目录
前言
什么是组件
为什么使用组件化开发
组件的使用
组件的使用分为三个步骤
创建组件
为什么配置项中的data不能使用直接对象的形式,必须使用function(重点!!!面试喜欢问)
注册组件
使用组件
组件的嵌套
前言
本文介绍Vue组件,本文包括介绍如何创建组件、注册组件以及使用组件。并且包含组件的嵌套等内容
什么是组件
- 组件:实现应用中局部功能的代码和资源的集合。凡是采用组件方式开发的应用都可以称为组件化应用
- 模块:一个大的js文件按照模块化拆分规则进行拆分,生成多个js文件,每一个js文件叫做模块。凡是采用模块方式开发的应用都可以称为模块化应用
- 任何一个组件都可以包含这些资源:HTML、CSS、JS、图片、声音、视频等。从这个角度也可以说明组件是可以包含模块的。
为什么使用组件化开发
- 每一个组件都有独立的js,独立的css,这些独立的js和css只供当前组件使用,不存在从横交错,更加便于维护。
- 代码复用性增强。组件不仅让js css复用了,html代码片段也复用了(因为要使用组件直接引入组件即可)
组件的使用
组件的使用分为三个步骤
- 创建组件
- 注册组件
- 使用组件
创建组件
Vue.extend({该配置项和new Vue的配置项几乎相同,略有区别})
区别:
- 创建Vue组件的时候,配置项不能使用el配置项(但是需要template配置项来配置模板语句)
- 配置项中的data不能使用直接对象的形式,必须使用function。
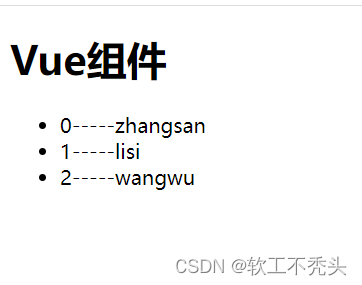
例:
<div class="app">
<h1>{{msg}}</h1>
</div>
<script>
Vue.extend({
template:`
<ul>
<li v-for="(item,index) in users" :key="item.id">
{{index}}-----{{item.name}}
</li>
</ul>
`,
data(){
return {
users:[
{id:'01',name:'zhangsan'},
{id:'02',name:'lisi'},
{id:'03',name:'wangwu'},
]
}
}
})
const vm = new Vue({
el:'.app',
data:{
msg:'Vue组件',
}
})
</script>为什么配置项中的data不能使用直接对象的形式,必须使用function(重点!!!面试喜欢问)
如果我们直接使用对象的形式,当每次使用组件时,都是共享一份数据,这样的话就会造成页面数据混乱。应该是每个组件有自己独立的数据data,而我们使用function可以保证每次调用时,return返回的数据对象都不一样,这样就保证了数据的独立性,不会造成页面数据混乱
例
定义一个data,以对象的形式。a和b都指向data
let data ={
num:1
}
let a = data
let b = data
我们通过a.num和b.num直接访问

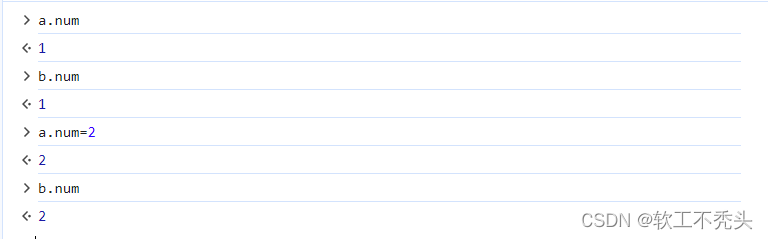
a修改data中的num为2,再通过b查看时,num已经变成了2。当b想使用num的数据时已经被修改了,所以会导致页面数据混乱
同理,将data改为funtion函数,a,b都是调用data函数
function data(){
return {
num:1
}
}
let a = data()
let b = data()
直接访问num

由图可以知道,当a修改data中的num为2时,b调用num依旧为1,互不影响。这样就不会造成页面数据混乱。所以配置项中的data不能使用直接对象的形式,必须使用function。
注册组件
注册组件分为局部注册和全局注册
局部注册:
在配置项当中使用components,语法格式:
components:{
组件的名字:组件对象
}
全局注册:
Vue.component('组件的名字',组件对象)
使用组件
<组件的名字></组件的名字>
局部注册:
使用受限,只能在el配置项的容器中使用
<div class="app">
<h1>{{msg}}</h1>
<mylist></mylist>
</div>
<script>
const myComponent = Vue.extend({
template:`
<ul>
<li v-for="(item,index) in users" :key="item.id">
{{index}}-----{{item.name}}
</li>
</ul>
`,
data(){
return {
users:[
{id:'01',name:'zhangsan'},
{id:'02',name:'lisi'},
{id:'03',name:'wangwu'},
]
}
}
})
const vm = new Vue({
el:'.app',
data:{
msg:'Vue组件',
},
components:{
mylist:myComponent
}
})
</script>
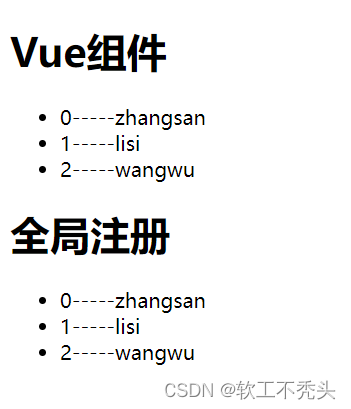
全局注册:
可以在不同的容器中使用
<div class="app">
<h1>{{msg}}</h1>
<mylist></mylist>
</div>
<div class="app2">
<h1>{{msg}}</h1>
<mylist></mylist>
</div>
<script>
const myComponent = Vue.extend({
template:`
<ul>
<li v-for="(item,index) in users" :key="item.id">
{{index}}-----{{item.name}}
</li>
</ul>
`,
data(){
return {
users:[
{id:'01',name:'zhangsan'},
{id:'02',name:'lisi'},
{id:'03',name:'wangwu'},
]
}
}
})
Vue.component('mylist',myComponent)
const vm = new Vue({
el:'.app',
data:{
msg:'Vue组件',
},
})
const vm2 = new Vue({
el:'.app2',
data:{
msg:'全局注册',
},
})
</script>
注册时可以在创建组件时,可以省略Vue.extend()
const myComponent = { template:` <ul> <li v-for="(item,index) in users" :key="item.id"> {{index}}-----{{item.name}} </li> </ul> `, data(){ return { users:[ {id:'01',name:'zhangsan'}, {id:'02',name:'lisi'}, {id:'03',name:'wangwu'}, ] } } } Vue.component('mylist',myComponent)在注册时,底层会调用Vue.extend()方法,myComponent相当于一个对象传给底层去处理
组件的嵌套

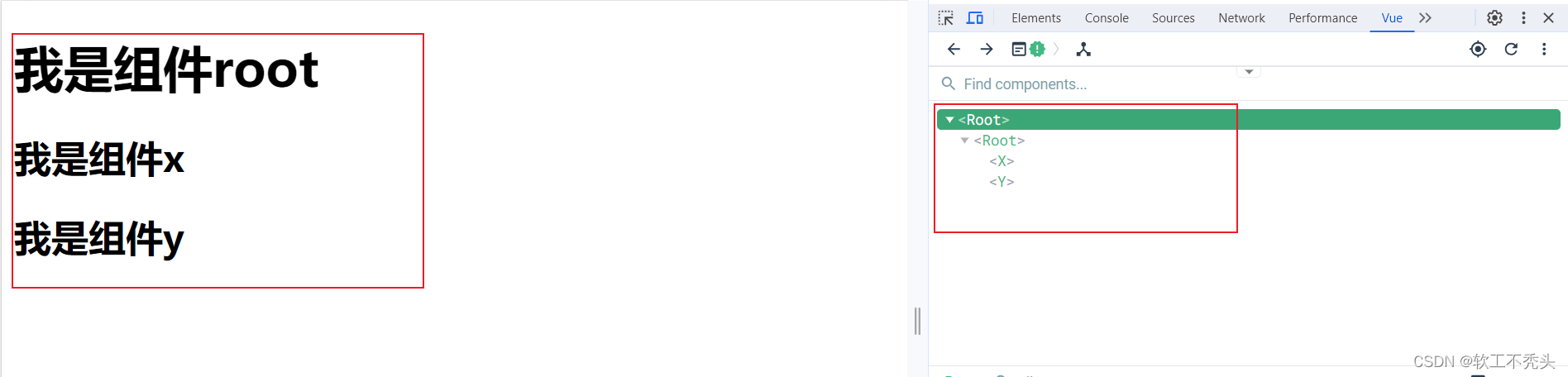
如上图,最上面的就是Vue实例,第二层就是Vue实例挂载的组件,第三层就是组件的嵌套,组件挂载的组件。组件的嵌套就是给创建好的组件继续向下挂载组件,而不是挂载在Vue实例身上
<div class="app">
<root></root>
</div>
<script>
const x = {
template:`
<div>
<h2>我是组件x</h2>
</div>
`
}
const y = {
template:`
<div>
<h2>我是组件y</h2>
</div>
`
}
// 创建组件
const root = {
template:`
<div>
<h1>我是组件root</h1>
<x></x>
<y></y>
</div>
`,
components:{
x:x,
y:y
}
}
const vm= new Vue({
el:'.app',
components:{
root:root
}
})
</script>如上代码,组件的嵌套也是先要遵循三步,创建,注册,使用。在哪个身上注册就要在身上应用。为了便捷,可以将组件名和组件对象同名,在对象中,key:value相同可以省略value,直接key名即可
<div class="app">
<root></root>
</div>
<script>
const x = {
template:`
<div>
<h2>我是组件x</h2>
</div>
`
}
const y = {
template:`
<div>
<h2>我是组件y</h2>
</div>
`
}
// 创建组件
const root = {
template:`
<div>
<h1>我是组件root</h1>
<x></x>
<y></y>
</div>
`,
components:{x,y}
}
const vm= new Vue({
el:'.app',
components:{root}
})
</script>

如图,在Vue实例身上挂载了组件root,在组件身上挂载了x和y两个组件。这样组件的嵌套就完成了