随着各大银行陆续推出手机银行APP,金融APP在众多领域也开始崭露头角。然而,从用户体验的角度来看,金融APP设计与其他类型的APP设计有其独特之处。由于金融APP与人们的钱包息息相关,因此,其安全性、界面体验和操作反馈等方面的考虑也成为用户关注的重点。那么,如何设计出既安全又能提供良好用户体验的金融APP呢?今天,Pixso整理出了7组精选的金融app界面设计案例,以期为你们提供独特的设计思维和激发无限创新灵感。那就一起来看看吧!
在深入讨论之前,让我们先看看本文将要提到的所有精美的金融app界面设计案例素材,完全免费,为你献上最诚挚的礼物!立即按照下方步骤领取吧:
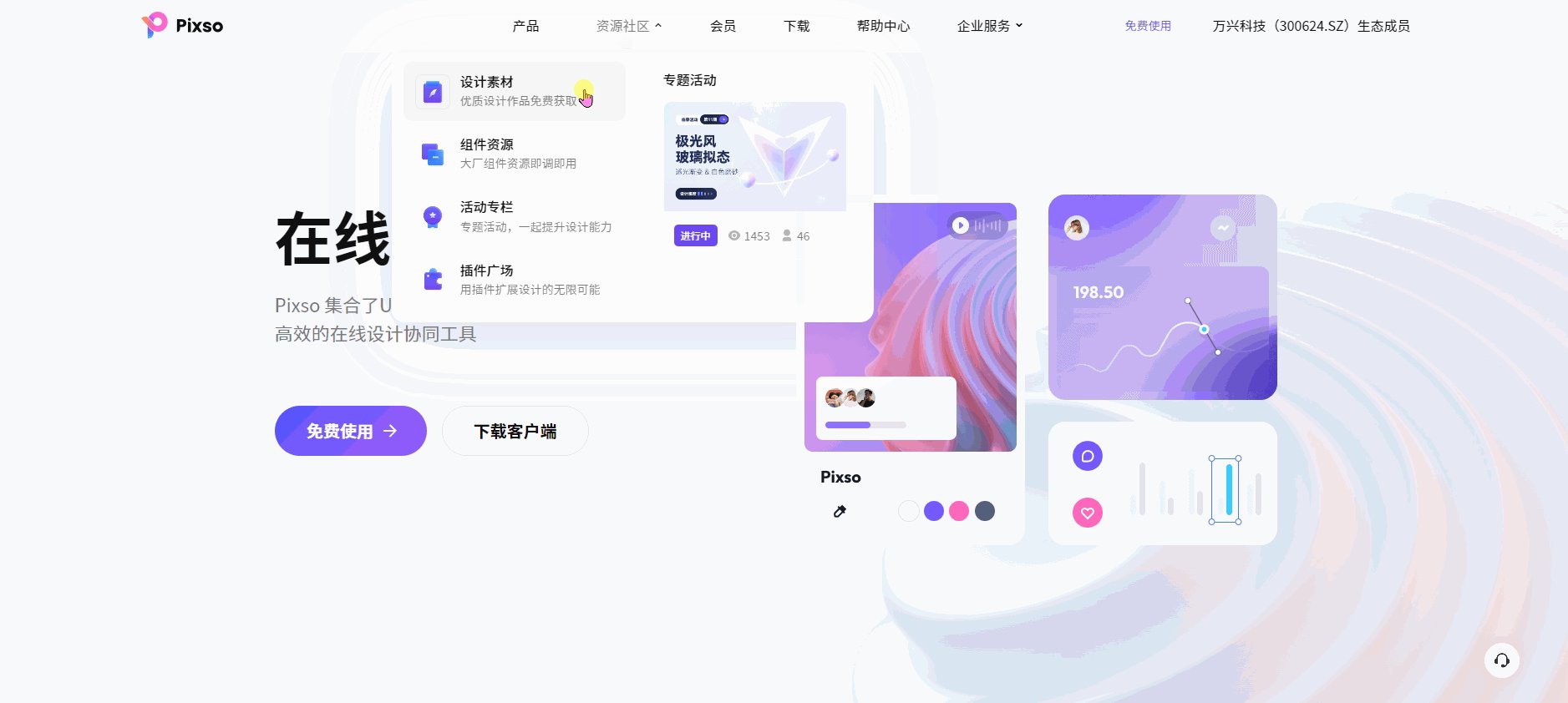
第一步:点击 在线使用Pixso,免费注册账号,在导航栏进入Pixso资源社区 - 设计素材。

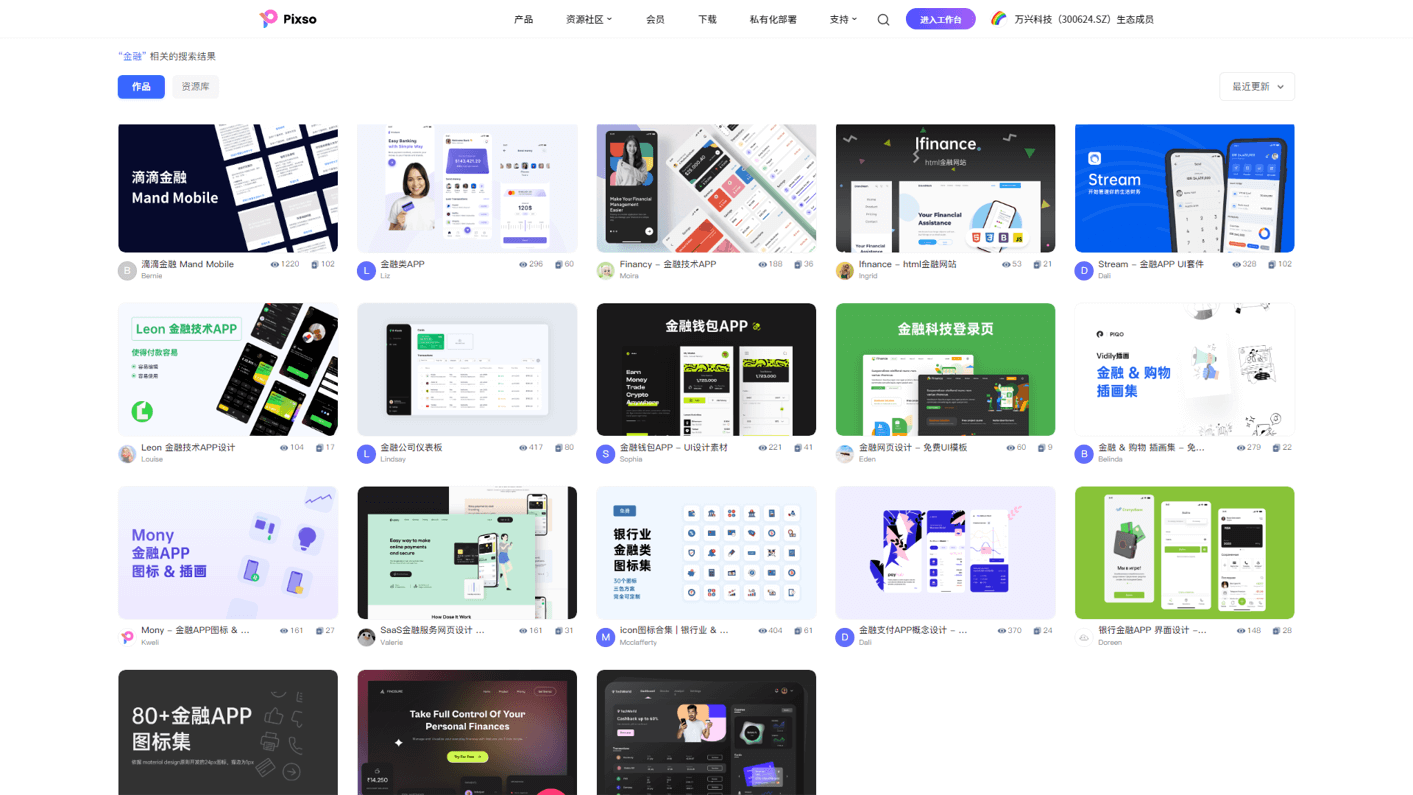
第二步:通过关键词搜索“金融”,就能快速找到本文提及的全部金融APP设计案例。

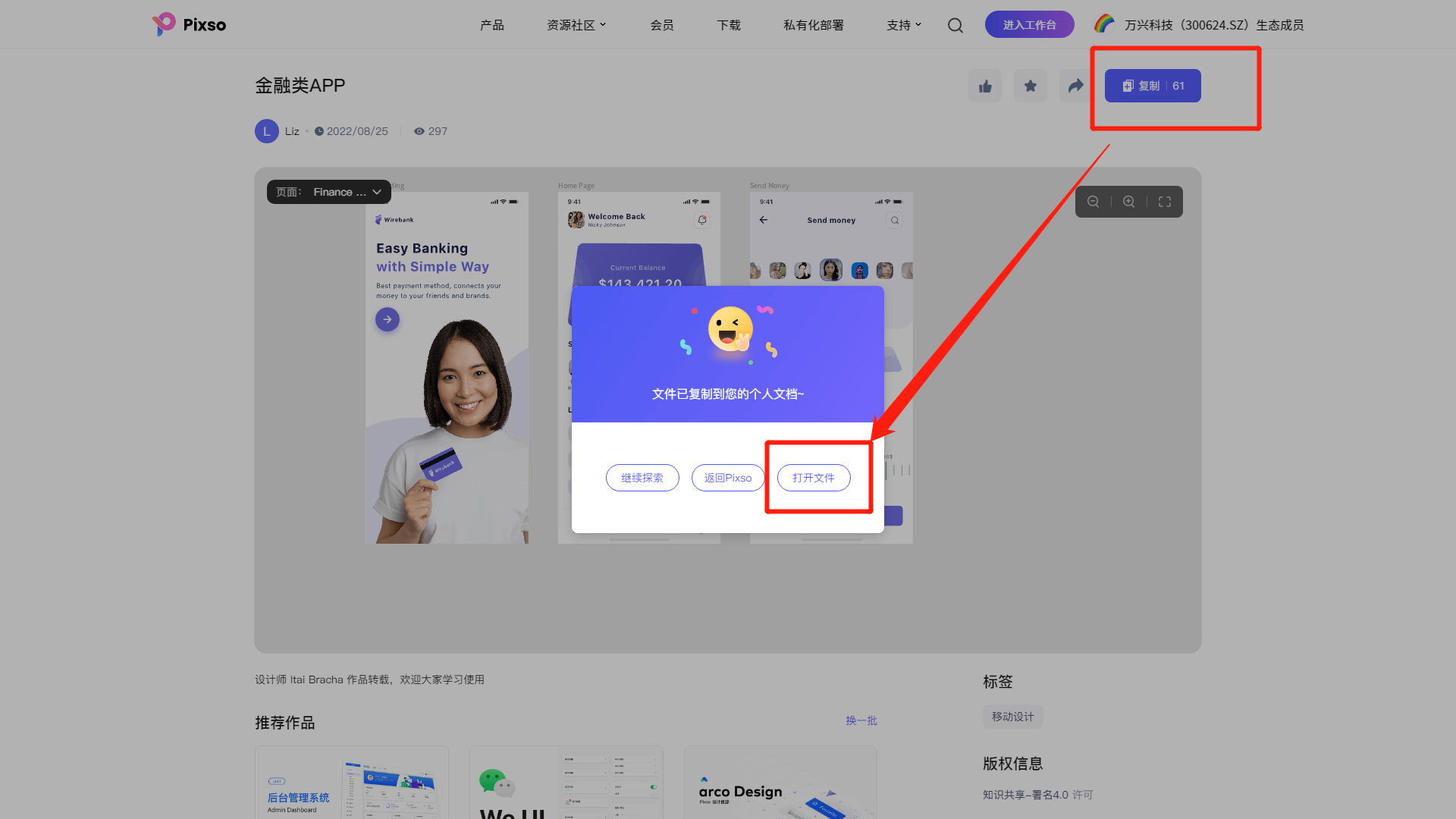
第三步:选择想要的金融app界面设计案例进入详情页,点击详情页面右上方的“复制”,就能将设计案例文件复制到您的个人文档中,点击打开文件就能将案例素材运用到你的金融app界面设计当中啦!

1. 轻质感风格
近几年来,轻质感设计风格在各类产品的界面设计中广受欢迎,这种设计风格能给APP画面带来轻盈、设计感十足的视觉效果。金融app选择采用这种轻质感设计风格,意在为用户打造愉悦流畅的使用体验,采用简洁柔和的色彩搭配,通过微妙的渐变和投影表达出立体感,让产品整体风格更显年轻活力。
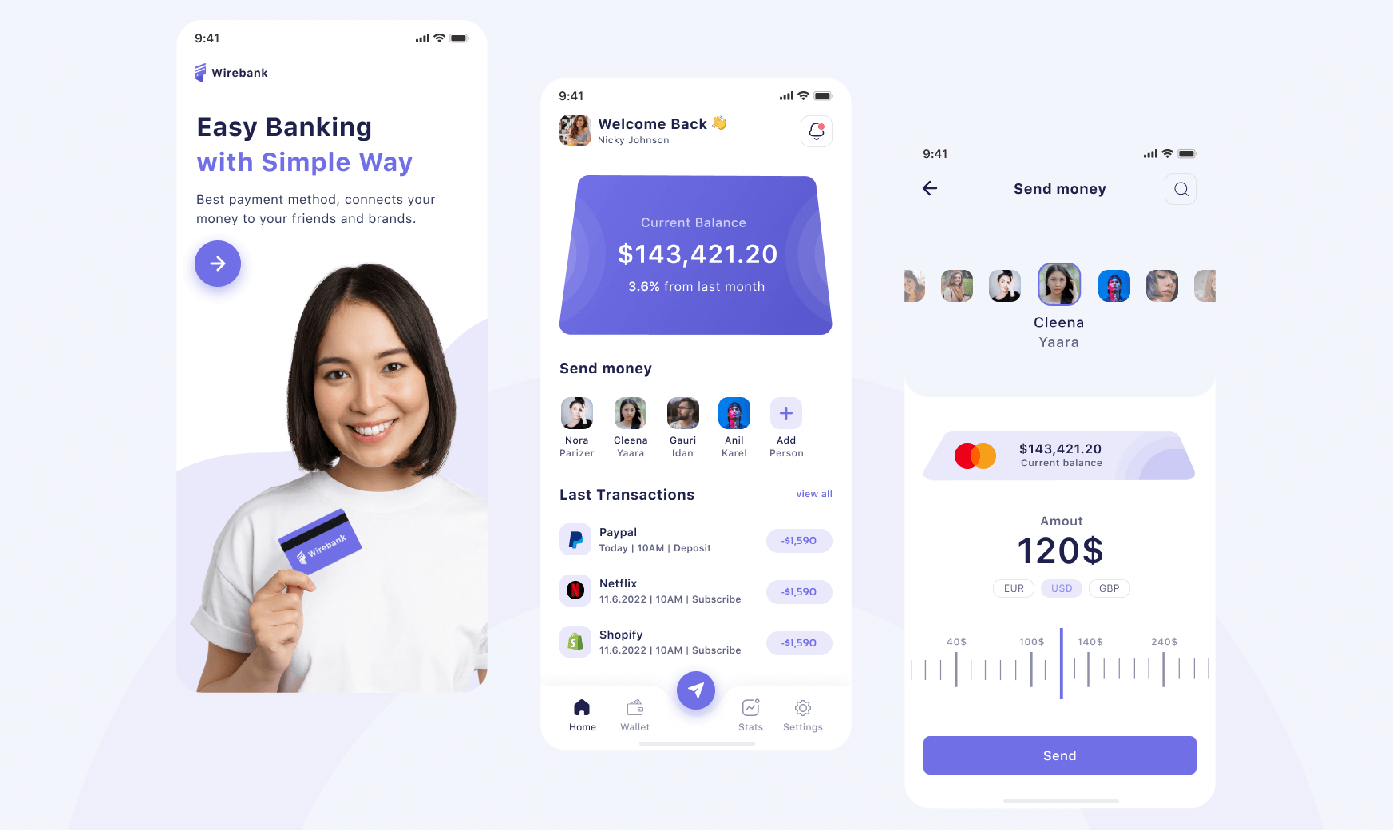
下方是Pixso资源社区的《金融类APP》设计案例,这款金融app界面设计色彩素雅清爽,层次结构简洁明了,采用轻投影、轻渐变的设计技巧,赋予界面独特的立体感。引导页中展示的微笑女性形象,传递出企业以亲切用心服务用户的品牌理念,有助于缓解用户的紧张和严肃情绪。

2. 多彩扁平风格
扁平化设计风格已成为金融app界面设计的热门趋势,它也是UI设计师们习惯使用的艺术手法之一。扁平化设计在减弱视觉透视的同时,也减少了光影纹理材质对信息内容的干扰,使用户在使用过程中更加专注且安心。
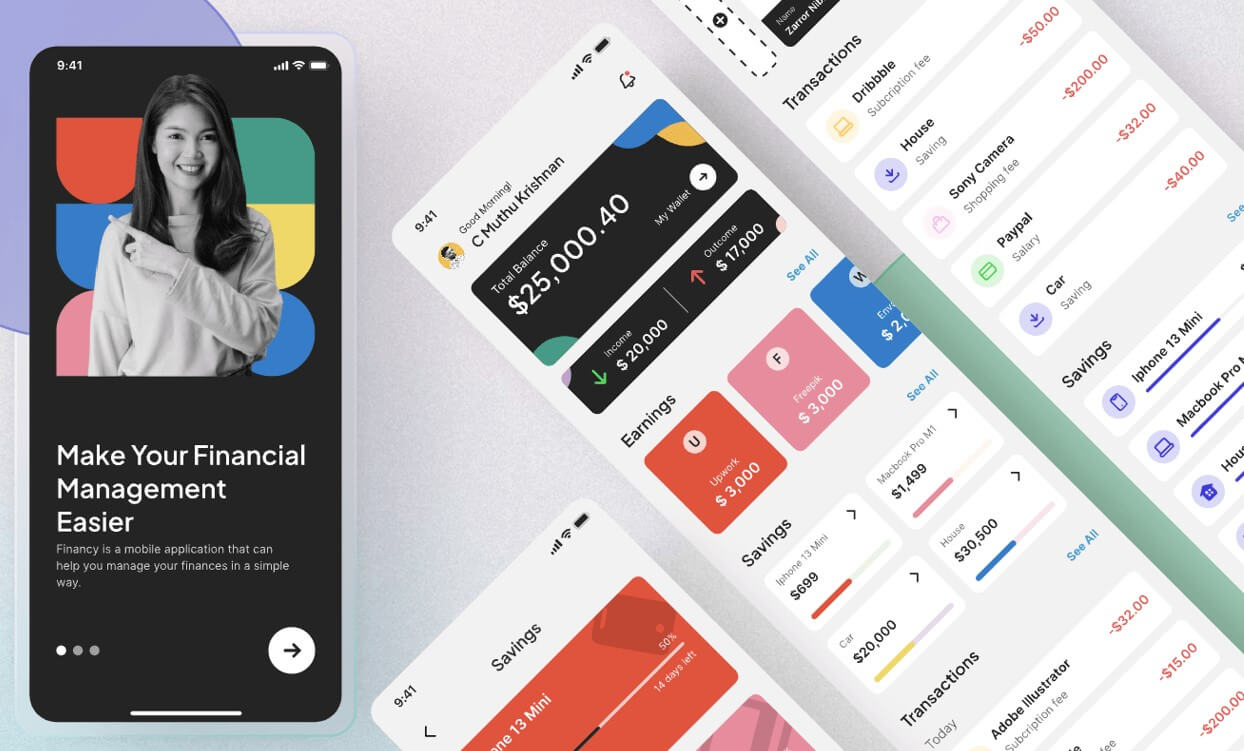
在《Financy-金融技术APP》金融app界面设计案例中,设计师运用了统一明度和饱和度的色彩进行界面调色,配合简单的线性图标,形成简洁大气的视觉效果。内容层次分明,易于识别,信息传递能力强,有效降低了认知障碍,显著提升了用户的浏览效率。

3. 霓虹渐变风格
在现实生活中,我们常常看到炫丽夺目的霓虹灯效果被运用于广告牌或灯箱的展示上,特别是在暗夜中,这些灯光闪烁出迷人的视觉效果。而在UI界面设计上,霓虹渐变风格的使用也能轻易营造出一种梦幻般的科技感,它已经成为金融app界面设计中的一种创新性设计技巧。
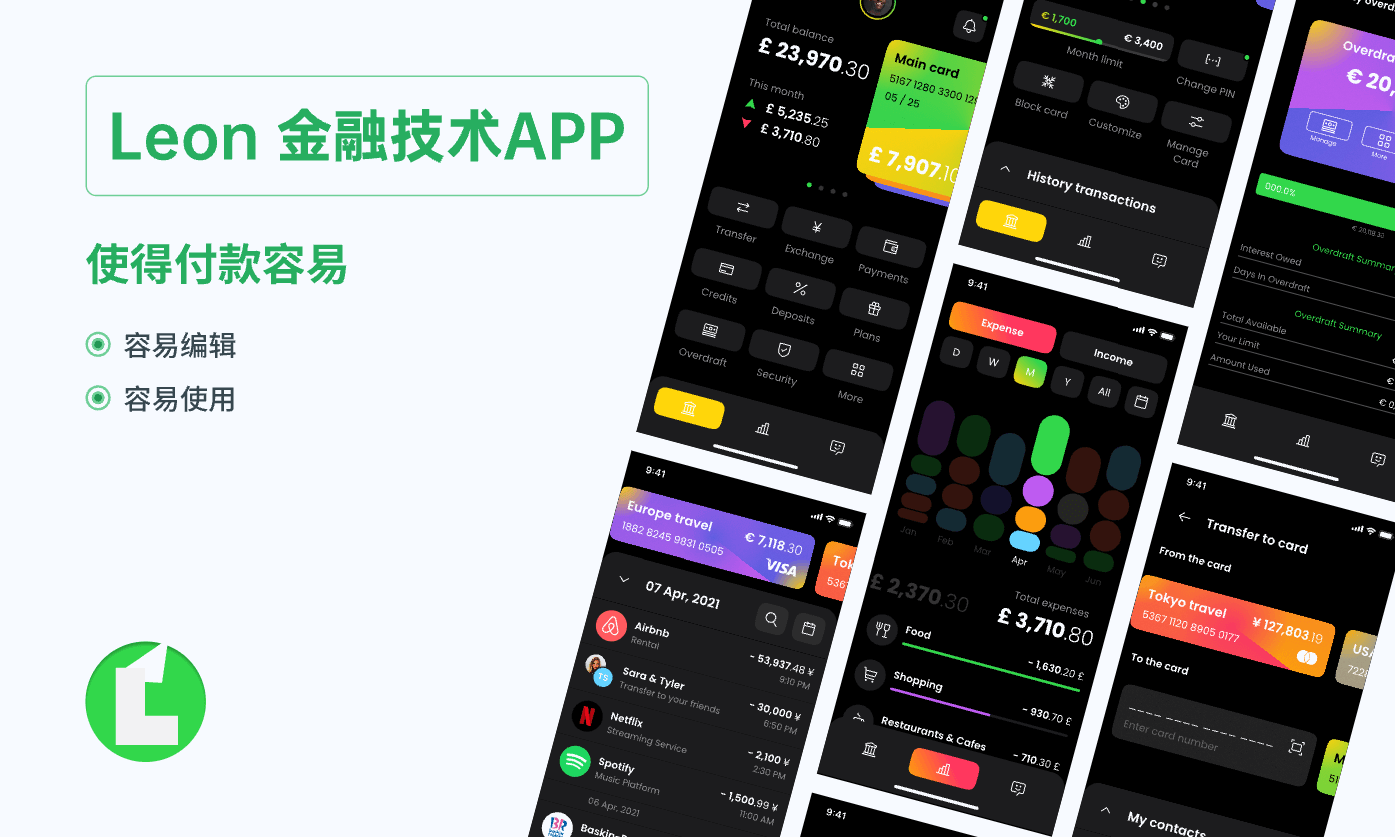
如Pixso资源社区的《Leon 金融技术APP设计》案例所示,产品界面整体采用深黑色调为背景,以突显出霓虹效果。配色上主要选择了洋红、蓝紫、青绿和橘黄等冷暖色调,这种高对比度的颜色搭配使得整体设计更显鲜艳夺目,赋予了金融app界面更强烈的设计感,并为用户带来深刻的视觉冲击。注册Pixso账号,抢先学习这种新型的金融APP设计吧!

4. 蓝色商务风格
选用代表成熟稳重的科技蓝作为主色调,来打造商务极简风格的金融app界面设计,是一种颇为稳妥的设计选择。在用户心理上,蓝色常常被视为先进、专业、沉稳和自由的象征,这使得它非常适用于大型企业或具有专业品牌形象的公司。
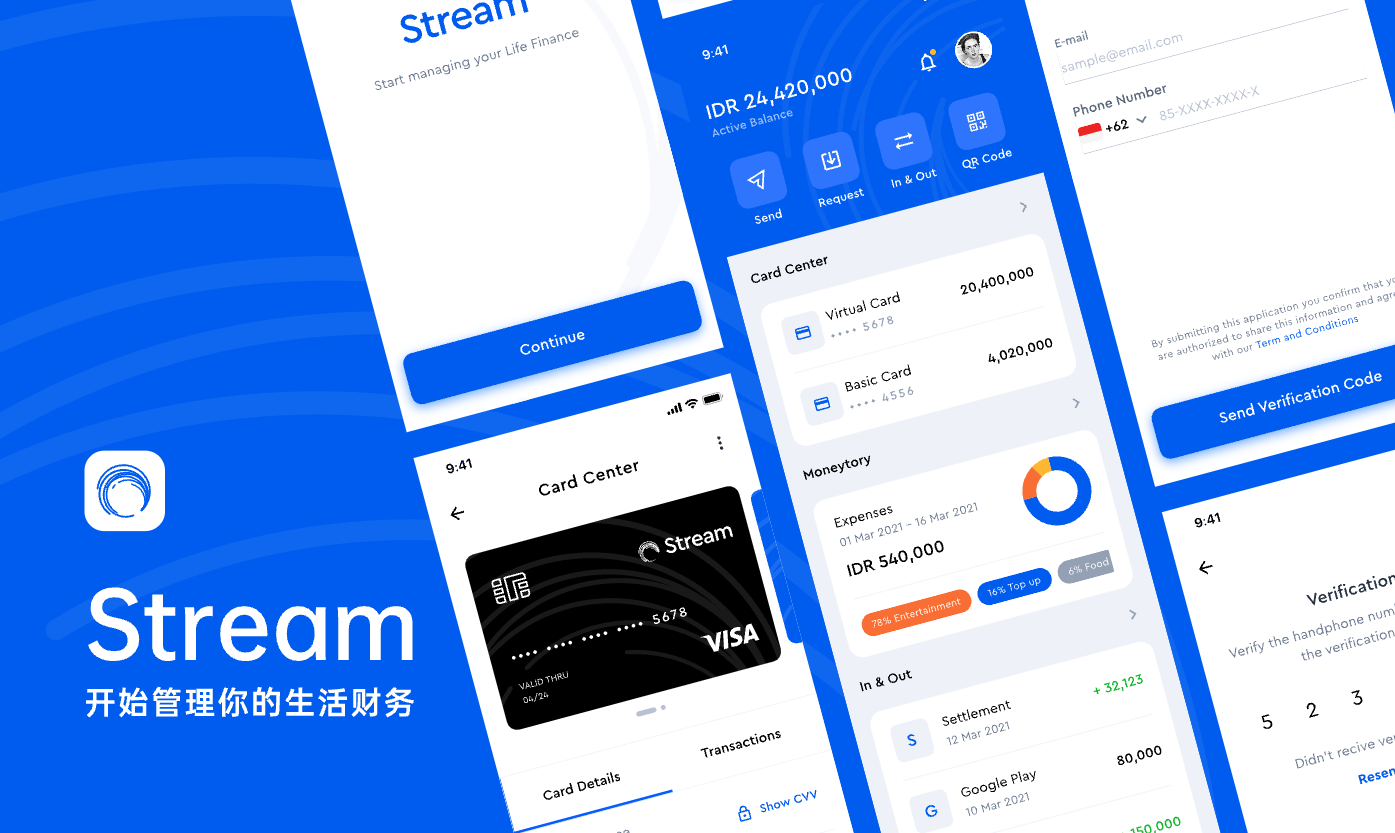
以《Stream-金融APP》的金融app界面设计案例为例,其使用了蓝白色调构建界面,给人带来清爽简洁的感觉。通过搭配无衬线字体和简易线性图标,使金融app界面显得更加科技感十足。同时,这样的设计方式也使内容信息展现更为清晰,便于用户日常查看账户信息及执行交易操作。

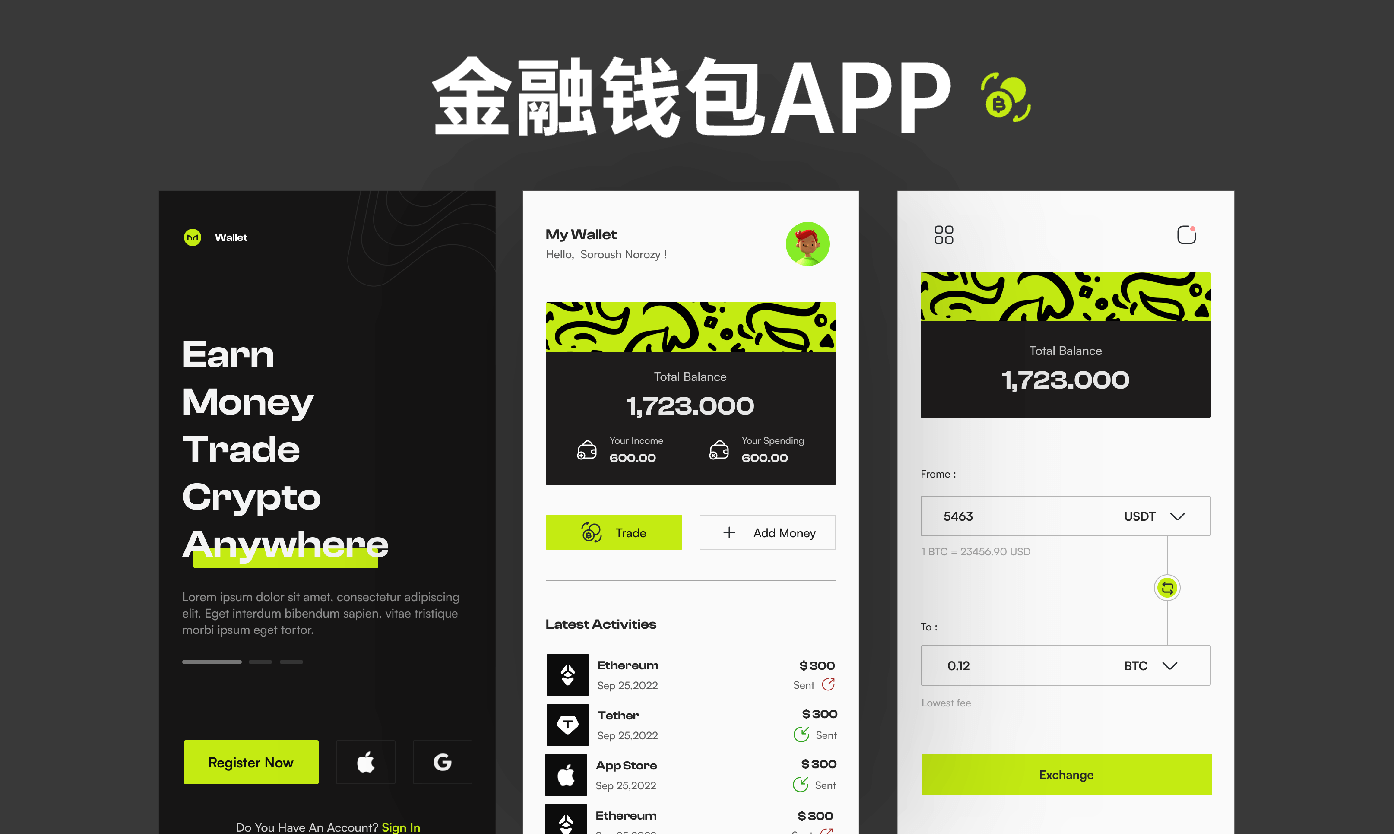
5. 酷炫黑白风格
对移动金融APP产品的界面设计,我们并没有受到严格的规则限制,必须呈现刻板和严肃的风格。事实上,要展现专业性,我们有许多种不同的设计风格可以尝试。
来看看Pixso资源社区的《金融钱包APP-UI设计素材》金融app界面设计,整体采用了黑白色调作为背景,并大胆地选用亮绿色作为产品主色调。在此基础上,设计师还添加了手绘风格的粗线条,作为重复元素来装饰钱包卡片的背景。这样一来,视觉上就突出了卡片版块的层次感,也提升了金融app界面的视觉效果,使其更富有个性。而且整体设计没有过多的色彩干扰,能让用户更专注于使用这款金融app,进一步提升沉浸式体验。

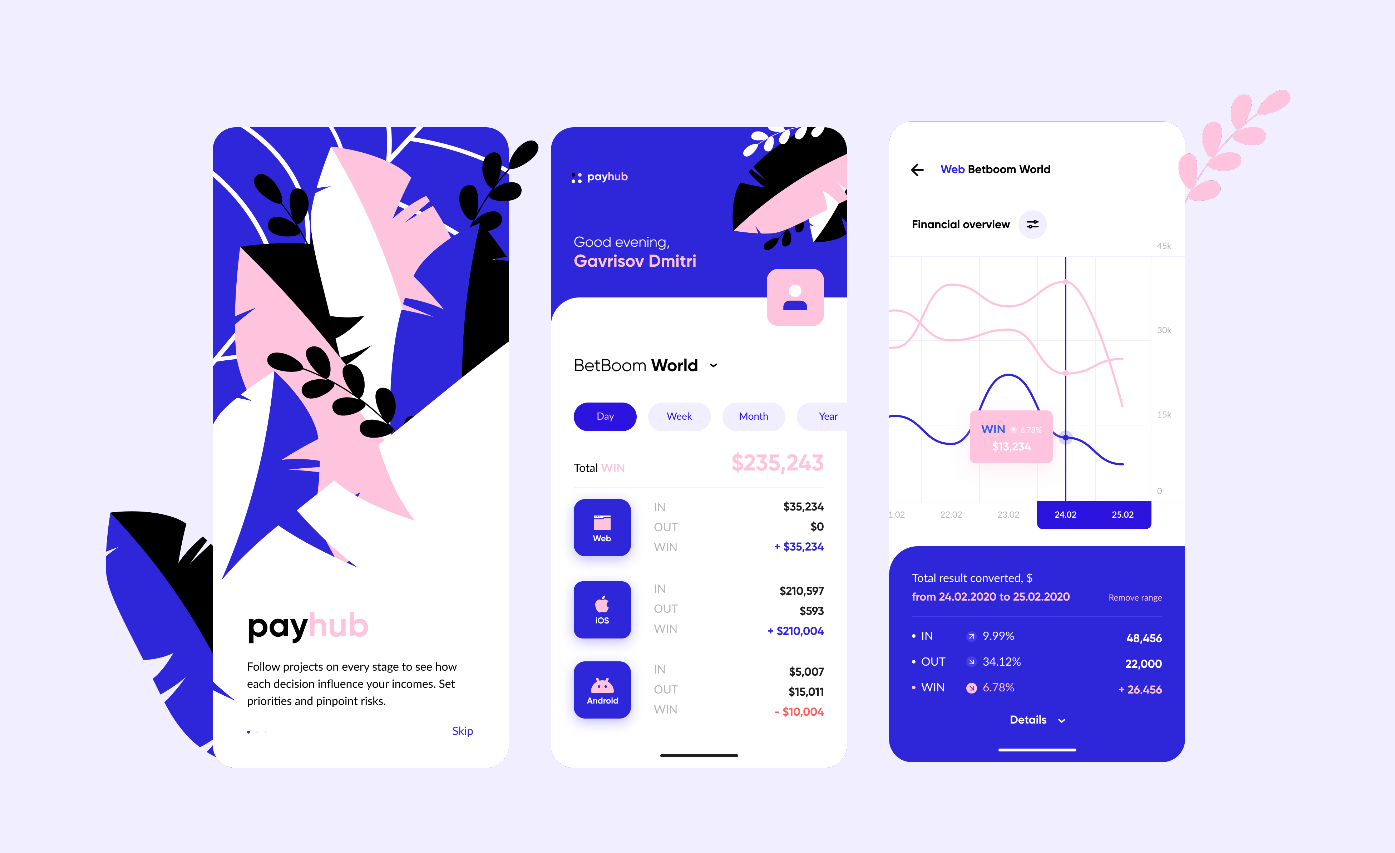
6. 创意插画风格
随着金融APP的增多,界面设计也愈发精致。如果希望自家的金融APP在设计上能脱颖而出,吸引更多用户的注意,那么可以尝试将充满创新和吸引力的精美插画运用于金融app界面设计中。
在Pixso资源社区的《金融支付APP概念设计》案例中,设计师将创意插画融入到了金融app的引导页和首页广告位中,这不仅为用户提供了强烈的视觉冲击,而且还直观地展示了金融app界面设计的整体风格和主题。插画的配色也被巧妙地运用到了界面文字信息的表达中,使得整个界面设计更加协调和优雅。如新手还不会插画设计的,Pixso设计师推荐看看这篇优质文章《插画设计这样学,菜鸟也能成大神!》。

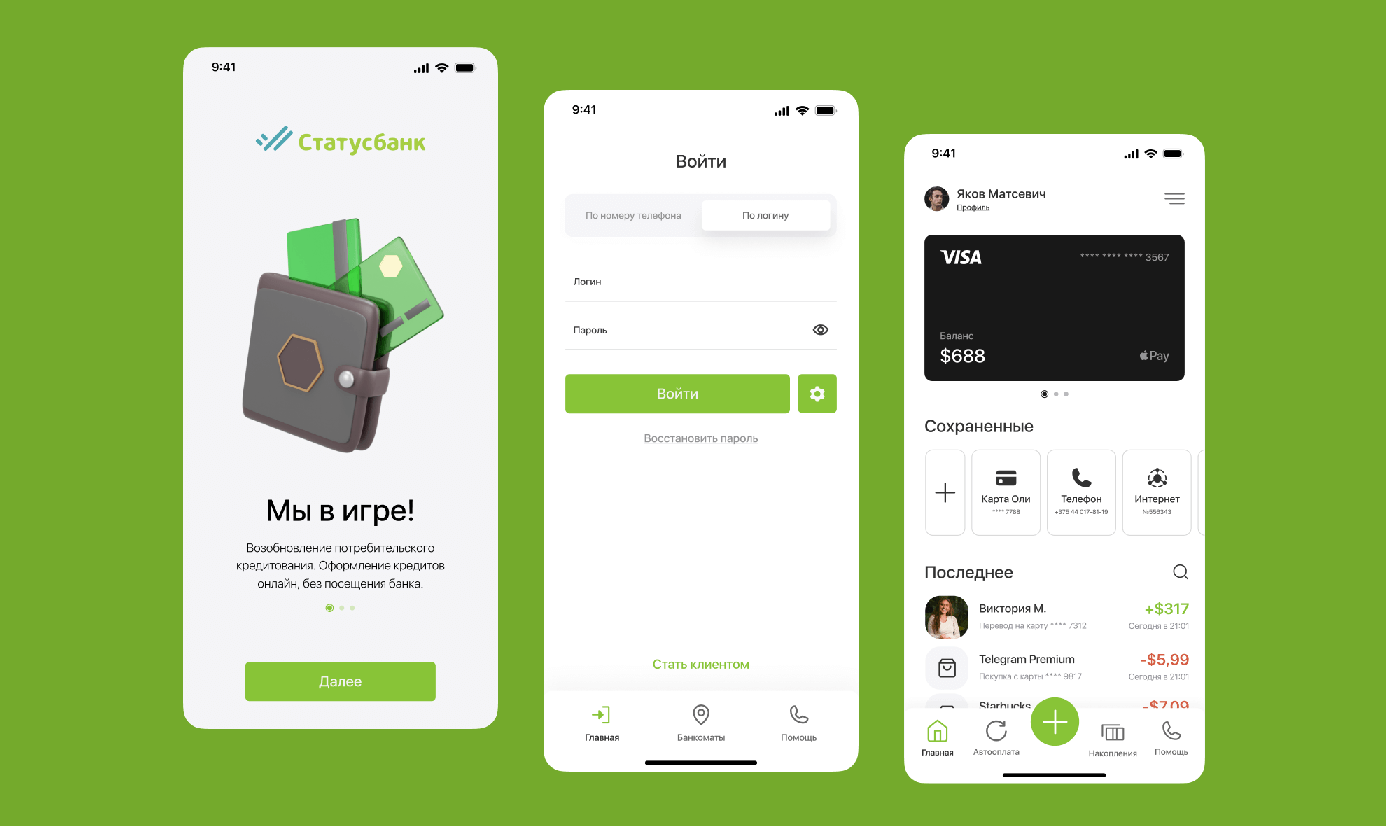
7. 趣味3D风格
在金融app界面设计中,除了利用鲜艳的颜色吸引用户的目光外,加入3D设计插画也能带给用户趣味且新颖的体验。在Pixso资源社区的《银行金融APP界面设计》案例中,引导页中选用了形象逼真的3D金融钱包插图,生动直观地展示了该款金融APP的主要功能——作为管理和记录用户资金流动的电子钱包。页面选用青草绿的配色,给用户营造了一种轻松愉悦的视觉环境。
新手若苦于创建3D模型太困难,那强烈安利你看看Pixso这篇通关秘籍《新手如何找3D模型素材?这个网站让你少走很多弯路!》,助你拓展设计边界!

在我们分享了如此多的优秀金融app界面设计案例后,相信众多的设计师们已经跃跃欲试了。别急,Pixso最后再给大家奉上一份超强攻略《详解金融APP界面设计原则,教你如何做金融类设计!》,严格遵循设计原则,助力设计师们创作出独具一格的优质金融APP!
更多金融APP设计案例,尽在Pixso社区
想要探索更多的精美移动APP界面设计案例,那么你一定不能错过Pixso资源社区。这是一个国内知名的UI/UX设计作品分享平台,内含来自阿里、字节、腾讯、京东、谷歌、华为等设计系统的资源,拥有超过3000+的UI组件库。每月,我们都会更新上百个高质量的模板,其中包含了移动设计、网页设计、插画、线框图、矢量图标等丰富的设计资源。所有的设计资源都支持一键复用,而且没有文件数量、团队或项目数量的限制,个人用户可以免费使用!那么,还在等什么呢?赶快加入我们的Pixso资源社区,开启你的设计灵感之旅吧!点击前往Pixso资源社区。
















![[chroot+seccomp逃逸] THUCTF2019 之 固若金汤](https://img-blog.csdnimg.cn/90021f45a53f4727a06c2ed57a67dd46.png)