move_by_offset(10, 10).perform() # perform让动作链立即执行
sleep(0.5)
sleep(3)
bro.quit()
实战二:
类似实现点选验证码
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
driver.get('https://www.example.com')
element = driver.find_element_by_xpath("//xpath_of_element")
actions = ActionChains(driver)
actions.move_to_element_with_offset(element, xoffset, yoffset).perform() # 将鼠标移动到指定元素的偏移位置上
实战三:
实现前进和后退网页:
#模拟浏览器的前进后退
from selenium import webdriver
import time
browser = webdriver.Chrome(r'./chromedriver')
browser.get('https://www.baidu.com')
browser.get('https://www.taobao.com')
browser.back()
time.sleep(2)
browser.forward()
time.sleep(2)
browser.close()