方法1不可以修改的用label,如何按了哪一行
就会在下面有个文本显示可编辑的一行
方法2每一行后面都有一个编辑,
3对每一个修改,每一个td失去焦点都会有,直接到达我们服务器
注意
如果用span的每一个html元素都可以自己定义属性
Data-属性名,data-Address
links也要给为span
1首先我们良好的习惯,脚本写在这里面
window.addEventListener("load",(event)=>{
2然后捕获container并且创建变量container,创建出来一个元素table定义为table,然后container加入儿子元素table
创建元素tr定义为tr,然后table加入儿子元素tr.
3循环一个标题,创建一个head元素,然后tr加入儿子元素head.再把heads里面的写到某一个表格里面
4下面写表格正文,注意键值对形式
students=[
{name:"Alice",gender:"female",age:20,tall:160},
5循环一个学生们的长度,每次都创建元素tr定义为tr,然后table加入儿子元素tr.循环标题因为也是我们的键值对里的key
6注意下面键值对的加入td.innerText=stu[head];之后设置我们的键盘鼠标可不可以编辑编辑后就反传
stu[head]=td.innerText;正好相反

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
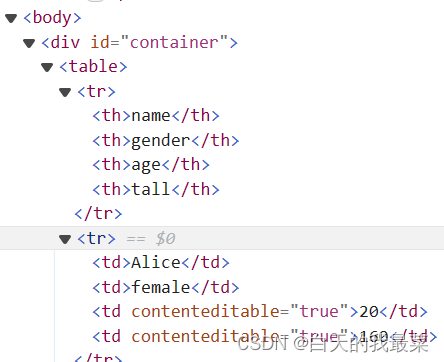
<body>
<div id="container"></div>
<script >
let heads=["name","gender","age","tall"];
let students=[
{name:"Alice",gender:"female",age:20,tall:160},
{name:"Bob",gender:"male",age:21,tall:176},
{name:"Mark",gender:"male",age:21,tall:173},
{name:"Jack",gender:"male",age:20,tall:180}
]
window.addEventListener("load",(event)=>{
let table=document.createElement("table");
document.querySelector("#container").appendChild(table);
let tr=document.createElement("tr");
table.appendChild(tr);
for(const head of heads)
{
let th=document.createElement("th");
tr.appendChild(th);
th.innerText=head;
}
let editable_pat=/age|tall/;
for(let i=0;i<students.length;i++)
{
let stu=students[i];
let tr=document.createElement("tr");
table.appendChild(tr);
for(const head of heads)
{
let td=document.createElement("td");
tr.appendChild(td);
td.innerText=stu[head];
// if(head=="age"||head=="tall")
if(editable_pat.test(head)){
td.contentEditable="true";
td.onblur=td.onkeypress=(event)=>{
stu[head]=td.innerText;
}
}
}
}
// })
})
</script>
</body>
</html>