背景
最近一段时间我会重新开一个关于selenium的专题,由浅入深的给大家讲一下selenium,同时回顾一下之前学的内容,selenium可以实现模拟登录,动态数据获取,获取动态cookie等等,还有可以写一些抢p的脚本,点到为止,步入正题。
简介
- selenium
- 是一种浏览器自动化的工具,所谓的自动化是指,我们可以通过代码的形式制定一系列的行为动作,然后执行代码,这些动作就会同步触发在浏览器中,即浏览器模拟人的执行。
环境安装:
pip install selenium
conda install selenium
- 下载浏览器驱动程序:
- http://chromedriver.storage.googleapis.com/index.html
- 查看驱动和浏览器版本的映射关系:
- http://blog.csdn.net/huilan_same/article/details/51896672
如果大家chrome浏览器版本太高,又不好降级,建议大家看一下这篇博客:【笔记】chromedriver下载与安装方法_谷歌浏览器驱动_逸峰轻云的博客-CSDN博客
常用函数:
请求发送:
driver.get("网站") 驱动打开一个网站
driver.quit()# 关闭浏览器
驱动创建:
- Selenium支持非常多的浏览器,如Chrome、Firefox、Edge等.另外,也支持无界面浏览器。主要使用Chrome浏览器.
driver = webdriver.Chrome(r'路径') 实例化一个浏览器对象
browser = webdriver.Firefox()
browser = webdriver.Edge()
browser = webdriver.PhantomJS()
browser = webdriver.Safari()
定位元素:
-
webdriver 提供了一系列的元素定位方法,常用的有以下几种:
-
driver.find_element_by_xpath() # 根据xpath对网页进行解析 find_elements_by_link_text() # 根据超链接内容进行定位 find_element_by_id( ) # 根据标签id属性值定位 find_element_by_tag_name() # 根据标签名定位 find_element_by_name() # 根据其name属性值定位
元素定位用的最多的是xpath那个,大家可以去学一下xpath的语法。
页面交互:
Selenium可以驱动浏览器来执行一些操作,也就是说可以让浏览器模拟执行一些动作。
send_keys()#发送关键字
clear() # 清空文字
click() # 点击按钮
执行js:
对于某些操作,Selenium API并没有提供。比如,下拉进度条,它可以直接模拟运行JavaScript,此时使用execute_script()方法即可实现。
execute_script() #执行js
# 拉到顶部
def scroll_top():
js = “var q=document.documentElement.scrollTop=0”
return d.execute_script(js)
#拉到底部
window.scrollTo (0, document.body.scrollHeight)
案例实战:
效果展示1:
from selenium import webdriver
from time import sleep
# 后面是你的浏览器驱动位置,记得前面加r'','r'是防止字符转义的
# 路径写你下载的驱动的位置(建议使用相对路径)
driver = webdriver.Chrome(r'./chromedriver')
# 用get打开百度页面
driver.get("http://www.baidu.com")
# 等待三秒 观察效果
sleep(3)
# 关闭浏览器
driver.quit()

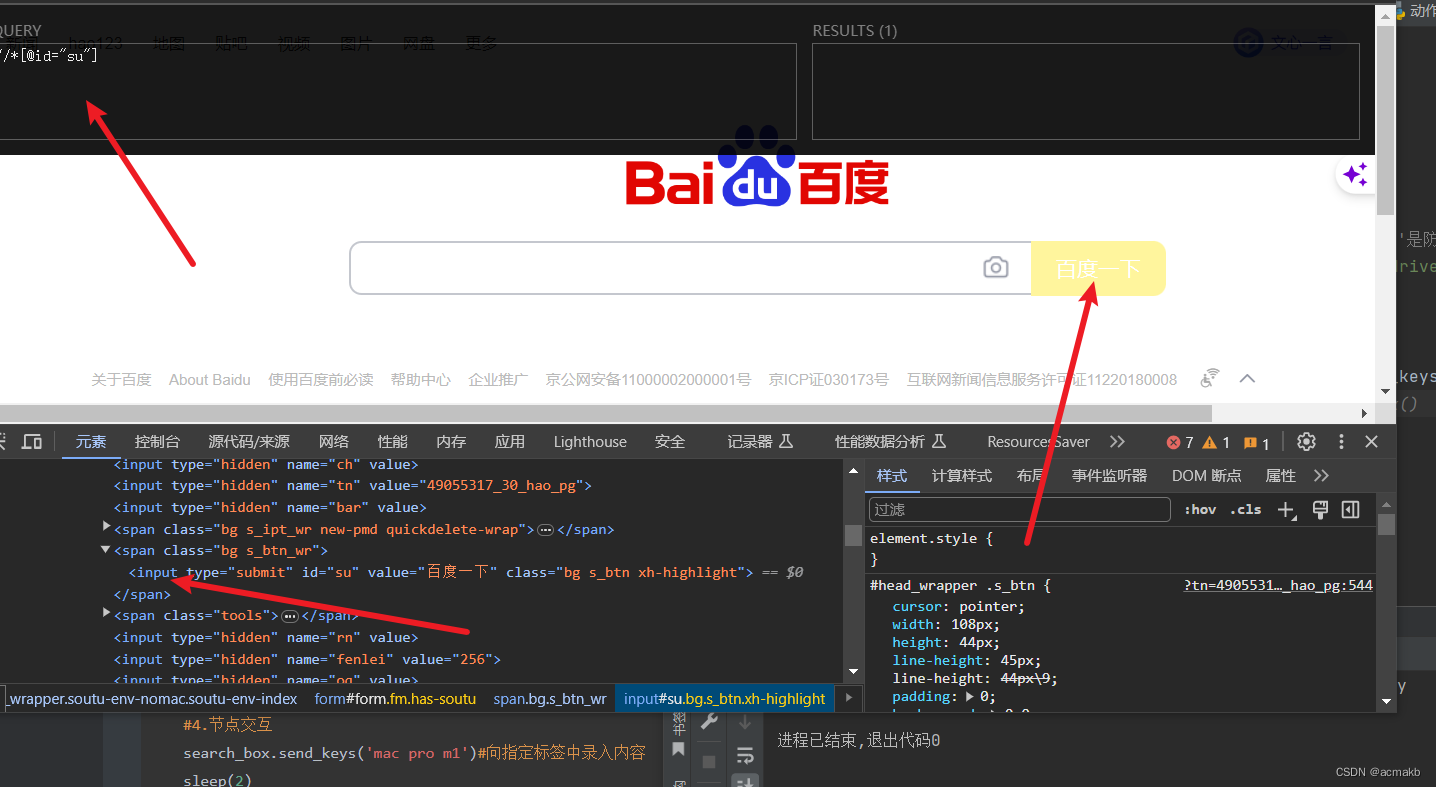
效果展示2:
要求:实现输入python自动跳转到之后的页面
from selenium import webdriver
from time import sleep
# 后面是你的浏览器驱动位置,记得前面加r'','r'是防止字符转义的
driver = webdriver.Chrome(r'D:\Downloads\xx\chromedriver-win64\chromedriver.exe')
# 用get打开百度页面
driver.get("http://www.baidu.com")
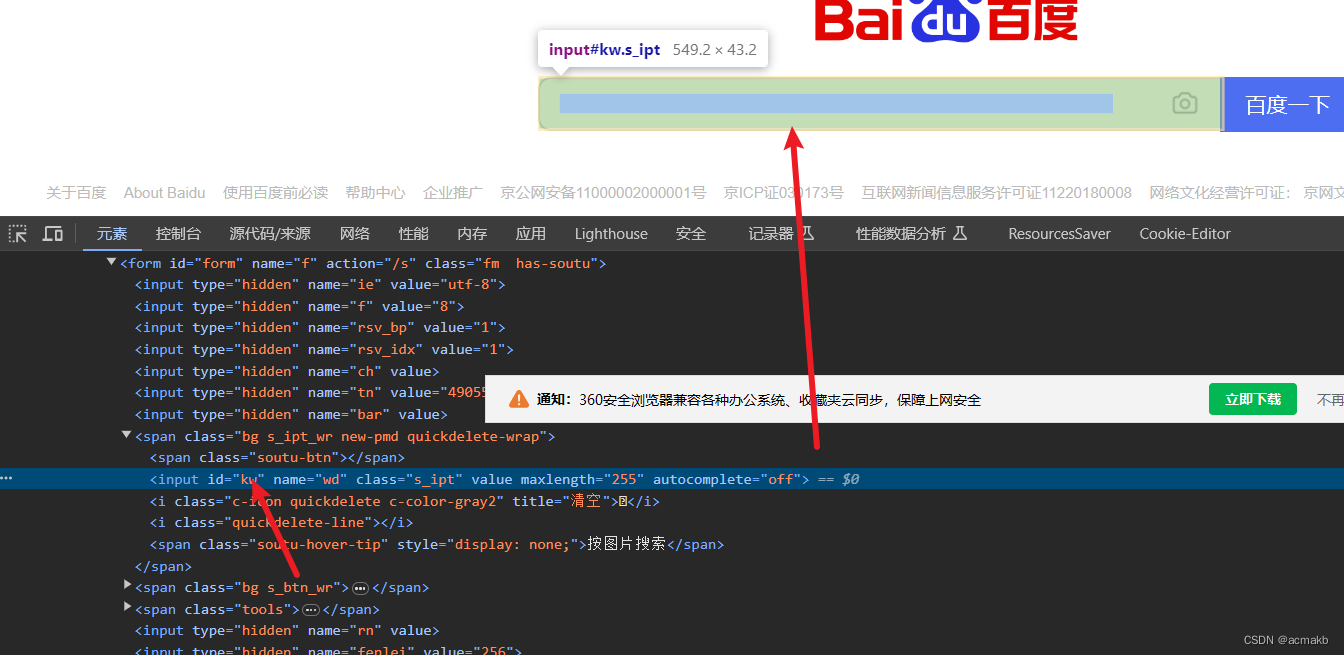
# 找到输入框
shuru=driver.find_element_by_id('kw')
shuru.send_keys("python")
# 输入关键字
sleep(3)
# # 找到确定按钮
button=driver.find_element_by_xpath('//*[@id="su"]')
button.click()
# sleep(3)
# # 关闭浏览器
# driver.quit()


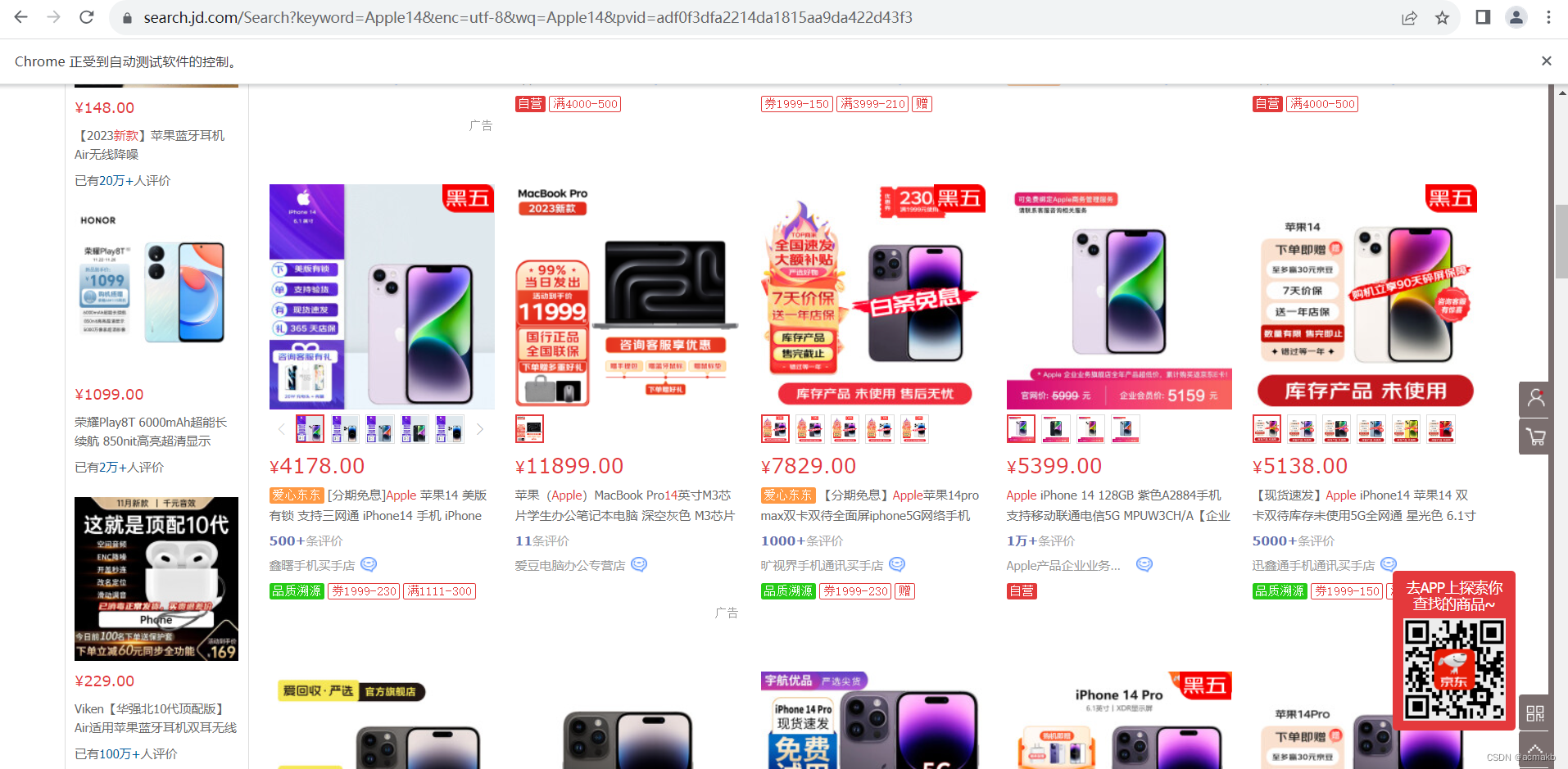
效果展示3:
要求:对京东网站输入购买物品关键字后,同时注入js脚本滑倒最底部。
要滑动网页到最低侧,你可以使用 JavaScript 中的 scrollTo 方法。以下是一个示例代码,可以在网页加载完成后自动滑动到最低侧:
window.onload = function() {
// 获取文档的高度
var docHeight = document.documentElement.scrollHeight;
// 滑动到最低侧
window.scrollTo(0, docHeight);
};
// 滑动到最顶部
window.scrollTo(0, 0);
path = r'D:\Downloads\xx\chromedriver-win64\chromedriver.exe'
from selenium import webdriver
from time import sleep
# 创建一个浏览器对象,executable_path指定当前浏览器的驱动程序
bro = webdriver.Chrome(executable_path=path)
# 浏览器的请求发送
bro.get('https://www.jd.com/')
# 标签定位: 调用find系列的函数进行标签定位
search_box = bro.find_element_by_xpath('//*[@id="key"]')
# 节点交互
search_box.send_keys('Apple14') # 向指定标签中录入内容
sleep(2)
btn = bro.find_element_by_xpath('//*[@id="search"]/div/div[2]/button/i')
btn.click() # 点击按钮
sleep(2)
# 使用execute_script方法注入JavaScript代码,滑动到最底部
bro.execute_script('window.scrollTo(0, document.documentElement.scrollHeight)')
sleep(5)
# 关闭浏览器
bro.quit()

扩展:
扩展实现控制滑动的速度:
path = r'D:\Downloads\xx\chromedriver-win64\chromedriver.exe'
from selenium import webdriver
from time import sleep
# 创建一个浏览器对象,executable_path指定当前浏览器的驱动程序
bro = webdriver.Chrome(executable_path=path)
# 浏览器的请求发送
bro.get('https://www.jd.com/')
# 标签定位: 调用find系列的函数进行标签定位
search_box = bro.find_element_by_xpath('//*[@id="key"]')
# 节点交互
search_box.send_keys('Apple14') # 向指定标签中录入内容
sleep(2)
btn = bro.find_element_by_xpath('//*[@id="search"]/div/div[2]/button/i')
btn.click() # 点击按钮
sleep(2)
# 获取页面高度
page_height = bro.execute_script('return document.documentElement.scrollHeight')
# 设置每次滑动的距离和间隔时间
scroll_distance = 200 # 每次滑动的距离
scroll_interval = 0.1 # 每次滑动的间隔时间(秒)
# 逐步滑动页面
current_height = 0 # 当前滑动的高度
while current_height < page_height:
bro.execute_script(f'window.scrollBy(0, {scroll_distance});') # 滑动指定距离
sleep(scroll_interval) # 等待一段时间
current_height += scroll_distance # 更新当前滑动的高度
# 关闭浏览器
bro.quit()
建议大家将这段代码保存下来,实现慢慢滑动
# 获取页面高度
page_height = bro.execute_script('return document.documentElement.scrollHeight')
# 设置每次滑动的距离和间隔时间
scroll_distance = 200 # 每次滑动的距离
scroll_interval = 0.1 # 每次滑动的间隔时间(秒)
# 逐步滑动页面
current_height = 0 # 当前滑动的高度
while current_height < page_height:
bro.execute_script(f'window.scrollBy(0, {scroll_distance});') # 滑动指定距离
sleep(scroll_interval) # 等待一段时间
current_height += scroll_distance # 更新当前滑动的高度
今天的分享就到这里啦!!!