
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>今日小说排行榜</title>
<style>
table {
border-collapse: collapse;
border: 4px double red; /* 表格外边是双线 */
width:100%;
}
th,td {
border: 1px dashed green; /* 单元格边框为虚线 */
border-right:2px dashed green;
padding: 10px; /* 设置单元格内边距 */
}
caption{
font-size:24px;
font-weight: bold;
}
</style>
</head>
<body>
<table width="200" border="1">
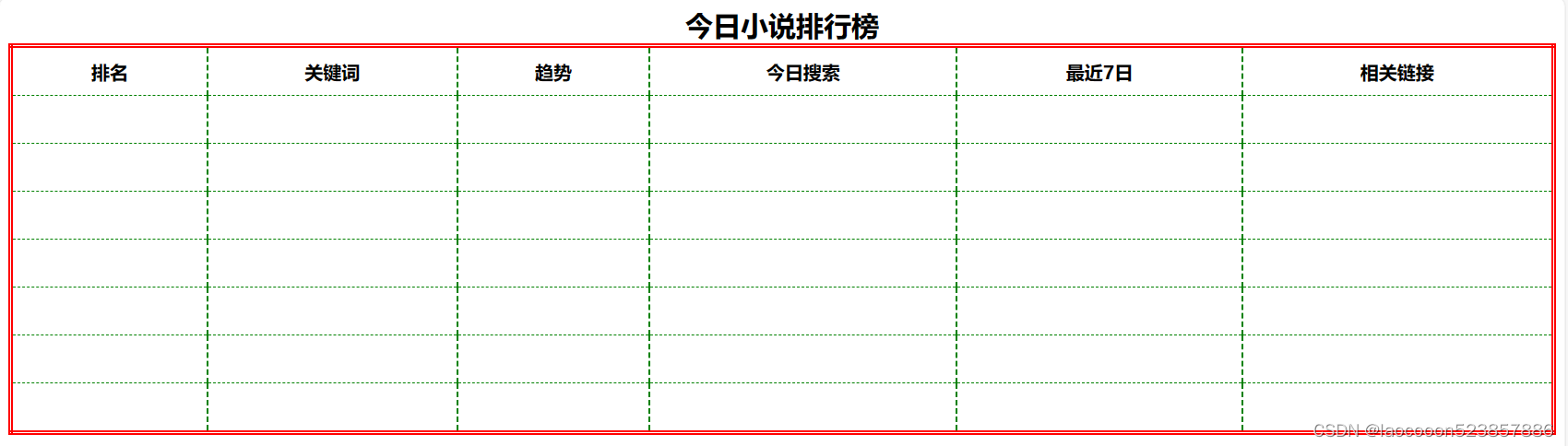
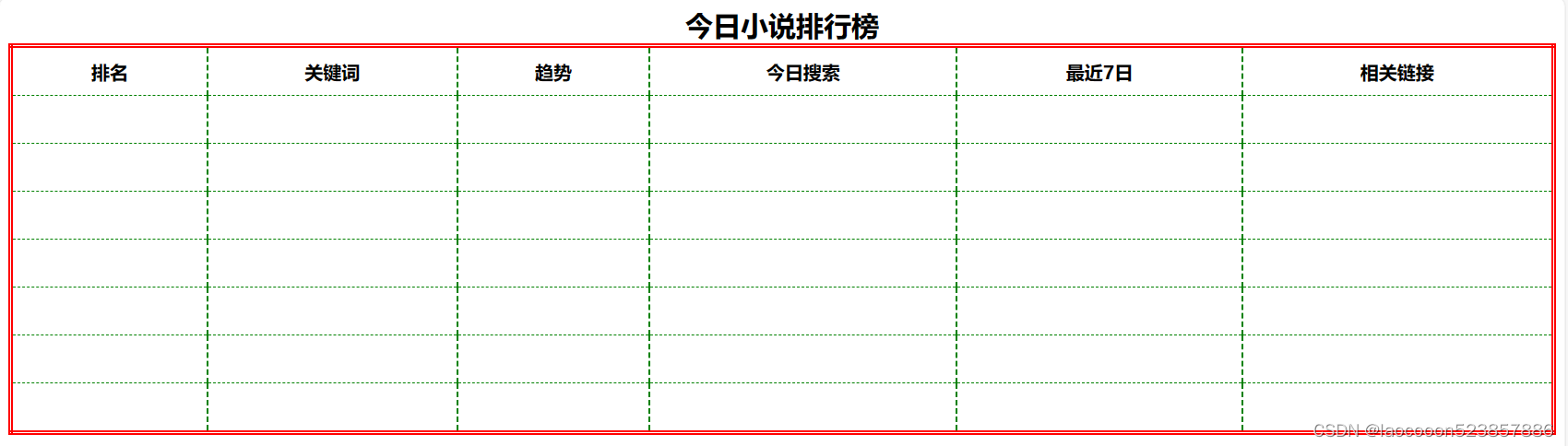
<caption>今日小说排行榜</caption>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近7日</th>
<th>相关链接</th>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>






![[pyqt5]PyQt5窗体背景图片拉伸填充](https://img-blog.csdnimg.cn/img_convert/c85003bfbfc53f6c05497251cbb4811a.png)











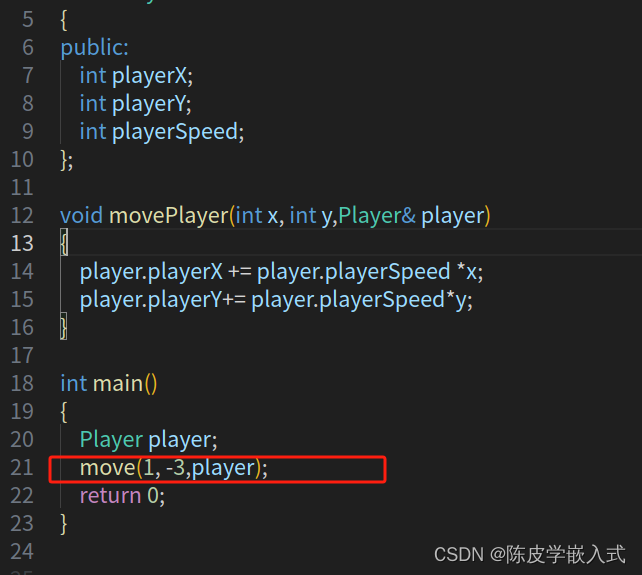
![C++初阶 | [六] 模板初阶](https://img-blog.csdnimg.cn/464b9ae5866c4345b3c43c86f3d649f5.png)