1.iview/view-design介绍
iview是一款基于Vue.js的开源UI组件库,提供了丰富的组件和样式,支持响应式布局和多语言环境。它使用了最新的前端技术,如ES6、Webpack和SASS,让开发者可以快速构建高质量的Web应用程序。
View-design是一款基于Vue.js的开源UI组件库,它的设计理念是简单、易用、美观。它提供了众多的组件,如按钮、表单、弹窗、表格等,并且还支持多种主题和组件扩展,开发者可以根据自己的需求进行定制。
俩者之间主要的区别是vue的版本不同,这里以vue2为例实现代码
2.安装以及配置
2.1创建初始化项目
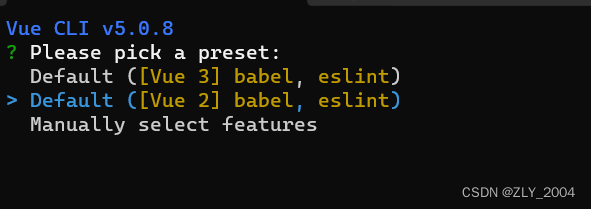
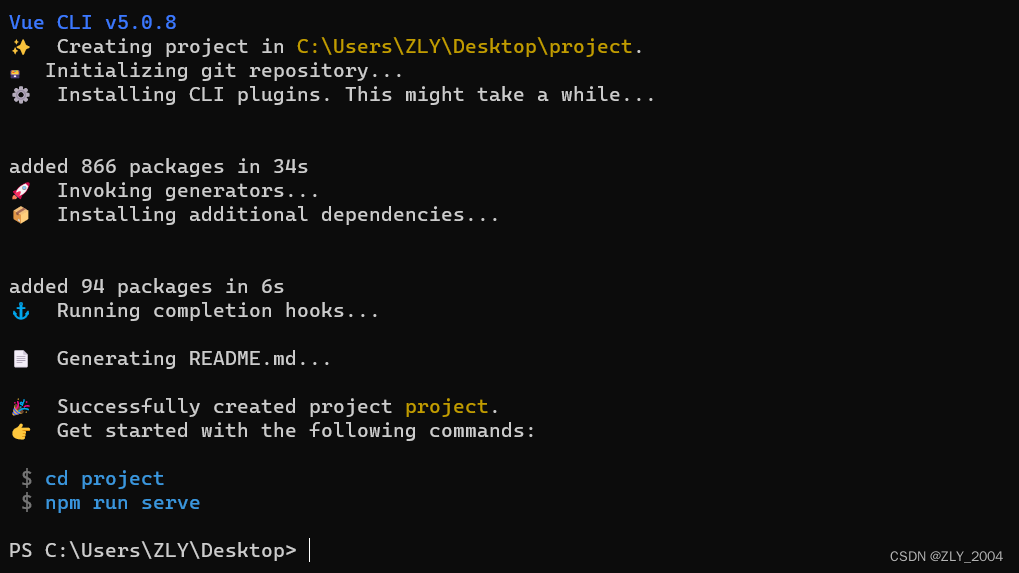
首先使用vue脚手架创建一个新的项目
确保电脑已通过npm安装vue脚手架

若没有安装可通过npm快算安装到电脑
npm p @vue/cli -gvue create project
基础项目搭建完成后开始配置项目

2.2 下载view-design
进入项目目录执行命令
npm i view-design --save--save表示放到生产环境依赖中,默认可不写

查看package.json可已看到多出来一个依赖

2.3vue引入并配置全局生效
在main.js中引入这几个文件
import iView from 'view-design'
import 'view-design/dist/styles/iview.css'
Vue.use(iView)
最后在组件中引入即可使用
3Form表单配置和校验规则
3.1表单的基本结构
<Form ref="form" :model="form" :rules="formRule" label-width="100">
<FormItem label="用户名" prop="username">
<Input v-model="form.username" placeholder="请输入用户名" clearable />
</FormItem>
<FormItem label="密码" prop="password">
<Input type="password" v-model="form.password" placeholder="请输入密码" :password="true" />
</FormItem>
<FormItem label="生日" prop="birthday">
<DatePicker v-model="form.birthday" aria-placeholder="生日"></DatePicker>
</FormItem>
<FormItem label="年龄" prop="age">
<Input type="number" v-model="form.age" placeholder="请输入年龄" />
</FormItem>
<FormItem label="性别" prop="sex">
<Select v-model="form.sex">
<Option :value="0">女</Option>
<Option :value="1">男</Option>
</Select>
</FormItem>
</Form>
<Row type="flex" justify="end">
<Col :span="10">
<Button @click="reset">重置</Button>
<Button @click="submit" type="primary">确定</Button>
</Col>
</Row>
3.2表单校验规则
3.2.1 默认表单校验规则
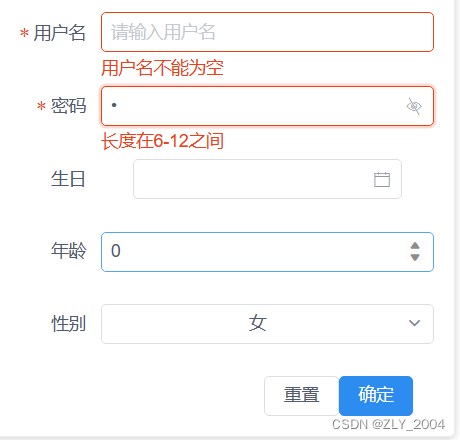
username: [{ required: true, message: "用户名不能为空", trigger: 'blur' }],
password: [{ required: true, message: "密码不能为空", trigger: 'blur' }, {
min: 6,
max: 12,
message: "长度在6-12之间"
}],
required: true 表示该字段必填 通常只能校验一般字符串,数字,不包括数组等
message: "用户名不能为空" 表示该字段校验不通过的提示信息
trigger: 'blur' 表示该字段的触发方式是失去焦点
3.2.2 自定义表单校验规则
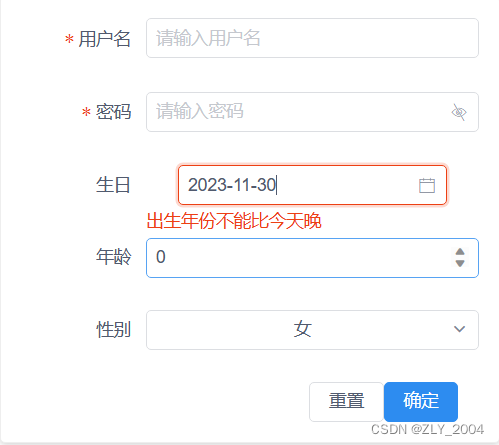
birthday: [{
required: false,
validator: (rule, value, callback) => {
let today = new Date()
if (value > today) {
callback(new Error("出生年份不能比今天晚"))
} else {
callback()
}
}
}]validator:(rule,value,callback)=>{}
如果校验通过则直接调用回调函数,不通过则返回一个错误对象

3.2.3 多表单校验规则
表单校验规则支持多个校验方式,本身是一个数组,可放多个校验规则
password: [
{ required: true, message: "密码不能为空", trigger: 'blur' },
{
min: 6,
max: 12,
message: "长度在6-12之间"
}],
3.2.4 表单校验方法
resetFields() 重置表单并清理错误显示
validate((validate)=>{}) 校验表单
/**
* 重置表单
*/
reset() {
this.$refs.form.resetFields()
},
/**
* 提交方法
*/
submit() {
this.$refs.form.validate(validate => {
if (validate) {
// todo: 调用表单接口
} else {
this.$Message.warning("请填写完整表单")
}
})
}4案例代码
<template>
<div id="app">
<div>
<Card justify="center" style="width: 400px;align: center;">
<Form ref="form" :model="form" :rules="formRule" label-width="100">
<FormItem label="用户名" prop="username">
<Input v-model="form.username" placeholder="请输入用户名" clearable />
</FormItem>
<FormItem label="密码" prop="password">
<Input type="password" v-model="form.password" placeholder="请输入密码" :password="true" />
</FormItem>
<FormItem label="生日" prop="birthday">
<DatePicker v-model="form.birthday" aria-placeholder="生日"></DatePicker>
</FormItem>
<FormItem label="年龄" prop="age">
<Input type="number" v-model="form.age" placeholder="请输入年龄" />
</FormItem>
<FormItem label="性别" prop="sex">
<Select v-model="form.sex">
<Option :value="0">女</Option>
<Option :value="1">男</Option>
</Select>
</FormItem>
</Form>
<Row type="flex" justify="end">
<Col :span="10">
<Button @click="reset">重置</Button>
<Button @click="submit" type="primary">确定</Button>
</Col>
</Row>
</Card>
</div>
</div>
</template>
<script>
import { Card, DatePicker, FormItem, Input, Option, Select } from 'view-design';
export default {
name: 'App',
components: {
Card,
FormItem,
Input,
DatePicker,
Select,
Option
},
data() {
return {
form: {
username: "",
password: "",
birthday: "",
sex: 0,
age: 0
},
formRule: {
username: [{ required: true, message: "用户名不能为空", trigger: 'blur' }],
password: [
{ required: true, message: "密码不能为空", trigger: 'blur' },
{
min: 6,
max: 12,
message: "长度在6-12之间"
}],
birthday: [{
required: false,
validator: (rule, value, callback) => {
let today = new Date()
if (value > today) {
callback(new Error("出生年份不能比今天晚"))
} else {
callback()
}
}
}]
},
}
},
methods: {
/**
* 重置表单
*/
reset() {
this.$refs.form.resetFields()
},
/**
* 提交方法
*/
submit() {
this.$refs.form.validate(validate => {
if (validate) {
// todo: 调用表单接口
} else {
this.$Message.warning("请填写完整表单")
}
})
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
align-items: center;
}
</style>