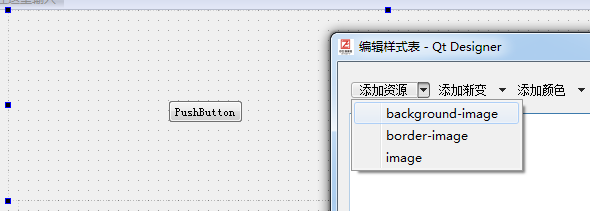
1. background-image效果

这里,我添加的是如下这个图片。

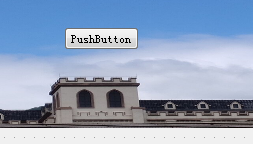
结果只显示了图片的部分(天空),没有拉伸填充。

2. border-image效果
图片出现了拉伸填充整个widget,图中的button背景也是图片的背景。

如果想要按钮不受背景影响,可以参考我另外的一个链接:https://www.cnblogs.com/wancy/p/17165066.html,结果如下:

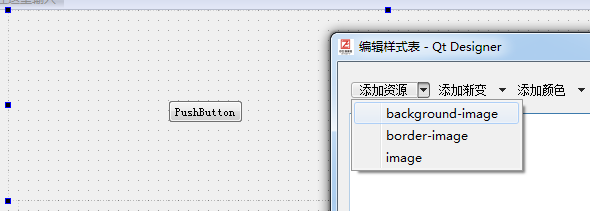
1. background-image效果

这里,我添加的是如下这个图片。

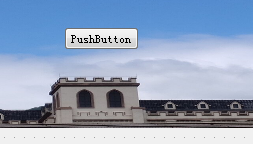
结果只显示了图片的部分(天空),没有拉伸填充。

2. border-image效果
图片出现了拉伸填充整个widget,图中的button背景也是图片的背景。

如果想要按钮不受背景影响,可以参考我另外的一个链接:https://www.cnblogs.com/wancy/p/17165066.html,结果如下:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1248268.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!