之——start
目录
之——start
杂谈
正文
1.内容
2.DevEco Studio
3.运行hello world
4.微调
5.工程目录
总结
杂谈
开启学习之旅,记录学习点滴。应用开发基础知识,新版本新技术新特征,十分友好,十分期待。另外有:鸿蒙开发2.0的2.0看着很细可以在以后进一步学习,鸿蒙HarmonyOS4.0少一些可以作为补充。

正文
1.内容
使用ArkTS语言,在TypeScript(TS)上的扩展,TS则是JavaScript的超集。有java基础固然好但笔者专业实在是没必要分心去做前端,所以有点c和cpp基础就开干。
渐进课程,持续根据新特性更新,包括:
- 开发工具DevEco Studio
- 开发语言ArkTS
- UI框架ArkUI
- 网络与存储应用开发
- 核心开发多端部署
- 可分可合,自由流转
最终预期:

包含常用组件、常用布局、弹窗、动画、应用授权、存储等。
源码获取:

2.DevEco Studio
工欲善其事,必先利其器。DevEco Studio是开发harmony的一站式集成开发环境,在鸿蒙开发者官网:HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
其有智能代码、低代码、多端双向实时预览,多端模拟仿真等关键特点。


打开:

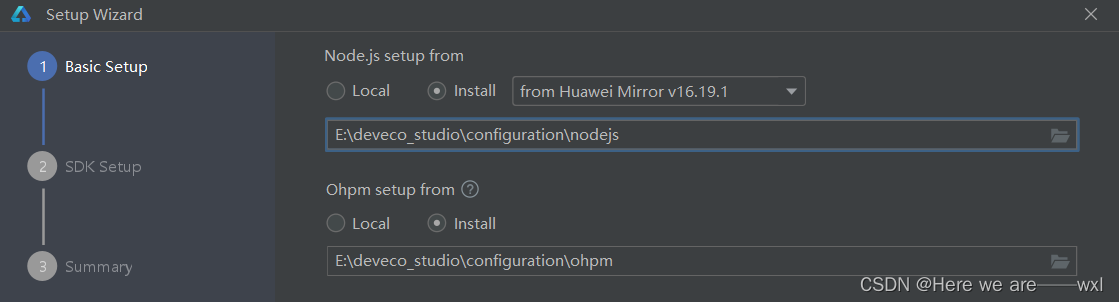
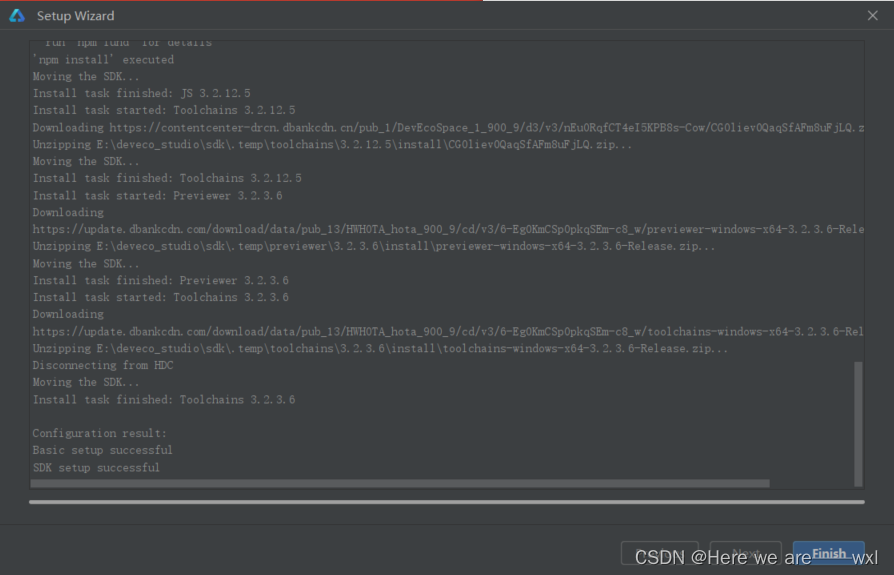
基本配置,从华为镜像下载至本地,很帅的界面:


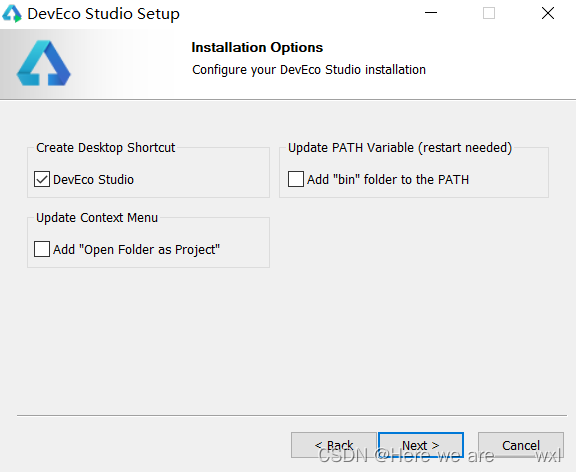
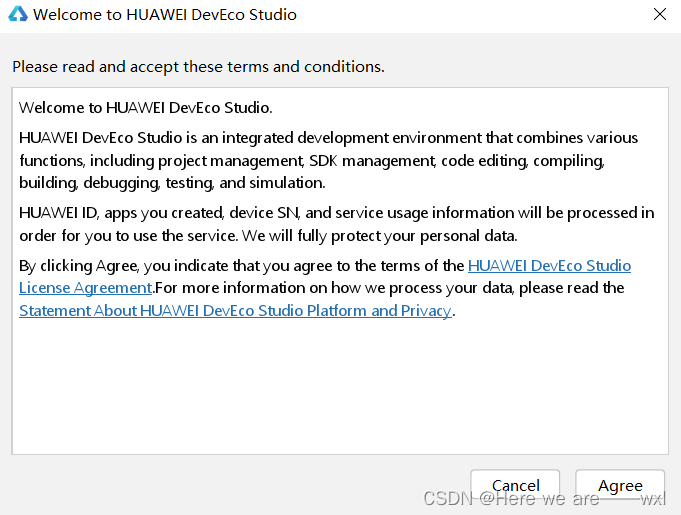
accept后确认next,下载完点击finish:

更改主题:

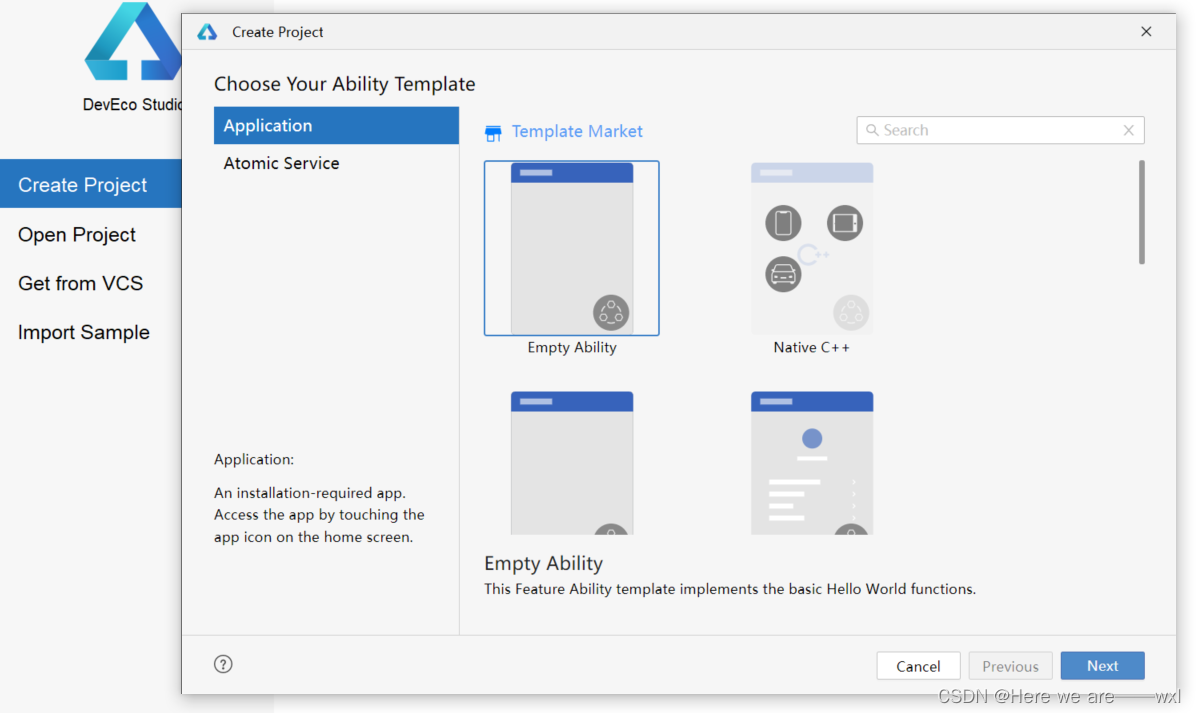
创建项目:

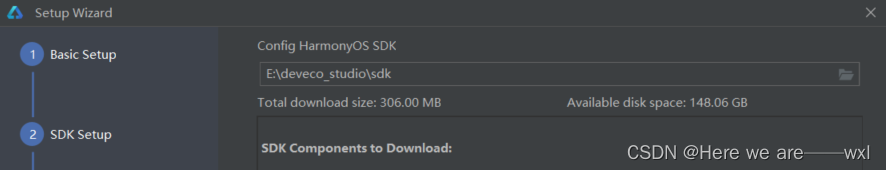
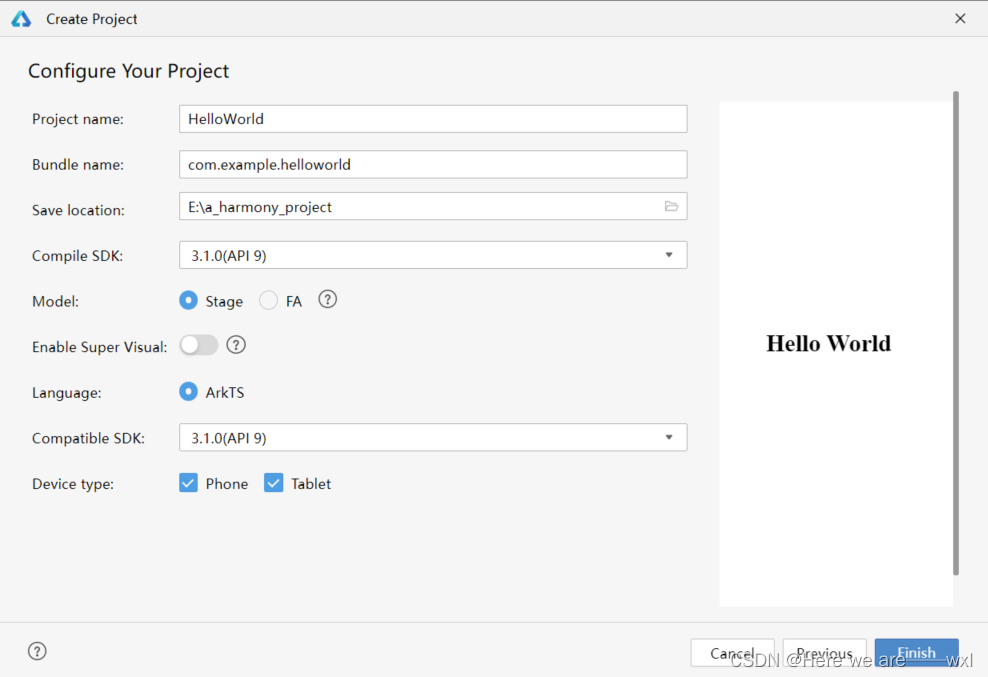
项目设置:

DevEco Studio,和Android的Android Studio的一样都是基于Jetbrain IntelliJ IDE社区开源版,实在是太像了:

选择ohos自动分区:

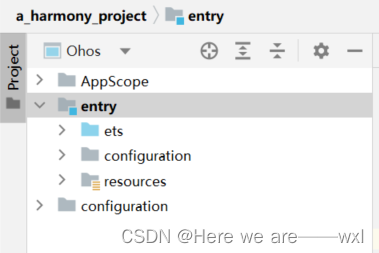
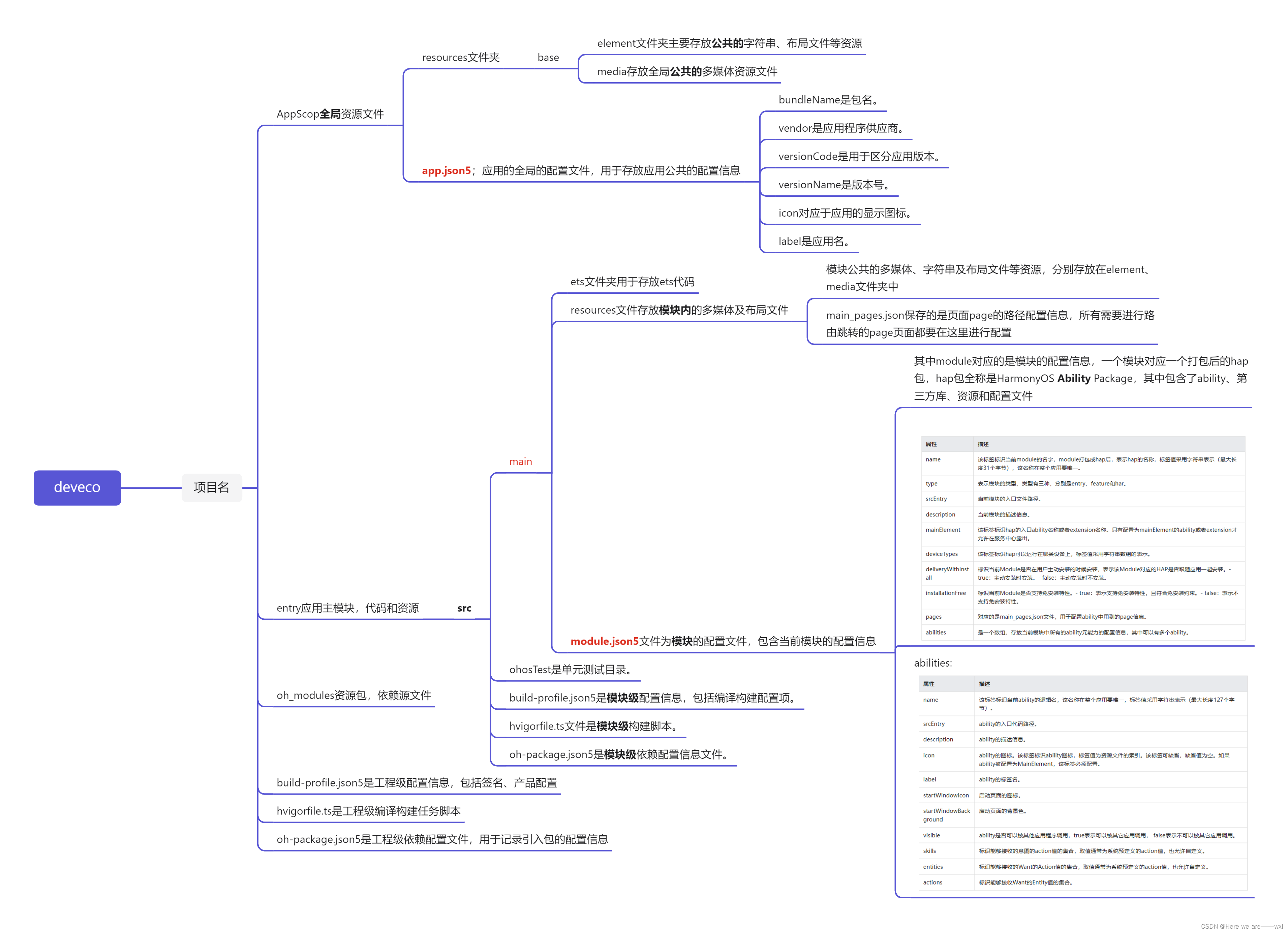
appscope存放应用信息公共信息与资源文件,entry是默认初始模块,ets是存放编写的代码文件,configuration存放相应模块配置文件,resource存放模块公共资源;外层configuration存放应用级的配置文件:

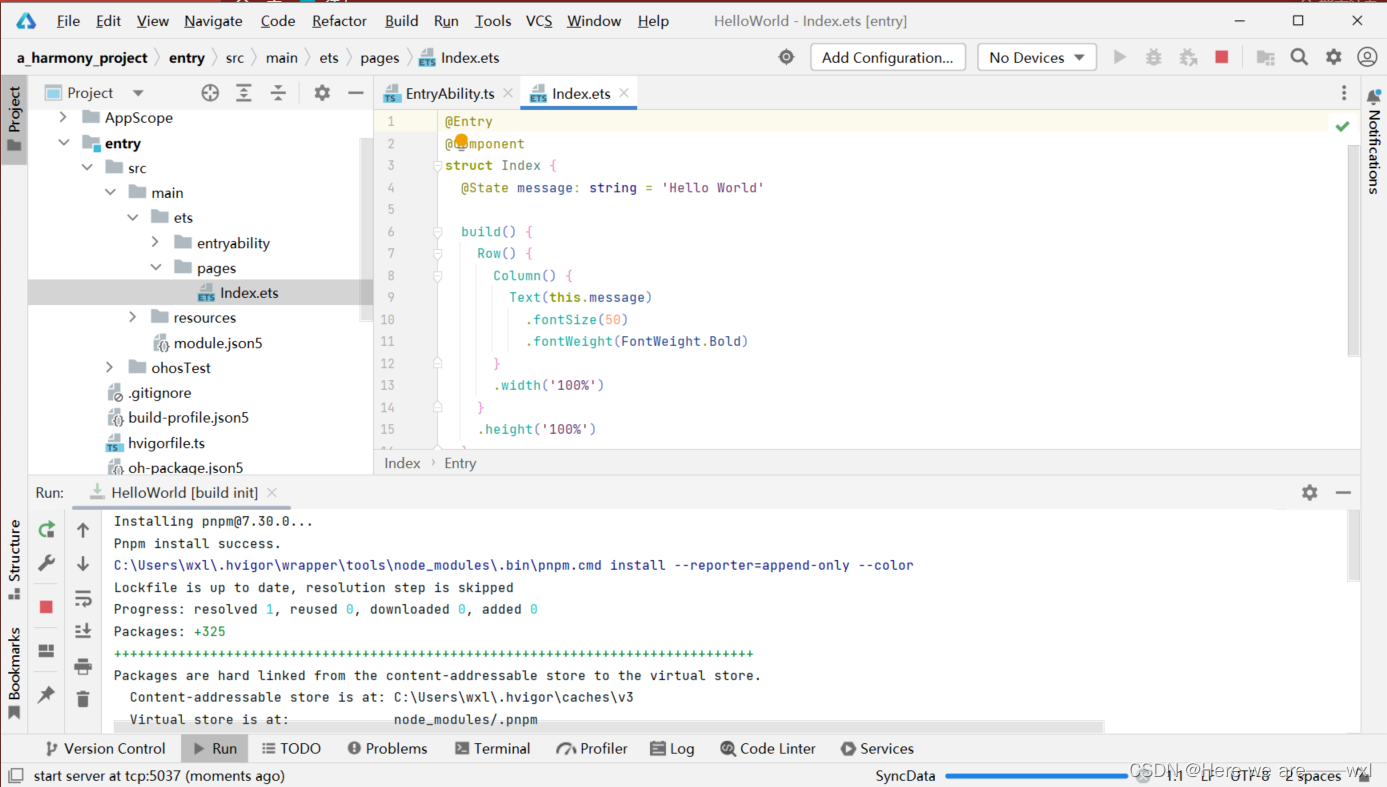
pages存放页面,index是初始页面:

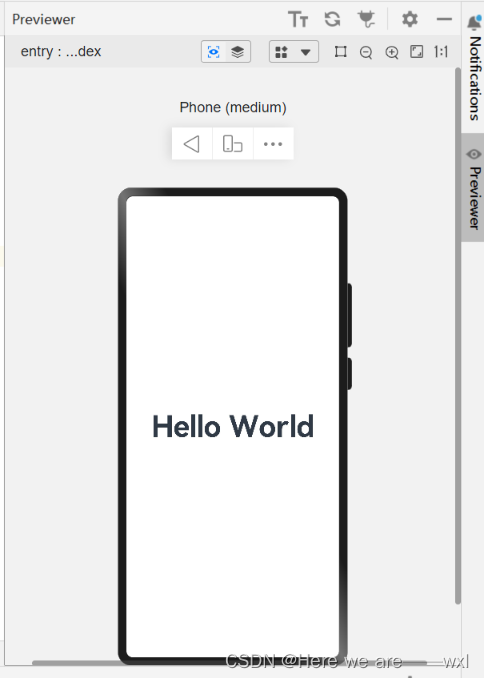
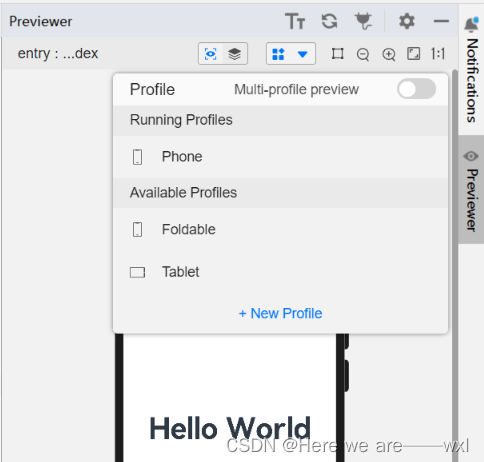
previewer展示预览效果:

多设备预览:

3.运行hello world
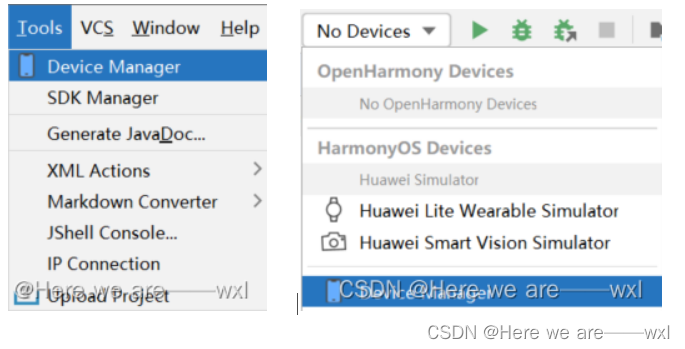
选择device manager,两种都可以:

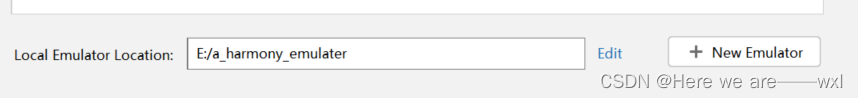
下载一个本地模拟器local emulater:

记得检查路径,这玩意不小:

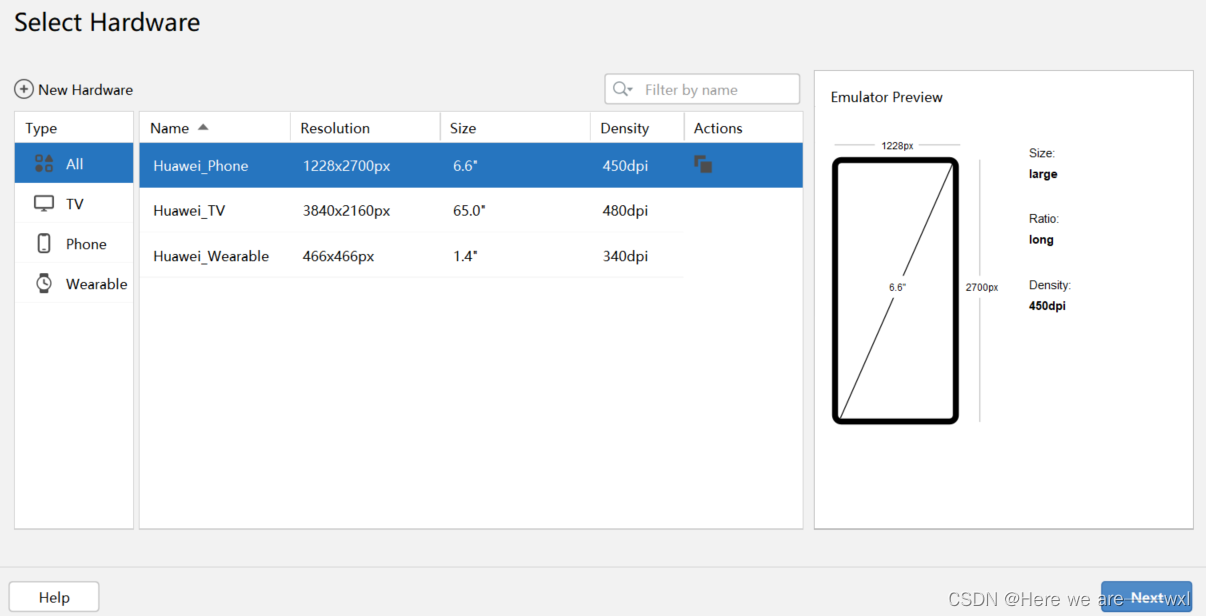
选择手机模拟器:

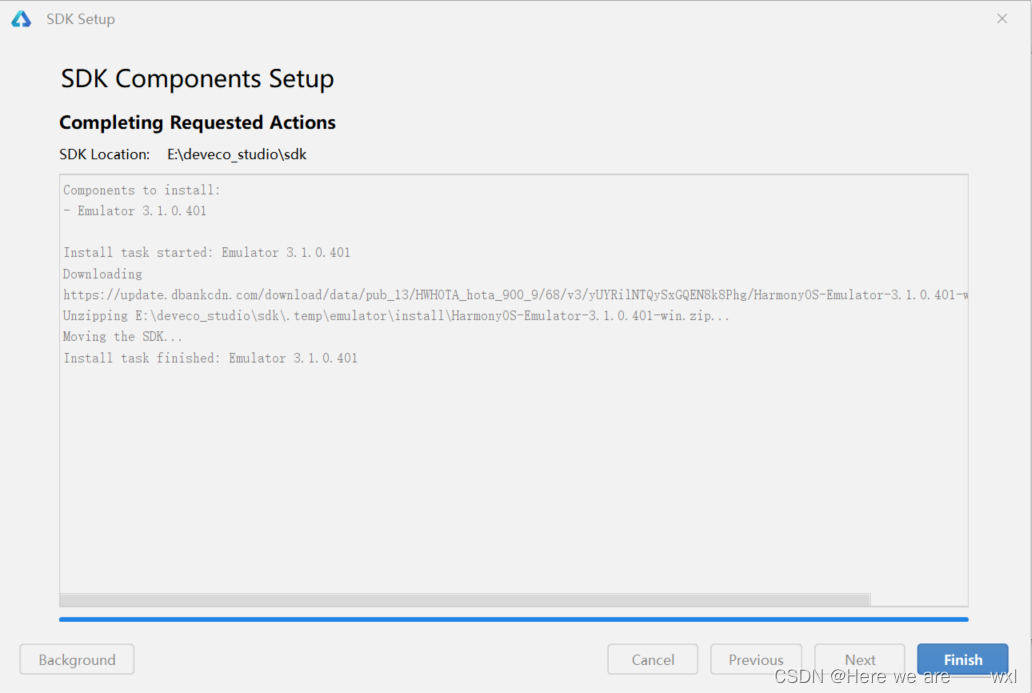
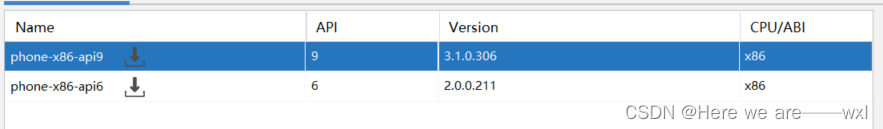
下载模拟器:

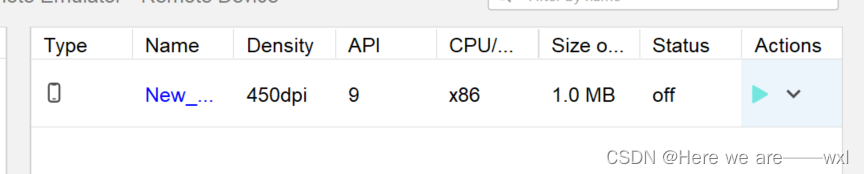
 运行模拟器:
运行模拟器:

开机成功:

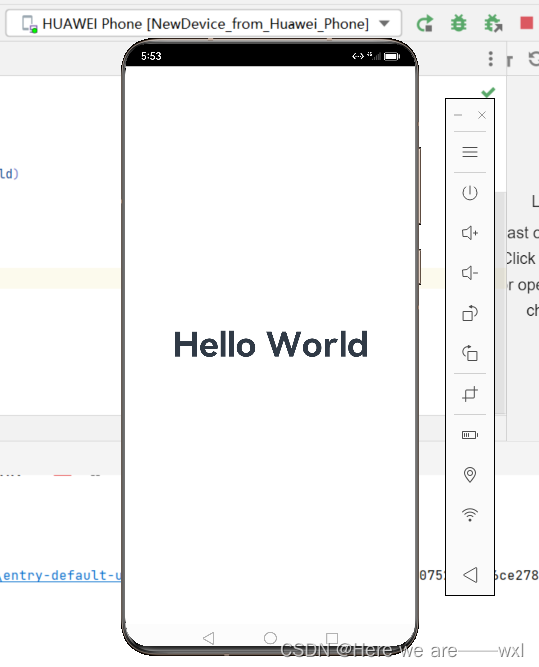
点击运行,完成模拟器运行:

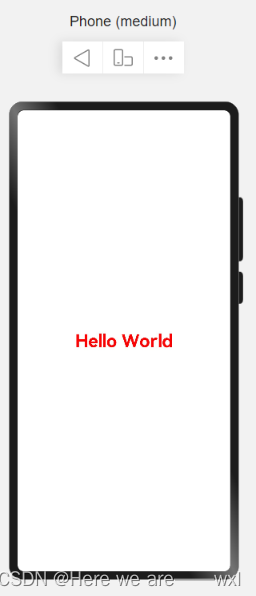
4.微调
文本,大小,颜色,字体粗细:
Text(this.message)
.fontSize(30)
.fontColor(Color.Red)
.fontWeight(FontWeight.Bold)
会实时加载预览。
5.工程目录
整理如下:
总结
-
IDE开发准备:安装、环境、基础界面。
-
创建运行helloworld。
-
本地模拟器使用。
官方文档详情:<HarmonyOS第一课>运行Hello World-华为开发者学堂 (huawei.com)






![[Latex] Riemann 问题中的激波,接触间断,膨胀波的 Tikz 绘图](https://img-blog.csdnimg.cn/31547ddc2e0d4736b93a03d49cc58ba9.png)