半年多前,我一直困扰于如何记录习惯打卡情况,在参考了市面上绝大多数的习惯培养程序后,终于创建并发布了这款习惯打卡小程序。
“我的小日常打卡”小程序主要提供习惯打卡和专注训练功能。致力于培养用户养成一个个好的习惯,改掉生活中的拖延症!

代码技术
服务端:使用PHP+MySQL编写服务端接口
前端:使用UniApp开发并封装成微信小程序
图片存储:使用七牛云存储日志图片
界面截图介绍
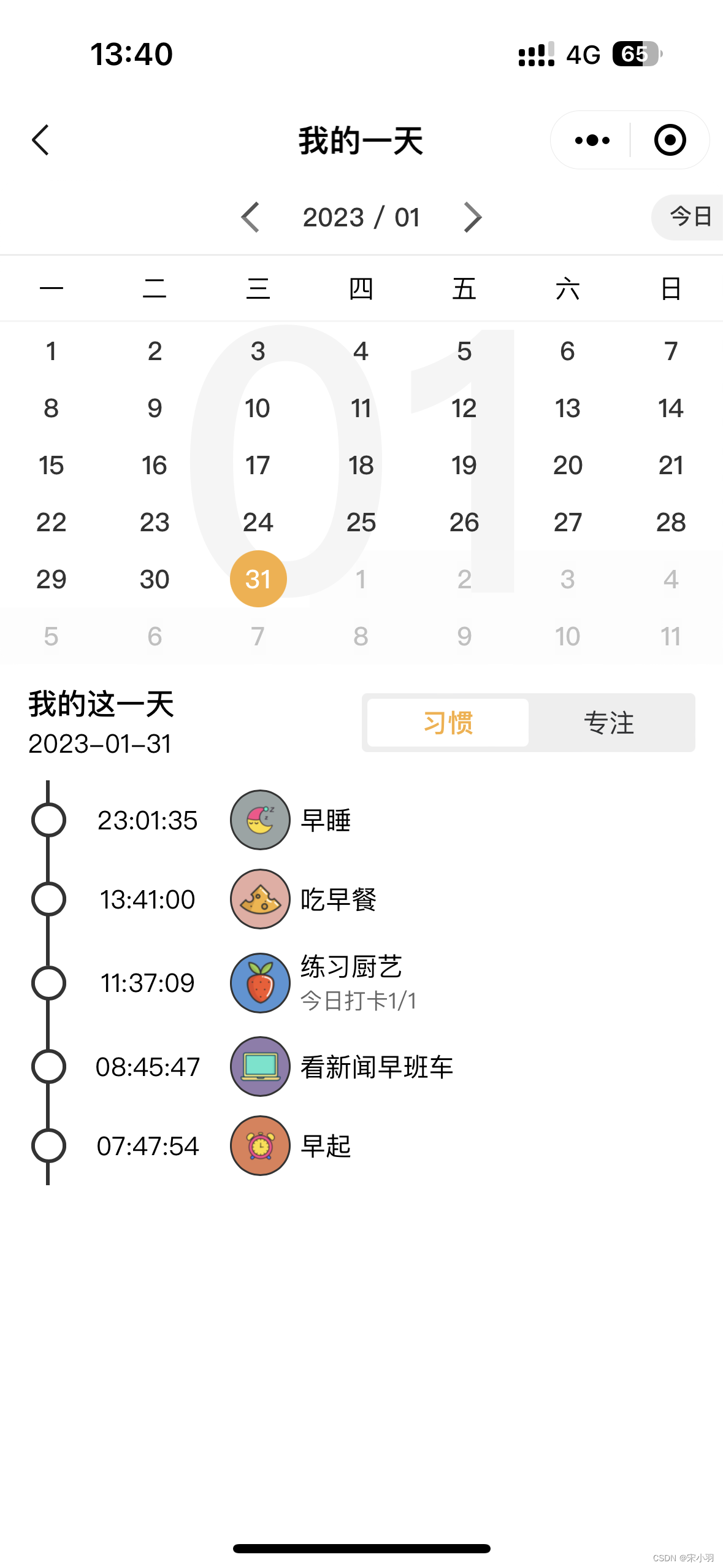
一、首页打卡界面
显示当天需要打卡的习惯,点击白色圈的图片即可打卡成功;(可操作单个习惯一天打卡多次)

习惯显示列表

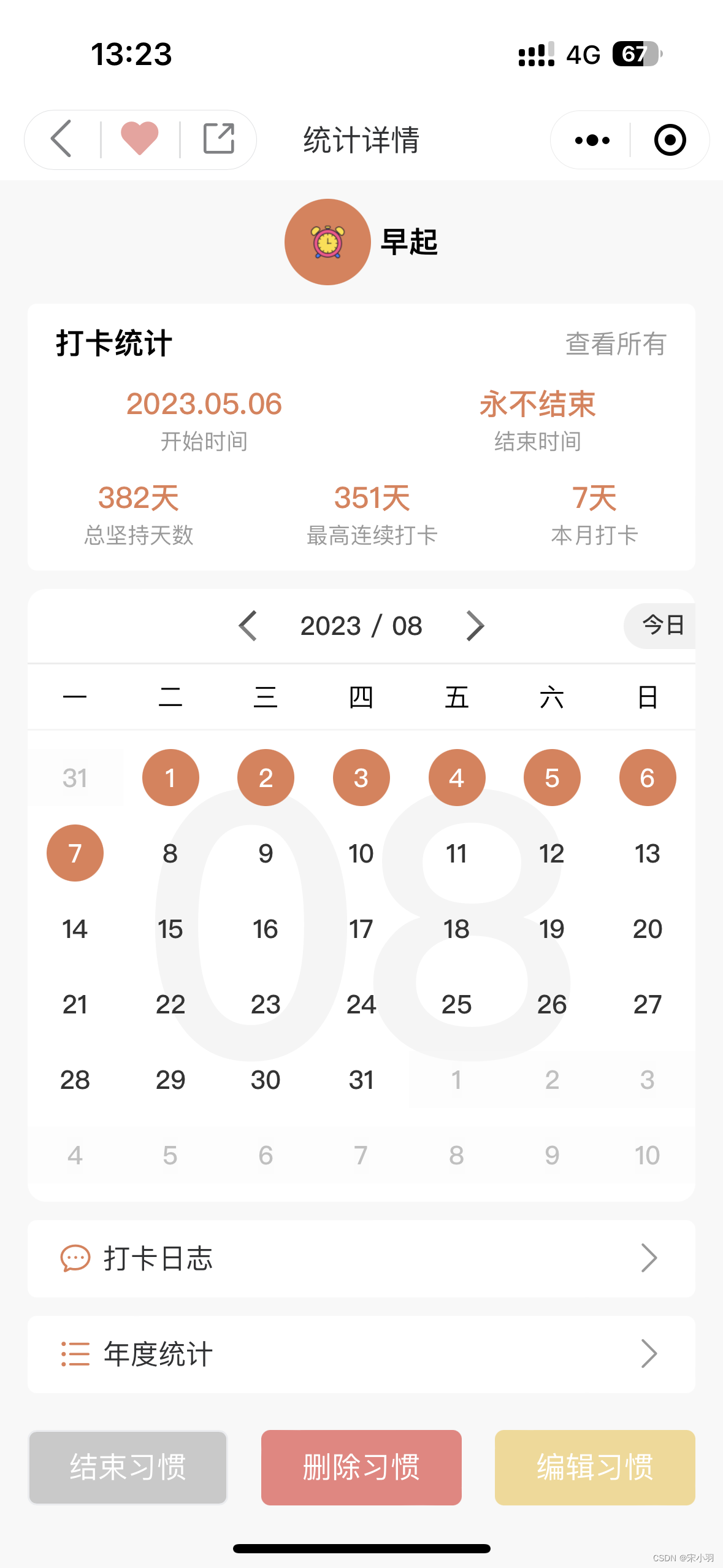
二、习惯统计
支持按天、按周、按月、按年度显示打卡情况;
当天打卡数据显示

日历使用的是uniapp自带的uni-calendar组件,只是自行修改了样式,样式代码如下:
<style scoped>
.uni-calendar--hook>>>.uni-calendar__content {
border-radius: 20rpx;
font-weight: 500;
}
/* 日历头部 */
.uni-calendar--hook>>>.uni-calendar__header {
height: 40px;
}
/* 日历星期 */
.uni-calendar--hook>>>.uni-calendar__weeks-day {
height: 35px;
font-weight: normal;
}
.uni-calendar--hook>>>.uni-calendar__backtoday {
top: auto;
}
/* 日历主体 */
/* 已打卡和补卡设置 */
.uni-calendar--hook>>>.uni-calendar-item__weeks-box-item {
height: 60rpx;
width: 60rpx;
}
.uni-calendar--hook>>>.uni-calendar__weeks {
margin: 20rpx 0;
}
.uni-calendar--hook>>>.uni-calendar__weeks:first-child {
margin: 0;
}
/* 设置背景颜色 */
.uni-calendar--hook>>>.uni-calendar-item--signed .uni-calendar-item__weeks-box-item {
/* background-color: red; */
border-radius: 60rpx;
width: 60rpx;
height: 60rpx;
}
.uni-calendar--hook>>>.uni-calendar-item--un-signed .uni-calendar-item__weeks-box-item {
background-color: #f9ae3d;
border-radius: 60rpx;
width: 60rpx;
height: 60rpx;
}
/* 去掉禁选背景颜色 */
.uni-calendar--hook>>>.uni-calendar-item--signed .uni-calendar-item--disable,
.uni-calendar--hook>>>.uni-calendar-item--un-signed .uni-calendar-item--disable {
background-color: transparent;
}
.uni-calendar--hook>>>.uni-calendar-item--signed .uni-calendar-item--extra,
.uni-calendar--hook>>>.uni-calendar-item--un-signed .uni-calendar-item--extra {
display: none;
}
.uni-calendar--hook>>>.uni-calendar-item--signed .uni-calendar-item__weeks-box-text,
.uni-calendar--hook>>>.uni-calendar-item--un-signed .uni-calendar-item__weeks-box-text {
color: #fff;
}
.uni-calendar--hook>>>.uni-calendar-item--isDay {
background-color: transparent;
color: #f9ae3d;
opacity: 1;
line-height: normal;
}
.uni-calendar--hook>>>.uni-calendar-item--isDay-text {
color: #333;
}
/* 去掉右上角圆圈 */
.uni-calendar--hook>>>.uni-calendar-item__weeks-box-circle {
background-color: #f9ae3d;
display: none;
}
/* 移除选中样式 */
.uni-calendar--hook>>>.uni-calendar-item--checked {
background-color: transparent;
color: #333;
opacity: 1;
}
</style>
打卡详细数据显示(支持补卡,点击日历上过去的日期即可显示是否补卡)

按周、按月显示打卡统计

年度打卡统计显示

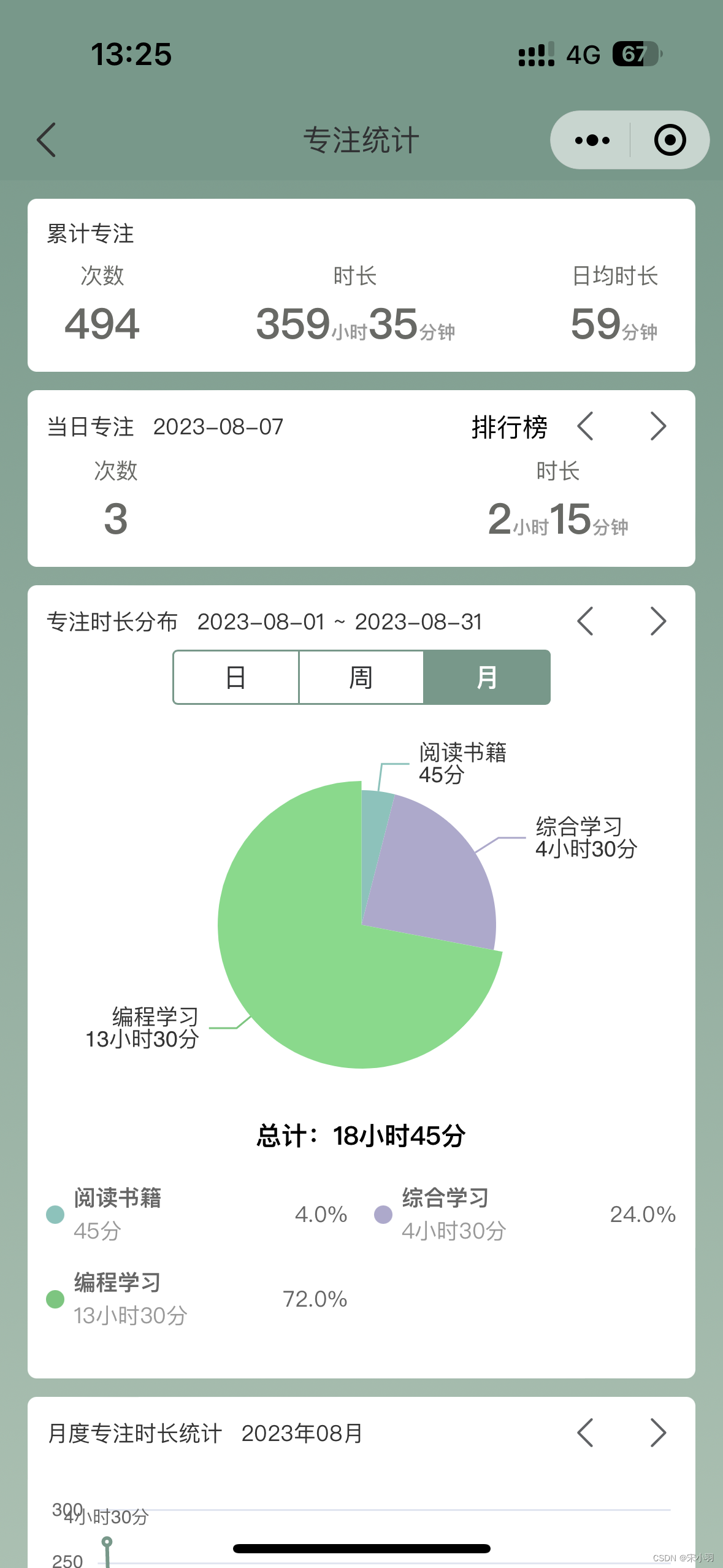
三、专注训练
提供番茄专注倒计时,训练专注能力。专注统计数据显示如下:

专注训练这块的数据图表生成,我并没有使用他人封装好的echarts相关组件,而是选择可官方提供的一个小程序版本的echarts-for-weixin组件。饼状图生成代码如下:
<template>
<uni-ec-canvas class="uni-ec-canvas" id="day-canvas" ref="dayCanvas" canvas-id="day-canvas" :ec="ec"></uni-ec-canvas>
</template>
<script>
export default {
data() {
ec: {
lazyLoad: true
},
optionDay: {
color: [],
series: [{
type: 'pie',
data: [],
label: {
formatter: params => {
// console.log(params);
let str = params.data.name;
let duration = params.data.value;
let timeStr = '';
if (params.data.value > 0) {
if (duration >= 60) {
// 格式化时分
let hour = Math.floor(duration / 60);
let minute = duration - hour * 60;
timeStr += hour + '小时' + minute + '分';
} else {
timeStr += duration + '分';
}
}
return str + '\n' + timeStr;
}
},
radius: '70%'
}]
},
},
methods: {
getDetails() {
this.$nextTick(() => {
// ajax请求数据并绘图
setTimeout(() => {
this.$refs.dayCanvas.init(this.initDayChart);
}, 300);
});
}
}
}
</script>
四、其他功能
个人中心提供其他更多功能,如与好友在一个打卡组中进行打卡,记录打卡日志和早起打卡瓜分奖金等

![[Latex] Riemann 问题中的激波,接触间断,膨胀波的 Tikz 绘图](https://img-blog.csdnimg.cn/31547ddc2e0d4736b93a03d49cc58ba9.png)