问题
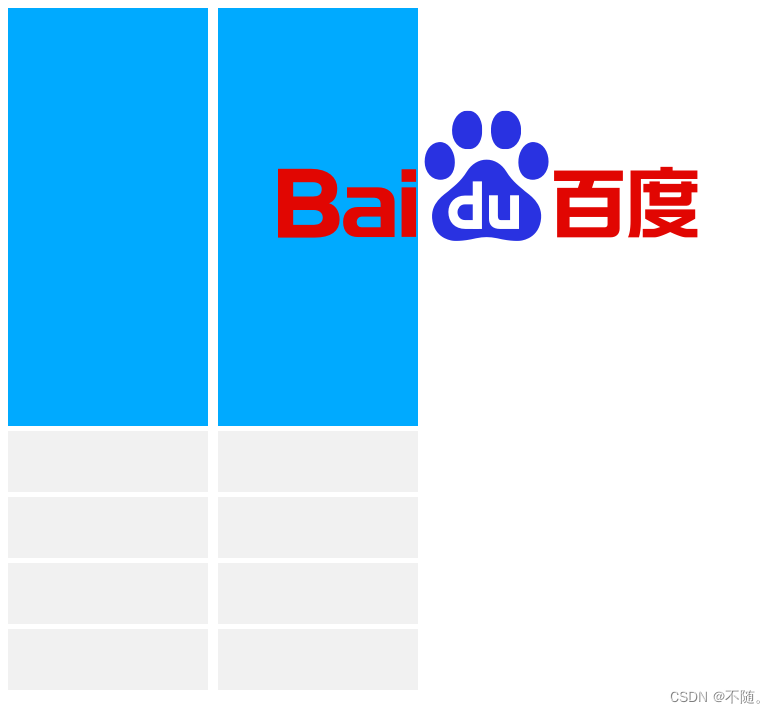
最近写一个布局的时候,遇到一个问题。如下图的布局。在没有图片的时候布局是正常的,如果有图片且设置了width:100%;height: 100%; 则会出现图片将自适应布局撑开的情况。
我的解决方式是让图片不缩放,图片外层再添加一个div元素。形如下图:


大家有什么更好的方式麻烦告知我一下呗,多谢!
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<style>
.container {
display: flex;
}
.flex1,
.flex2 {
display: flex;
flex-direction: column;
margin-top: -5px;
}
.fixed-div {
height: 100px;
width: 200px;
background-color: #f1f1f1;
margin-right: 10px;
margin-top: 5px;
}
.flexible-div {
flex: 1 1 100%;
height: 100px;
width: 200px;
background-color: #00aaff;
margin-right: 10px;
margin-top: 5px;
}
</style>
<div class="container">
<div class="flex1">
<div class="flexible-div"></div>
<div class="fixed-div"></div>
<div class="fixed-div"></div>
<div class="fixed-div"></div>
<div class="fixed-div"></div>
</div>
<div class="flex2">
<div class="flexible-div">
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="" />
</div>
<div class="fixed-div"></div>
<div class="fixed-div"></div>
<div class="fixed-div"></div>
<div class="fixed-div"></div>
</div>
</div>
</body>
</html>效果