Vue3的创建
vue3 是基于 es6 的一些新特性的支持而从 vue2 升级上来的版本,但是 vue3 是兼容 vue2
的。

一、Vue的使用
1.1 通过CDN使用Vue
你可以借助 script 标签直接通过 CDN 来使用 Vue:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
这里我们使用了 unpkg,但你也可以使用任何提供 npm 包服务的 CDN,例如 jsdelivr 或 cdnjs。当然,
你也可以下载此文件并自行提供服务。
1.2 使用全局构建版本
使用全局构建版本,创建Vue实例。上面的例子使用了全局构建版本的 Vue,该版本的所有顶层 API 都以属性的形式暴露在了全局的 Vue 对象上。这里有一个使用全局构建版本的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test-01</title>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<h5>测试数据</h5>
<div id="app">{{msg}}</div>
</body>
<script>
//const{createApp} = Vue
//常见Vue实例
Vue.createApp({
data(){
return{
msg:"Hello world!"
}
}
}).mount("#app")
</script>
</html>
1.3 使用ES模块构建版本
在本文档的其余部分我们使用的主要是 ES 模块语法。现代浏览器大多都已原生支持 ES 模块。因此我
们可以像这样通过 CDN 以及原生 ES 模块使用 Vue:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test-01</title>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> -->
<!-- 方式一:使用全局构建版本创建Vue实例 -->
</head>
<body>
<h5>测试数据</h5>
<div id="test2">{{msg2}}</div>
</body>
<!-- 使用ES模块构建版本(创建vue) -->
<script type="module">
import {createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//创建Vue实例
createApp({
data(){
return{
msg2:"test——ES模块构建Vue"
}
}
} ).mount("#test2")
</script>
</html>
注意我们使用了 <script type=“module”> ,且导入的CDN URL 指向的是 Vue 的 ES模块构建版本。
1.4 启用Import maps
在上面的示例中,我们使用了完整的 CDN URL 来导入,但在文档的其余部分中,你将看到如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test-01</title>
<!-- 方式一:使用全局构建版本创建Vue实例 -->
<!-- <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> -->
</head>
<body>
<h5>测试数据</h5>
<div id="app">{{msg}}</div>
<!-- <div id="test2">{{msg2}}</div> -->
</body>
<!-- 启用Import maps-->
<script type="importmap">
{
"imports":{
"vue":"https://unpkg.com/vue@3/dist/vue.esm-browser.js"
}
}
</script>
<script type="module">
import {createApp} from 'vue'
//创建vue实例
createApp({
data(){
return{
msg:"importmap 导入Vue ES"
}
}
}).mount("#app")
</script>
</html>
我们可以使用导入映射表 (Import Maps) 来告诉浏览器如何定位到导入的 vue。
二、组件的使用
2.1 组件的介绍
组件的出现,是为了拆分 Vue 的代码块,不同的组件划分不同的功能模块,以后我们需要某个功能时,就直接调用对应的组件即可。
模块化:模块化是从代码的角度去分析的,方便代码分层开发,保证每个模块单独完成一项功能。
组件化:组件化是从界面的角度去划分的,如:分页组件、轮播、颜色选择、文件上传等抽象,是把公共的东西抽出来 (好处:复用,公共的)

Vue 中的组件开发要注意的问题:
-
变量名说明:(组件的使用规范)
按 java 的 开 发 思 想 , 变 量 名 往 往 是驼峰规则
myComponent 小驼峰(低头驼峰)
my-component 大驼峰(抬头驼峰)
在 vue 中定义组件可以使用驼峰规则,但是使用组件的时候如果存在驼峰,应该全部改成小写,并把每个单词用-连接
- 组件模板的说明
组件里面必须只有一个 template 标签
组件的 template 里面的 html 代码只能有一个根节点。
组件的定义有多种方式,我们将会逐一分析。
现在请使用 vue2 版本,因为 3 版本的组件都是全部是.vue 文件,没有html 代码,此时就需要使用 node.js 环境才能运行。
注:创建的Vue实例对象,在绑定标签时需要指定标签di 需要加# 号
2.2 component函数构建组件
component函数创建组件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue组件的创建一</title>
<!-- 导入vue引用 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="comonentDemo">
<!-- 这里引入定义好的组件 -->
<h5>Vue组件测试按钮</h5>
<button-counter></button-counter>
<button-counter></button-counter>
</div>
</body>
</html>
<script>
//使用 Vue 提供的一个 component 方法来创建一个组件
//第一个参数是组件的名字
//第二个参数是一对大括号,里面定义组件的具体内容
Vue.component("button-counter",{
data(){
return{
count:0
}
},
//组件中还可以定义函数
//组件中必须有一个template
template:'<button v-on:click="count++">点击了{{count}}次</button>',
})
//实例化Vue对象
new Vue({
el:"#comonentDemo",
})
</script>

以上使用 component 函数创建一个组件,第一个参数是组件名称,第二个参数是以对象的形式来表述一个组件的内容,对象的第一个参数data是函数返回的一个值,第二个参数 template 是组件模板。
2.3 json风格声明组件
<!-- 声明的方式创建一个组件 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件的创建方式二:引用组件</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="component-demo2">
<!-- 引用注册好的组件 -->
<my-component></my-component>
</div>
<!-- 外部定义的组件模板 -->
<template id="componentTemplate">
<div>
<h4>{{type}}:{{number}}</h4>
<!-- <button @click="number++&&templateFun"> 功德+1操作 </button> -->
<button @click="templateFun"> 功德+1操作 </button>
</div>
</template>
<script>
// json数据风格创建一个组件
var myTemplate ={
// 引用外部定义好的模板
template:"#componentTemplate",
// data数据定义
data(){
return{
type:'功德',
number:0
}
},
// 方法的定义
methods:{
templateFun(){
this.number++;
console.log("功德圆满,功德加一!")
}
}
}
// 注册组件
Vue.component("myComponent",myTemplate);
// 创建Vue实例
new Vue({
el:"#component-demo2"
})
</script>
</body>
</html>
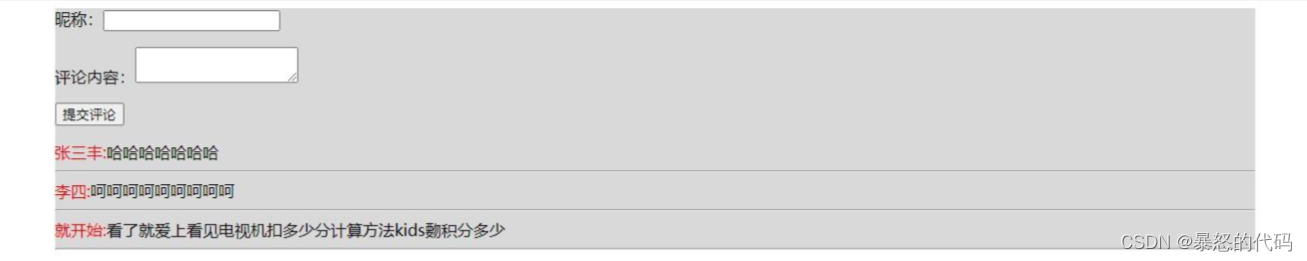
展示效果:

2.4 局部组件
上面两种声明组件的方式叫做全局注册,在new Vue({})之外注册的组件就是全局组件, 有全局组件就有局部组件,所谓的局部注册就是在实例化vue 对象的时候就实现组件的注册,接下来我们看看什么是局部注册。
DEMO:局部组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>局部组件的定义</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="defined_component_test">
<h5>自定义局部组件的测试</h5>
<!-- 从这里引用定义好的组件 -->
<test_defined_component1></test_defined_component1>
<component2></component2>
</div>
</body>
<script>
new Vue({
el:"#defined_component_test",
data:{
number:0,
name:"小刘"
},
methods:{
//自定义的函数
},
//定义组件(可定义多个)
components:{
//定义第一个组件
test_defined_component1:{
template:'<div><h6>第一个局部组件name={{name}}{{number}}</h6><button @click="fun" >访问函数</button></div>',
//声明数据和函数
data(){
return{
name:"啊江",
number:0
}
},
methods:{
fun(){
this.number++
console.log("访问第一个组件成功!");
}
}
},
//定义第二个组件
component2:{
template:'<div><h6>第二个自定义局部组件测试</h6><button @click="fun">访问第二个组件</button></div>',
//声明数据和函数
date(){
return{
name1:"test",
number1:0
}
},
methods:{
fun(){
console.log("访问第二个组件成功!");
}
}
}
}
});
</script>
</html>
效果展示:

三、路由的使用
路由操作是与 Vue 开发框架深度集成的一种重要的路径访问技术,其最重要的用法在于,可以方便的实现单一页面之中不同组件内容的加载,这种无刷新页面的处理机制。结合路由才可以真正发挥出它的作用。但是路由本身并不是属于 Vue js 原生的开发支持库,所以如果要想在开发中使用路由,则必须单独引入新的 Script 程序库。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>路由的创建使用</title>
<!-- vue的引入 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- vue-router.js 路由 Java Sctipt 的引入 -->
<script src="https://unpkg.com/vue-router@2.0.0/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<div>
<h6>router_Test_Show</h6>
<router-link to="/camundaImg">camunda</router-link>
<router-link to="/vueImg" >vue</router-link>
</div>
<!-- 作用是什么??? -->
<router-view/>
</div>
</body>
<!-- 1.定义两个组件模板Template -->
<template id="templatecamunda">
<div> <!-- template模快定义标签内部中,只能还有一个根节点 -->
<h6>【组件模板1】 camunda</h6>
<img src="https://cn.bing.com/images/search?view=detailV2&ccid=XxDs0Pde&id=E783532D45B3B18C22FDA5AF4692B1B276275C3F&thid=OIP.XxDs0PdeFymXJB-Veq-6_gHaCi&mediaurl=https%3a%2f%2fwww.syntouch.nl%2fwp-content%2fuploads%2f2020%2f10%2fCamunda_Logo_Black.png&exph=1263&expw=3688&q=camunda&simid=608038516384662710&FORM=IRPRST&ck=F7FC62EDB638C21EB1D8FC60A8A0A233&selectedIndex=12&ajaxhist=0&ajaxserp=0" style="width: 200px">
</div>
</template>
<template id="templatevue">
<div>
<h6>【组件模板2】vueImg</h6>
<img src="https://cn.bing.com/images/search?view=detailV2&ccid=PXvE0FSS&id=FF02740784672C54DEB47E0023765DA0B72C1F9C&thid=OIP.PXvE0FSSNnHcSsrAXbAzKwHaEL&mediaurl=https%3a%2f%2fblog.logrocket.com%2fwp-content%2fuploads%2f2020%2f04%2fVue-3.png&exph=412&expw=730&q=vue&simid=608014447402252398&FORM=IRPRST&ck=B59E213439CD490BDB71737C3D76C4D9&selectedIndex=2&ajaxhist=0&ajaxserp=0" style="width: 200px">
</div>
</template>
<script>
//2.声明两个组件的Json格式对象,【让组件和模板template绑定】
var componentcamundajson ={
template:"#templatecamunda"
}
var componentvuejson ={
template:"#templatevue"
}
//3.注册两个全局组件
var componentcamunda = Vue.component("componentcamunda",componentcamundajson)
var componentvue = Vue.component("componentvue",componentvuejson)
//3.2使用extend注册组件会存在一些问题
// var songshucomponent=Vue.extend({tempalte:"#songshu"});
// var banmacomponent=Vue.extend({tempalte:"#banma"});
//4.定义路由数组,【让路由和组件绑定】
const routersarray = [
{path:'/camundaImg',component:componentcamunda},
{path:'/vueImg',component:componentvue}
]
//5.创建路由实例
const router = new VueRouter({
// 上一步定义的路由数组
routersarray
})
//6.创建Vue实例
new Vue({
el:"#app",
router
})
</script>
</html>
注意:
- const 定义常量,必须初始化,而且定义之后不可以修改。
- let 定义的变量可以修改,如果不初始化会输出undefined,不会报错。
- let 是块级作用域,函数内部使用 let 定义后,对函数外部无影响。
四、搭建Vue开发环境(NodeJs)
Node.JS 是一项重要的程序开发环境,其最大的特点是可以直接利用JavaScript 实现服务器程序开发,后来随着技术的发展,Node.JS 已经成为了所有前端开发人员必备开发技能(现在只需要搭建好nodejs 的环境即可),本次安装 Node 主要的目的是使用到其一些管理工具,因为后续的项目开发要进行各种第三方组件的配置,包括 vue-cli 脚手架的配置。
Node.js是JavaScript语言的服务器运行环境。
- Node.js 就是运行在服务端的 JavaScript。
- Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
- Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
这里就不详细的介绍NodeJs了,感兴趣的可以在博客中详细了解。
- Node.js 开发包可以直接登录官方网站“http://nodejs.org”进行下载。

- 直接双击安装程序进行安装

如果你的换成 D 盘导致 npm 不能使用,那么就走默认的即可,如果安装成功会自动配置环境变量的,不需要我们手工去配置。
其实 npm 就是一个工具的命令,就类似于之前的java 中的maven工具。
- 当 Node.js 安装完成之后会自动的在系统之中提供有一个“npm”的管理程序,可以直接输入 npm -version

此时如果输出如上的版本好表示安装成功。
- Node.js 里面存在有一些默认的环境配置,可以直接查看 npm config ls

- metrics-registry = “https://registry.npmjs.org/” 【远程下载各种组件的地址
- prefix = “C:\Users\86136\AppData\Roaming\npm” 【下载的组件或者代码保存的地址】
- 在默认的处理环境之中,Node.JS 需要通过远程服务器下载各种的开发组件,默认的情况下这些的组件或者代码都会下载到C 盘上用户下,这样的开发配置肯定是不可能使用的,所以最佳的做法是进行额外的磁盘分配(F:\nodejs),随后为了进行存储,该目录中一定要创建“npm_global”、“npm_cache”两个子目录;
-
npm config set prefix “F:\nodejs\npm_global”
-
npm config set cache “F:\nodejs\npm_cache”
这个存放组件库的文件。
-
Node.js 是国外产生的开发环境,所以默认的下载源都在国外,考虑到下载速度和稳定性的问题,建议将下载源更换为taobao 源直接使用 执行就行了 npm config set registry https://registry.npm.taobao.org
执行该命令之后 以后下载的地址默认就是国内的淘宝源。
-
安装一些后面需要用到的工具
-
npm install webpack --registry=https://registry.npm.taobao.orgnpm
-
install webpack-dev-server --registry=https://registry.npm.taobao.orgnpm
-
install webpack-cli --registry=https://registry.npm.taobao.orgnpm
-
install -g cross-env --registry=https://registry.npm.taobao.org
有时候会下载失败,根你当时的网络有关。
**注:**使用 git clone 时经常出现连接失败无法下载的情况,将https 更换为git 后可以顺利下载,为方便自动转换,记录方法如下 : git config --global url.“git://”.insteadOf https://
五、devtools 调试工具安装(可以忽略)
Vue 在其官方发布项目的时候为了便于开发者进行代码的编写与调试,专门提供了一个“dev-tools”浏览器插件,如果你的浏览器在运行vue程序的时候没有配置这样的插件,则会出现如下的提示:

上面的提示告诉我们:“为了有一个更好的开发体验,请下载devtools插件”,说明了这个插件的安装对我们开发是有帮助的,下载地址是:https://github.com/vuejs/vue-devtools
-
devtools 的程序包直接在 github 上给出了地址就可以下载,下面通过git工具进行代码的克隆操作:
为了方便代码的使用,本次将代码存储在“F:\demo”目录下。进入命令界面,切换到“F:\demo”再执行如下的命令: git clone -b v5.1.1 https://github.com/vuejs/vue-devtools.git
-
接下来直接使用 npm 命令即可完成安装操作,但是需要首先进入到源代码所在的目录:
-
进入源码目录: cd vue-devtools
-
安装:
npm install webpack --registry=https://registry.npm.taobao.org
npm install webpack-dev-server --registry=https://registry.npm.taobao.orgnpm install webpack-cli --registry=https://registry.npm.taobao.org
npm install -g cross-env --registry=https://registry.npm.taobao.org
-
打包 : npm run build
-
打包结果:

-
-
当插件安装完成之后肯定要将插件与浏览器整合,所以还需要修改一个配置文件:
- 文件的路径: F:\demo\vue-devtools\shells\chrome\manifest.json
"background": { "scripts": [ "build/background.js" ], "persistent": true }, -
本次的 devtools 安装文件目录中存在有一个“chrome”文件目录,实际上这个目录就是要与浏览器整合的目录,打开浏览器中的扩展程序配置


- devtools 这个插件,本质上就是一个独立的node 程序,所以可以直接通过如下命令执行: npm run dev

访问项目:

该项目就是 nodejs 类型的项目。
六、脚手架的安装与配置
6.1 webpack 的概念
如果以前端的技术发展为例实际上不难发现,早先的 Web 前端开发基本上都是以混乱的结构著称,因为需要编写有大量的 js、css 等文件,还需要提供有各种的网页的代码,最为头疼的是,这些代码不仅难以管理,同时由
于浏览器本身有纠错机制,再加上一些工程师的代码编写不标准,代码非常难以维护,所以为了进行前端标准化的开发,才有了 webpack(核心是对前端代码的开发的规范),利用 webpack 可以集成大量的前端开发插件,同时还可以方便的对前端项目进行打包处理,webpack 就是一个前端代码开发的规范。
6.2 Vue-Cli 脚手架
Vue-Cli 是一个由官方提供的标准项目的构建工具(构建项目的工具),使用此工具就可以直接创建一个标准化的(满足 webpack 规范的)Vue 系统工程,同时该系统工程满足于 Webpack 开发标准,但是 Vue-cli 是需要 Node.js 环境支持。
说白了 vue-cli 就是能创建符合于 webpack 规范的 vue 项目的工具。
-
【确定工作区】
本次将通过命令行的方式执行代码,所以执行之前一定要进入到项目保存的目录“E:\program_Test\testVuecli”;
-
【安装 vue-cli 组件】
vue-cli 如果要想使用,则必须进行安装,但是在安 1.1.1.125 安装之前请一定要记住,如果直接使用国外的 npm 源那么肯定安装的成功率不会很高,而且速度很慢,之前已经配置了 NPM 工具的淘宝源(CNPM 命令),原始设置的 Node.js 模块存储路径为“ D:\Program Files\nodejs\node_global "
-
【开始安装脚手架】
输入npm install -g vue-cli

检测是否安装成功:
此时 vue 项目的构建工具已经安装完毕,接下来就是使用这个脚手架工具来创建我们的 vue 项目。
**注:**如果出现了 vue 不是内部命令---->自己配置环境变量(D:\Program Files\nodejs\node_global)
6.3 使用vue-cli 创建项目
-
【初始化项目】
当有了 vue-cli 工具之后,就可以直接利用此工具进行开发项目的初始化,同时还需要在初始化的同时配置若干个项目的属性以及相关的依赖库,进入项目的文件夹下执行如下命令:
vue init webpack vue-happy

初始化一个项目可能需要花一点时间,同时需要填写一些配置信息,如下有提示:
如果在初始化的过程中速度很慢卡住,解决方案:
确认信息:
【设置项目名称】? Project name(设置“title”属性内容)
【项目描述信息】? Project description
【设置项目作者】? Author (如果安装了 git,则会自动使用 git 配置,直接回车)
【 Vue 构建】? Vue build: Runtime + Compiler: recommended for most users
【Vue 路由安装】? Install vue-router? (Y/n),输入“Y”(默认也是“Y”可以直接回车)
【格式化检测】? Use ESLint to lint your code?(Y/n),一定要安装 ESLint 检测处理,可以帮你避免一些低级错误,会自动检测
【ESLint 运行】? Pick an ESLint preset: Standard
【单元测试组件】? Set up unit tests: Y
【选择测试组件】? Pick a test runner: Karma and Mocha
【是否要安装 E2E (End To End)测试】?Setup e2e tests with Nightwatch?: Y
【 运 行 模 式 】 ?Should we run 'npm install for you after the project has been created?
(recommended): Yes, use配置信息:

初始化完成:

-
【项目启动】
当项目创建完成之后可以发现此时会给出了两个命令:进入项目目录:

需要进入到项目文件夹中,然后使用 npm run dev : 表示启动项目

当执行启动命令之后,就会将 vue 项目启动了,用户也可以直接通过浏览器进行该服务器程序代码的访问:http://localhost:8080

通过 Vue-cli 创建的项目是一个完全满足于WebPack 结构的标准项目,所以可以直接使用前端开发工具打开,本次我们直接用 vscode 导入项目。
七、文件以及配置文件分析
7.1 vue项目文件结构分析
使用vue-cli 创建项目实际上是通过远程服务器下载了一个项目创建基本模板,但是这个模板是符合WebPack结构标准的模板,所有的开发者不需要从零开始进行模版创建,只需要做出一些修改配置即可,首先来观察主要目录作用:

-
build 保存所有与项目打包有关的配置文件,有如下的重要内容:
-
webpack.base.conf.js: 是开发和生产共同使用提出来的基础配置文件,主要实现配制入口,配置输出环境,配置模块resolve 和插件等。
-
正常开发过程之中,对于打包环境一般分为三类:
开发环境下的配置文件:webpack.dev.conf.js
测试环境下的配置文件:webpack.test.conf.js
生产环境下的配置文件:webpack.prod.conf.js -
vue-loader.conf.js:该文件的主要作用就是处理.vue 文件,解析这个文件中的每个语言块(template、script、style),转换成js 可用的 js 模块
-
-
config 所有配置文件所在的目录:
-
依然存在有三类的配置环境:
开发环境配置:dev.env.js;
测试环境配置:test.env.js;
生产环境配置:prod.env.js;在此目录下还存在有一个非常重要的配置文件
-
index.js :可以使用其进行运行主机配置、端口配置、代理配置(跨域访问)
-
-
test:存放单元测试所有代码目录
-
static:保存所有静态资源,比如*.css / 图片。
-
src:保存项目所有源代码的文件,项目初始化的时候会给出如下几个文件夹:
- assets:保存所有的静态资源程序,比如 js、css、image
- components:保存所以的组件
- router:保存所以的路由,该文件夹下有一个index.js 文件,该文件中配置的就是路由的信息。
- main.js:程序入口文件,初始化 vue 实例,并引入使用需要的插件和各种公共组件
- App.vue:可以认为是网站的首页(项目的首页)以后在项目的开发中还会根据需求在 src 下创建大量的子目录
7.2 HelloWord文件分析
启动项目后,进入主页 “ http://localhost:8080/#/ ” ,我们看见的内容信息就保存在HelloWord.vue 文件中(scr/components/HelloWorld.vue)
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li>
<a href="https://vuejs.org" target="_blank">
Core Docs
</a>
</li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li>
<a href="https://github.com/vuejs/awesome-vue" target="_blank" >
awesome-vue
</a>
</li>
</ul>
</div>
</template>
<script>
export default { //表示将组件导出,你只有在这里导出之后,其他地方才导入去使用,该组件的名字就是 HelloWorl
name: 'HelloWorld',
data () {
return {
msg: '欢迎Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.......
</style>
该文件被作为一个组件的形式导出,后面这个组件被路由文件导入使用(路由文件的作用就是将路径和组件绑定),也就是我们下面要分析的一个文件。
- 路由文件分析,该文件是 src / router /index.js
import Vue from 'vue' //导入 vue 的开发库 等价于之前我们在 <script src="vue 对应的 js
import Router from 'vue-router' //导入路由的开发库
import HelloWorld from '@/components/HelloWorld' //这里导入的是一个叫做 Helloworld 的组
Vue.use(Router) //表示要使用导入的路由
export default new Router({
routes: [
{
path: '/', //这是路由的路径
name: 'HelloWorld', // 路由的名称
component: HelloWorld //路由路径绑定的组件
}
]
})
上面的路由又被导出,提供给入口文件main.js 使用。
其中 src 下的 main.js 文件就是首页:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue' //导入 Vue 工具 类似于之前的 script src=“vue
import App from './App' //导入 App.vue 组件
import router from './router' //导入路由,这里只要给到路由文件 index.js 所在的文件夹名称
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app', //使用的是导入的 App.vue 中的 id="app"的元素
router, //使用路由
components: { App }, //使用导入的APP组件
template: '<App/>' //使用导入的App组件中的template
})
7.3 App.vue 文件的分析
<template>
<div id="app">
<img src="./assets/logo.png">
<!-- 渲染路由,路由分为两种
第一种: 是以标签 <router-link> 的形式出现,需要点击之后才会更新出对应的组件
第二种: 导入的路由的 path 比较特殊,直接是“/” ,如果是这种路由,则直接自动渲染出对应的组件(和第一种
的区别是不用点击任何东西)
-->
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

7.4 配置文件的修改
- 修改端口号,所需要修改的文件为:config / index.js

【项目端口号】其中的 port 就是端口号的修改位置,可以自定义页面的访问端口号。
【自动启动浏览器】每一次当运行服务器启动之后开发者都需要自己手工的进行浏览器的启动,所以为了简化处理,可以考虑在项目之中采用自动的方式启动浏览器。
停止之前启动的服务,然后重启之后新的配置才能生效!
TODO : 下一章节准备通过修改主页面的信息来了解各个文件之间的关系!